LayerVisual クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
子が 1 つのレイヤーにフラット化される ContainerVisual。
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- 継承
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 Anniversary Edition (10.0.14393.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0 で導入)
|
例
この例では、 GaussianBlurEffect を LayerVisual に適用する方法を示します。
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
結果は次のようになります。

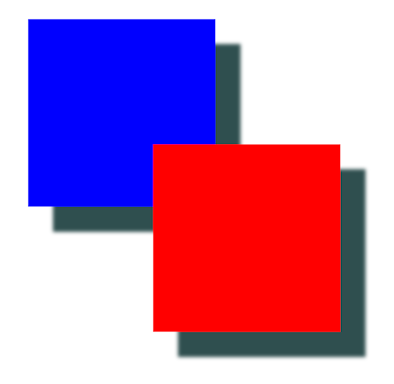
この例では、 DropShadow を LayerVisual に適用する方法を示します。
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
結果は次のようになります。

注釈
LayerVisual は、ビジュアルのツリーを選択するために使用できる特殊な入力型です。 ツリー入力は、LayerVisual を使用して暗黙的に指定されます。 EffectBrush が LayerVisual の Effect プロパティに設定されている場合、EffectBrush は LayerVisual にルート化されたサブツリーを入力として自動的に使用します。 LayerVisual の暗黙的な入力は、次のように効果に対して機能します。
- 効果に 1 つの入力がある場合、EffectBrush は LayerVisual にルート化されたサブツリーを入力として使用します。
- 効果に 2 つの入力がある場合、EffectBrush の最初の非連結入力では、LayerVisual でルート化されたサブツリーが入力として使用されます。
- システムでは、0 個の入力または SurfaceBrush にバインドされているすべての入力を持つ効果を LayerVisual の Effect プロパティの EffectBrush として設定することはできません。 これにより、例外がスローされます。
バージョン履歴
| Windows のバージョン | SDK バージョン | 追加された値 |
|---|---|---|
| 1709 | 16299 | シャドウ |
プロパティ
| AnchorPoint |
ビジュアルのオフセットに配置されるビジュアル上のポイント。 値は、ビジュアルのサイズに関して正規化されます。 アニメーション化可能。 (継承元 Visual) |
| BackfaceVisibility |
3D 変換中にビジュアルの背面を表示するかどうかを指定します。 (継承元 Visual) |
| BorderMode |
ビジュアルに関連付けられたビットマップとクリップ、またはサブツリー内のすべてのビジュアルをこのビジュアルにルート化して、ビットマップとクリップのエッジを作成する方法を指定します。 親ビジュアルで BorderMode を設定すると、サブツリー内のすべての子ビジュアルに影響し、各子ビジュアルで選択的にオフにすることができます。 (継承元 Visual) |
| CenterPoint |
回転またはスケーリングが発生するポイント。 アニメーション化可能 (継承元 Visual) |
| Children |
ContainerVisual の子。 (継承元 ContainerVisual) |
| Clip |
ビジュアルのクリッピング領域を指定します。 ビジュアルをレンダリングすると、クリッピング領域の内側にあるビジュアルの部分のみが表示され、クリッピング領域の外側に広がるコンテンツはクリップされます (つまり、表示されません)。 (継承元 Visual) |
| Comment |
CompositionObject に関連付ける文字列。 (継承元 CompositionObject) |
| CompositeMode |
ビジュアルのビットマップを画面とブレンドする方法を指定します。 (継承元 Visual) |
| Compositor |
この CompositionObject の作成に使用するコンポジター。 (継承元 CompositionObject) |
| Dispatcher |
CompositionObject のディスパッチャー。 (継承元 CompositionObject) |
| DispatcherQueue |
CompostionObject の DispatcherQueue を取得します。 (継承元 CompositionObject) |
| Effect |
LayerVisual の子のフラット化された表現に適用する効果を取得または設定します。 |
| ImplicitAnimations |
このオブジェクトにアタッチされている暗黙的なアニメーションのコレクション。 (継承元 CompositionObject) |
| IsHitTestVisible |
このビジュアルにルート化されたビジュアル サブツリーがヒット テストに参加するかどうかを示す値を取得または設定します。 (継承元 Visual) |
| IsPixelSnappingEnabled |
コンポジション エンジンがレンダリングされたビジュアルをピクセル境界に合わせるかどうかを示す値を取得または設定します。 (継承元 Visual) |
| IsVisible |
ビジュアルとその子ビジュアルのサブツリー全体が表示されるかどうかを示します。 (継承元 Visual) |
| Offset |
親に対するビジュアルのオフセット、またはルート ビジュアルの場合は、ビジュアルをホストするウィンドウの左上隅からの相対オフセット。 アニメーション化可能。 (継承元 Visual) |
| Opacity |
ビジュアルの不透明度。 アニメーション化可能。 opacity プロパティは、Visual の透明度 (存在する場合) を決定し、0 から 1 の値です。 0 は完全に透明で、1 は完全に不透明です。 Opacity プロパティが 0 のビジュアルは、ツリーにまだ存在します。 ビジュアルの他のプロパティと同様に、Opacity は Windows、UI を使用してアニメーション化できます。コンポジション アニメーション システム。 (継承元 Visual) |
| Orientation |
ビジュアルに適用される 3D 空間の向きと回転を表す四元数。 アニメーション化可能。 (継承元 Visual) |
| Parent |
ビジュアルの親。 (継承元 Visual) |
| ParentForTransform |
このビジュアルを構成する座標系を指定するビジュアル。 (継承元 Visual) |
| Properties |
CompositionObject に関連付けられているプロパティのコレクション。 (継承元 CompositionObject) |
| RelativeOffsetAdjustment |
親ビジュアルのサイズに関するビジュアルのオフセットを指定します。 (継承元 Visual) |
| RelativeSizeAdjustment |
親ビジュアルのサイズに関するビジュアルのサイズを取得または設定します。 (継承元 Visual) |
| RotationAngle |
ビジュアルの回転角度 (ラジアン)。 アニメーション化可能。 (継承元 Visual) |
| RotationAngleInDegrees |
ビジュアルの回転角度を度単位で指定します。 アニメーション化可能。 (継承元 Visual) |
| RotationAxis |
ビジュアルを回転させる軸。 アニメーション化可能。 (継承元 Visual) |
| Scale |
ビジュアルに適用するスケール。 (継承元 Visual) |
| Shadow |
LayerVisual の子のフラット化された表現に適用する影を取得または設定します。 |
| Size |
ビジュアルの幅と高さ。 アニメーション化可能。 (継承元 Visual) |
| TransformMatrix |
ビジュアルに適用する変換マトリックス。 アニメーション化可能。 (継承元 Visual) |