式を使用してコントロールの形式を変更する
作成するすべてのキャンバス アプリには、若干異なるプロパティ セットを持つコントロールが含まれることに注意してください。 こうしたプロパティの違いを利用して、コントロールを、さまざまなタスクを実行するためのさまざまな方法として使用することができます。 そのためには、適切なコントロールや式を使用することができるように、コントロールおよび式のリファレンスを調べることが役に立ちます。
さまざまな式でさまざまなコントロールを使用する経験を積んでいくと、特定の状況で何が最適に機能するかがわかるようになりますが、リファレンスはいつでも役に立つ情報として利用できます。 このラーニング モジュールの最後に、リファレンスのリンクを紹介するので、ご安心ください。
コントロールのプロパティを変更する
アプリを構築する際は、次のようなコントロールのプロパティを動的に変更および更新する式を作成できます。
Format
Text
Color
Position (X と Y)
コントロールのプロパティを変更する場所 - Power fx および IntelliSense
コントロールのさまざまなプロパティを選択するには、Power fx (式) バーの左側にあるプロパティ ピッカーを使用します。 また、画面右側の [プロパティ] ウィンドウを使用して、プロパティを表示/変更することもできますが、Power fx バーを使用すると、プロパティを簡単に更新できます。 その理由は、式を入力しているときに、IntelliSense によって有用なフィードバックが提供されるためです。 このため、式の入力や変更では Power fx バーを使用して、IntelliSense を活用することをお勧めします。
日付の選択コントロールによってモデル化されるさまざまなプロパティ
コントロールで使用できるさまざまなプロパティの例として、ここでは 日付の選択 コントロールについて説明します。 日付の選択コントロールには、いくつかの固有のプロパティがあります。
DefaultDate - 式バーに表示される最初のプロパティ。 この日付は、ユーザーが変更しない限り、日付コントロールの初期値になります。 既定では、今日の日付を返す式 Today() に設定されています。 ただし、別の日付を既定の日付として入力することもでき、その日付が、このコントロールが常に開始される日付になります。
StartYear と EndYear - StartYear は DefaultDate に影響します。 開始年より前の日付入力値は、1/1/(任意の StartYear の値) の形式になります。 同様に、このことは EndYear コントロールにも適用されます。12/31/(Endyear の年) の形式になります。
StartOfWeek - コントロールの右側にあるカレンダー アイコンを選択したときにカレンダーに表示される曜日。 これらの既定値は地域の設定に基づきます。
Format - コントロールでの日付の表示、およびユーザーによる日付の指定に使用されるテキスト形式。
Language - 月の名前など、日付の形式を設定するために使用される言語。 このプロパティが指定されていない場合、ユーザーのデバイスの設定で言語が決まります。
日付の選択コントロールを試す
それでは、このコントロールをキャンバス アプリで使用してみましょう。 Power Apps Studio を開いて次の手順を実行し、日付の選択 コントロールを追加して、表示される形式を変更します。
スタジオ リボンで、+ 挿入ボタンを選択して、日付の選択 を選択します。
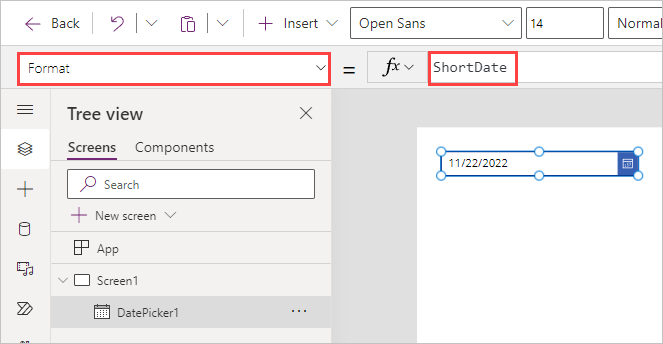
コントロールが表示された画面で、Power fx 入力フィールドに表示されるプロパティが Today() を反映した DefaultDate の値になっていることが確認できます。 次に、画面左上のプロパティ ドロップダウン メニューから Format を選択します。 既定では、Format プロパティは ShortDate に設定されています。

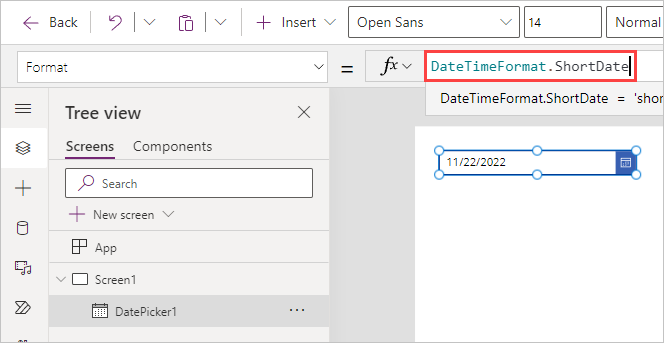
Power fx 入力フィールドの内部を選択すると、式が DateTimeFormat.ShortDate に変わることが確認できます。

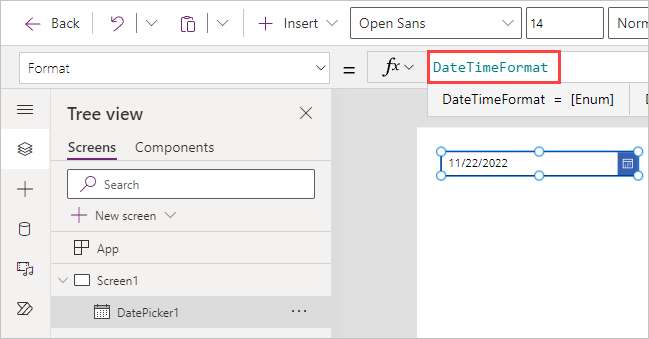
ShortDate の右にカーソルを置いてピリオド (.) まで BackSpace キーで削除し、fx フィールドに DateTimeFormat のみが表示されるようにします。

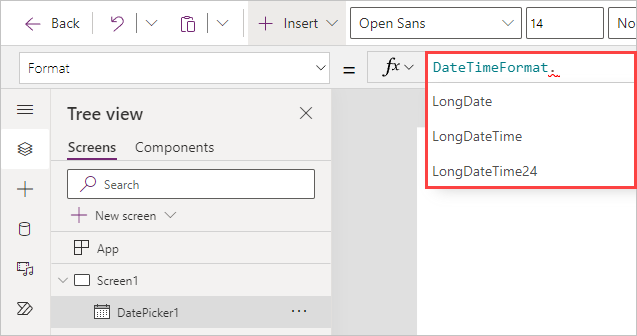
次に、fx フィールドで DateTimeFormat の右にピリオドを入力すると、fx フィールドと DateTimeFormat の下に式の接頭辞オプションが表示されることが確認できます。 これは IntelliSense が機能していることを示しており、覚えておくべき重要な仕組みです。 その他のオプションを持つ式も多数用意されており、式の作成時にこれらのオプションが表示されます。 この場合、一覧をスクロールすることで使用できるオプションを表示できます。

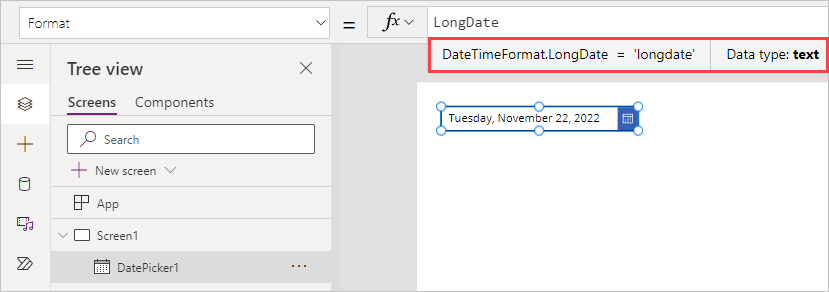
次に、オプションの一覧から LongDate を選択すると、式が DateTimeFormat.LongDate に変わることを確認できます。 これにより、コントロール上の表示は
11/22/2022のような形式からTuesday, November 22, 2022のような形式に変わります。 Power Apps では、Power fx フィールドのすぐ下に、DateTimeFormat.LongDate = 'longdate' | Data type: text と表示されます。 この場合も、IntelliSense の機能によって完全な式が表示され、さらにこのプロパティのデータ型も表示されます。
Power Apps による式情報のサポート
Power Apps は、式の作成に役立ちます。 DatePicker の例に示すように、IntelliSense によって、式のデータ型や省略形に関する有用な提案および情報が提供されます。 フィードバックはリアルタイムで行われ、コントロールを使用してアプリ内のデータを操作するときに役立ちます。 コントロールを選択し、Power fx フィールド内の式を選択するだけで、このような情報をいつでも取得することができます。
次のユニットでは、式を使用してアプリで計算を実行する方法について説明します。 Power Apps を使用してデータを計算して通貨形式で表示する方法を簡単に学べます。 それでは始めましょう!