はじめに
シナリオ
あなたの会社はショッピング リスト Web アプリに着手しています。 顧客は、このサイトを使用して、リストの項目 (食品や生活用品など) の追加、編集、表示、および削除を行うことができます。
顧客のプライバシーを確保するために、サイトと API はセキュリティで保護する必要があります。 ユーザーが世界中に分散し、すべてのユーザーに優れたパフォーマンスを提供したいと考えています。 機能とユーザー エクスペリエンスに集中できるように、可能な限り多くのインフラストラクチャ作業 (ビルドと公開を含む) を削除するソリューションをお望みです。
Web 資産をクラウド ストレージにデプロイしたり、独自の SSL 証明書を作成して割り当てたり、クラウド サーバーで API を作成したり、API を呼び出したり、アプリをグローバルに配布したり、独自の CI/CD プロセスを設定したりできるリバース プロキシを確立できます。
Azure Static Web Apps を使用すると、これらすべてをすぐに利用できます。
Azure Static Web Apps とは
Azure Static Web Apps を使用すると、ソース コードからグローバルな可用性に至るまですべての困難な問題を解決できます。
あなたがアプリの開発に集中している間、Azure Static Web Apps によって GitHub または Azure DevOps からアプリが自動的にビルドされ、ホストされます。
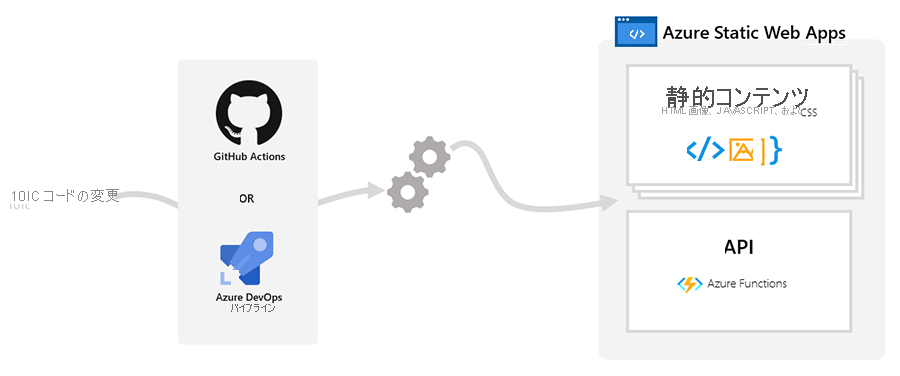
通常、Static Web アプリは、Angular、React、Svelte、Vue などのライブラリやフレームワークを使用してビルドされます。 これらのアプリには、アプリケーションを構成する HTML、CSS、JavaScript、および画像資産が含まれます。 従来の Web サーバー アーキテクチャを使用する場合、このようなファイルは、必要な API エンドポイントと同時に 1 つのサーバーから提供されます。
Azure Static Web Apps を使用すると、静的資産は従来の Web サーバーから分離され、代わりに世界中に分散しているポイントから提供されます。 この分散により、ファイルは物理的にユーザーに近くなるので、ファイルの提供がはるかに速くなります。 省略可能な API エンドポイントはサーバーレス アーキテクチャを使用してホストされるため、完全なバックエンド サーバーと共に使用する必要はありません。
Azure Static Web Apps のモデルは、余計なものも不足もなく、必要なものだけを利用することです。

Azure Static Web Apps リソースを作成すると、Azure によって、アプリのソース コード リポジトリに GitHub Actions または Azure DevOps ワークフローが設定されます。 そのワークフローによって選択したブランチが監視されます。 監視対象のブランチにコミットをプッシュしたり、pull request を作成したりするたびに、そのワークフローで自動的にアプリとその API がビルドされ、Azure にデプロイされます。
Azure によって Web アプリがホストされ、提供されます。 Azure Functions によってバックエンド API 機能が提供されます。ここで、需要に基づく自動スケールアウトおよびスケールインが実行されます。
省略可能な API
Azure Static Web Apps は純粋な静的コンテンツを提供する場合に最適ですが、背後で API を必要とする静的 Web アプリに対しても優れたサポートが用意されています。 そのため、API の有無にかかわらず静的 Web アプリをホストすることができます。
このモジュールの演習では、好みの Web フレームワークを使用してアプリをデプロイします。
注
このモジュールでは、API なしでアプリをデプロイします。 アプリと共に API をデプロイする次のモジュールの詳細については、最後のユニットの「次のステップ」セクションを参照してください。
主要な機能
- グローバルに分散された Web ホスティング では、HTML、CSS、JavaScript、画像などの静的コンテンツをユーザーの近くに配置します。
- Azure Functions によって提供される統合 API のサポート。
- リポジトリの変更によってビルドとデプロイがトリガーされる、ファーストクラスの GitHub と Azure DevOps の統合。
- 自動的に更新される無料の SSL 証明書。
- プル要求をプレビューするための一意のプレビュー URL。
学習の目的
このモジュールでは、Web アプリを作成、変更し、Azure Static Web Apps にデプロイします。
独自のパスを選択する
このモジュールでは、サンプル アプリケーション用に Angular、React、Svelte、Vue の 4 つのバリエーションを選択できます。 Azure Static Web Apps のメリットは、これらのすべてのフレーバーが "そのまま機能する" ことです。
スタート コードには、使用する 4 つのアプリが含まれています。
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
作業内容
クライアント アプリケーションを選択した後は、次の手順を行います。
- フロントエンド アプリケーションをビルドして実行します。
- GitHub Actions を使用して、自動的に GitHub リポジトリから Web アプリをビルドし、Azure にデプロイします。
- 次のように、アプリケーションを探索して起動します。




次のステップ
現時点では、まず Azure リソースを作成する必要があるとお考えかもしれませんが、Azure Static Web Apps では日常的なワークフローが考慮されています。 より自然なアプローチは、Azure でリソースを作成する前に、まず GitHub のコードから始めることです。