このプラットフォーム固有設定を使用すると、WebView で UWP メッセージ ダイアログ内に JavaScript アラートを表示できるようになります。 WebView.IsJavaScriptAlertEnabled 添付プロパティを boolean 値に設定し、XAML で使用されます。
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
WebView.On<Windows> メソッドでは、このプラットフォーム固有設定がユニバーサル Windows プラットフォーム上でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.WindowsSpecific 名前空間内の WebView.SetIsJavaScriptAlertEnabled メソッドは、JavaScript アラートが有効かどうかを制御するために使用されます。 さらに、WebView.SetIsJavaScriptAlertEnabled メソッドを使用し、JavaScript アラートを (それが有効かどうかを返す IsJavaScriptAlertEnabled メソッドを呼び出して) 切り替えることができます。
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
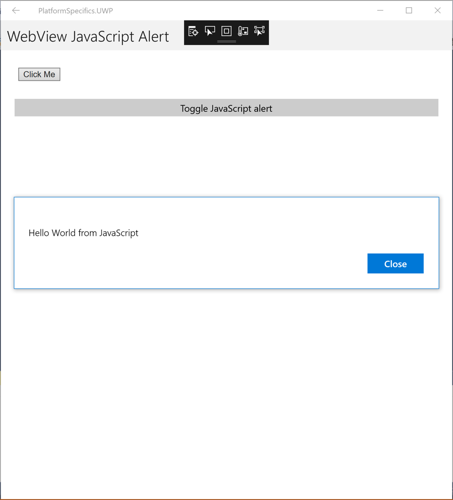
その結果、JavaScript アラートを UWP メッセージ ダイアログ内に表示できます。