列の書式設定を使用して、SharePoint のリストやライブラリのフィールドの表示方法をカスタマイズできます。 それには、フィールドがリストビューに入ったときに表示する要素を記述し、加えて、要素に適用するスタイルを記述した JSON オブジェクトを作成します。 列の書式設定では、リスト アイテムまたはファイル内のデータは変更されません。一覧を参照するユーザーにのみ表示方法が変更されます。 リスト内でビューを作成および操作できるすべてのユーザーが、列の書式設定を使ってビューのフィールドの表示方法を設定できます。
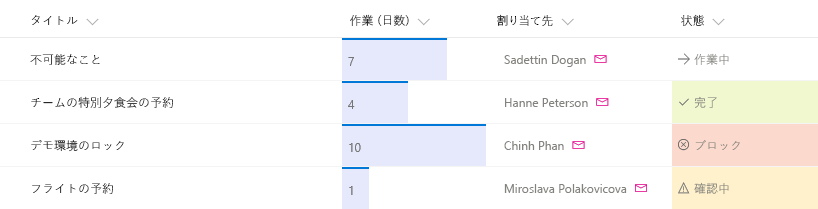
たとえば、タイトル、取り組み、任命先、状態というフィールドをもつリストは、カスタマイズがなければ次のように表示されます。

列の書式設定により、取り組み、任命先、状態の各フィールドの外観をカスタマイズしたリストは、次のように表示されます。

ヒント
この記事や他の多数のコミュニティ サンプルで例示されているサンプルは、オープン ソースの列フォーマット定義専用の GitHub リポジトリから入手できます。 これらのサンプルは、SharePoint GitHub 組織の sp-dev-column-format-format リポジトリから検索できます。
列の書式設定とフィールド カスタマイザーの違いとは
列の書式設定も、SharePoint Framework のフィールド カスタマイザー拡張機能も、SharePoint リスト内のフィールドの表示方法をカスタマイズします。 フィールド カスタマイザーを使用すると、フィールドの表示を制御する任意のコードを記述できるため、フィールド カスタマイザーの方がより強力です。
列の書式設定はより簡単で、幅広く応用されています。 ただし、カスタム コードを許可しないため、柔軟性は低くなります。これは、特定の定義済みの要素と属性に対してのみ許可されます。
次の表では、列の書式設定とフィールド カスタマイザーを比較しています。
| フィールドの種類 | 列の書式設定 | フィールド カスタマイザー |
|---|---|---|
| アイテムの値と値の範囲に基づく条件付きの書式設定 | サポート | サポート |
| アクション リンク | スクリプトを起動しない静的ハイパーリンクのサポート | カスタム スクリプトを呼び出すものも含む、すべてのハイパーリンクのサポート |
| データ可視化 | HTML と CSS を使用して表現できるシンプルな可視化のサポート | 任意のデータの可視化のサポート |
列の書式設定で達成できるシナリオでは、多くの場合、フィールド カスタマイザーより列の書式設定のほうが速く、簡単です。 リスト内でビューを作成および操作できるすべてのユーザーが、列の書式設定を使用して、カスタマイズを作成および公開できます。 列の書式設定がサポートされていないより高度なシナリオでは、フィールド カスタマイザーを使用します。
列の書式設定をはじめて使用する
[列の書式設定] ウィンドウを開くには、列の下のドロップダウン メニューを開きます。 [列の設定] で、[この列の書式を設定する] を選択します。
選択した列の書式設定が未使用なら、次のようなウィンドウが表示されます。

書式を指定しないフィールドでは、既存の表示が使用されます。 列の書式を設定するには、ボックスに書式を指定した JSON を入力します。
書式設定をプレビューするには、[プレビュー] を選択します。 変更内容を確定するには、[保存] を選択します。 保存すると、リストはカスタム設定に従って表示されます。
列の書式設定を使用する最も簡単な方法は、例をひな形として、特定のフィールドに応用できるように編集する方法です。 次のセクションに、シナリオに合わせてコピー、貼り付け、編集して活用できる例を示します。 SharePoint/sp-dev-column-formatting リポジトリでも、いくつかのサンプルを使用できます。
注:
このドキュメントのすべての例は、バージョン 22H2 機能更新プログラム以降の SharePoint Online および SharePoint Server サブスクリプション エディションで使用される JSON スキーマを参照しています。 バージョン 22H2 機能の更新前に SharePoint 2019 または SharePoint Server サブスクリプション エディションの列を書式設定するには、スキーマとして https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json を使用してください。
フィールドの値を表示する (基本)
列の最も簡単な書式設定は、<div /> 要素の中にフィールドの値を挿入するものです。 この例では、数値、テキスト、選択肢、および日付フィールドを操作します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
フィールドの種類によっては、値を取得する追加の作業が必要です。 人物フィールドは、システム内ではオブジェクトとして表され、その表示名はオブジェクトの title プロパティに入っています。 これは同じ例で、人物フィールドを使用できるように変更されたものです。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
ルックアップ フィールドもオブジェクトとして表されます。表示されるテキストは、lookupValue プロパティに入っています。 この例では、ルックアップ フィールドを扱います。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
条件付き書式の適用
列の書式設定により、フィールドの中の値によってフィールドにスタイル、クラス、アイコンを適用できます。
数の範囲に基づく条件付き書式設定 (基本)
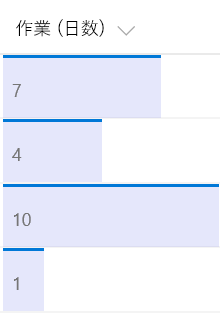
次の図は、数値の範囲に適用される条件付き書式設定の例を示しています。

この例では、Excel 形式の条件付き演算子 (=if) を使用し、現在のフィールドの値が 70 以下のときにクラス (sp-field-severity--warning) を親の <div /> 要素に適用します。 これにより、フィールドの値が 70 以下なら強調表示され、70 を超える場合は通常表示されます。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
テキストまたは選択肢のフィールドの値に基づく条件付き書式設定 (高度)
次の図は、テキストまたは選択肢のフィールドに適用される条件付き書式設定の例を示しています。

固定値のセットを含む可能性があるテキストや任意のフィールドに条件付き書式を適用することができます。 次の例では、フィールドの値が完了、レビュー中、問題ありどれに該当するか、または他の値であるかにより、異なるクラスが適用されます。 この例では、フィールドの値に基づいて CSS クラス (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) を <div /> に適用します。 次に、属性 IconName を持つ要素 <span /> を出力します。 この属性は、その要素内に Fluent UI アイコンを表示する別の CSS クラスを <span /> に自動的に適用します。 最後に、フィールド内に値が含まれた別の <span /> 要素が出力されます。
このパターンは、緊急性または重要度のさまざまなレベルにマップした別の値を表示する場合に便利です。 この例をひな形として編集し、かかる値にマップされるフィールドの値、スタイル、アイコンを指定します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
日付の範囲に基づいて書式を設定する
多くの場合、日付は期限やプロジェクトの重要な節目の追跡に使用されるため、日付/時刻フィールドの値に従って書式設定を行うシナリオは多く見られます。 日付/時刻フィールドの値に基づいて書式を適用するには、次のパターンを適用します。
日付の列が今日の日付以前または以降の場合にアイテムの書式を設定する (高度)
次の図は、日付による条件付き書式が適用されたフィールドを示しています。

この例では、アイテムの DueDate が現在の日付/時刻以前である場合、フィールドを赤で表示します。 これまでのいくつかの例と異なり、この例では、フィールドの書式を他のフィールドを参照して決定しています。
DueDateは、[$FieldName]構文を使用して参照されることに注意してください。 フィールド名は、フィールドの内部名であると見なされます。 この例は、日付/時刻フィールドで使用できる特殊な値 - @now も活用しています。この値には、ユーザーがリスト ビューを読み込むときの現在の日付/時刻が代入されます。
注:
フィールド名にスペースがある場合は、フィールド名が _x0020_ として定義されます。 たとえば、「Due Date」という名前のフィールドは、$Due_x0020_Date として参照される必要があります。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
任意の日付に基づいてアイテムの書式を設定 (高度)
日付/時刻フィールドの値を @now 以外の日付と比較するには、次のパターンに従います。 次の例では、期限が <= 明日の場合、現在のフィールドを赤に色付けします。 これには日付の演算を使用します。 すべての日付にミリ秒単位の数値を加算でき、その結果は別の日付になります。 たとえば、日付に日を追加するには、(24*60*60*1000 = 86,400,000) を追加します。
この例では、抽象構文ツリー内で 3 項演算子 (?) を使用して条件式を表す代替構文を示します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
これは上記と同じサンプルで、Excel 形式の式の構文を使用しています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
日付/時刻フィールドを日付の定数と比較するには、Date() メソッドを使用して文字列を日付に変換します。 次の例は、DueDate が 2017 年 3 月 22 日以前の場合に、現在のフィールドを赤で表示します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
これは上記と同じサンプルで、Excel 形式の式の構文を使用しています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
クリック可能なアクションを作成する
列の書式設定を使用して、他の Web ページに移動するハイパーリンクや、独自の機能を起動するハイパーリンクを提供できます。 この機能は、リスト内のフィールドの値でパラメーター化できる静的リンクに限定されています。
http://、https://、mailto: または tel: 以外のプロトコルへのリンクを出力する場合、列の書式設定は使用できません。
tel: プロトコルでは、数字、特殊文字、*+# および .-/() 視覚的な区切り記号のみを使用できます。
フィールドの値をハイパーリンクに変更する (基本)
この例では、株価の銘柄コードを含むテキスト フィールドを yahoo ファイナンスのリアルタイム株価ページの該当銘柄へのハイパーリンクに変える方法を示します。 この例では、+ 演算子を使い、現在のフィールドの値を静的なハイパーリンク http://finance.yahoo.com/quote/ に追加します。 さまざまなシナリオでこのパターンを拡張し、アイテムに関連するコンテキスト情報を表示できます。また、リスト アイテムの値からパラメーターが生成可能なハイパーリンクで情報やプロセスへアクセスできるのであれば、現在のアイテムと関連するビジネスプロセスを起動できます。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
ヒント
リスト Web パーツでは、上記のアンカー タグがユーザーを新しいタブに移動します。同じタブ内を移動するには、属性 data-interception 追加し、 onに設定します。
データ傍受属性の詳細情報。
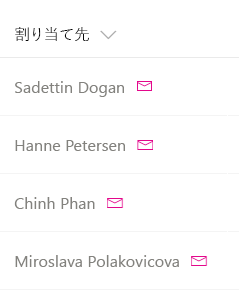
フィールドにアクション ボタンを追加する (高度)
次の図は、フィールドに追加されたアクション ボタンを示しています。

列の書式を使い、フィールドの横にクイック アクション リンクを表示することができます。 次の例では、人物のフィールドで、親の要素である <div /> の中に 2 つの要素を表示します。
- 人物の表示名が含まれている
<span />要素 - 件名と本文をアイテムのメタデータから動的に生成したメールを作成するリンクである mailto: リンクを開く
<a />要素<a />要素のスタイルは、ms-Icon、ms-Icon—Mail、ms-QuickActionFluent UI クラスを使用して、クリック可能な電子メール アイコンのように表示されます。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
単純なデータの視覚エフェクトを作成する
列の書式設定を使い、条件と算術演算を組み合わせて基本的なデータ視覚化を実現します。
数値の列をデータ バーに整形する (高度)
次の図は、データ バーとして書式設定された数値の列を示しています。

この例ではスタイル background-color と border-top を適用し、数値フィールドである @currentField のデータ バー視覚エフェクトを作成しています。 バーのサイズは width 属性の設定方法に応じて変わります。値が 20 を超えると 100% に設定され、それ以外の値の場合は (@currentField * 5)% に設定されます。 この例を各種の応用に対応させるには、フィールドで想定される最大値に境界条件 (20) を調整します。そして、フィールド内の値に応じてバーをどれだけ拡大するかを決める数式を変更します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
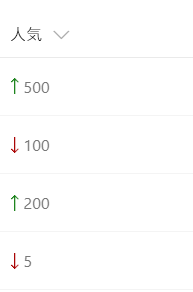
上昇傾向、降下傾向のアイコンの表示 (高度)
次の図は、上昇傾向、降下傾向のアイコンが付加されたリストを示しています。

この例では、比較可能な 2 つの数値フィールド Before と After が重要です。 この例では、After フィールドの横に、このフィールドの値と Before の値との比較に従って適切な傾向アイコンを表示します。表示は、 2 つの値のうち、Afterの値が高ければ、sp-field-trending--up が使用され、Afterの値が低ければ sp-field-trending--down が使用されます。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
これは上記と同じサンプルで、Excel 形式の式の構文を使用しています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
複数値フィールドの書式設定
書式設定を使用して、種類が人物、ルックアップ、選択肢の複数値フィールドの各メンバーにスタイルを適用できます。
基本的なテキストの書式設定
次の図は、人物フィールドに適用される複数値フィールド書式設定の例を示しています。

この例では、length 演算子を使用してフィールドのメンバーの数を検出し、join 演算子を使用してすべてのメンバーのメール アドレスを連結しています。 この例では、メンバーがない場合はボタンが表示されず、テキスト内で複数形にする場合を考慮しています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
単純な HTML 要素の書式設定
次の図は、複数値ルックアップ フィールドの値から、単純な文を構築する例を示しています。

この例では、演算子 loopIndex と length を使用して、フィールドの最後のメンバーを識別し、HTML 要素を複製するための属性 forEach します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
複雑な HTML 要素の書式設定
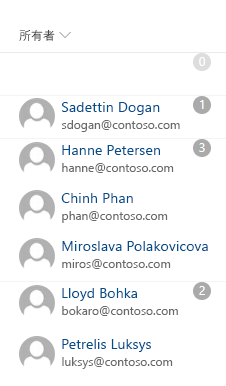
次の図では、メンバーの画像、メール アドレス、上部にメンバー数のシンプルなカウンターがあるユーザーのリストを作成する例を示します。

この例では、演算子 loopIndex を使用して、最初の行以外のすべての行の余白を制御し、属性 forEach を使用してメンバーの一覧を作成します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
サポートされている列の種類
次の種類の列は、列の書式設定をサポートしています。
- 集計値
- 選択
- ContentType
- Counter (ID)
- 通貨
- 日付/時刻
- Hyperlink
- イメージ
- 場所
- ルックアップ
- 複数の選択
- 複数行テキスト
- 複数の人物
- 数字
- 人物またはグループ
- 画像
- 1 行テキスト
- (リスト内の) タイトル
- はい/いいえ
- 管理されたメタデータ
- 平均評価
- いいね!
- 承認状態
- 添付ファイル
現在、以下はサポートされていません。
- ファイル名 (ドキュメント ライブラリ内)
- 保持ラベル
- シールされた列
- リッチ テキストが強化された複数行のテキスト列
スタイル ガイドライン
定義済みのクラス
いくつかの一般的なシナリオでは、次の定義済みのクラスを使用できます。
| クラス名 | スクリーンショット |
|---|---|
| sp-field-customFormatBackground | 背景を使用するすべてのクラスのパディングとマージンを指定します。 |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
注:
上に示す sp-field-severity クラスのアイコンは、クラスの一部ではありません。 背景色のみが含まれます。 アイコンは、iconName 属性を使用して追加することができます。
上記のクラス以外にも、Fluent UI によって定義されたクラス (テーマの色、文字体裁、グリッド システムなど) を使用できます。 詳しくは、Fluent UI Web サイト を参照してください。
定義済みのアイコン
Fluent UI の定義済みアイコンを使用できます。 詳しくは、Fluent UI Web サイト を参照してください。
カスタム JSON の作成
ユーザーがスキーマを理解している場合、カスタム列の書式設定 JSON をゼロから作成するのは簡単です。Monaco エディターは、列の書式設定の作成に役立つ事前入力された JSON 列スキーマ参照を含む書式設定ウィンドウに統合され、モナコ エディターには、適切な JSON の作成に役立つ検証とオートコンプリートがあります。 JSON の追加は、スキーマの場所を定義する最初の行の後から始めます。
ヒント
Ctrl+スペース を選択して、いつでもプロパティや値の候補を表示することができます。
ヒント
HTMLとCSS をインラインスタイルのフォーマッタ JSON に変換するができるフォーマッタヘルパーツールを使用して HTML から開始することができます。
ヒント
SharePoint のパターンとプラクティスは、ブラウザーで書式の編集と適用を直接行える、無料の Web パーツの Column Formatter を提供します。