SharePoint アドインで SharePoint Web サイトのスタイル シートを使用する
SharePoint アドインで SharePoint Web サイトのスタイル シートを参照し、それを使用して、SharePoint のスタイル シートで Web ページのスタイル設定を行うことができます。さらに、SharePoint Web サイトのスタイル シートまたはテーマが変更された場合に、アドイン内のスタイル シート参照を変更することなく、新しいスタイルのセットをアドインに取り込むことができます。
重要
Web ページでクロム コントロールまたはアドイン マスター ページを使用している場合は、既にスタイルが利用できる状態になっているので、この記事の手順を使用してスタイル シートを手動で参照する必要はありません。
この記事の例を使用するための前提条件
「2 種類の SharePoint アドイン: SharePoint ホスト型とプロバイダー向けのホスト型」で説明されている開発環境が必要になります。
SharePoint アドインで SharePoint のスタイル シートを使用する前に理解しておくべき主要な概念
以下の表は、SharePoint のスタイル シートを使用するシナリオに関連する概念を理解するのに役立つ有益な記事を示しています。
| 記事のタイトル | 説明 |
|---|---|
| SharePoint アドイン | エンドユーザー向けの小型で使いやすいソリューションであるアドインを作成できる、SharePoint の新しいアドイン モデルについて説明します。 |
| SharePoint アドインの UX 設計 | SharePoint アドインの作成時に使用できるユーザー エクスペリエンス (UX) オプションと代替方法について説明します。 |
| SharePoint のホスト Web、アドイン Web、SharePoint コンポーネント | ホスト Web とアドイン Web の違いについて説明します。SharePoint アドイン に含めることのできる SharePoint コンポーネント、ホスト Web に展開するコンポーネント、アドイン Web に展開するコンポーネント、およびアドイン Web を分離ドメインに展開する方法について説明します。 |
コード例: SharePoint アドインで SharePoint Web サイトのスタイル シートを使用する
このコード例では、SharePoint Web サイトのスタイル シートを使用する方法を示します。 これを利用すると、リモート Web アプリケーションのページを SharePoint ホスト Web のページと一致した外観にすることができます。
SharePoint アドインでスタイル シートを使用するには
プロバイダー向けのホスト型 SharePoint アドインを作成します。
空白のページを作成してアドイン Web のプロビジョニングを強制的に実行します。
Web ページを Web プロジェクトに追加し、スタイル シートを参照します。
アドイン マニフェストの要素を編集します。
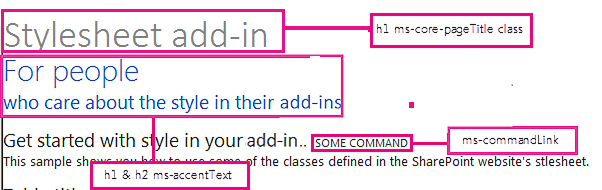
次の図は、スタイル シートを使用している SharePoint Web ページを示しています。
スタイル シートを使用している Web ページ

SharePoint アドイン プロジェクトとリモート Web プロジェクトを作成するには
管理者として Visual Studio を開きます (これを行うには、[スタート] メニューの [Visual Studio] アイコンを右クリックし、[管理者として実行] を選択します)。
「プロバイダー向けのホスト型 SharePoint アドインの作成を始める」で説明するように、プロバイダー向けのホスト型 SharePoint アドインを作成して、StylesheetAdd-in という名前を付けます。
空白のページを作成してアドイン Web のプロビジョニングを強制的に実行するには
SharePoint アドイン プロジェクトを右クリックし、新しいモジュールを追加します。
新しいモジュールを右クリックし、新しいアイテムを追加します。
[Visual C# アイテム]、[Web] で、[HTML ページ] を選択します。 ページの名前を blank.html に変更します。
blank.html の内容を削除します。
スタイル シートを参照する Web ページを Web プロジェクトに追加するには
Web プロジェクトを右クリックし、新しい Web フォームを追加します。Web フォームの名前を StyleConsumer.aspx に変更します。
Web フォームの .aspx ファイルの内容を下のコードに置き換えます。このコードは次のタスクを実行します。
アドイン Web から blank.html ページを非表示の IFrame に読み込む。
アドイン Web から defaultcss.ashx ファイルを読み込む。
提供されているスタイルを使用する。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StyleConsumer.aspx.cs" Inherits="StylesheetAppWeb.StyleConsumer" %> <!DOCTYPE html> <html> <head> <title>Add-in using stylesheet</title> </head> <body> <!-- The main page title --> <h1 class="ms-core-pageTitle">Stylesheet add-in</h1> <!-- Some subtitle --> <h1 class="ms-accentText">For people</h1> <!-- Subtitle comments --> <h2 class="ms-accentText">who care about the style in their add-ins</h2> <p></p> <div> <h2 class="ms-webpart-titleText">Get started with style in your add-in... </h2> <a class="ms-commandLink" href="#">some command</a> <br /> This sample shows you how to use some of the classes defined in the SharePoint website's style sheet. </div> <!-- Script to load SharePoint resources and load the blank.html page in the invisible iframe --> <script type="text/javascript"> "use strict"; var appweburl; (function () { var ctag; // Get the URI decoded add-in web URL. appweburl = decodeURIComponent( getQueryStringParameter("SPAppWebUrl") ); // Get the ctag from the SPClientTag token. ctag = decodeURIComponent( getQueryStringParameter("SPClientTag") ); // The resource files are in a URL in the form: // web_url/_layouts/15/Resource.ashx var scriptbase = appweburl + "/_layouts/15/"; // Dynamically create the invisible iframe. var blankiframe; var blankurl; var body; blankurl = appweburl + "/Pages/blank.html"; blankiframe = document.createElement("iframe"); blankiframe.setAttribute("src", blankurl); blankiframe.setAttribute("style", "display: none"); body = document.getElementsByTagName("body"); body[0].appendChild(blankiframe); // Dynamically create the link element. var dclink; var head; dclink = document.createElement("link"); dclink.setAttribute("rel", "stylesheet"); dclink.setAttribute("href", scriptbase + "defaultcss.ashx?ctag=" + ctag); head = document.getElementsByTagName("head"); head[0].appendChild(dclink); })(); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params; var strParams; params = document.URL.split("?")[1].split("&"); strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </body> </html>
場合によっては、ページがスタイル設定用に CSS と画像をダウンロードできるようになる前に、ユーザーが SharePoint に認証される必要があります。 リンク タグでは、サインインの準備が整っていないユーザーを自動的には認証しません。 CSS ファイルにリンクを設定する前にユーザーの認証を強制するため、Web ページのアドイン Web からページ リソースを読み込むことを検討します。 この例の場合、blank.html ページは非表示の IFrame で読み込まれます。
アドイン マニフェストの StartPage 要素を編集するには
ソリューション エクスプローラー で、AppManifest.xml ファイルをダブルクリックします。
[スタート ページ] ドロップダウン メニューで、スタイル シートを使用する Web ページを選択します。
ソリューションを構築して実行するには
SharePoint アドイン プロジェクトがスタートアップ プロジェクトとして設定されていることを確認します。
F5 キーを選択します。
注意
F5 キーを押すと、Visual Studio がソリューションを構築して、アドインを展開し、アドインのアクセス許可ページを開きます。
[信頼する] ボタンを選択します。
StylesheetBasic アドイン アイコンを選択します。
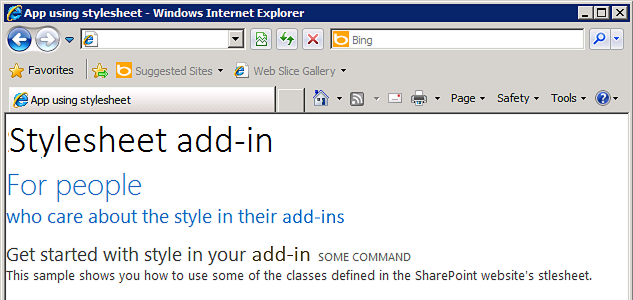
次の図は、結果として表示される、SharePoint のスタイルを使用した Web ページを示しています。
ページでのスタイル シートの使用

ホスト Web に移動してテーマを変更することもできます。アドインの Web ページを再読み込みすると、新しいスタイルが使用されます。
ソリューションのトラブルシューティング
| 問題 | 解決方法 |
|---|---|
| Visual Studio で F5 キーを押してもブラウザーが開かない。 | SharePoint アドイン プロジェクトをスタートアップ プロジェクトとして設定してください。 |
| 証明書エラー。 | Web プロジェクトの [SSL 有効] プロパティを false に設定します。SharePoint アドイン プロジェクトで、[Web プロジェクト] プロパティを [なし] に設定し、プロパティを Web プロジェクトの名前に戻します。 |