重要
この拡張オプションは、従来の SharePoint エクスペリエンスにのみ使用できます。 コミュニケーション サイトのような、SharePoint Online の最新エクスペリエンスではこのオプションを使用できません。 従来の環境やこれらのブランディング手法を使用することはお勧めしません。
イメージ表示を作成する方法、それをページに追加する方法、およびそれをトリミングする方法を説明します。 イメージ表示によって、SharePoint 発行サイトでのイメージの表示に使用される寸法が定義されます。 イメージ表示を使用すると、同じソース イメージに基づいて、発行サイトのさまざまなページに異なるサイズのバージョンのイメージを表示できます。 イメージ表示を作成する場合、そのイメージ表示を使用するすべてのイメージに対して幅または高さ、あるいはその両方を指定します。 イメージ表示は、そのサイト コレクション内のライブラリにアップロードされるすべてのイメージに利用できます。 たとえば、設計者は、サムネイル イメージを表示するイメージ表示、およびバナー イメージを表示する別のイメージ表示を作成できます。 ページにイメージが追加されると、作成者は、そのイメージで使用するイメージ表示を指定できます。 作成者は、イメージ表示をトリミングして、イメージ表示で使用するイメージの部分を指定することもできます。 ページが表示されると、適切なイメージ サイズが表示されます。
イメージ表示を使用すると、1 つのイメージを複数の方法で表示できます。 さまざまなサイズや、異なるトリミングを使用して 1 つのイメージを表示できます。 イメージが最初に要求されると、SharePoint Server では、指定されたイメージ表示を使用してイメージが生成されます。 ユーザーが SharePoint サイトを表示すると、適切なサイズのバージョンのイメージがクライアント コンピューターにダウンロードされます。 これにより、クライアントにダウンロードされるファイルのサイズを小さく抑えることができ、サイトのパフォーマンスが向上します。
イメージ表示を管理するための前提条件
イメージ表示は SharePoint の他の機能と依存関係があるので、このトピックの手順を実行する前に、このセクションの前提条件を満たしていることを確認します。 前提条件には次のものがあります。
発行サイト コレクション イメージ表示を追加するサイト コレクションは、発行ポータルまたは製品カタログのサイト コレクション テンプレートを使用して作成されたものである必要があります。 あるいは、イメージ表示を使用するサイト コレクション上で、発行機能を有効にする必要があります。 詳細については、TechNet ライブラリの「 インターネット、イントラネット、およびエクストラネット サイトへの発行の概要」を参照してください。
構成済みの BLOB キャッシュ ディスクベースの BLOB キャッシュは、頻繁に使用するイメージ、オーディオ、およびビデオのファイル、その他 Web ページを表示するのに使用するファイル (たとえば, .css ファイル, .js ファイル) などのバイナリ ラージ オブジェクト (BLOB) 用のキャッシュを制御します。 イメージ表示を使用する各フロントエンド Web サーバー上で、BLOB キャッシュを有効にする必要があります。 BLOB キャッシュが有効になっていない場合、常にオリジナル イメージが使用されます。 詳細については、TechNet ライブラリの「 Web アプリケーションのキャッシュ設定を構成する (SharePoint Server 2010)」を参照してください。
アセット ライブラリ (推奨) アセット ライブラリ テンプレートを使用してライブラリを設定し、イメージ、オーディオ、ビデオ ファイルなどのリッチ メディア アセットの保存、整理、検索を容易にできます。 詳細については、Office.com の「 イメージ、オーディオ、またはビデオのファイルを保存するようにライブラリを設定する」を参照してください。
イメージ表示を作成する
イメージ表示を作成すると、SharePoint でそのイメージ表示を識別する一意の ID が作成されます。 イメージは、SharePoint Server がそのイメージ表示の要求を最初に受け取ったときに生成されます。
イメージ表示を作成する
この手順を実行するユーザー アカウントが少なくともサイト コレクションのトップレベル サイトに対するデザイン権限を持っていることを確認します。
ブラウザーで、発行サイト コレクションのトップレベル サイトにアクセスします。
[ 設定] アイコンを選択します。 [ サイトの設定] ページの [ 外観] セクションで、[ イメージ表示] を選択します。
注:
[イメージ表示] ページは公開されているサイトの既定のホーム ページから開くこともできます。 [視覚デザインの決定] セクションで、[イメージ表示の構成] を選択します。
[イメージ表示] ページで [新しいアイテムの追加] を選択します。
[ 新しいイメージ表示] ページの [ 名前] ボックスに、表示の名前を入力します。 たとえば、「サムネイル_小」と入力します。
[ 幅] ボックスおよび [ 高さ] ボックスに、ピクセル単位で表示の幅と高さを入力して、[ 保存] を選択します。
イメージ表示を編集する
イメージ表示を編集した場合、新しいサイズは次回イメージが要求されたときに有効になります。 以前にイメージ表示から生成されたイメージがある場合は、次回イメージが要求されたときに新しいサイズでイメージが再生成されます。
イメージ表示を編集するには
この手順を実行するユーザー アカウントが少なくともサイト コレクションのトップレベル サイトに対するデザイン権限を持っていることを確認します。
ブラウザーで、発行サイト コレクションのトップレベル サイトにアクセスします。
[ 設定] アイコンを選択します。 [ サイトの設定] ページの [ 外観] セクションで、[ イメージ表示] を選択します。
注:
[イメージ表示] ページは公開されているサイトの既定のホーム ページから開くこともできます。 [視覚デザインの決定] セクションで、[イメージ表示の構成] を選択します。
[イメージ表示] ページで編集するイメージ表示を選択します。
[ イメージ表示の編集] ページで、イメージ表示の名前、幅、または高さを変更します。
注:
同じサイト コレクション内のすべての Web ページで同様のイメージ表示を使用するには、イメージ ファイルに直接移動しそこで表示を編集します。
イメージ表示を追加する
SharePoint 発行サイトのページにイメージを追加する場合、そのイメージで使用するイメージ表示を指定できます。 ページがブラウザー内に表示されるときに、適切なイメージ サイズが表示されます。 イメージ表示は、リッチ テキスト エディター、イメージ フィールド コントロール、またはイメージ URL で指定できます。
リッチ テキスト エディターを使用してイメージ表示を指定する
イメージをページに挿入する場合、ページの表示時に適切なイメージ サイズが表示されるように、使用するイメージ表示を指定できます。 編集するページと同じサイト コレクション内にイメージが格納されている場合にのみ、リッチ テキスト エディターでイメージ表示を指定できます。
リッチ テキスト エディターを使用してイメージ表示を指定するには
[ ページ] タブで [ 編集] を選択します。
[ 設定] アイコンを選択して、[ ページの追加] を選択します。
[ ページの追加] ウィンドウで、ページの名前を入力して、[ 作成] を選択します。
[ ページ コンテンツ] フィールドにポインターを置きます。
[ 挿入] タブで、[ 画像] を選択して、[ SharePoint から] を選択します。
ページに追加するイメージを検索し、イメージを選択して、[ 挿入] を選択します。 イメージがフル サイズで表示されます。
[ デザイン] タブの [ 選択] グループで、[ 表示の選択] を選択して、イメージ表示を選択します。 イメージ表示に指定されたサイズに従ってイメージが表示されます。
注:
[表示の選択] コマンドは、編集中のページと同じサイト コレクションに格納されているイメージに対してのみ利用できます。
イメージ表示をトリミングする場合は、[表示の選択] を選択して、[表示の編集] を選択します。
イメージ表示のトリミングの詳細については、この記事の「イメージ表示をトリミングする」セクションを参照してください。
イメージ URL でイメージ表示を指定する
イメージ URL に RenditionID、Width、または Height パラメーターを追加して、イメージ表示を指定できます。
RenditionID RenditionID パラメーターを使用して、使用するイメージ表示の ID を指定します。
Width Width パラメーターを使用して、イメージ表示の幅をピクセル単位で指定します。 SharePoint Server は、指定された幅を持つイメージ表示の検索を試みます。 見つからなかった場合、SharePoint Server は、指定された幅よりも幅が長いイメージ表示の検索を試みます。 この条件を満たすイメージ表示が複数存在する場合、SharePoint Server では、幅が指定された幅に最も近いイメージ表示が使用されます。 指定された幅を持つイメージ表示、または指定された幅よりも幅が長いイメージ表示がない場合は、元のイメージが使用されます。
Height Height パラメーターを使用して、イメージ表示の高さをピクセル単位で指定します。 SharePoint Server は、指定された高さを持つイメージ表示の検索を試みます。 見つからなかった場合、SharePoint Server は、指定された高さよりも高さが長いイメージ表示の検索を試みます。 この条件を満たすイメージ表示が複数存在する場合、SharePoint Server では、高さが指定された高さに最も近いイメージ表示が使用されます。 指定された高さを持つイメージ表示、または指定された高さよりも高さが長いイメージ表示がない場合は、元のイメージが使用されます。
Width および Height Width パラメーターおよび Height パラメーターの両方が指定された場合、SharePoint Server は、指定された幅および高さを持つイメージ表示の検索を試みます。 見つからなかった場合、SharePoint Server は、指定された幅と高さの比率に最も近い表示の検索を試みます。 複数の表示が一致する場合、要求されたサイズに幅と高さの比率が最も近く、かつ要求されたサイズよりも幅と高さのサイズが大きいイメージ表示が選択されます。
注:
イメージ URL に RenditionID、Width、および Height パラメーターが含まれている場合、Width および Height パラメーターは無視されます。
次の例は、RenditionID パラメーターの使用方法を示しています。
<img src="/sites/pub/Assets/Lighthouse.jpg?RenditionID=2" />
次に、Width および Height パラメーターの使用例を示します。
<img src="/sites/pub/Assets/Lighthouse.jpg?Width=400&Height=200" />
イメージ フィールド コントロールでイメージ表示を指定する
開発者は、イメージ フィールド コントロールで、使用するイメージ表示を指定できます。 RenditionId プロパティを使用して、イメージ表示の ID を設定します。 詳細については、 RenditionId を参照してください。
イメージ表示をトリミングする
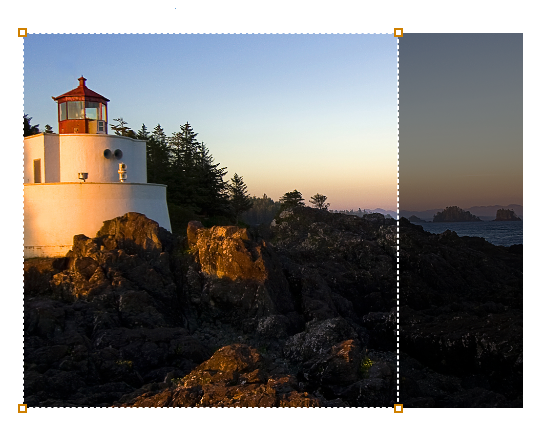
既定では、イメージ表示はイメージの中央から生成されます。 イメージの使用する部分をトリミングすることにより、個別のイメージのイメージ表示を調整できます。 たとえば、写真には灯台が写っているのに、イメージ表示では灯台の全体が表示されない場合 (図 1 を参照)、イメージの選択領域を変更することで、灯台の全体を表示できます (図 2 を参照)。
図 1. 元のイメージの表示

図 2. トリミングされたイメージの表示

イメージ表示は、元のイメージを変更することなく、アセット ライブラリ内またはページ上でトリミングできます。
イメージ表示は次の方法でトリミングできます。
設計者は、アセット ライブラリでイメージ表示をトリミングできます。 たとえば、サムネイル イメージ表示でのイメージの表示方法を指定できます。
作成者は、ページにイメージを挿入するときにイメージ表示をトリミングできます。 これにより、ページの外観をカスタマイズできます。 作成者がイメージ表示をトリミングすると、そのイメージのイメージ表示も変更されます。 そのイメージ表示を誰が使用しても、トリミングされたイメージが表示されます。
注:
作成者は、編集対象のページと同じサイト コレクション内のライブラリに元のイメージが格納されている場合にのみ、イメージ表示をトリミングできます。 たとえば、クロスサイト発行のシナリオでは、イメージがカタログ コンテンツと同じサイト コレクションに格納されている場合にのみ、イメージ表示をトリミングできます。 そうでない場合は、アセット ライブラリでイメージ表示をトリミングする必要があります。
アセット ライブラリでイメージ表示をトリミングする
設計者は、アセット ライブラリでイメージ表示をトリミングできます。
アセット ライブラリでイメージ表示をトリミングする方法
この手順を実行しているユーザー アカウントに、イメージが存在するアセット ライブラリに対する書き込み権限があることを確認します。
ブラウザーで、アセット ライブラリに移動します。
表示を変更するイメージの右下の角にポインターを合わせ、表示される省略記号 ([ ...]) をクリックして、[ 表示の編集] を選択します。
注:
アセット ライブラリでプレビュー イメージの上にポインターを移動し、プレビュー イメージの下部に表示されるチェック ボックスをオンにすることによっても、[表示の編集] ページを表示できます。 その後、[デザイン] タブで [表示の編集] を選択します。
[表示の編集] ページには、サイト コレクションで定義された各イメージ表示について、イメージのプレビューが表示されます。
変更するイメージ表示を検索し、[ クリックして変更] をクリックします。
[ 表示のトリミング] ウィンドウで、イメージ ツールを使用して、イメージ表示で使用するイメージの部分を選択します。
[保存] を選択します。
イメージと編集対象のページが同じサイト コレクション内にある場合は、リッチ テキスト エディターを使用してイメージ表示をトリミングすることもできます。
ページでイメージ表示をトリミングする
作成者は、ページにイメージを挿入するときにイメージ表示をトリミングできます。 これにより、ページの外観をカスタマイズできます。 作成者がイメージ表示をトリミングすると、そのイメージのイメージ表示も変更されます。 そのイメージ表示を誰が使用しても、トリミングされたイメージが表示されます。
ページでイメージ表示をトリミングする方法
この手順を実行しているユーザー アカウントに、イメージが存在するアセット ライブラリに対する書き込み権限があることを確認します。
ブラウザーで、イメージが含まれている SharePoint サイトに移動します。
[ ページ] タブで [ 編集] を選択します。
トリミングするイメージを選択します。
リボンの [ イメージ] タブの [ 選択] グループで、[ 表示の選択] を選択し、[ 表示の編集] を選択します。
[表示の編集] ページには、サイト コレクションで定義された各イメージ表示のイメージのプレビューが表示されます。
注:
[表示の選択] コマンドは、編集中のページと同じサイト コレクションに格納されているイメージに対してのみ利用できます。
変更するイメージ表示を検索し、[ クリックして変更] をクリックします。
[ 表示のトリミング] ウィンドウで、イメージ ツールを使用して、イメージ表示で使用するイメージの部分を選択します。
[保存] を選択します。
イメージ表示を削除する
イメージ表示を削除すると、イメージに対してイメージ表示が生成されなくなります。 削除されたイメージ表示をサイトが要求すると、元のイメージが返されます。
イメージ表示を削除するには
この手順を実行するユーザー アカウントが少なくともサイト コレクションのトップレベル サイトに対するデザイン権限を持っていることを確認します。
ブラウザーで、発行サイト コレクションのトップレベル サイトにアクセスします。
[ 設定] アイコンを選択します。 [ サイトの設定] ページの [ 外観] セクションで、[ イメージ表示] を選択します。
注:
[イメージ表示] ページは公開されているサイトの既定のホーム ページから開くこともできます。 [視覚デザインの決定] セクションで、[イメージ表示の構成] を選択します。
[イメージ表示] ページで削除するイメージ表示を選択し、[削除] を選択します。