アプリケーション全体のリソースの作成と使用
Extensible Application Markup Language (XAML) ページ上でリソースとスタイルを定義することは、コードの繰り返しを減らすのに優れた方法です。 ただし、問題があります。 これらのリソースとスタイルを使用できるのは、その特定の XAML ページのみです。 複数のページがある場合、アプリケーション全体でコードの繰り返しを回避するには、ページ レベルのリソース ディクショナリでは不十分です。 このユニットでは、.NET Multi-Platform App UI (MAUI) アプリケーションのすべてのページにわたってリソースとスタイルを共有する方法について説明します。
リソース ディクショナリを使用できる場所
VisualElement クラスは Resources プロパティを定義します。 コントロール、ページ、レイアウトは VisualElement から継承されるため、リソース ディクショナリを保持できる Resources プロパティがすべて含まれます。
Application クラスでは、Resources プロパティも定義します。 アプリケーション は VisualElement から継承しないため、プロパティはこのクラスの一部として定義されます。
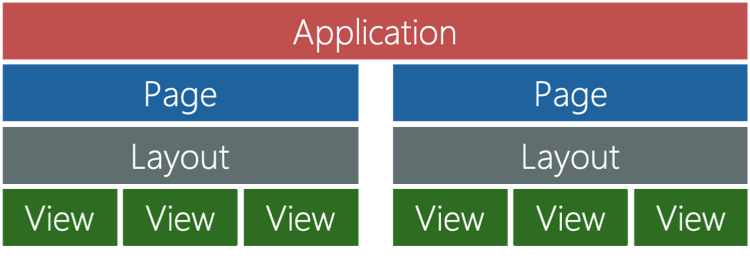
次の図に、一般的なアプリケーションの構造を示します。 表示される各要素には、リソース ディクショナリを保持できる Resources プロパティがあります。
注
この図は、アプリケーション内の項目の整理方法を簡略化して示しています。 この図では、 View という用語は、子コントロールのコンテナーとして機能しない ボタン や ラベル などのシングルトン コントロールを指します。 また、 Layout という用語は、子コントロールのレイアウトを整理するコンテナーを意味します。 レイアウトは入れ子にすることができます。 たとえば、 Grid コントロールは StackLayout コントロール内に保持できます。

アプリケーション レベルのリソースとスタイルを定義する方法
アプリケーション レベルのリソースとスタイルは、 アプリケーション クラスに関連付けられている XAML ファイルで定義します。 次のコードは、アプリケーション リソース ディクショナリで Color リソースを宣言する方法を示しています。
<Application.Resources>
<Color x:Key="MyTextColor">Blue</Color>
</Application.Resources>
.NET MAUI でリソースまたはスタイルを検索する方法
次のコードに示すように、コントロールのいずれかにリソースを適用するとします。
<Label TextColor="{StaticResource MyTextColor}" ... />
.NET MAUI では、値を適用できるように、そのリソースの定義を検索する必要があります。 1 つのアプリケーションに多くのディクショナリを含めることができます。 .NET MAUI はどの順序でどの辞書を検索しますか? これらの質問に答えるために、ページ上の VisualElement インスタンスはツリーのような構造を形成していると考えるのに役立ちます。 アプリケーションがルートで、その下にページ、レイアウト、ビューが広がっています。 この構造は、多くの場合 、ビジュアル ツリーと呼ばれます。 ツリー内の各要素には、リソースを含めることができる独自のディクショナリを含めることができます。 .NET MAUI のスタイル検索アルゴリズムでは、ビジュアル ツリーをたどります。
リソースが適用される VisualElement インスタンスのディクショナリで検索を開始します。 前の例では、検索は ラベル の種類で始まります。 リソース ディクショナリがない場合、またはディクショナリはあるがそのリソースが存在しない場合、検索は続行されます。
(コントロールの) 親に移動し、検索を繰り返します。 通常、次の検索場所は、レイアウトです。
レイアウトの親を確認します。 通常、次に検索する場所はページですが、レイアウトが別のレイアウト (StackLayout 内のグリッドなど) 内に入れ子になっている場合、検索はツリーを親レイアウトに移動します。
Application クラスのディクショナリを探します。
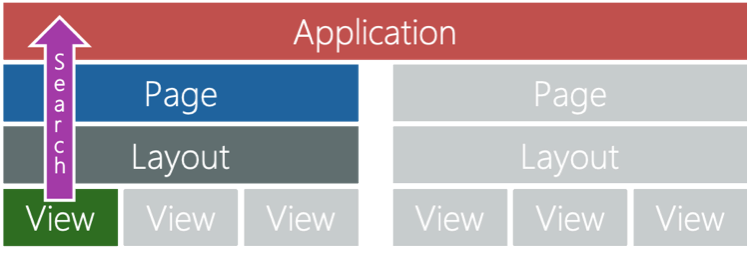
検索では、一致する x:Key 値を持つ最初の項目が返されます。 次の図は、リソースの検索順序のまとめです。

実際には、ほとんどの開発者は、ビューとレイアウトの Resources プロパティを無視します。 1 つのページで使用するものに対してページ レベルのディクショナリを使用します。 複数のページにわたって共有するリソースとスタイルは、アプリケーション レベルで定義されます。 検索プロセスでは、次の 2 つのディクショナリのみを確認する必要があります。現在のページ インスタンスとアプリケーションのディクショナリです。
注
指定したキーを持つリソースが見つからない場合、アプリはスタイル設定に既定値を使用します。
重複キー
各 ResourceDictionary インスタンスは独立しています。つまり、同じ x:Key 値を複数のディクショナリで使用できます。 検索パス上の複数のディクショナリで同じ x:Key 識別子を使用しても、エラーは発生しません。 パスで最初に一致する x:Key 値に関連付けられているリソースが使用されます。
たとえば、 Application クラスで次のリソースが定義されているとします。
<Application.Resources>
<x:String x:Key="msg">Two</x:String>
</Application.Resources>
次に、 ContentPage で次のリソースを定義し、その同じページの ラベル に適用します。
<ContentPage.Resources>
<x:String x:Key="msg">One</x:String>
</ContentPage.Resources>
...
<Label Text="{StaticResource msg}">
最初に一致する x:Key 値が使用されるため、 Text プロパティは One に設定されます。