演習 - はじめに
この演習では、Web サイトを自動的にビルドして発行する GitHub アクションを含む、Azure Static Web App インスタンスを作成します。
このモジュールでは、サンドボックスを介して利用できるリソースを使用します。これにより、Azure サブスクリプションへの無料の一時的なアクセスと、演習を完了するために必要なリソースが提供されます。 このページの上部にあるサンドボックスをアクティブにしてください。 このモジュールの演習を進める際、各ユニットは前の演習で作成したコンテンツに依存します。 このため、JavaScript フレームワークを選択し、以降のすべての演習で使用します。
リポジトリを作成する
まず、GitHub テンプレートを使用してリポジトリを作成します。 一連のリポジトリ テンプレートを使用できます。このテンプレートには、さまざまなフロントエンド フレームワークに実装されたスターター アプリが含まれています。
GitHub のテンプレートから作成ページに移動します。
所有者の入力を求められたら、GitHub アカウントのいずれかを選択します。
[リポジトリ名] に「my-static-web-app-and-api」と入力します。
[Create repository] (リポジトリの作成) を選択します。
テンプレートからプロジェクトを作成すると、GitHub によってリポジトリがバックグラウンドでビルドされます。
アプリをローカルで実行する
これで、GitHub アカウントに my-static-web-app-and-api という名前の GitHub リポジトリが作成されました。 次に、GitHub リポジトリを複製し、コンピューター上でローカルでコードを実行します。
コンピューターのターミナル ウィンドウを開きます。
Windows を使用している場合は、システム トレイの検索ボックスに「
cmd」と入力できます。リポジトリをマシンに複製するには、コマンド プロンプト ウィンドウに次のコードを貼り付けます。
<YOUR_GITHUB_USERNAME>は必ず自分の GitHub ユーザー名に置き換えてください。git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-api.git注
コマンド プロンプト ターミナルへのコピーで問題が発生した場合は、タイトル バーのアイコンを右クリックし、[ プロパティ ] タブの [ コピー/貼り付け ] がオンになっていることを確認します。
複製したソース コードのディレクトリに移動します。
cd my-static-web-app-and-api優先するフロントエンド フレームワークのディレクトリに移動します。
cd angular-appcd react-appcd svelte-appcd vue-appアプリケーションの依存関係をインストールします。
npm install次のコマンドを使用して、各依存関係の最新バージョンがインストールされていることを確認します。
npm audit fixフロントエンド クライアント アプリケーションを実行します。
npm startnpm startnpm run devnpm run serve
アプリに移動する
アプリケーション バンドルが生成されてコンパイルされると、ブラウザー タブが自動的に開き、ローカルで実行されているアプリケーションが表示されます。
angular のローカル ホストが http://localhost:4200。

react のローカル ホストが http://localhost:3000。

svelte のローカル ホストが http://localhost:5000。

Vue のローカル ホストが http://localhost:8080。

データや API がまだないため、アプリに [データを読み込んでいます] と表示されるはずです。 このレッスンの後半で、Web アプリの API を追加します。
ターミナルで Ctrl+キーを押してバッチ ジョブを停止します。
おめでとうございます! アプリケーションをビルドし、ブラウザーでローカルで実行されているのを確認しました。 次に、アプリケーションを Azure Static Web Apps に発行できます。
静的 Web アプリを作成する
独自の GitHub リポジトリを作成しました。 Visual Studio Code 用の Azure Static Web Apps 拡張機能を使用して、独自の静的 Web アプリを作成できるようになりました。
Visual Studio Code 用の Azure Static Web Apps 拡張機能をインストールする
Visual Studio Code を開きます。
上部のメニューから [ 表示>Extensions] を選択し、検索ボックスに 「Azure Static Web Apps 」と入力します。
Visual Studio Code で拡張機能タブが読み込まれたら、[インストール] を選択 します。
アプリケーション フォルダーを開く
F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
ファイルの入力: フォルダーを開く....
my-static-web-app-and-api フォルダーを選択します。
[ 開く ] を選択して、Visual Studio Code でフォルダーを開きます。
Visual Studio Code で Azure にサインインする
F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
「Azure: サインイン」と入力し、プロンプトに従って認証します。
Von Bedeutung
ブラウザー内サンドボックスのアクティブ化に使用したのと同じアカウントを使用して、必ず Azure にサインインしてください。 同じアカウントを使用すると、コンシェルジェ サブスクリプションを使用できるようになります。このチュートリアルでは、無料の Azure リソースにアクセスできます。
サブスクリプションを選択します
F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
「Azure」と入力します。[サブスクリプション] を選択し、コンシェルジェ サブスクリプションを除くすべての選択をクリアします。

変更をコミットする
アプリケーションの依存関係をインストールすると、プロジェクト内のファイルの一部がプロセスで更新されました。 続行するには、これらの変更をリポジトリにコミットする必要があります。
F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
「 Git Commit All」と入力して選択します。
ファイルの先頭に 最初のコミット を入力します。
Git コミット ファイルを保存して閉じます。
この時点で、変更をサーバーと同期する心配はありません。 静的 Web アプリを発行すると、GitHub に更新プログラムがコピーされます。
静的 Web アプリを作成する
静的 Web アプリを作成するには、現在の Azure と GitHub で認証されたセッションが必要です。 両方のプロバイダーにまだサインインしていない場合は、作成プロセス中にサインインするように求められます。
- F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
「Azure Static Web Apps: Create Static Web App...」と入力して選択します。
コマンド パレットプロンプトの残りの部分には、次の値を入力します。
プロンプト 価値 サブスクリプション コンシェルジェ サブスクリプションを選択する 名前 my-static-web-app-and-api を入力します リージョン 最も近いリージョンを選択します プリセット [Angular] を選択する アプリケーション コードの場所 angular-app を入力する Output location (出力場所) dist/angular-app に移動する
「Azure Static Web Apps: Create Static Web App...」と入力して選択します。
コマンド パレットプロンプトの残りの部分には、次の値を入力します。
プロンプト 価値 サブスクリプション コンシェルジェ サブスクリプションを選択する 名前 my-static-web-app-and-api を入力します リージョン 最も近いリージョンを選択します プリセット [React] を選択する アプリケーション コードの場所 react-app を入力する Output location (出力場所) distを入力
「Azure Static Web Apps: Create Static Web App...」と入力して選択します。
コマンド パレットプロンプトの残りの部分には、次の値を入力します。
プロンプト 価値 サブスクリプション コンシェルジェ サブスクリプションを選択する 名前 my-static-web-app-and-api を入力します リージョン 最も近いリージョンを選択します プリセット Svelte を選択する アプリケーション コードの場所 svelte-app を入力する Output location (出力場所) パブリック環境に入 る
「Azure Static Web Apps: Create Static Web App...」と入力して選択します。
コマンド パレットプロンプトの残りの部分には、次の値を入力します。
プロンプト 価値 サブスクリプション コンシェルジェ サブスクリプションを選択する 名前 my-static-web-app-and-api を入力します リージョン 最も近いリージョンを選択します プリセット Vue を選択 アプリケーション コードの場所 vue-app を入力する Output location (出力場所) distを入力
注
このリポジトリは、使い慣れた他のプロジェクトとは異なります。 このプロジェクトには、4 つの異なるフォルダーに 4 つの異なるアプリが含まれています。 各フォルダーには、異なる JavaScript フレームワークで作成されたアプリが格納されています。 通常、リポジトリのルートにはアプリが 1 つしかないため、アプリ パスの場所の既定の / になります。 この構造は、Azure Static Web Apps を使用して最初に場所を構成する方法の優れた例です。アプリの構築方法を完全に制御できます。
アプリが作成されると、確認通知が Visual Studio Code に表示されます。
![[GitHub でアクションを開く] または [構成の表示/編集] ポップアップ ウィンドウのスクリーンショット。](media/extension-confirmation.png)
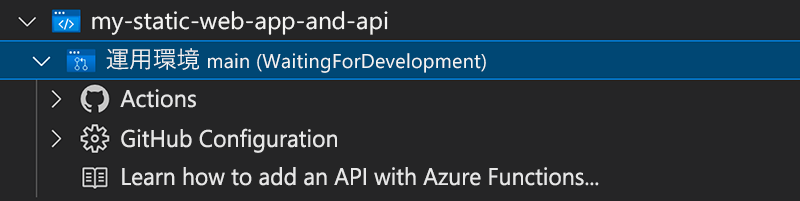
ビルドの構成中に、Visual Studio Code によってビルドの状態が報告されます。

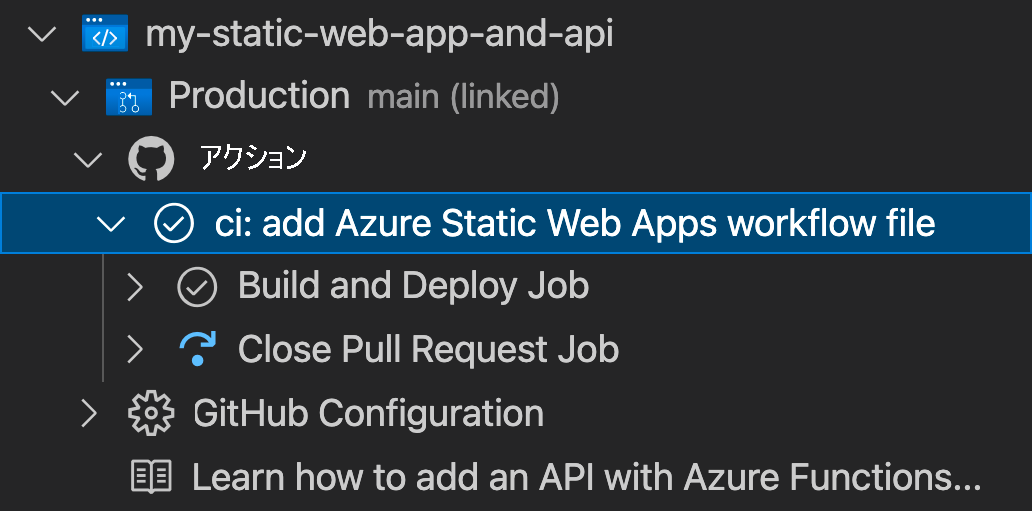
[ アクション ] メニューを展開すると、GitHub Actions を使用してデプロイの進行状況を表示できます。

デプロイが完了したら、自分の Web サイトに直接移動できます。
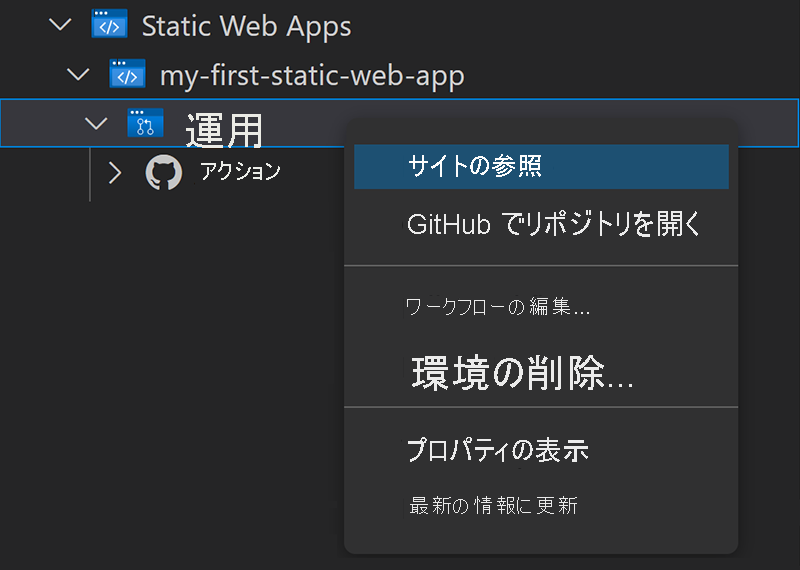
ブラウザーで Web サイトを表示するには、Static Web Apps 拡張機能でプロジェクトを右クリックし、[サイトの参照] を選択します。

データや API がまだないため、アプリに [データを読み込んでいます] と表示されるはずです。 このモジュールでは、後で Web アプリ用の API を追加します。
おめでとうございます! アプリは Azure Static Web Apps にデプロイされます。
注
アプリがまだビルドおよびデプロイされていないことを示す Web ページが表示される場合は、心配しないでください。 しばらくしてからブラウザーを再更新してみてください。 GitHub Action サービスは、Azure Static Web アプリの作成時に自動的に実行されます。 そのため、スプラッシュ ページが表示されても、アプリはデプロイ中です。
GitHub から変更内容をプルする
GitHub から最新の変更をプルして、Azure Static Web Apps サービスによって作成されたワークフロー ファイルをダウンさせます。
++ キーを押してコマンド パレットを開きます。
「Git: Pull」と入力して選択します。
Enter キーを押します。
次のステップ
次に、Azure Functions プロジェクトを使用して API をビルドして実行する方法について説明します。