Xamarin.FormsFrame クラスは、色、影、その他のオプションで構成できる境界線でビューを折り返すために使用されるレイアウトです。 フレームは通常、コントロールの周囲に罫線を作成するために使用されますが、より複雑な UI を作成するために使用できます。 詳細については、「高度なフレームの使用」を参照してください。
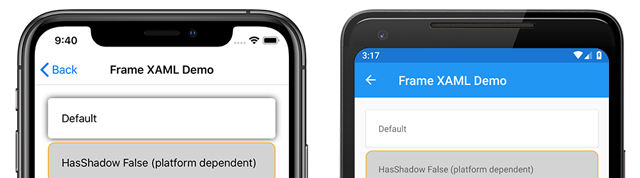
次のスクリーンショットは、iOS と Android の Frame コントロールを示しています:
Frame クラスには、次のプロパティが定義されています。
BorderColorは、Frame境界線の色を決定するColor値です。CornerRadiusは、角の丸められた半径を決定するfloat値です。HasShadowは、フレームにドロップ シャドウがあるかどうかを決定するbool値です。
これらのプロパティは、BindableProperty オブジェクトによってサポートされます。つまり、Frame をデータ バインディングのターゲットにすることができます。
Note
HasShadow プロパティの動作はプラットフォームに依存します。 既定値はすべてのプラットフォームで true です。 ただし、UWP ではドロップ シャドウはレンダリングされません。 ドロップ シャドウは Android と iOS の両方でレンダリングされますが、iOS のドロップ シャドウは暗くなり、領域が多くなります。
フレームを作成する
Frame は XAML でインスタンス化できます。 既定 Frame のオブジェクトには、白い背景、ドロップ シャドウ、および罫線がありません。 通常、Frame オブジェクトは別のコントロールをラップします。 次の例は、Label オブジェクトをラップする既定の Frame を示しています:
<Frame>
<Label Text="Example" />
</Frame>
Frame はコードで作成することもできます。
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame オブジェクトは、XAML でプロパティを設定することで、丸い角、色付きの罫線、およびドロップ シャドウを使用してカスタマイズできます。 次の例は、カスタマイズされた Frame オブジェクトを示しています:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
これらのインスタンス プロパティは、コードで設定することもできます:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
高度なフレームの使用
Frame クラスは ContentView から継承します。つまり、Layout オブジェクトを含む任意の種類の View オブジェクトを含めることができます。 この機能により、Frame を使用してカードなどの複雑な UI オブジェクトを作成できます。
フレームを使用してカードを作成する
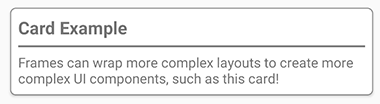
Frame オブジェクトと StackLayout オブジェクトなどの Layout オブジェクトを組み合わせることで、より複雑な UI を作成できます。 次のスクリーンショットは、Frame オブジェクトを使用して作成されたカードの例を示しています:
次の XAML は、Frame クラスを使用してカードを作成する方法を示しています:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
カードはコードで作成することもできます:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
要素を丸くする
Frame コントロールの CornerRadius プロパティを使用して、円の画像を作成できます。 次のスクリーンショットは、Frame オブジェクトを使用して作成された円の画像の例を示しています:
次の XAML は、XAML で円の画像を作成する方法を示しています:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
円の画像はコードで作成することもできます:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
outdoors.jpg イメージは各プラットフォーム プロジェクトに追加する必要があり、これを実現する方法はプラットフォームによって異なります。 詳細については、「Xamarin.Forms 内の画像」を参照してください。
Note
丸い角はプラットフォーム間で動作が若干異なります。 Image オブジェクトの Margin は、イメージの幅と親フレームの幅の差の半分にする必要があり、Frame オブジェクト内で画像を均等に中央揃えするには負の値にする必要があります。 ただし、要求された幅と高さは保証されないため、画像のサイズやその他のレイアウトの選択に基づいて、Margin、HeightRequest、および WidthRequest プロパティを変更する必要がある場合があります。