SharePoint でクロム コントロールを使用すると、サーバー ライブラリを登録したり、特定のテクノロジやツールを使用したりすることなく、アドインの特定の SharePoint サイトのヘッダー スタイルを使用できるようになります。 この機能を使用するには、標準 <script> タグを使用して SharePoint JavaScript ライブラリを登録する必要があります。 HTML div 要素を使用してプレースホルダーを提供し、使用可能なオプションを使用してコントロールをさらにカスタマイズすることができます。 コントロールは、指定された SharePoint Web サイトからその外観を継承します。
この記事の例を使用するための前提条件
この例の手順を行うには、以下が必要です。
- Visual Studio 2015
- SharePoint 開発環境 (オンプレミス シナリオではアドインの分離が必要)
ニーズに合った開発環境をセットアップする方法についてのガイダンスは、「2 種類の SharePoint アドイン: SharePoint ホスト型とプロバイダー向けのホスト型」を参照してください。
クロム コントロールを使用する前に知る必要がある中心概念
次の表に、クロム コントロールを使用するシナリオに関係する概念を理解するために役立つ記事を示します。
| 記事のタイトル | 説明 |
|---|---|
| SharePoint アドイン | エンドユーザー向けの小型で使いやすいソリューションであるアドインを作成できる、SharePoint の新しいアドイン モデルについて説明します。 |
| SharePoint アドインの UX 設計 | SharePoint アドインの作成時に使用できるユーザー エクスペリエンス (UX) オプションと代替方法について説明します。 |
| SharePoint のホスト Web、アドイン Web、および SharePoint コンポーネント | ホスト Web とアドイン Web の区別について説明します。 SharePoint のどのコンポーネントを SharePoint アドイン に組み込むことができるか、どのコンポーネントがホスト Web に展開されるか、どのコンポーネントがアドイン Web に展開されるか、および分離ドメインにアドイン Web がどのように展開されるかがわかります。 |
コード サンプル: クロム コントロールをクラウド ホスト型アドインで使用する
クラウド ホスト型アドインには、少なくとも 1 つのリモート コンポーネントが含まれます。 詳細については、「SharePoint アドインを開発およびホストするためのパターンを選択する」を参照してください。 クラウド ホスト型アドインでクロム コントロールを使用するには、次の手順に従います。
- SharePoint アドインとリモート Web プロジェクトを作成します。
- 既定の構成オプションをクエリ文字列で送信します。
- Web ページを Web プロジェクトに追加します。
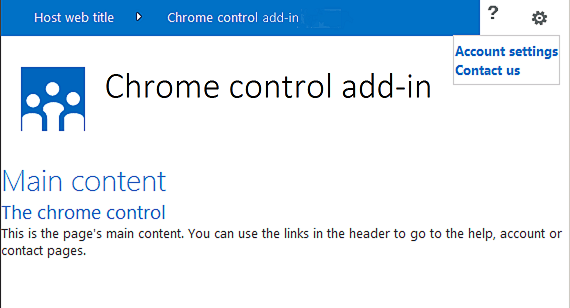
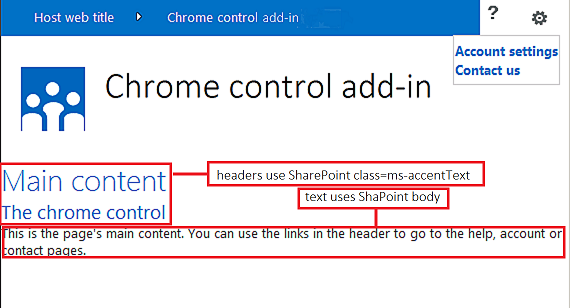
次の図に、クロム コントロールを含むリモート Web ページを示します。
クロム コントロールを含むリモート Web ページ

SharePoint アドイン プロジェクトとリモート Web プロジェクトを作成するには
管理者として Visual Studio 2015 を開きます (これを行うには、[ スタート ] メニューの [Visual Studio 2015] アイコンを右クリックし、[ 管理者として実行] を選択します)。
SharePoint アドイン テンプレートを使用して、新しいプロジェクトを作成します。
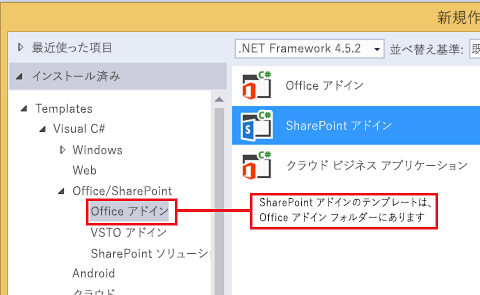
次の図は、[テンプレート]>[Visual C#]>[Office/SharePoint]>[Office アドイン] の下の Visual Studio 2015 の SharePoint アドイン テンプレートの場所を示しています。
SharePoint アドイン Visual Studio テンプレート

デバッグに使用する SharePoint Web サイトの URL を入力します。
アドインのホスティング オプションとして [ プロバイダー向けのホスト型] を選択します。 SharePoint ホスト型のコード サンプルについては、「 SharePoint-Add-in-JSOM-BasicDataOperations」を参照してください。
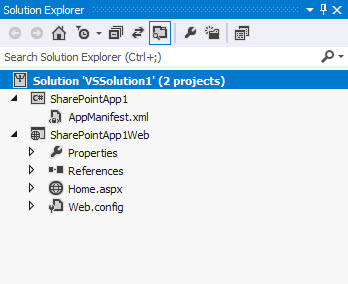
ウィザードが終了すると、次の図に示すような構造がソリューション エクスプローラーに表示されます。
ソリューション エクスプローラー内の SharePoint 用アドイン プロジェクト

既定の構成オプションをクエリ文字列で送信するには
マニフェスト エディターで Appmanifest.xml ファイルを開きます。
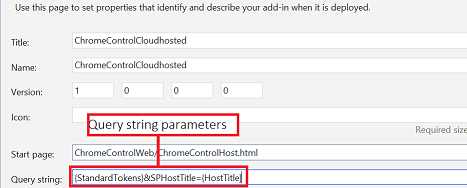
{StandardTokens} トークンと、追加の SPHostTitle パラメーターをクエリ文字列に追加します。 次の図は、構成されたクエリ文字列パラメーターを表示しているマニフェスト エディターを示します。
クロム コントロール用のクエリ文字列パラメーターを表示しているマニフェスト エディター

クロム コントロールは、次の値をクエリ文字列から自動的に取得します。
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- SPLanguage
{StandardTokens} には、SPHostUrl と SPAppWebUrl が含まれます。
クロム コントロールを使用するページを Web プロジェクトに追加するには
Web プロジェクトを右クリックし、新しい Web フォームを追加します。
次のマークアップをコピーし、ASPX ページに貼り付けます。 このマークアップは、以下のタスクを実行します。
Microsoft CDN (Content Delivery Network) から AJAX ライブラリを読み込みます。
Microsoft CDN から jQuery ライブラリを読み込みます。
jQuery 関数を使用して SP.UI.Controls.js ファイルを読み込みます。 getScript.
onCssLoaded イベントのコールバック関数を定義します。
クロム コントロール用のオプションを準備します。
クロム コントロールを初期化します。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
クロム コントロールは、宣言する方法でも使用できます。 次のコード サンプルの HTML マークアップでは、構成と初期化を行う JavaScript コードを使用しないでコントロールを宣言しています。 このマークアップは、以下のタスクを実行します。
JavaScript ファイル SP.UI.Controls.js のプレースホルダーを用意します。
SP.UI.Controls.js ファイルを動的に読み込みます。
クロム コントロール用のプレースホルダーを用意し、HTML マークアップを使用してオプションをインラインで指定します。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
SP.UI.Controls.js ライブラリは、 div 要素の data-ms-control="SP.UI.Controls.Navigation" 属性を検出した場合は、自動的にコントロールをレンダリングします。
アドイン マニフェストの StartPage 要素を編集するには
ソリューション エクスプローラーで、AppManifest.xml ファイルをダブルクリックします。
[スタート ページ] ドロップダウン メニューで、クロム コントロールを使用する Web ページを選択します。
ソリューションを構築して実行するには
SharePoint アドイン プロジェクトがスタートアップ プロジェクトとして設定されていることを確認します。
F5 キーを選択します。 (メモ: F5 キーを押すと、Visual Studio がソリューションを構築して、アドインを展開し、アドインのアクセス許可ページを開きます。)
[信頼する] ボタンを選択します。
[ChromeControlCloudhosted] アドイン アイコンを選択します。
クロム コントロールを Web ページで使用するときは、次の図に示すように、SharePoint Web サイト スタイルシートも使用できます。
ページで使用されている SharePoint Web サイト スタイル シート

ソリューションのトラブルシューティング
| 問題 | 解決方法 |
|---|---|
| "SP は定義されていません" というハンドルされない例外が発生します。 | ブラウザーが SP.UI.Controls.js ファイルを読み込んでいることを確認してください。 |
| クロム コントロールは正しくレンダリングされません。 | クロム コントロールはドキュメント モード Internet Explorer 8 以降のみをサポートしています。 お使いのブラウザーでページがドキュメントモード Internet Explorer 8 以降で表示されることを確認してください。 |
| 証明書エラー。 | Web プロジェクトの [SSL 有効] プロパティを false に設定します。 SharePoint アドイン プロジェクトで、[Web プロジェクト] プロパティを [なし] に設定し、プロパティを Web プロジェクトの名前に戻します。 |