SharePoint Framework のカスタマイズをビルドするときには、テーマの色を使うことで、カスタマイズがサイトの一部としてなじみます。 この記事では、SharePoint Framework ソリューションでコンテキスト サイトのテーマの色を参照する方法を説明します。
注意
この記事では、SharePoint Framework のクライアント側 Web パーツを例として使用していますが、説明されている手法はすべてのタイプの SharePoint Framework カスタマイズに適用されます。
固定の色とテーマの色
SharePoint Framework のクライアント側 Web パーツをスキャフォールディングすると、固定の青色のパレットが使用されます。 このような Web パーツを、別の配色を使用して最新のサイトに追加すると、それだけが目立ってサイトの一部のようには見えなくなります。

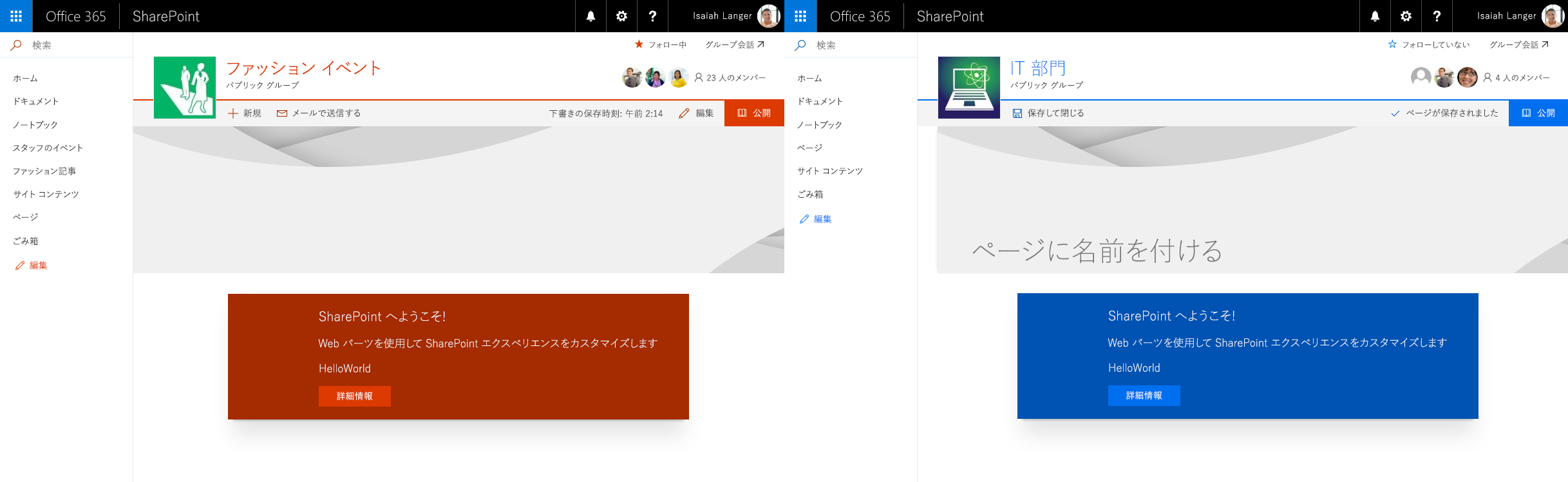
固定の色を使用する場合は、どの要素をどの色にするかを決定できます。 これにより図に示したような状況を招く可能性があります。この図では青色の Web パーツが赤色のチーム サイトに表示され、不必要に目立っています。 ほとんどの場合は、コンテキスト サイトのテーマの色を活用したほうがよいでしょう。そうすることで、ソリューションが目立つことなく、サイトの一部としてなじみます。
SharePoint Framework では、固定の色を使用する代わりに、コンテキスト サイトのテーマの色を参照することができます。 その結果、Web パーツが赤色のテーマを使用しているサイトに配置されるとパーツも赤色のパレットを使用し、青色のテーマを使用しているサイトに配置されると自動的に青色のパレットを使用するように調整されます。 すべては自動的に行われ、途中で Web パーツのコードを変更する必要はありません。
SharePoint Framework でテーマの色を使用する
固定の色で作業する場合は、色を CSS プロパティで指定します。たとえば、次のようになります。
.button {
background-color: #0078d7;
}
代わりにテーマの色を使用するには、固定の色をテーマのトークンに置き換えます。
.button {
background-color: "[theme: themePrimary, default: #0078d7]";
}
SharePoint Framework のカスタマイズがページに読み込まれると、SharePoint Framework の一部である @microsoft/load-themed-styles パッケージは CSS ファイル内でテーマのトークンを検索し、現在のテーマの対応する色に置き換えようとします。 指定されたトークンの値が使用できない場合、SharePoint Framework は代わりに default パラメーターを使用して指定された値を使用します。そのため、常にこのパラメーターを含めておくことが重要になります。
カスタマイズでテーマの色を使用する
新しい SharePoint Framework のクライアント側 Web パーツをスキャフォールディングすると、固定の青色のパレットが既定で使用されます。 次の手順では、Web パーツでテーマの色を使用するために必要な調整について説明します。
注意
次の手順は、React を使用して作成された HelloWorld という名前の SharePoint Framework のクライアント側 Web パーツに適用されます。 別のライブラリや他の種類のカスタマイズを使用して作成された Web パーツについては、それに応じて変更を調整する必要があります。
テーマの色を使用する
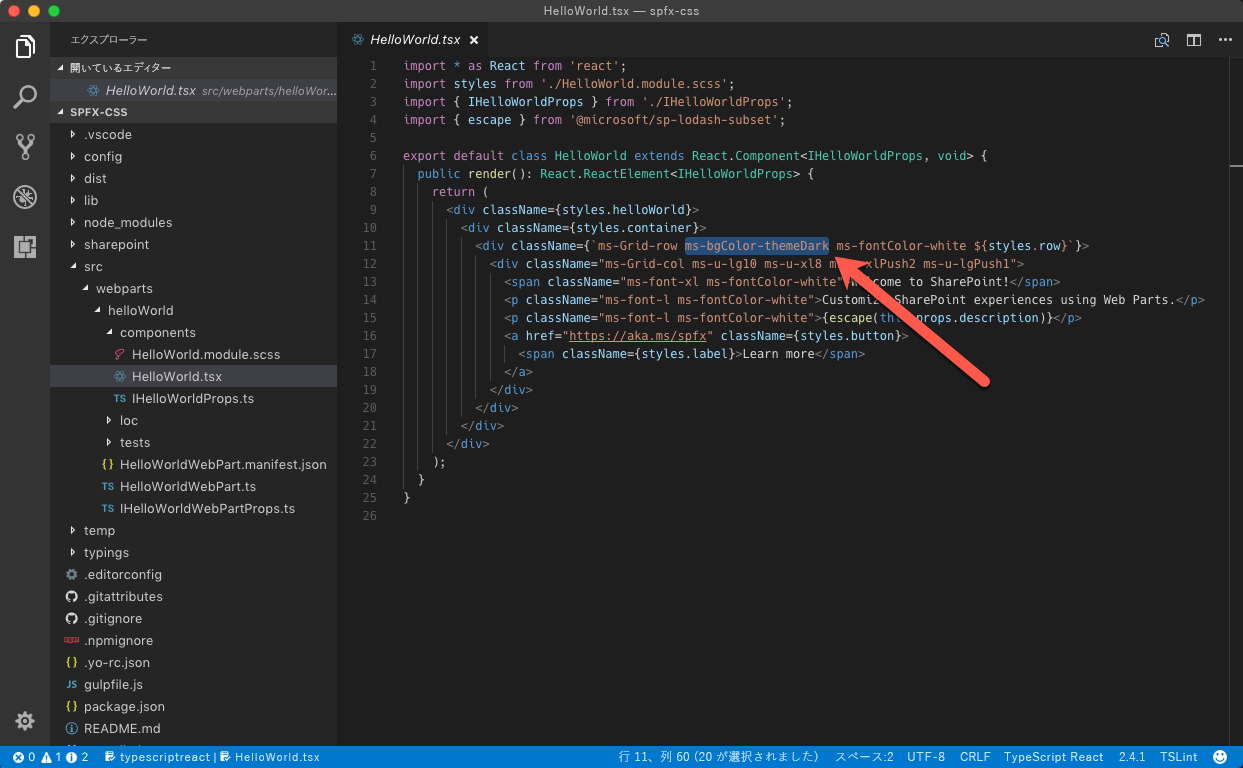
コード エディターで ./src/webparts/helloWorld/components/HelloWorld.tsx ファイルを開き、クラス ms-Grid-row のある div から ms-bgColor-themeDark クラスを削除します。

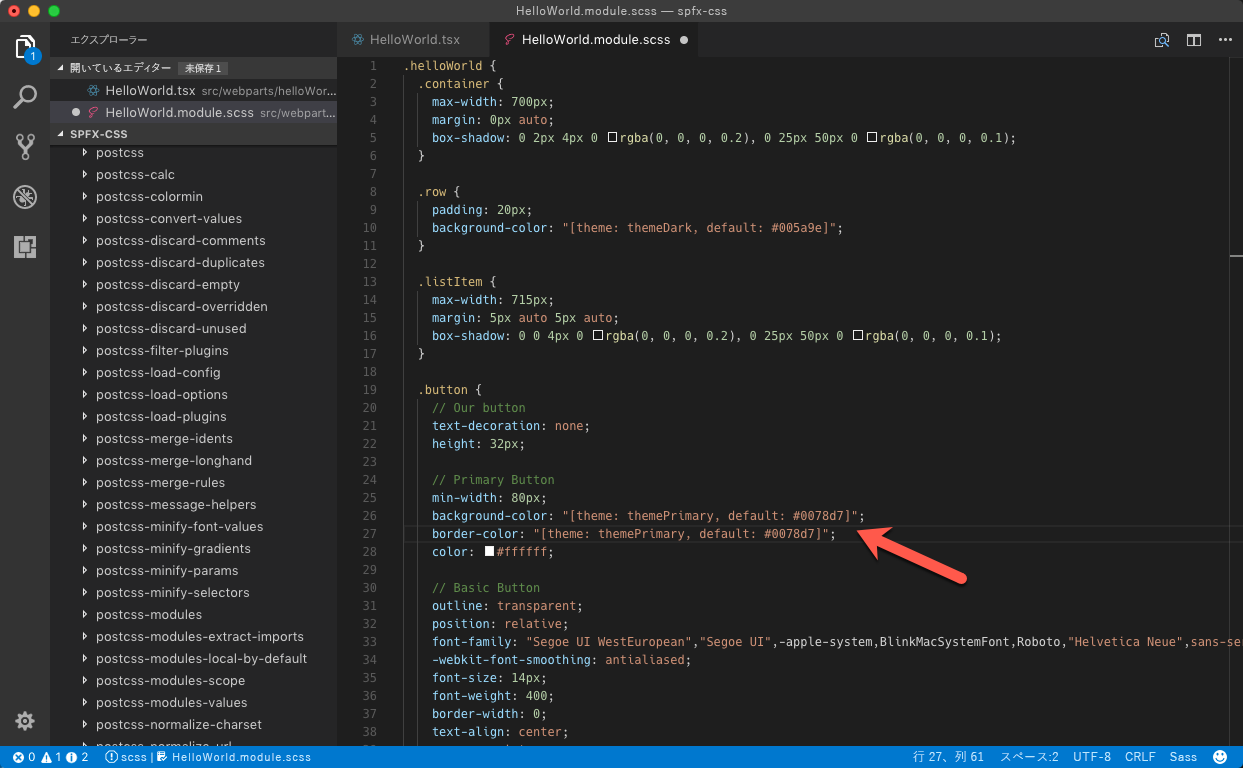
次に、同じフォルダーで HelloWorld.module.scss ファイルを開きます。
.rowセレクターを次のように変更します。.row { padding: 20px; background-color: "[theme: themeDark, default: #005a9e]"; }
.buttonセレクターで、background-colorプロパティとborder-colorプロパティを次のように変更します。.button { /* ... */ background-color: "[theme: themePrimary, default: #0078d7]"; border-color: "[theme: themePrimary, default: #0078d7]"; /* ... */ }
Web パーツをサイトに追加すると、Web パーツで使用されている色が現在のサイトで使用されているテーマの色に、自動的に適応します。

セクションの背景のサポート
テーマのバリエーションを使用したセクションの背景の変更に応答しない場合は、テーマの色を使用しているカスタマイズ が目立つ場合があります。 詳細については、「セクションの背景のサポート 」を参照してください。
テーマのバリエーションのサポートがないWeb パーツでは、選択したセクションの背景色に関係なく、白い背景が使用されます。

テーマのバリエーションをサポートするように構成された Web パーツでは、Web パーツの背景にセクションの背景を適用できます。

使用可能なテーマのトークンとその出現回数
最新の SharePoint サイトのコンテキストでは、テーマのトークンに関連付けられている値は、フロントエンド、システム ページ、および SharePoint Web パーツ UI 内に多数出現します。 ユーザーのカスタマイズが一般的な外観と最適に一致させるために、適切なテーマのトークンを使用することを検討してください。
次に示すテーマのトークンを使用できます。
注意
下の既定値は、レッドパレット を使用しているときに、最新のチームサイトの既定値に対応しています。
| トークン | 既定値 | 備考 |
|---|---|---|
themeDark |
#7c1d21 |
クリックしてリンクをするボタンの色(たとえば、[従来の SharePoint に戻す]ボタン)。 [3番目のヘッダーの背景色]オプションを使用している場合は、ヘッダーの “フォロー” スターアイコン。 システムページ: [OK]ボタンのボーダーとホバー。 |
themeDarkAlt |
#932227 |
たくさんのアイコン(コマンドバーなど)、いくつかの罫線、ボタンとリンクのホバー、スピナーの背景、範囲要素のフォーカス、チェックボックスの背景のホバー、Webパーツとリスト、ボタンのホバー、範囲要素のフォーカス、[3番目のセクションの背景色]が選択されている場合のWebパーツのアイコンを追加します。 |
themeDarker |
#5b1519 |
リンクのホバーの色。 システムページ: アクセスしたリンクの色。 |
themeLight |
#e3afb2 |
範囲セレクターのホバーとフォーカスの背景。 サイトのコンテンツビューでスピナー背景色を読み込んでいます。 |
themeLighter |
#f0d3d4 |
[ナビゲーション編集] メニューの背景色、Web パーツ追加パネルのホバーの背景色、[第 3 のセクションの背景色] オプションが選択されている場合の一部のWeb パーツの画像背景色。システム ページ: ナビゲーションのホバーの背景、[キャンセル] ボタンのホバーの背景。 |
themeLighterAlt |
#fbf4f4 |
セクションの背景オプションのいずれか。 [ホイール] メニューの サイトのコンテンツビューの背景。 |
themePrimary |
#a4262c |
一部のボタンとチェックボックスの背景、リンク、テキスト、罫線とアイコン、アイコンとリンクのホバー。 また、フッターの背景色と、セクションの背景オプションの1つです。 システムページ: [OK] ボタンの背景、リンクのテキスト。 |
themeSecondary |
#ae383e |
サイトのコンテンツビューのスイートバーのテキスト。 リンクのホバーの色。 [4つ目のセクションの背景色]が選択されている場合の一部の Web パーツの背景色。 [外観の変更] のパレットアイコンの 2 番目の色 (トークン名) |
themeTertiary |
#c86c70 |
[ 4 番目の背景色] が選択されているときに、Web パーツのアイコンを追加します。 [外観の変更] のパレットアイコンの 3 番目の色 (トークン名) |
neutralDark |
#212121 |
一部のボタン、リンクおよび罫線ホバー テキスト、一部のアイコン。 システムページ:ページ階層リンク、ヘッダーテキスト。 |
neutralLight |
#eaeaea |
いくつかのWeb パーツの罫線、コマンドバーのアクションのホバー、リストアイテムが選択されているときのコマンドバーの背景、アイテムが選択されているときのリストビューのカテゴリヘッダーの背景、ボタン ホバー。 システムページ: リボン タブの背景、[OK] ボタンの境界、選択したナビゲーション要素の背景、無効なテキストボックスの境界線。 分割線の Web パーツ。 [2つ目のセクションの背景色]オプションが選択されている場合の、一部の Web パーツの背景色。 |
neutralLighter |
#f4f4f4 |
一部のメニューの背景 (コマンドバーなど)、選択された左のナビゲーション要素、一部のボタンの背景は、セクションの背景色の1つのオプション。 |
neutralLighterAlt |
#f8f8f8 |
左側のナビゲーション ホバーの背景、リスト情報パネルのテキストの背景、[第 1 のセクションの背景色] が選択されている場合の一部の Web パーツの背景色、Web パーツの編集時の一部のアイコンとテキスト。システム ページ: [キャンセル] ボタンの背景、無効化されたテキスト ボックスの背景。 |
neutralPrimary |
#333333 |
サイト ヘッダーのテキスト、[ナビゲーション] メニューのテキスト、コマンド バー、ボタンと Web パーツ、ページが編集モードになっているときの Web パーツに関連するアイコンの背景、Web パーツ追加パネルのアイコンとテキスト、Web パーツ設定パネルのテキスト。システム ページ: ドロップダウンの矢印の色、一部のテキスト。 |
neutralPrimaryAlt |
#3c3c3c |
サイトのコンテンツ ビューのスイート バーの背景。 |
neutralSecondary |
#666666 |
一部のメニュー テキスト、空のライブラリのテキスト、アイコン ホバーの背景、Web パーツ内の一部のテキスト、コマンドバーの矢印、範囲セレクター。システム ページ: リンクの色、一部のアイコンおよびボーダー。 |
neutralTertiary |
#a6a6a6 |
一部のボタン テキスト、一部の Web パーツのタイトル、一部の Web パーツ設定のテキスト、一部の Web パーツのアイコン、一部の Web パーツの境界線ホバー、編集モードでの破線のセクション境界線、Web パーツ設定パネルのコントロールの境界線。Web バーツの編集時に最もよく表示されます。システム ページ: テキスト ボックス、ドロップダウンおよびボタンの境界線色。 |
neutralTertiaryAlt |
#c8c8c8 |
Web パーツのプロパティ ウィンドウ内などの一部のテキスト、Webパーツの一部のアイコン、範囲セレクターの背景、ボタンのオンクリックの背景、はい/いいえのコントロールの背景、セクションの背景色設定の罫線の変更。 |
neutralQuaternary |
#d0d0d0 |
コマンドバーのアクションリスト項目が選択されているときに、カーソルの背景をホバーします。 システムページ: 罫線 |
black |
#000000 |
Web パーツの設定パネルのドロップダウンテキスト、カルーセルのコントロール、サイトのコンテンツ タブのテキストホバー、"外観を変更"のパネルテキスト。 |
white |
#ffffff |
主要な本文の背景、検索の入力の背景、一部のボタンのテキスト、themePrimary ヘッダーの背景が選択されている場合のハブ ナビゲーション テキスト、使用可能なセクションの背景色のいずれか。システム ページ: 本文の背景 |
neutralQuaternaryAlt |
#dadada |
情報アイコンおよびリストから選択されている楕円の背景、編集モードの場合は、一部の Web パーツ要素の背景、Web パーツのプロパティ ウィンドウのドロップダウン アイテムの背景、選択されているリストアイテムの背景。 |
accent* |
#ca5010 |
[外観の変更] パネルのパレットの 4 番目の色。 |
whiteTranslucent40* |
"rgba(255,255,255,.4)" |
モーダル ダイアログが開いているときに、残りのページをカバーします。 |
blackTranslucent40* |
"rgba(0,0,0,.4)" |
特定のモーダル ダイアログの状態、つまり Webパーツ検索ダイアログが展開されているときの残りのページをカバーします |
backgroundOverlay* |
(空) | サイト コンテンツの主要な背景、いくつかの境界線。つまり、ハブ ナビゲーションとサイト ナビゲーションの間。 |
primaryBackground* |
#ffffff |
Web パーツの設定を編集するときの背景、テキスト フィールドの背景 |
*テーマ ジェネレーターは含まれれていません。
SharePoint UI 内のテーマのトークンの発生は、選択した背景色によって異なる場合があります(つまり、テーマトークン、whiteはヘッダーの暗い背景が選択されている場合は、ヘッダー ナビゲーション リンクに使用され、それ以外の場合はneutralSecondaryが使用されます)。 詳細については「セマンティック スロットを使用したセクションの背景のデザイン」を参照してください。
注意
SharePoint フレームワークに登録されているトークンの数は増えていますが、最新の SharePoint サイトのカスタムテーマでは、上記のサブセットのみ割り当てることができます (残りの部分はテーマエンジンによって自動的に生成されます)。 使用可能なトークンの完全なリストについては、Web ブラウザーの開発者ツールのコンソールを使用して、window.__themeState__.theme プロパティの値を参照してください。
テーマの色のカスタマイズ
テーマの色をカスタマイズするには、カスタム テーマを作成して、ターゲットサイトまたはハブで選択するために SharePoint テナントに追加する必要があります。 詳細については、「SharePoint サイトのテーマ」を参照してください。
関連項目
- SharePoint テーマと色
- セマンティック スロットを使用したセクションの背景のデザイン
- SharePoint セクションの背景
- SPFX Web パーツでテーマの色を使用する方法 Stefan Bauer (Office 開発の MVP)
- Laura Kokkarinen (SharePoint PnP Core MVP) による「最新のSharePoint Online サイトの多色テーマを作成する方法 」