Polygon クラスは Shape クラスから派生し、多角形を描画するために使用されます。多角形は、閉じた図形を形成する一連の線をつないだものです。 Polygon クラスが Shape クラスから継承するプロパティについては、「Xamarin.Forms 図形」を参照してください。
Polygon には、次のプロパティが定義されています。
PointsはPointCollection型で、多角形の頂点を記述するPoint構造体の集まりです。FillRuleはFillRule型で、図形の内部塗りつぶしの決定方法を指定します。 このプロパティの既定値はFillRule.EvenOddです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
PointsCollection 型は Point オブジェクトの ObservableCollection です。 Point 構造体は、2D 空間内の x 座標と y 座標のペアを表す double 型の X と Y プロパティを定義します。 したがって、Points プロパティは、 単一のコンマまたは 1 つ以上のスペースで区切られた、多角形の頂点を記述する x 座標と y 座標のペアのリストに設定する必要があります。 たとえば、"40,10 70,80" と "40 10, 70 80" はどちらも有効です。
FillRule 列挙体の詳細については、「Xamarin.Forms 図形: 塗りつぶしルール 」を参照してください。
多角形を作成する
多角形を描画するには、 Polygon オブジェクトを作成し、その Points プロパティを図形の頂点に設定します。 最初と最後の点をつなぐ線が自動的に描画されます。 多角形の内側を塗りつぶすには、その Fill プロパティを Brush 派生オブジェクトに設定します。 多角形にアウトラインを設定するには、その Stroke プロパティを Brush 派生オブジェクトに設定します。 StrokeThickness プロパティは、多角形の輪郭の太さを指定します。 Brush の詳細については、「Xamarin.Forms ブラシ」を参照してください。
次の XAML の例は、塗りつぶされた多角形を描画する方法を示しています:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
この例では、三角形を表す塗りつぶされた多角形が描画されています:

次の XAML の例は、破線の多角形を描画する方法を示しています。
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
この例では、多角形のアウトラインは破線となっています。

破線の多角形の描画の詳細については、「破線の図形を描画する」を参照してください。
次の XAML の例は、既定の塗りつぶしルールを使用する多角形を示しています:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
この例では、各多角形の塗りつぶし動作は、 EvenOdd 塗りつぶしルールを使用して決定されます。

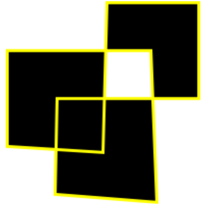
次の XAML の例は、Nonzero 塗りつぶしルールを使用する多角形を示しています:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

この例では、各多角形の塗りつぶし動作は、 Nonzero 塗りつぶしルールを使用して決定されます。