SharePoint では、クライアント側レンダリングによって、SharePoint ページでホストされる一連のコントロールに対して独自の出力を生成する方法が提供されます。これにより、HTML や JavaScript のような一般的な技術を使用して SharePoint リスト ビューのレンダリング ロジックを定義できます。クライアント側レンダリングを使用すると、独自の JavaScript リソースを指定し、アドインで使用可能なデータ ストレージ オプション (ドキュメント ライブラリなど) でリソースをホストできます。SharePoint ホスト型アドインに含まれるのは、SharePoint コンポーネントだけです。SharePoint ホスト型アドインは、アドイン Web と呼ばれるホスト Web の分離サブサイトにリソースがあります。
この記事の例を使用するための前提条件
この例の手順を実行するには、以下が必要です。
SharePoint 開発環境 (オンプレミス シナリオではアドインの分離が必要)
ニーズに合った開発環境をセットアップする方法についてのガイダンスは、「2 種類の SharePoint アドイン: SharePoint ホスト型とプロバイダー向けのホスト型」を参照してください。
クライアント側レンダリングによるリスト ビューのカスタマイズについて理解するために役立つ中心概念
次の表に、リスト ビューのカスタマイズのシナリオに関係する概念を理解するために役立つ記事を示します。
| 記事のタイトル | 説明 |
|---|---|
| SharePoint アドイン | エンドユーザー向けの小型で使いやすいソリューションであるアドインを作成できる、Microsoft SharePoint の新しいアドイン モデルについて説明します。 |
| SharePoint アドインの UX 設計 | SharePoint アドインを作成するときに使用する UX オプションについて説明します。 |
| SharePoint のホスト Web、アドイン Web、および SharePoint コンポーネント | ホスト Web とアドイン Web の違いについて説明します。SharePoint アドイン に含めることのできる SharePoint コンポーネント、ホスト Web に展開するコンポーネント、アドイン Web に展開するコンポーネント、およびアドイン Web を分離ドメインに展開する方法について説明します。 |
コード例: クライアント側レンダリングを使用してリスト ビューをカスタマイズする
以下の手順では、アドイン Web に展開されるリスト ビューを、クライアント側レンダリングを使用してカスタマイズする方法が示されています。
SharePoint アドイン プロジェクトを作成します。
カスタム ビューを使用する新しいリスト定義を作成します。
JavaScript ファイルにカスタム レンダリング ロジックを指定します。
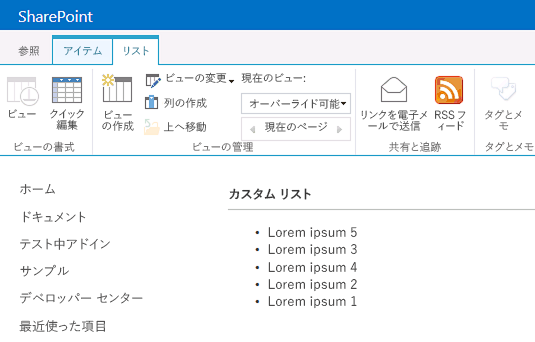
次の図に、クライアント側レンダリングで表示したお知らせリスト ビューを示します。
お知らせリストのカスタム ビュー

SharePoint アドイン プロジェクトを作成するには
管理者として Visual Studio 2015 を開きます (これを行うには、[スタート] メニューの [Visual Studio] アイコンを右クリックし、[管理者として実行] を選択します)。
SharePoint アドイン テンプレートを使用して、新しいプロジェクトを作成します。
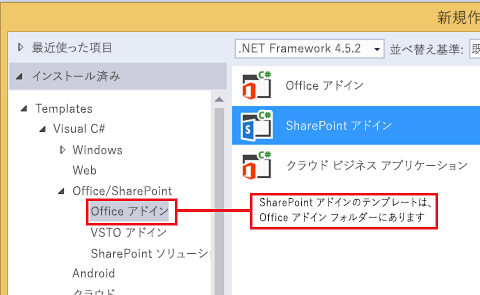
次の図は、[テンプレート] > [Visual C#] > [Office/SharePoint] > [Office アドイン] の下の Visual Studio 2015 の SharePoint アドイン テンプレートの場所を示しています。
Visual Studio の SharePoint アドイン テンプレート

デバッグに使用する SharePoint Web サイトの URL を入力します。
アドインのホスティング オプションとして、[ SharePoint ホスト型] を選択します。
新しいリスト定義を作成するには
SharePoint アドイン プロジェクトを右クリックし、新しい リスト 項目を追加します。お知らせを基にしたカスタマイズ可能なリストを作成してください。
次のマークアップをコピーし、リスト フィーチャーの Schema.xml ファイル内の Views 要素に貼り付けます。マークアップは以下のタスクを実行します。
BaseViewID=2 の Overridable という名前の新しいビューを宣言します。
JSLink 要素の値を指定します。この値はアドインでプロビジョニングされた JavaScript ファイルを参照します。
注意
JSLink プロパティは、アンケート リストやイベント リストではサポートされません。SharePoint の予定表は、イベント リストです。
<View BaseViewID="2" Name="8d2719f3-c3c3-415b-989d-33840d8e2ddb" DisplayName="Overridable" Type="HTML" WebPartZoneID="Main" SetupPath="pages\viewpage.aspx" Url="Overridable.aspx" DefaultView="TRUE"> <ViewFields> <FieldRef Name="Title" /> </ViewFields> <Query /> <Toolbar Type="Standard" /> <XslLink>main.xsl</XslLink> <JSLink Default="TRUE">~site/Scripts/CSRListView.js</JSLink> </View>
JavaScript ファイルでカスタム レンダリング ロジックを定義するには
[Scripts] フォルダーを右クリックし、新しい JavaScript ファイルを追加します。 ファイルに CSRListView.js という名前を付けます。
次のコードをコピーし、CSRListView.js ファイルに貼り付けます。コードは以下のタスクを実行します。
-
**PreRender** イベントと **PostRender** イベントのイベント ハンドラーを用意します。 ヘッダー、フッター、およびアイテム テンプレート セットのテンプレートを用意します。
テンプレートを登録します。
(function () { // Initialize the variable that stores the objects. var overrideCtx = {}; overrideCtx.Templates = {}; // Assign functions or plain html strings to the templateset objects: // header, footer and item. overrideCtx.Templates.Header = "<B><#=ctx.ListTitle#></B>" + "<hr><ul id='unorderedlist'>"; // This template is assigned to the CustomItem function. overrideCtx.Templates.Item = customItem; overrideCtx.Templates.Footer = "</ul>"; // Set the template to the: // Custom list definition ID // Base view ID overrideCtx.BaseViewID = 2; overrideCtx.ListTemplateType = 10057; // Assign a function to handle the // PreRender and PostRender events overrideCtx.OnPreRender = preRenderHandler; overrideCtx.OnPostRender = postRenderHandler; // Register the template overrides. SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })(); // This function builds the output for the item template. // It uses the context object to access announcement data. function customItem(ctx) { // Build a listitem entry for every announcement in the list. var ret = "<li>" + ctx.CurrentItem.Title + "</li>"; return ret; } // The preRenderHandler attends the OnPreRender event function preRenderHandler(ctx) { // Override the default title with user input. ctx.ListTitle = prompt("Type a title", ctx.ListTitle); } // The postRenderHandler attends the OnPostRender event function postRenderHandler(ctx) { // You can manipulate the DOM in the postRender event var ulObj; var i, j; ulObj = document.getElementById("unorderedlist"); // Reverse order the list. for (i = 1; i < ulObj.children.length; i++) { var x = ulObj.children[i]; for (j = 1; j < ulObj.children.length; j++) { var y = ulObj.children[j]; if(x.innerText<y.innerText){ ulObj.insertBefore(y, x); } } } }-
ソリューションをビルドして実行するには
F5 キーを選択します。
注意
F5 キーを押すと、Visual Studio がソリューションをビルドして、アドインを展開し、アドインのアクセス許可ページを開きます。
[信頼する] ボタンを選択します。
(ホスト Web ドメインではなく) アドイン Web ドメインのアドイン ディレクトリに対する相対アドレスで「/Lists/<your_list_instance>」を入力してカスタム リストに移動します。 1 つか 2 つのお知らせを追加します。 リボンの 上書き可 ビューを選択します。