この投稿は、クラウドおよびエンタープライズ事業部の統括部長、Jeff Sandquist によって執筆されました。
本日、Microsoft の新しいドキュメント サービスである https://docs.microsoft.com のプレビュー版を公開しました。このサービスでは、Enterprise Mobility 製品に役立つコンテンツを紹介します。
docs.microsoft.com を開発した理由
一言で言えば、コンテンツが重要であることです。 Microsoft では、数百名の開発者や IT の専門家にインタビューと調査を行うとともに、長年にわたり UserVoice で皆様からの Web サイトに対するご意見を検討してきました。 その結果、変更を行い、コンテンツに適した最新の Web エクスペリエンスを開発する必要のあることがわかりました。 そこで、まず既存のコンテンツ インフラストラクチャである TechNet および MSDN の評価を行いました。 どちらのサイトも 10 - 15 年前の脆弱なコードベースで構築されており、クラウドでの稼働を想定されていない古い公開デプロイシステムが使用されていました。
エクスペリエンスだけでなく、掲載しているコンテンツと、各コンテンツの利用方法についても注目しました。 長年にわたり、皆様からは、機能別のコンテンツのテキストを並べ立てるだけではなく、ビジネス上の問題に対する解決法の実践を支援をして欲しいというご意見をいただいていました。 配信するコンテンツ、そして構築するプラットフォームは、皆様にとって解決法を学び、実施しやすくするものでなければならないとわかりました。
そして、全体的なエクスペリエンスを最適化するにはゼロから始める必要があるという結論に達しました。Microsoft のドキュメントの新たな希望である https://docs.microsoft.com は、こうした取り組みから生まれました。
注: このプレビュー版の Web サイトに含まれるコンテンツは、Enterprise Mobility に関するドキュメント (Advanced Threat Analytics、Azure Active Directory、Azure Remote App、Multi-factor Authentication、Azure Rights Management、Intune、Microsoft Identity Manager) に限られています。 今後、皆様からのフィードバックを基にプラットフォームを改善し、より多くのドキュメントをこの Web サイトに移行していく予定です。
主な機能
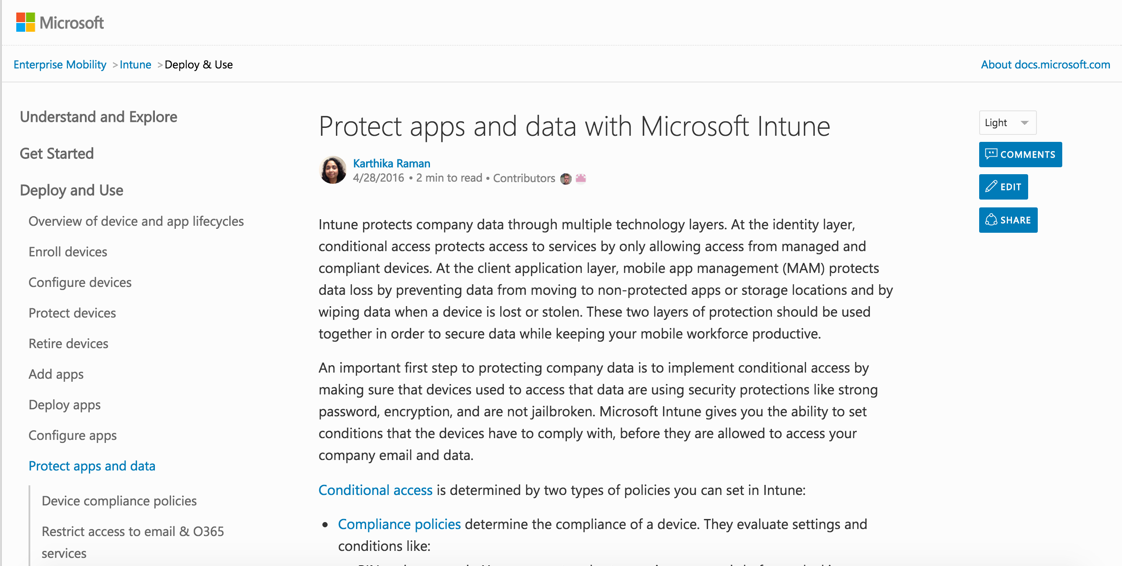
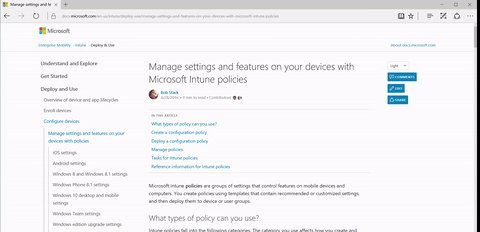
次に示すドキュメント ページの例から始めましょう。このサイトの新しい機能をいくつか紹介します。

読みやすさ
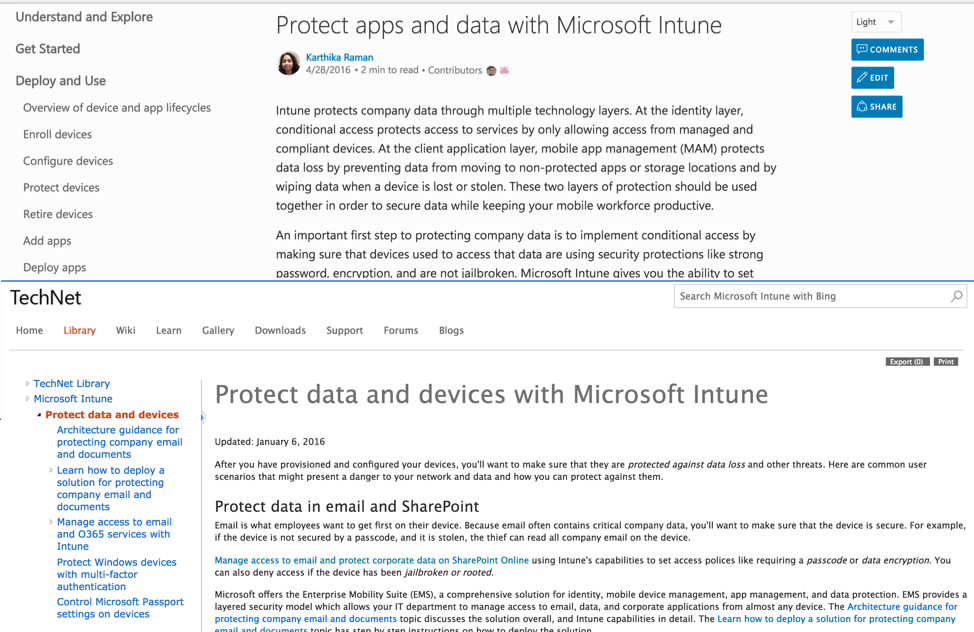
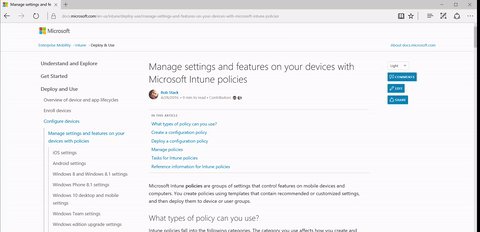
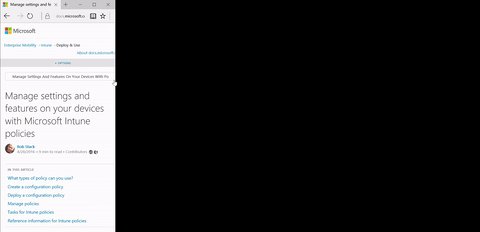
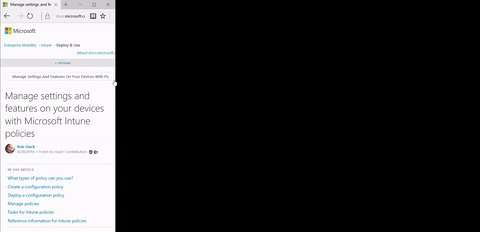
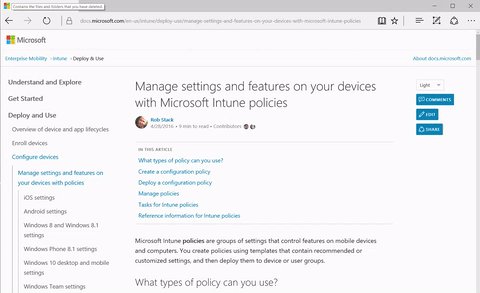
コンテンツを読みやすくするために、Web サイトのコンテンツの幅を変更し一定にしました。 視線の動きに関する調査から、長い文章を左から右に目で追うことは難しいため、コンテンツ幅を一定にすると理解度や読む速度が上がることがわかっています。 この効果を実際に体験していただくために、以下に Intune に関する記事を、docs.microsoft.com のものと TechNet のものを順番に示します。 また、以前よりのご要望にお応えして、左側のナビゲーションと本文自体のフォントも大きくしました (UserVoice のフォントサイズ拡大に関するご意見)。

推定所要時間
また、簡単ではありますが、ご意見を基に、記事を読むのにかかる推定時間を追加しました。 ミーティングの合間の数分間でテクノロジについて調査や評価を行っている方が多く、所要時間がわかれば記事を読む気が増すことでしょう。 また、UserVoice のフィードバックから、情報の鮮度をお知らせする日付印をコンテンツに追加しました。

コンテンツおよびサイトのナビゲーション
お客様へのインタビューと UserVoice のフィードバックに基づいて大きく力を入れた対象の 1 つが、お客様の意向に応じたサイトのナビゲーション、掲載情報の構造、コンテンツ構成の改善でした。 コンテンツを再編成し、製品またはサービスの評価、概要、計画作成、デプロイ、管理、トラブルシューティングに関する論理グループにまとめ直しました。 こうしたコンテンツを、左側のナビゲーションおよび製品/サービスに関するページの両方で細かく分けています。
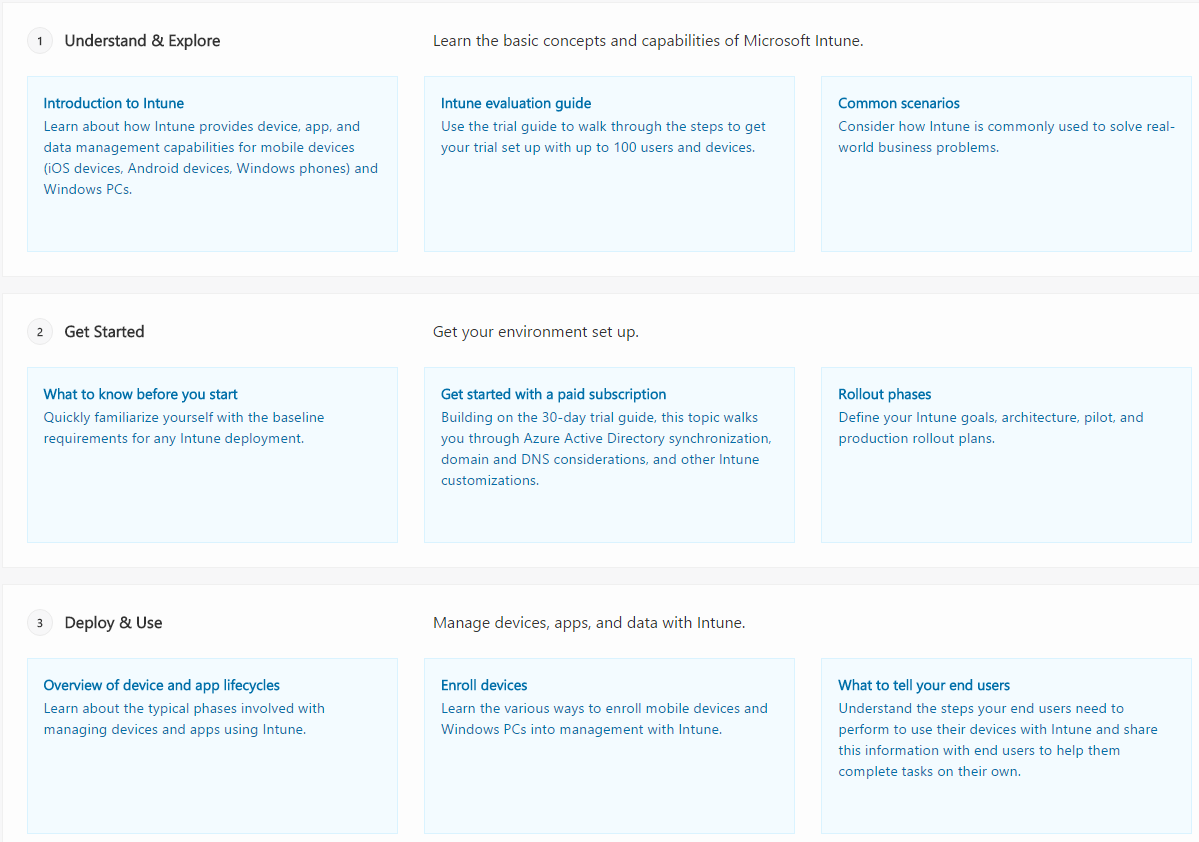
Intune に関するドキュメントのホーム ページを次に示します。

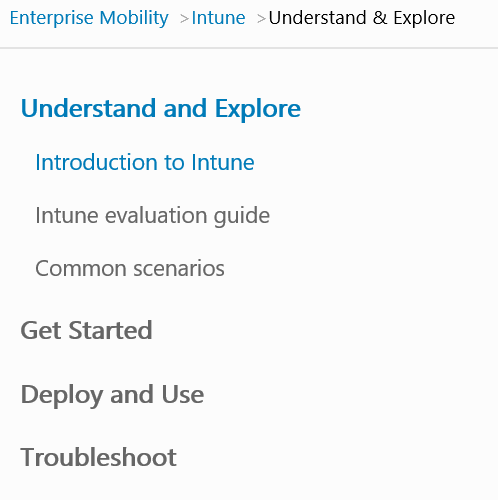
記事左側のナビゲーションでも、同様のグループ分けを行っています。

記事の長さの短縮
他にも、以前のコンテンツは長過ぎるため読む気がせず、また記事が長いほど探しているものを見つけにくくなるというフィードバックが多く寄せられていました。 この問題に対応するため、私たちは多くの長い記事を短い論理的な手順に分解し、記事の下部に次のような前の記事に戻るためのボタンと次の記事に進むためのボタンを配置して、複数のパーツで構成されるチュートリアルで手順を移動できるようにしました。
![[戻る] ボタンと [次へ] ボタン](media/introducing-docs-microsoft-com/backnextbuttons-1.png)
多くのお客様は、このようなチュートリアルの機能を好ましく思っていますが、私たちは、このようなチュートリアルをオフラインで利用できる印刷可能な 1 つの PDF に結合できる能力を希望している声もあることを認識しています。 こちらについてはまだ実装できていませんが、まもなくプレビューとして公開する予定です。
レスポンシブ デザイン
UserVoice で寄せられたモバイル デバイス、タブレット、および PC でのエクスペリエンス改善についてのご要望を反映するために、レスポンシブ レイアウトに切り替えました。 [オプション] ボタンをクリックすると、デスクトップ表示と同じオプションが展開/折りたたまれて表示されます。

コミュニティへの投稿
docs.microsoft.com のドキュメントはすべてオープン ソース化されており、コミュニティの皆様が自由に編集できるように設計されています。 これは、ASP.NET、Azure、.NET Core、Microsoft Graph をはじめとする Microsoft の他のチームがドキュメントのすべてまたは一部をすでにオープン ソース化していることを踏襲したものです。
各記事には以下のような [編集] ボタンがあり、GitHub の Markdown 形式のソース ファイルへと移動して、コンテンツの修正や改善を求める pull request を簡単に送信することができます。
フィードバックのメカニズム
皆様からお寄せいただく質問、コメント、フィードバックは私たちにとって欠かせないものです。 私たちは、すべての記事にコメントとサイドノーツを提供するために提携 [Livefyre](https://web.livefyre.com/) しています。 各記事の上部には、以下のようにコメントへのリンクがあります。

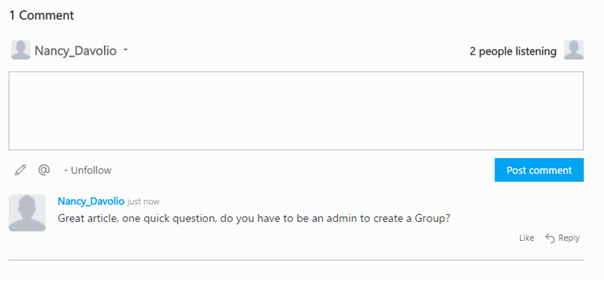
[コメント] をクリックするとページ下部へと移動し、(Twitter、Facebook、Google、Yahoo、または Microsoft の資格情報でログインして) コメントの投稿、フォロー、評価をすることができます。

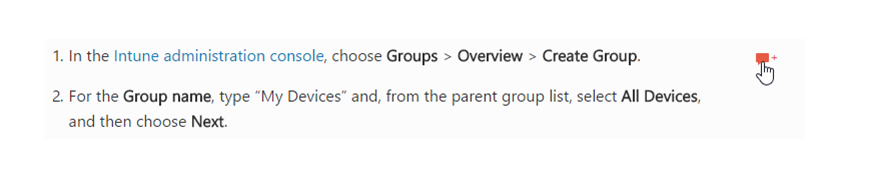
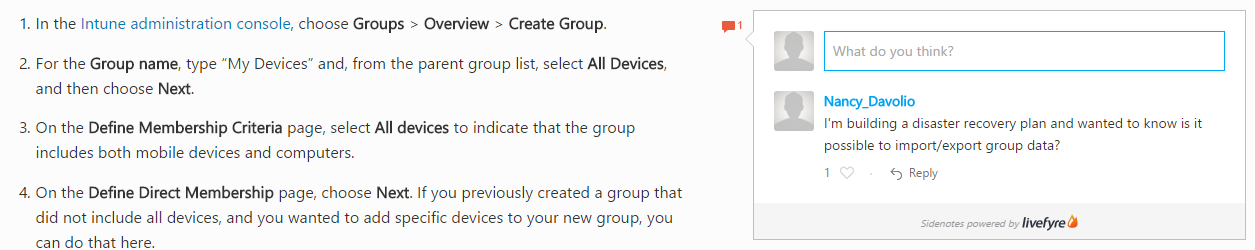
また、コンテンツの各段落やハイライトで指定したテキストに Sidenote (注釈) を付けることもできます。 これは、右側にあるコメント記号にマウスのカーソルを合わせてクリックし、インライン コメントを追加することで行うことができます。


ソーシャル メディアでの共有
ページ上部にある共有ボタンを使用すると、Twitter および Facebook と簡単に共有できます。

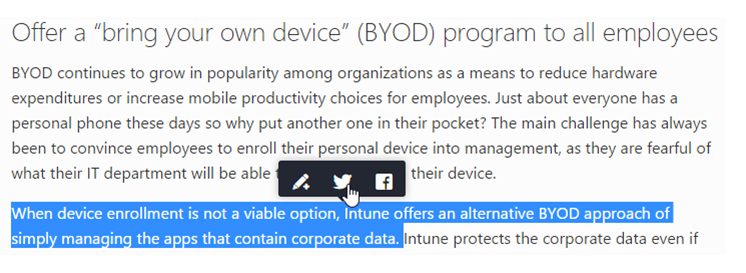
また、以下のようにマウス カーソルで記事のコンテンツを選択して、コンテキスト メニューかた直接コメントの投稿や Twitter または Facebook での共有を行うこともできます。

わかりやすい URL
私たちは Web エクスペリエンスを重視しており、TechNet と MSDN を利用する際に直面する日頃の悩みの種の 1 つとして、記事の URL がわかりづらく読みづらいことが挙げられます。 同じ記事について、新しい URL の例を次に示します。
以前は:
<https://technet.microsoft.com/library/dn646983.aspx>更新後:
<https://docs.microsoft.com/intune/get-started/start-with-a-paid-subscription-to-microsoft-intune>
Web サイトのテーマ変更
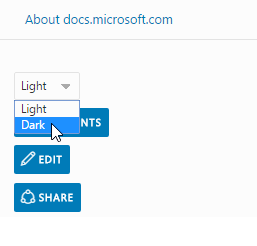
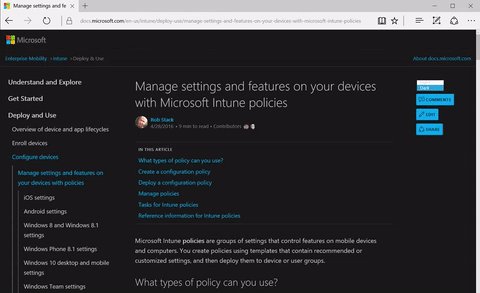
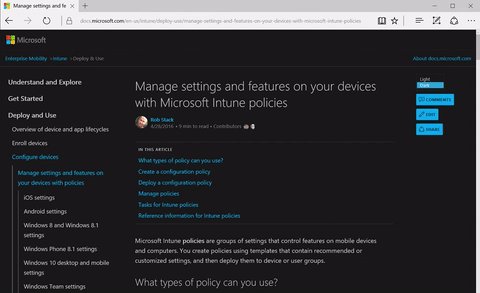
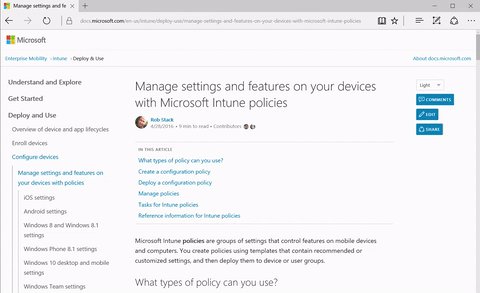
UserVoice でのご要望にお応えして、明るいテーマと暗いテーマを切り替え可能なテーマ変更機能を各記事に追加しました。

以下の画像に、明るいテーマと暗いテーマの違いを示します。

基礎
サイトのパフォーマンスといった基本要素は重要であり、UserVoice で多くのお客様から改善を求められていました。 docs.microsoft.com のページ ロード時間は 50 - 300% 向上しており、また地域別の配信についても従来から改善しました。 さらに、Azure で 100% 動作するアーキテクチャも構築しました。
ご意見をお寄せください
docs.microsoft.com のプレビュー版をぜひご覧になり、https://aka.ms/sitefeedback までフィードバックをお寄せください。 今後の記事では、参照コンテンツのエクスペリエンスを大幅に改善する計画や、コンテンツのローカライズの計画について説明する予定です。