Report Viewer コントロールを使用して、Reporting Services の Report Definition Language (RDL) レポートを WebForms アプリと WinForms アプリに統合できます。 最近の更新プログラムの詳細については、「 SSRS の WebForms および WinForms のレポート ビューアー コントロールのリリース ノートを参照してください。
新しい Web プロジェクトにレポート ビューアー コントロールを追加する
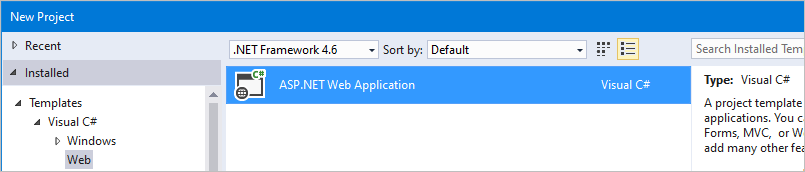
新しい [ASP.NET 空の Web サイト] を作成するか、既存の ASP.NET プロジェクトを開きます。
.NET Framework 4.6 以降のバージョンを使用できます。

NuGet パッケージ マネージャー コンソールから ReportViewer 2016 コントロール NuGet パッケージをインストールします。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebForms新しい .aspx パッケージをプロジェクトに追加し、ページ内で使用できるように ReportViewer コントロール アセンブリを登録します。
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>ページに ScriptManagerControl を追加します。
ページに ReportViewer コントロールを追加します。 リモート レポート サーバーでホストされているレポートを参照するように次のスニペットを更新することができます。
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
最終的なページは次のようになります。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
レポート ビューアー コントロールを使用するように既存のプロジェクトを更新する
すべてのアセンブリ参照がバージョン 15.0.0.0 に更新されていることを確認します。ビューア― コントロールを参照しているプロジェクトの web.config とすべての .aspx ページも含めて確認してください。
サンプル web.config の変更
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
サンプル .aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
新しい Windows フォーム プロジェクトにレポート ビューアー コントロールを追加する
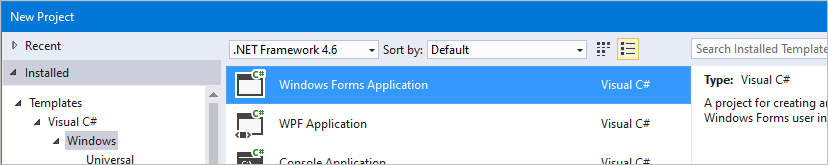
新しい Windows フォーム アプリケーションを作成するか、既存のプロジェクトを開きます。
.NET Framework 4.6 以降のバージョンを使用できます。

NuGet パッケージ マネージャー コンソールから ReportViewer 2016 コントロール NuGet パッケージをインストールします。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinFormsコードから新しいコントロールを追加するか、コントロールをツールバーに追加します。
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
ReportViewer コントロールで 100% の高さを設定する方法
ビューア― コントロールの高さを 100% に設定している場合、親要素は定義済みの高さであるか、すべての祖先はパーセントによって定義される高さでなければなりません。
すべての先祖の高さを 100% に設定する
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
親の height 属性を設定する
ビューポートの割合の長さについては、「Viewport-percentage lengths」(ビューポートの割合の長さ) を参照してください。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Visual Studio ツール バーにコントロールを追加する
Report Viewer コントロールは NuGet パッケージとして出荷されるようになったため、デフォルトでは Visual Studio ツールボックスに表示されません。 コントロールをツールボックスに手動で追加できます。
前述のように、WinForms または WebForms 用の NuGet パッケージをインストールします。
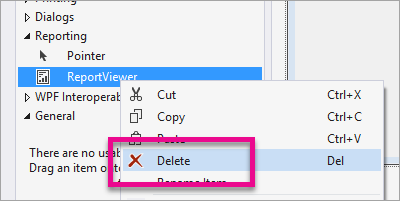
ツールボックスに表示されている ReportViewer コントロールを削除します。

ツールボックス内のいずれかの場所を右クリックし、 [アイテムの追加] を選択します。
![[項目の選択] オプションを強調表示した Visual Studio ツールボックスのスクリーンショット。](media/reporting-services-toolbox-choose-item.png?view=sql-server-ver16)
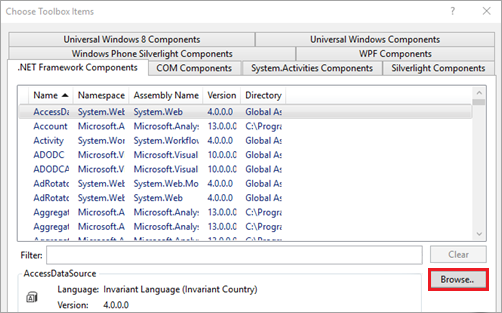
[.NET Framework コンポーネント] の [参照] を選択します。

インストールされた NuGet パッケージから Microsoft.ReportViewer.WinForms.dll または Microsoft.ReportViewer.WebForms.dll を選択します。
Note
NuGet パッケージは、プロジェクトのソリューション ディレクトリにインストールされます。 dll のパスは、
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40または{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40のようになります。ツールボックス内に新しいコントロールが表示されます。 必要に応じて、ツールボックス内の別のタブに移動することができます。

一般的な問題
ビューアー コントロールは、モダン ブラウザー向けに設計されています。 IE 互換モードを使用してブラウザーにページを表示すると、コントロールが想定どおりに動作しない場合があります。 イントラネット サイトでは、デフォルトのブラウザーの動作をオーバーライドするメタ タグが必要な場合があります。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
NuGet.org ページ
レポート ビューアー コントロールの WebForm と WinForm のバージョンに関する NuGet.org サイトの記事のリンクは次のとおりです。
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
フォーラムのフィードバック
問題が発生した場合は、Reporting Services フォーラム でチームにお知らせください。