演習 - 新しいキャンバス アプリの UI の作成および調節
Contoso Coffee Machines アプリを使ってステップを実行してきた場合は、ここで学習したことを適用しましょう。 そうでなくても心配はいりません。この演習では、この学習モジュールの主要な概念を強化するアプリを作成する手順を説明します。
Microsoft Power Apps ホームページにアクセスし、作成 を選択してから、空白のキャンバスから開始 カードを選択します。 タブレット フォーム ファクターを選択し、次の手順に従います。
四角形コントロールを挿入し、画面の上部に広がるようサイズを変更します。 Height プロパティを
80に設定します。画像コントロールを挿入し、四角形の左上隅に配置します。
Image プロパティを次のように設定します。
User().Imageテキスト ラベルを挿入し、ヘッダー内の画像の右側に配置します。
幅を
200に調整します。Text プロパティを次に変更します。
"Welcome, " & User().FullNameラベル テキストの Color プロパティ値を white に変更します。
テキスト入力コントロールを挿入し、ヘッダーの四角形の下に配置します。
リセット アイコンを挿入し、テキスト入力コントロールの右側に配置します。
リセット アイコンの OnSelect プロパティを次のように設定します (必要に応じてコントロール名を更新します)。
Reset(TextInput1)注
Reset 関数は、テキスト入力を既定値として入力されたものに変更します。初期状態では「テキスト入力」です。
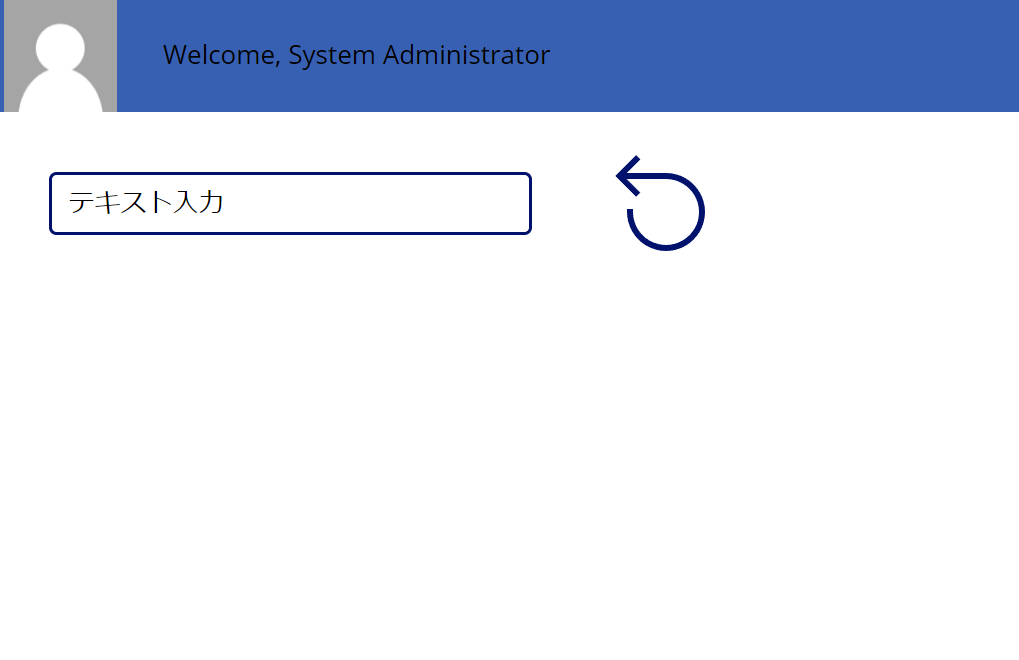
アプリにテーマを適用します。 ツリー ビューで App または Screen1 を選択し、コマンド バーの テーマ ドロップダウンからテーマを選択します。 (下の例では、濃い青のテーマが適用されています)。
プレビュー モードに変更します。 テキスト入力コントロールにテキストを入力し、リセット アイコンを選択します。 テキストが "テキスト入力" に戻っているはずです。
プレビュー ツールを使用して、Samsung Galaxy Tab A7 などのさまざまなデバイスでアプリを表示します。
スマートフォン ビュー (例: iPhone 14) に切り替えて、さまざまな向きで試してみてください。
お疲れさまでした。これで、Power Apps の新しいスキルを適用できました。