Microsoft Graph は、数百万ものユーザーのデータを扱う組織やコンシューマーに向けたアプリを作成できる、統一されたプログラマビリティ モデルを提供します。 Microsoft Graph には、SharePoint Framework ソリューションからも簡単にアクセスすることができます。
開始する前に、次の記事のに示す手順を完了し、カスタムのクライアント側 Web パーツを作成する基本的な流れを把握しておきます。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを見て、これらの手順に従うこともできます。
Microsoft Graph を使用するための SharePoint Framework プロジェクトを作成する
自分の好みの場所に新しいプロジェクト ディレクトリを作成します。
md graph-apisプロジェクト ディレクトリへ移動します。
cd graph-apis作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepointYeoman の SharePoint ジェネレーターにより、一連の質問メッセージが表示されます。 次の質問以外のすべての質問について、既定のオプションをそのまま受け入れます。
- テナント管理者が、サイトで機能を展開したり、アプリを追加したりせず、すぐにすべてのサイトでソリューションを展開できるようにしたいですか?: はい
- どの種類のクライアント側コンポーネントを作成しますか?: WebPart
- Web パーツ名は何ですか?: MyFirstGraphWebPart
- どのフレームワークを使用しますか?: フレームワークはなし
この時点で、Yeoman は必須の依存関係をインストールし、ソリューション ファイルをスキャフォールディングします。 ソリューションの作成には数分かかる可能性があります。 Yeoman はプロジェクトをスキャフォールディングし、MyFirstGraphWebPart の Web パーツも含めます。
次に、以下のように入力して、Visual Studio Code で Web パーツ プロジェクトを開きます。
code .
Microsoft Graph の種類を含めて、TypeScript 開発を容易にする
開発エクスペリエンスを向上させるために Microsoft Graph 型宣言をインストールするには、コンソールで次のように入力します
npm install @microsoft/microsoft-graph-types
必要な Microsoft Graph のアクセス許可要求を使用して、ソリューション マニフェストを更新する
SharePoint Framework を使用することで、ソリューションのアクセス許可を管理するために、Azure Active Directory アプリケーションを明示的に作成する必要はありません。 代わりに、ソリューションパッケージに必要なアクセス許可を要求することができ、Microsoft 365 テナント管理者は、すべてのソリューションまたはこの特定のソリューション (分離したソリューション) に対して、通常、要求されたアクセス許可を付与することができます。
注:
テナント管理者は、PowerShell コマンドレットを使用して API のアクセス許可を管理することもできます。そのため、ソリューション パッケージにアクセス許可を含める必要はありません。
この場合、ソリューション固有のアクセス許可をパッケージに含めます。
./config/package-solution.json ファイルを開きます。
webApiPermissionRequests要素を使用して、次のコード セクションに示されているアクセス許可の付与要求を含むようにソリューション セクションを更新します。 この場合は、ユーザーのメールにアクセスするので、Mail.Readスコープへのアクセス許可を要求しました。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Mail.Read" } ] //... } }
Microsoft Graph を呼び出すコードの更新
ここでは、Microsoft Graph を使用して、現在のユーザーの最新の5通のメールにアクセスできるようにコードを変更します。
./src/webparts/helloWorld/MyFirstGraphWebPartWebPart.tsを開きます。
次の
importステートメントを、ファイルの先頭にある既存のimportステートメントの後に追加します。import { MSGraphClientV3 } from '@microsoft/sp-http'; import * as MicrosoftGraph from '@microsoft/microsoft-graph-types';以下のようにして、
render()メソッドを更新します。 Microsoft Graph 呼び出しのMSGraphClientV3オブジェクトの使用方法をご確認ください。 このオブジェクトはアクセス トークンの処理を抽象化するので、開発者はビジネス ロジックに集中することができます。public render(): void { this.context.msGraphClientFactory .getClient('3') .then((client: MSGraphClientV3): void => { // get information about the current user from the Microsoft Graph client .api('/me/messages') .top(5) .orderby("receivedDateTime desc") .get((error, messages: any, rawResponse?: any) => { this.domElement.innerHTML = ` <div class="${styles.myFirstGraphWebPart}"> <div> <h3>Welcome to SharePoint Framework!</h3> <p> The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling. </p> </div> <div id="spListContainer" /> </div>`; // List the latest emails based on what we got from the Graph this._renderEmailList(messages.value); }); }); }既存の
render()メソッドの直後に電子メールのコンテンツを表示するには、次のヘルパー関数も含めます。 API レスポンス データにアクセスする場合の開発エクスペリエンスを向上させるために、MicrosoftGraph.Messageの種類の使用方法をご確認ください。private _renderEmailList(messages: MicrosoftGraph.Message[]): void { let html: string = ''; for (let index = 0; index < messages.length; index++) { html += `<p class="${styles.welcome}">Email ${index + 1} - ${escape(messages[index].subject)}</p>`; } // Add the emails to the placeholder const listContainer: Element = this.domElement.querySelector('#spListContainer'); listContainer.innerHTML = html; }
Web パーツのパッケージ化と SharePoint への展開
ソリューションをビルド、バンドルするためのコマンドを実行します。 これにより、アセットのホスト URL として動的ラベルを使用して、プロジェクトのリリース ビルドが実行されます。
gulp bundle --ship次のタスクを実行して、ソリューションをパッケージ化します。 これにより、更新された graph-apis.sppkg パッケージが sharepoint/solution フォルダーに作成されます。
gulp package-solution --ship
次に、生成されたパッケージをテナント アプリ カタログに展開する必要があります。
注:
アプリ カタログがない場合は、SharePoint Online 管理で次のガイドの指示に従って作成することができます:「アプリ カタログを使ってカスタム ビジネス アプリを SharePoint Online 環境で利用できるようにする」。
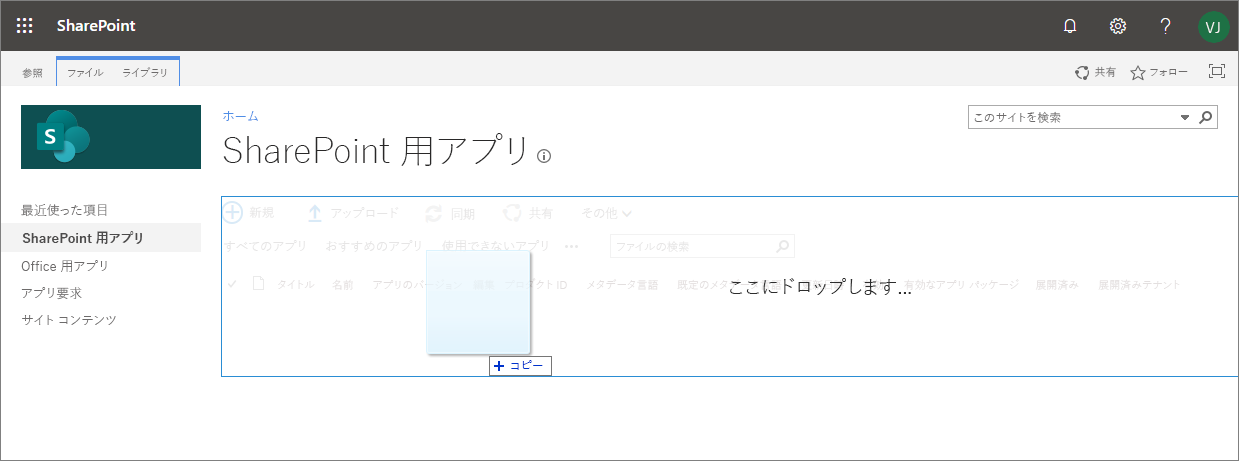
テナントの SharePoint アプリ カタログに移動します。
graph-apis.sppkg をアプリ カタログにアップロードするか、ドラッグ アンド ドロップします。

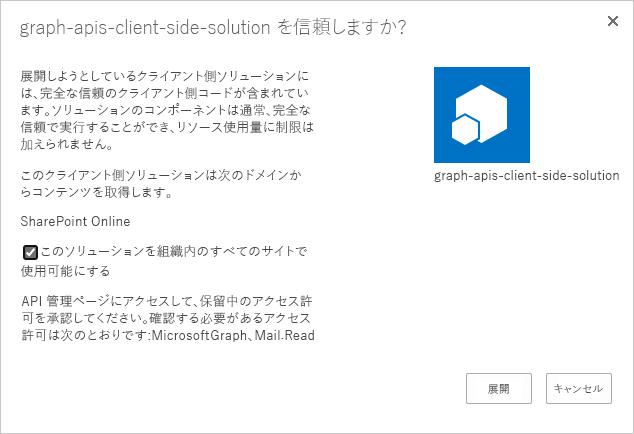
これにより、クライアント側のソリューション パッケージが展開されます。 これは完全信頼クライアント側ソリューションであるため、SharePoint はダイアログを表示し、展開するクライアント側のソリューションを信頼するよう求めます。
プロンプトのドメイン リストで SharePoint Online がどのように表示されるかを確認します。 これは、テナント設定によって、コンテンツが Office 365 CDN から提供されるか、アプリ カタログから提供されるかのどちらかになるためです。
[このソリューションを組織内のすべてのサイトで使用できるようにする] オプションが選択されていることを確認します。これにより、Web パーツをテナント全体で簡単に使用することができます。
承認された保留中のアクセス許可のための API 管理ページと、必要なアクセス許可の一覧に移動するための要求にご注意ください。ここでは、Microsoft Graph の
Mail.Readです。
[展開] を選択します。
パッケージに例外や問題があるかどうかは、アプリ カタログのアプリ パッケージのエラー メッセージ列で確認することができます。
これで Web パーツが展開され、SharePoint Online サイト全体で自動的に利用できるようになりました。ただし、要求されたアクセス許可が承認されるまでの間、Web パーツは正常に機能しないことにご注意ください。
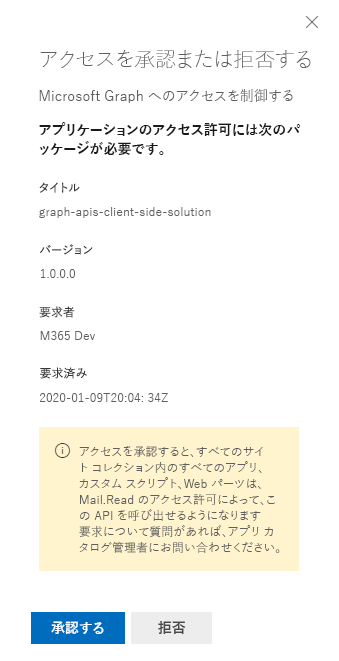
要求された Microsoft Graph のアクセス許可を承認する
https://{{tenant}}-admin.sharepoint.com にある SharePoint テナント管理 UI に移動します。
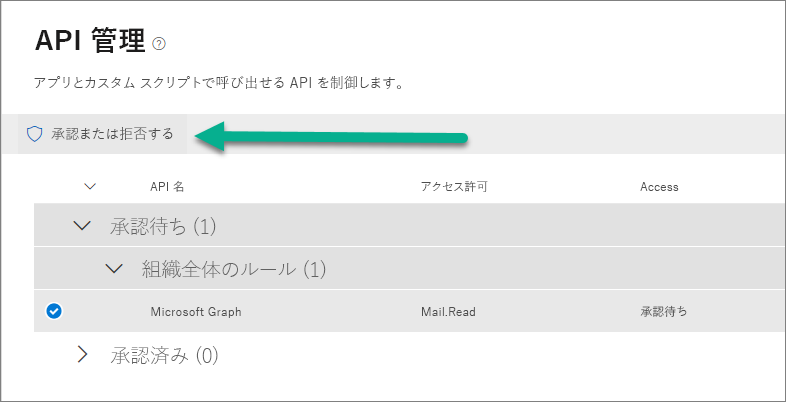
左側のメニュー オプションの [高度な > API 管理 ] に移動して、現在保留中のアクセス許可要求を表示します。 Microsoft Graph での Mail.Read アクセス許可の要求は、承認待ちです。

保留中のアクセス許可行を選択し、ツール バーから [承認または拒否] を選択します。

左側のパネルで要求されているアクセス許可を確認し、[承認] を選択します。

重要
要求されたアクセス許可を付与するために使用するアカウントは、テナント管理者である必要があります。 操作は実際には テナントの関連する Azure Active Directory に対して行われるため、SharePoint 管理者のアクセス許可は十分ではありません。
この時点で、Web パーツに必要な要求されているアクセス許可が承認され、機能をテストできるようになりました。
SharePoint で Web パーツを使用する
Web パーツをテストするサイトへと移動します。 テナント スコープの展開オプションを使用して Web パーツを展開したので、どのサイトでもこれを利用できるようになります。
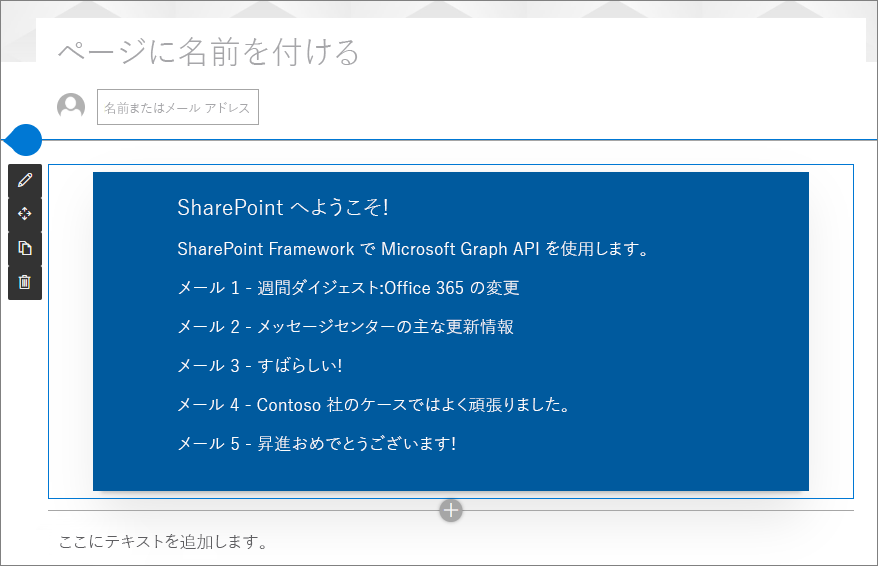
サイトに新しいモダン ページを作成したり、既存のページを編集します。
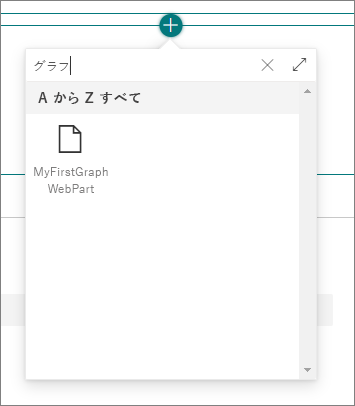
Web パーツ ピッカーで Graph という検索語句を使用して、自分の Web パーツを見つけます。

一覧から MyFirstGraphWebPart を選択すると、Microsoft Graph API からの情報を使用して、現在のユーザーの最新 5 つのメールが表示されることをご確認ください。