Windows UI ライブラリ 2.4
WinUI 2.4 は、Windows UI ライブラリ (WinUI) の 2020 年 5 月のリリースです。
Windows UI ライブラリ (WinUI) は GitHub でホストされており、バグ レポート、機能要求、コミュニティ コードの投稿を提出することをお勧めします。
WinUI リリース: GitHub リリース ページ
WinUI パッケージは、NuGet パッケージ マネージャーを使用して Visual Studio プロジェクトに追加できます。 詳細については、「Windows UI ライブラリの概要」を参照してください。
NuGet パッケージのダウンロード: Microsoft.UI.Xaml
新機能
RadialGradientBrush
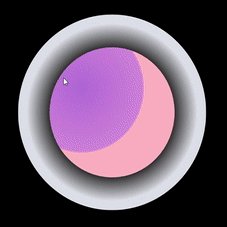
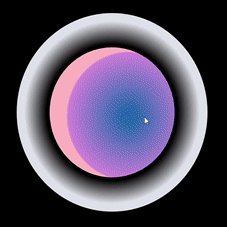
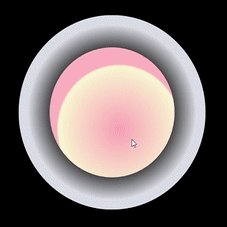
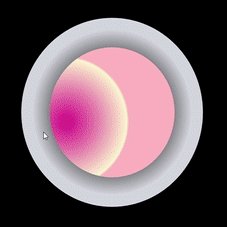
RadialGradientBrush は、Center、RadiusX、RadiusY プロパティによって定義される楕円内に描画されます。 グラデーションの色は楕円の中心から始まり、半径の位置で終了します。

放射状グラデーション ブラシ
ProgressRing
ProgressRing コントロールはモーダル操作向けに使われ、ProgressRing が消えるまでユーザーはブロックされます。 ある操作で、その操作が完了するまで、アプリとのほとんどのやり取りを中断する必要がある場合は、このコントロールを使用します。

ProgressRing コントロール
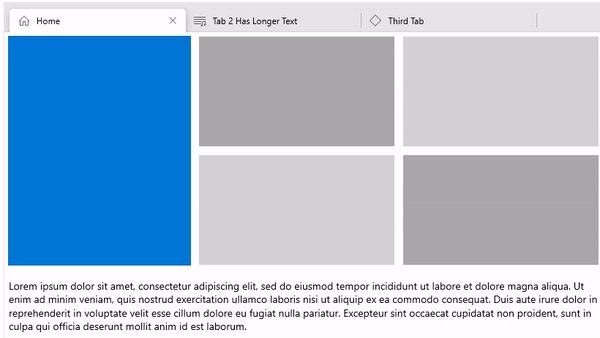
TabView の更新
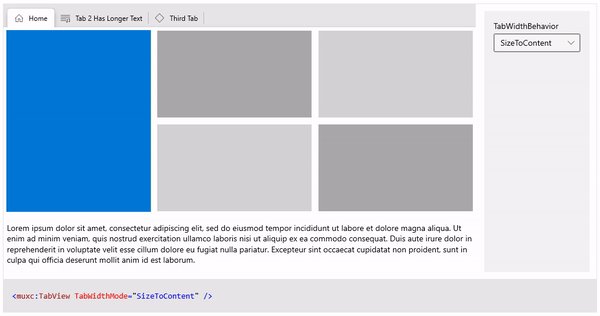
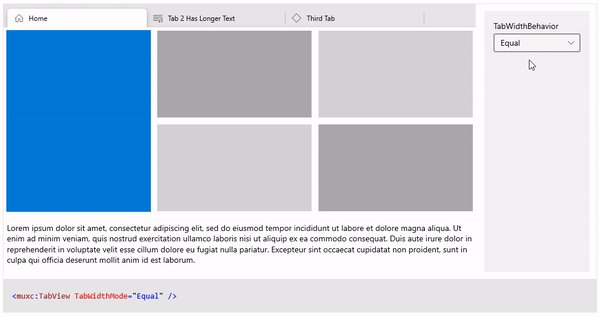
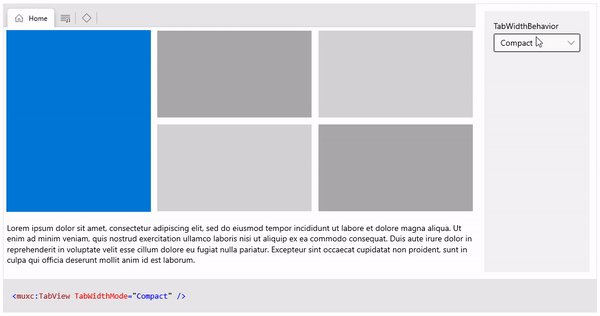
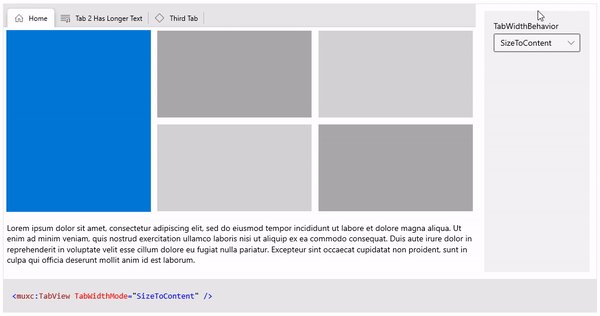
TabView コントロールの更新により、タブの表示方法をより詳細に制御できるようになります。
選択されていないタブの幅を設定し、アイコンのみを表示して画面領域を節約できます。

TabView コントロール タブのサイズ
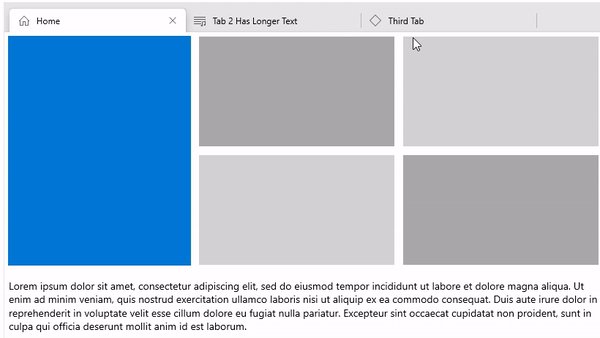
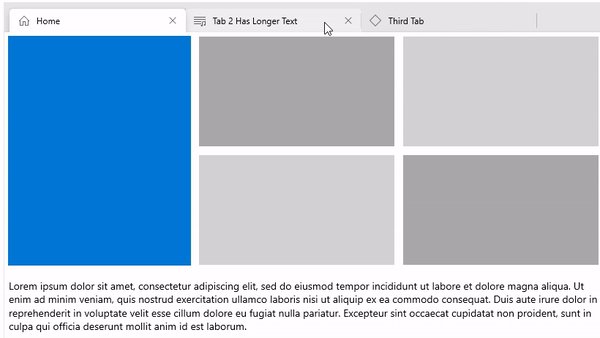
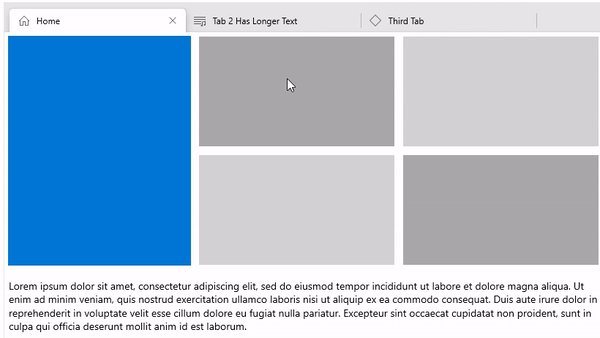
また、選択されていないタブの [閉じる] ボタンを、ユーザーがタブにカーソルを合わせるまで非表示にすることもできます (以前のバージョンでは常に表示されていました)。

TabView コントロールでホバーして閉じる
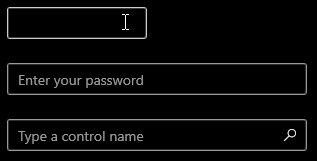
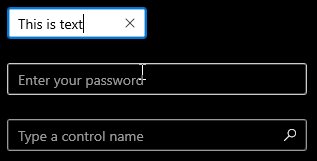
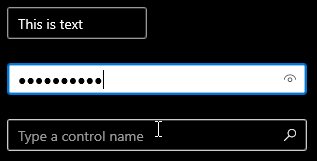
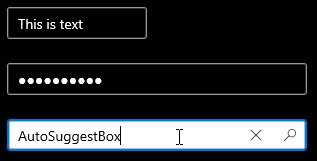
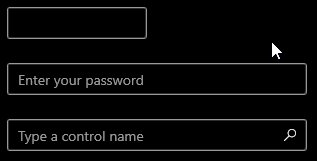
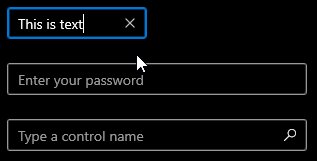
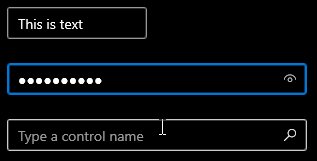
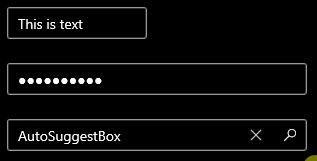
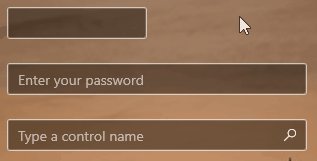
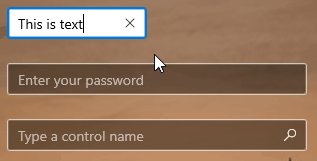
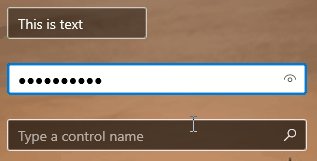
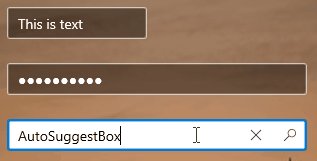
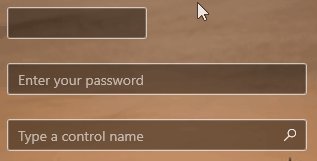
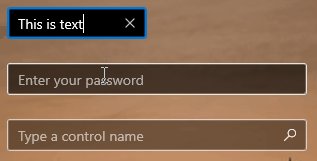
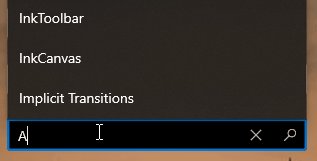
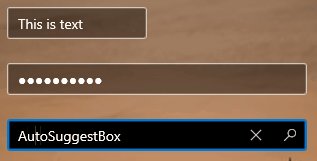
TextBox コントロール ファミリに対するダーク テーマの更新
ダーク テーマが有効になっている場合、テキストの挿入時に TextBox ファミリ コントロールの背景色が既定でダークのままになります (以前のバージョンでは、テキストの挿入時に背景色が白に変わります)。
| 以前 | クリック後 |
|---|---|
 TextBox のダーク テーマの更新 (変更前) |
 TextBox のダーク テーマの更新 (変更後) |
 TextBox のダーク テーマの更新 (変更前) |
 TextBox のダーク テーマの更新 (変更後) |
TextBox コントロール ファミリに含まれるコントロールの一部を次に示します。
階層型ナビゲーション
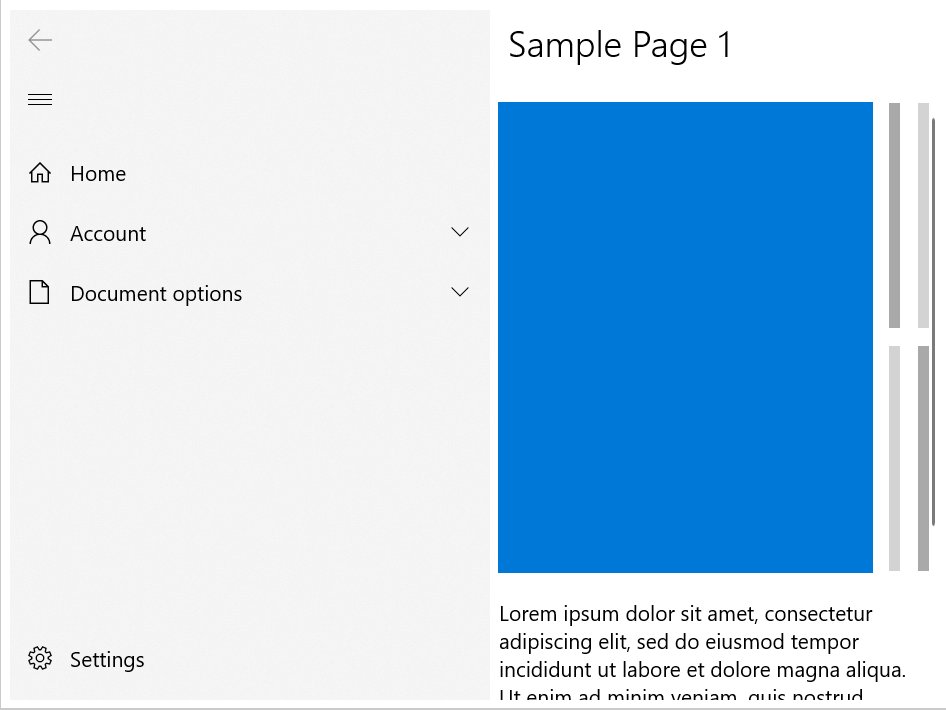
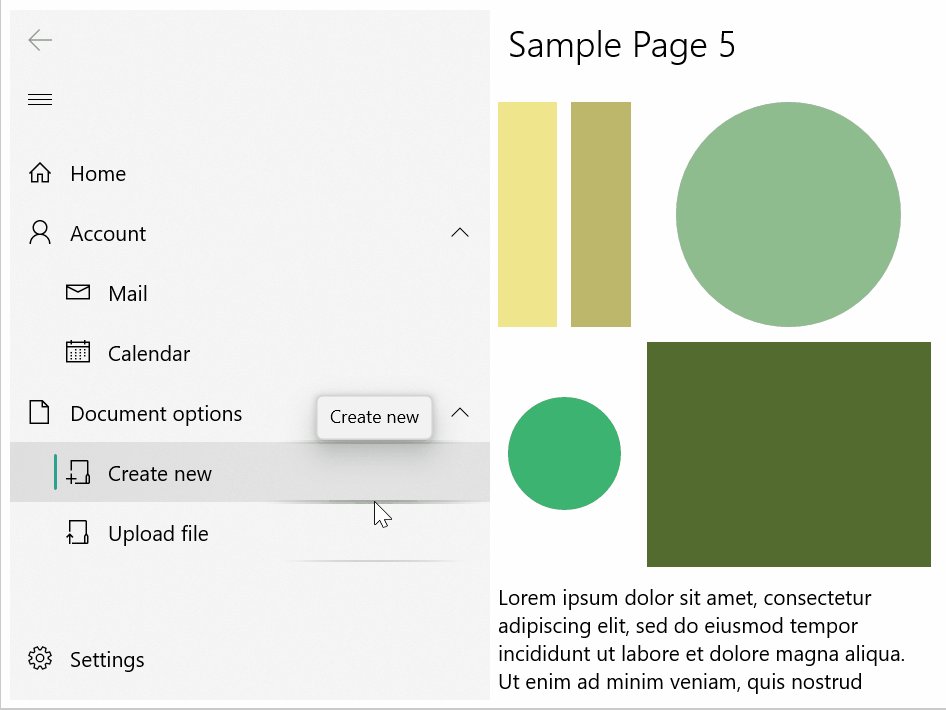
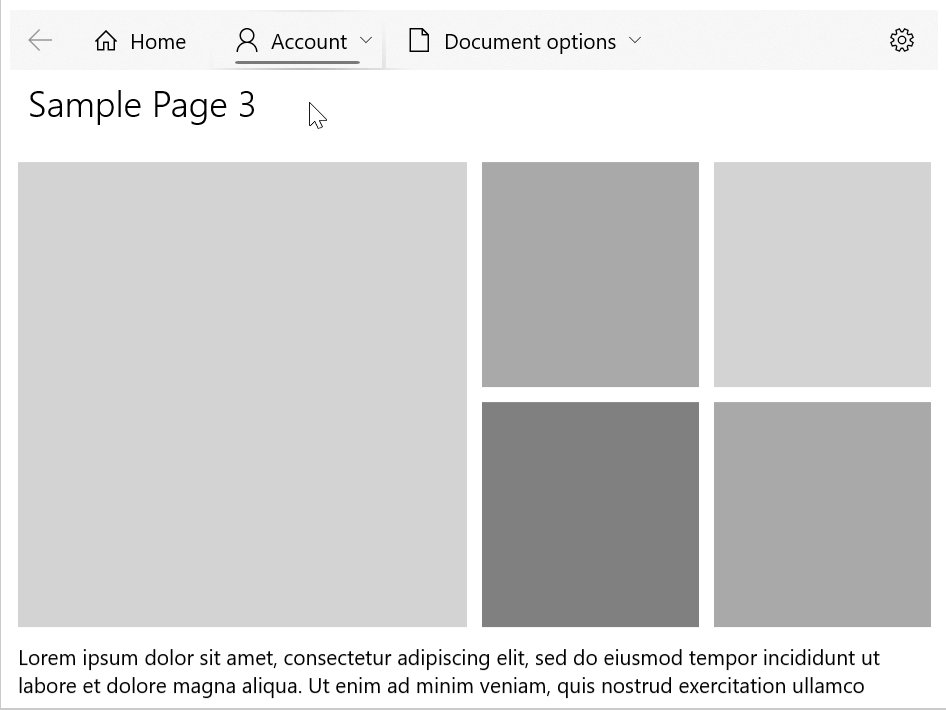
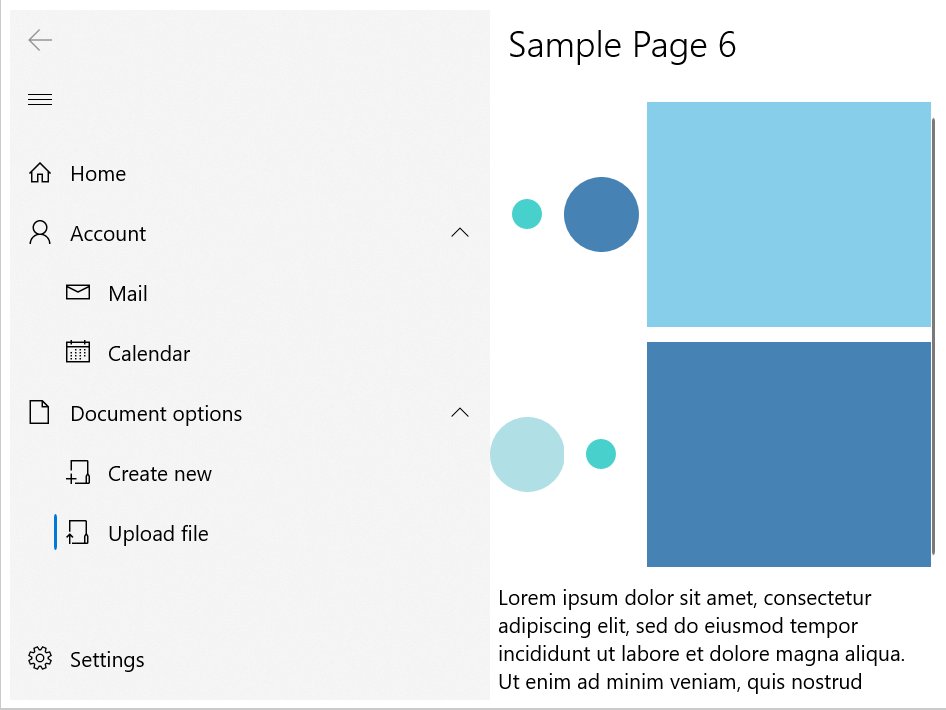
NavigationView コントロールで、階層型ナビゲーションがサポートされるようになりました。このコントロールには、Left、Top、LeftCompact の表示モードが含まれています。 階層構造の NavigationView は、ページのカテゴリの表示、関連する子ページを含むページの識別、またはハブ スタイルのページが他の多くのページにリンクしているアプリ内での使用に役立ちます。

階層構造の NavigationView コントロール
サンプル
ヒント
詳細、設計ガイダンス、コード例については、「Windows アプリの設計とコーディング」を参照してください。
WinUI 3 ギャラリー アプリと WinUI 2 ギャラリー アプリには、ほとんどの WinUI 3 および WinUI 2 コントロールと機能の対話型の例が含まれています。
既にインストールされている場合は、WinUI 3 ギャラリーまたは WinUI 2 ギャラリーのリンクをクリックして開きます。
インストールされていない場合は、Microsoft Store から WinUI 3 ギャラリーと WinUI 2 ギャラリーをダウンロードできます。
GitHub から両方のソース コードを取得することもできます (WinUI 3 の場合は main ブランチ、WinUI 2 の場合は winui2 ブランチを使用します)。
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
