演習 - ギャラリー内のサンプルから Teams アプリを作成する
Teams Toolkit for Visual Studio Code には、ベース アプリの探索と作成に使用できるサンプルのコレクションが用意されています。 この演習では、 サンプル ギャラリーから最初の Microsoft Teams アプリを作成します。
注:
この演習で提供されるスクリーンショットは、図を目的としたものです。 サンプルは削除してギャラリーに追加できます。表示されるサンプルはスクリーンショットに示されているものと異なる場合がありますが、サンプルからアプリを作成する過程は同じです。
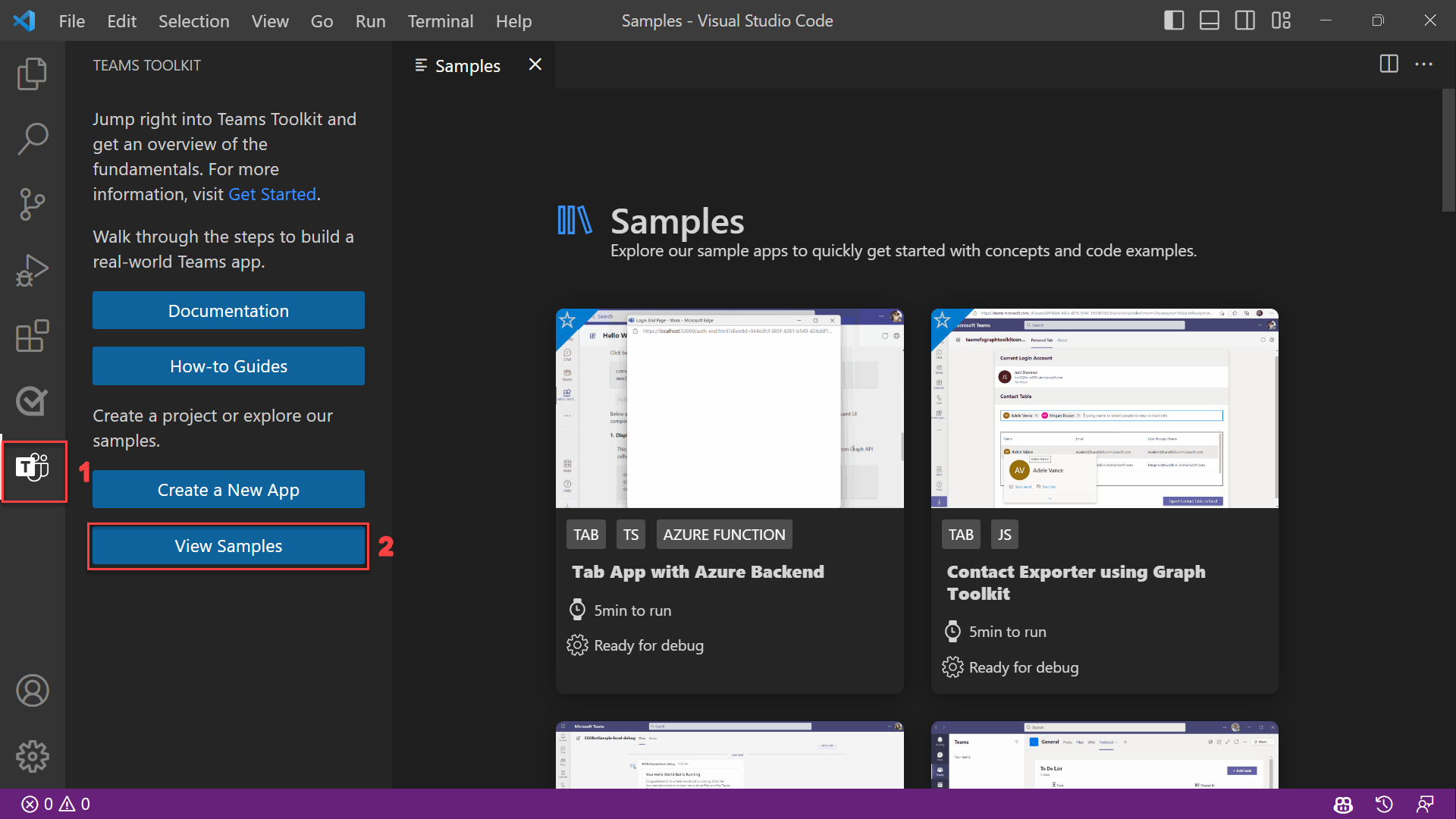
Teams Toolkit for Visual Studio Code で、[ サンプルの表示 ] を選択し、関心のあるサンプルを見つけて、そのサンプルのページを開くスクリーンショットを選択します。
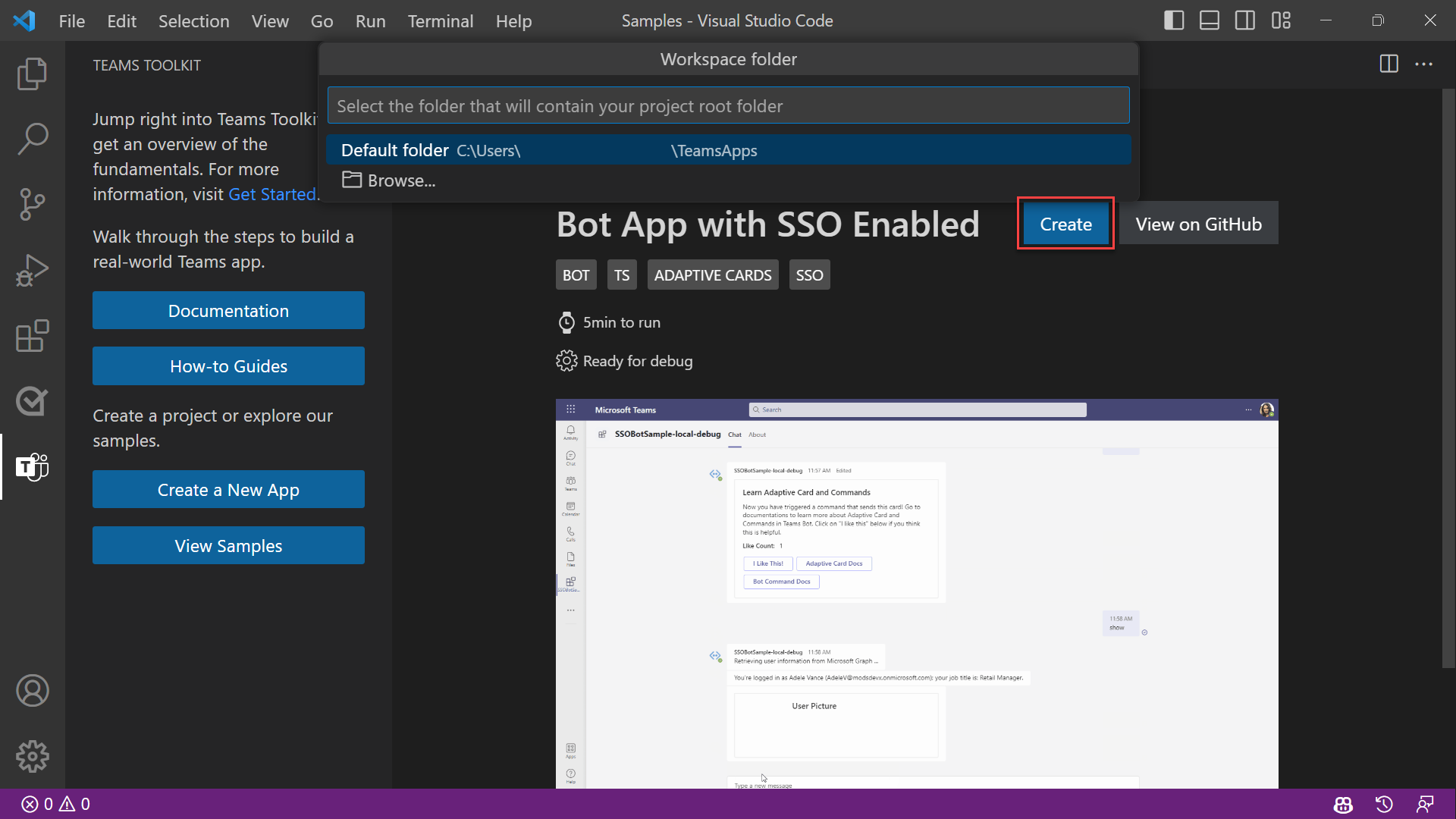
サンプル ページで、[ 作成 ] を選択し、プロジェクトを保存するフォルダーを選択します。 プロジェクトは、このローカル フォルダーにスキャフォールディングされます。 スキャフォールディングが完了すると、Hello World Bot プロジェクトが読み込まれた新しい Visual Studio Code ウィンドウが表示されます。
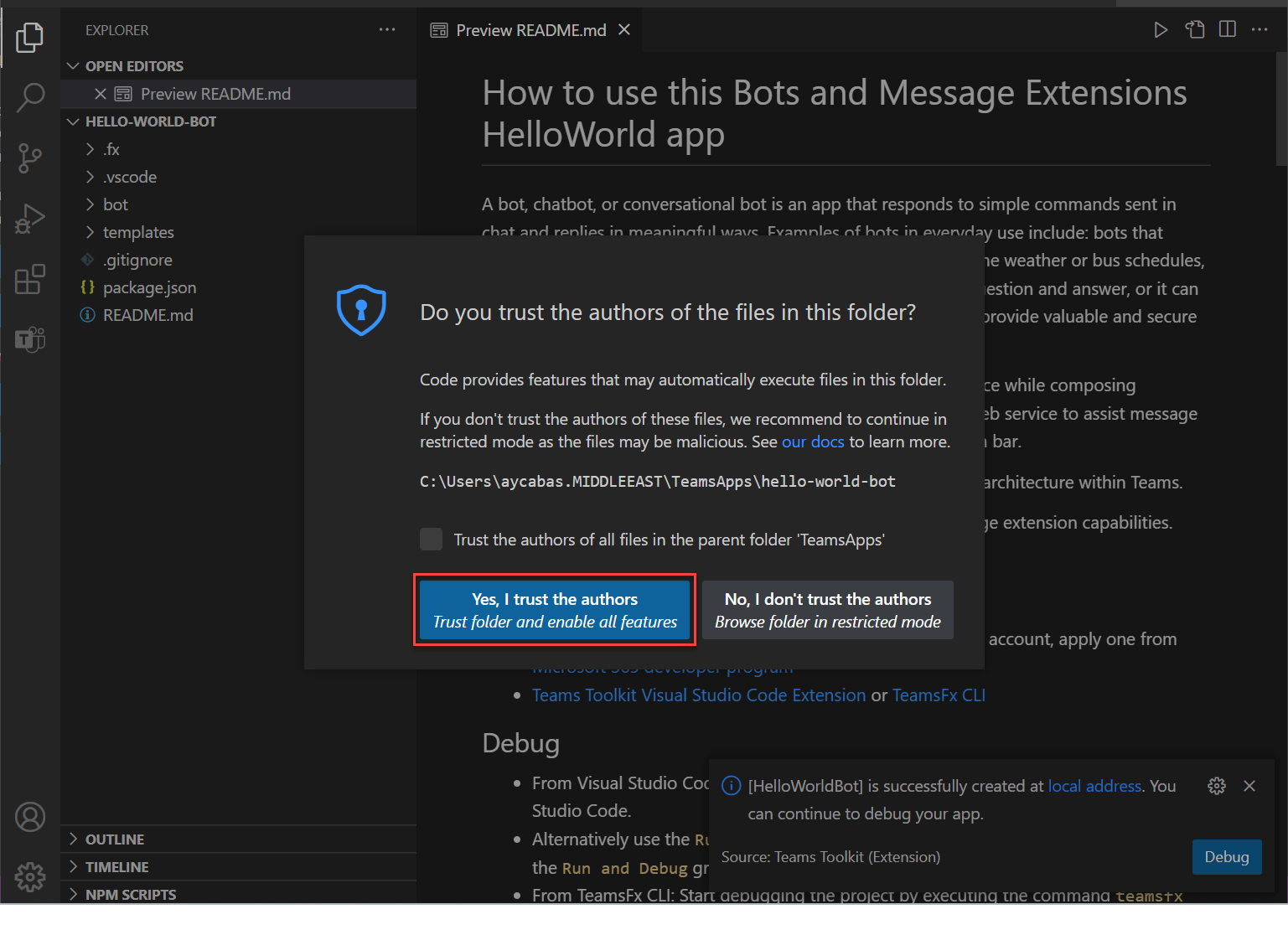
プロジェクトがスキャフォールディングされた後、Visual Studio Code から、このフォルダー内のファイルの作成者を信頼するかどうかを確認するメッセージが表示される場合があります。 [ はい、作成者を信頼します ] ボタンを選択して続行します。

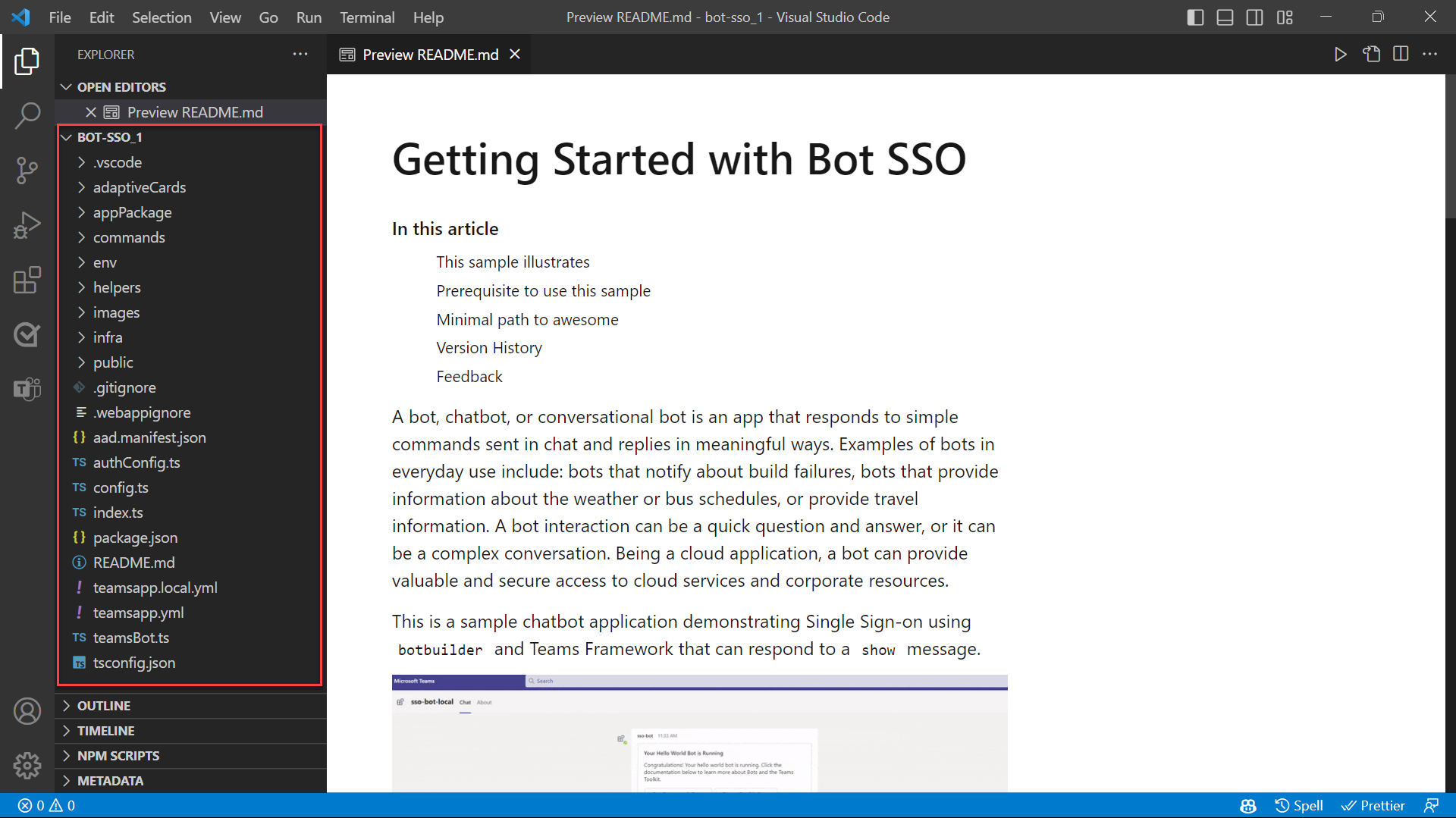
次に、次のプロジェクト コードを表示できます。
- Teams アプリ コード。
- appPackage フォルダー内の配置ファイルとマニフェスト ファイル。
- env フォルダー内の環境変数。
- アプリの実行、デバッグ、デプロイに必要な手順を提供する README ファイル。

次のユニットでは、Teams Toolkit for Visual Studio Code を使用してプロジェクトを実行およびデバッグする方法について説明します。