Visual Studio を使用すると、コンテナー化された .NET、ASP.NET、ASP.NET Core アプリを簡単にビルド、デバッグ、実行し、Azure Container Registry、Docker Hub、Azure App Service、または独自の Container Registry に発行できます。 この記事では、ASP.NET Core アプリを Azure Container Registry に発行します。
前提 条件
- Docker Desktop または Podman Desktop。
- Visual Studio、または Podman サポートの場合は、ASP.NET と Web 開発、Azure 開発ワークロード、.NET デスクトップ開発ワークロードがインストールされた Visual Studio 2026。
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版にサインアップします。
前提 条件
- Docker Desktop。
- ASP.NET と Web 開発、Azure 開発ワークロード、.NET デスクトップ開発ワークロードがインストールされている Visual Studio。
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版にサインアップします。
インストールとセットアップ
Docker のインストールについては、まず、 Docker Desktop for Windows の情報を確認してください。インストールする前に知っておくべきこと。 次に、Docker Desktop インストールします。
インストールとセットアップ
Docker のインストールについては、まず、 Docker Desktop for Windows の情報を確認してください。インストールする前に知っておくべきこと。 次に、Docker Desktop インストールします。
コンテナー プラットフォームとして Podman を使用するには、 Windows 用 Podman Desktop を ダウンロードし、 Podman for windows のチュートリアルに従って Podman マシンを初期化して起動します。
プロジェクトをコンテナーに追加する
Visual Studio プロジェクトを作成する前に、Visual Studio プロジェクトで使用するコンテナーの種類 (Windows または Linux) が Docker Desktop で実行されていることを確認します。
Docker Desktop で使用されるコンテナーの種類を変更するには、タスク バーの Docker アイコン (ホエール) を右クリックし、[ Linux コンテナーに切り替える ] または [ Windows コンテナーに切り替える] を選択します。
警告
Visual Studio プロジェクトの作成後にコンテナーの種類を切り替えると、Docker イメージ ファイルの読み込みに失敗する可能性があります。
ASP.NET Core Web アプリ テンプレートを使用して新しいプロジェクトを作成します。
[ 新しい Web アプリケーションの作成 ] 画面で、[ コンテナーのサポートを有効にする ] チェック ボックスがオンになっていることを確認します。
![[コンテナーのサポートを有効にする] チェック ボックスのスクリーンショット。](media/container-tools/vs-2022/web-app-additional-information-docker-linux.png?view=visualstudio)
スクリーンショットは、.NET 8.0 の最新リリースを示しています。
目的のコンテナーの種類 (Windows または Linux) を選択し、[ 作成] を選択します。
Dockerfile の概要
Visual Studio では、最終的な Docker イメージを作成する方法のレシピを提供する Dockerfile がプロジェクトに作成されます。 詳細については、Dockerfile で使用されるコマンドの詳細については、 Dockerfile リファレンスを参照 してください。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
USER $APP_UID
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
上記の Dockerfile は 、Microsoft シンジケート コンテナー カタログ .NET 8 イメージに基づいており、 MyWebApp という名前のプロジェクトをビルドしてコンテナーに追加することによって基本イメージを変更する手順が含まれています。 .NET Framework を使用している場合、基本イメージは異なります。
新しいプロジェクト ダイアログの [ HTTPS 用の構成 ] チェック ボックスがオンの場合、 Dockerfile は 2 つのポートを公開します。 HTTP トラフィックには 1 つのポートが使用されます。もう 1 つのポートは HTTPS に使用されます。 チェック ボックスがオフの場合、HTTP トラフィック用に 1 つのポート (80 または 8080) が公開されます。
.NET 8 以降を対象とする場合、昇格されたアクセス許可ではなく、通常のユーザーとしてアプリをより安全に実行できるという利点があります。 Visual Studio for .NET 8 プロジェクトによって生成される既定の Dockerfile は、通常のユーザーとして実行するように構成されています。 既存のプロジェクトでこの動作を有効にするには、基本イメージの Dockerfile に USER app 行を追加します。 また、ポート 80 は通常のユーザーに制限されているため、80 と 443 ではなくポート 8080 と 8081 を公開します。 ポート 8080 は HTTP トラフィックに使用され、ポート 8081 は HTTPS に使用されます。 通常のユーザーとして実行するには、コンテナーで .NET 8 基本イメージを使用し、アプリを .NET 8 アプリとして実行する必要があります。 正しく構成されている場合、Dockerfile には次の例のようなコードが含まれている必要があります。
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
.NET 8 以降の既定のテンプレートでは、通常のユーザーの ID に APP_UID 環境変数が使用されます。
デバッグ
ツール バーのデバッグ ドロップダウン リストから Docker を選択し、アプリのデバッグを開始します。 証明書の信頼に関するメッセージが表示される場合があります。証明書を信頼して続行することを選択します。
[出力] ウィンドウの [コンテナー ツール] オプションには、実行されているアクションが表示されます。 初めて基本イメージをダウンロードするのに時間がかかる場合がありますが、後続の実行では高速です。
ビルドが完了すると、ブラウザーが開き、アプリのホーム ページが表示されます。 ブラウザーのアドレス バーに、デバッグ用の localhost URL とポート番号が表示されます。
コンテナー ウィンドウ
[ コンテナー ] ウィンドウを使用すると、コンピューター上の実行中のコンテナーと、使用可能な他のイメージを表示できます。
IDE の検索ボックスを使用して コンテナー ウィンドウを開きます (Ctrl+Q キーを押します)。containerを入力して、一覧から コンテナー ウィンドウを選択します。
コンテナー ウィンドウは、エディターの下など、ウィンドウ配置ガイドに従って移動することで、便利な場所にマウントできます。
ウィンドウでコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、ファイルシステムを表示します。
![[コンテナー] ウィンドウのスクリーンショット。](media/container-tools/vs-2022/container-tools-window.png?view=visualstudio)
詳細については、「 コンテナーの使用」ウィンドウを参照してください。
Docker イメージを発行する
アプリの開発とデバッグのサイクルが完了したら、アプリの運用イメージを作成できます。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラーでプロジェクトを右クリックし、[発行] を選択します。
[ 発行 ] ダイアログで、[ Docker Container Registry ] タブを選択します。
![[発行] ダイアログのスクリーンショット - [Docker Container Registry] を選択します。](media/container-tools/vs-2022/docker-container-registry.png?view=visualstudio)
[ 新しい Azure Container Registry の作成] を選択します。
![[発行] ダイアログのスクリーンショット - [新しい Azure Container Registry の作成] を選択します。](media/container-tools/vs-2022/select-existing-or-create-new-azure-container-registry.png?view=visualstudio)
[新しい Azure Container Registry の作成] で目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 予約 サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ マイリソースグループ コンテナー レジストリを作成するリソース グループの名前。 [ 新規 ] を選択して新しいリソース グループを作成します。 SKU Standard コンテナー レジストリのサービス レベル レジストリの場所 あなたの近くの場所 お近くの リージョン 、またはコンテナー レジストリを使用できる他のサービスの近くにある場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/container-tools/vs-2022/vs-azure-container-registry-provisioning-dialog.png?view=visualstudio)
作成を選択します。 [発行] ダイアログに、作成されたレジストリが表示されます。
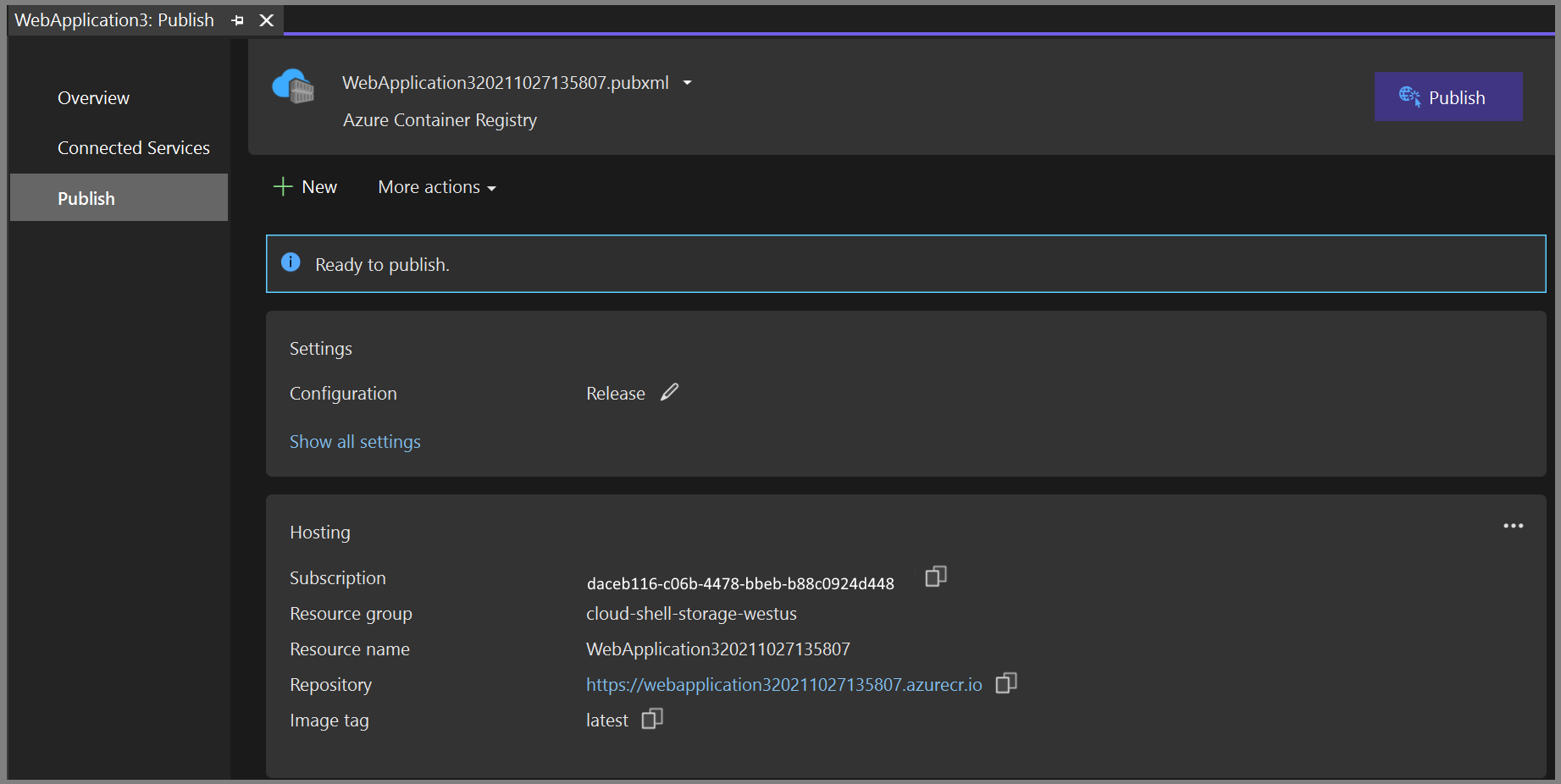
![Azure Container Registry が作成されていることを示す [発行] ダイアログのスクリーンショット。](media/container-tools/vs-2022/created-azure-container-registry.png?view=visualstudio)
[ 完了] を選択して、Azure で新しく作成されたレジストリにコンテナー イメージを発行するプロセスを完了します。
次の手順
これで、レジストリから Docker イメージを実行できる任意のホスト (Azure Container Instances など) にコンテナーをプルできるようになりました。
プロジェクトをコンテナーに追加する
Visual Studio プロジェクトを作成する前に、Visual Studio プロジェクトで使用するコンテナーの種類 (Windows または Linux) が Docker Desktop で実行されていることを確認します。
Docker Desktop で使用されるコンテナーの種類を変更するには、タスク バーの Docker アイコン (ホエール) を右クリックし、[ Linux コンテナーに切り替える ] または [ Windows コンテナーに切り替える] を選択します。
警告
Visual Studio プロジェクトの作成後にコンテナーの種類を切り替えると、Docker イメージ ファイルの読み込みに失敗する可能性があります。
ASP.NET Core Web アプリ テンプレートを使用して新しいプロジェクトを作成します。
[ 新しい Web アプリケーションの作成 ] 画面で、[ コンテナーのサポートを有効にする ] チェック ボックスがオンになっていることを確認します。
![[コンテナーのサポートを有効にする] チェック ボックスのスクリーンショット。](media/container-tools/vs-2022/web-app-additional-information-docker-linux.png?view=visualstudio)
スクリーンショットは、.NET 8.0 の最新リリースを示しています。
目的のコンテナーの種類 (Windows または Linux) を選択し、[ 作成] を選択します。
Dockerfile の概要
Visual Studio では、最終的な Docker イメージを作成する方法のレシピを提供する Dockerfile がプロジェクトに作成されます。 詳細については、Dockerfile で使用されるコマンドの詳細については、 Dockerfile リファレンスを参照 してください。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
USER $APP_UID
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
上記の Dockerfile は 、Microsoft シンジケート コンテナー カタログ .NET 8 イメージに基づいており、 MyWebApp という名前のプロジェクトをビルドしてコンテナーに追加することによって基本イメージを変更する手順が含まれています。
新しいプロジェクト ダイアログの [ HTTPS 用の構成 ] チェック ボックスがオンの場合、 Dockerfile は 2 つのポートを公開します。 HTTP トラフィックには 1 つのポートが使用されます。もう 1 つのポートは HTTPS に使用されます。 チェック ボックスがオフの場合、HTTP トラフィック用に 1 つのポート (80 または 8080) が公開されます。
.NET 8 以降を対象とする場合、昇格されたアクセス許可ではなく、通常のユーザーとしてアプリをより安全に実行できるという利点があります。 Visual Studio for .NET 8 プロジェクトによって生成される既定の Dockerfile は、通常のユーザーとして実行するように構成されています。 既存のプロジェクトでこの動作を有効にするには、基本イメージの Dockerfile に USER app 行を追加します。 また、ポート 80 は通常のユーザーに制限されているため、80 と 443 ではなくポート 8080 と 8081 を公開します。 ポート 8080 は HTTP トラフィックに使用され、ポート 8081 は HTTPS に使用されます。 通常のユーザーとして実行するには、コンテナーで .NET 8 基本イメージを使用し、アプリを .NET 8 アプリとして実行する必要があります。 正しく構成されている場合、Dockerfile には次の例のようなコードが含まれている必要があります。
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
既定のテンプレートでは、通常のユーザーの ID に APP_UID 環境変数が使用されます。
デバッグ
ツール バーのデバッグ ドロップダウン リストから Docker を選択し、アプリのデバッグを開始します。 証明書の信頼に関するメッセージが表示される場合があります。証明書を信頼して続行することを選択します。
[出力] ウィンドウの [コンテナー ツール] オプションには、実行されているアクションが表示されます。 初めて基本イメージをダウンロードするのに時間がかかる場合がありますが、後続の実行では高速です。
ビルドが完了すると、ブラウザーが開き、アプリのホーム ページが表示されます。 ブラウザーのアドレス バーに、デバッグ用の localhost URL とポート番号が表示されます。
コンテナー ウィンドウ
[ コンテナー ] ウィンドウを使用すると、コンピューター上の実行中のコンテナーと、使用可能な他のイメージを表示できます。
IDE の検索ボックスを使用して コンテナー ウィンドウを開きます (Ctrl+Q キーを押します)。containerを入力して、一覧から コンテナー ウィンドウを選択します。
コンテナー ウィンドウは、エディターの下など、ウィンドウ配置ガイドに従って移動することで、便利な場所にマウントできます。
ウィンドウでコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、ファイルシステムを表示します。
![[コンテナー] ウィンドウのスクリーンショット。](media/container-tools/vs-2022/container-tools-window.png?view=visualstudio)
詳細については、「 コンテナーの使用」ウィンドウを参照してください。
Docker イメージを発行する
アプリの開発とデバッグのサイクルが完了したら、アプリの運用イメージを作成できます。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラーでプロジェクトを右クリックし、[発行] を選択します。
[ 発行 ] ダイアログで、[ Docker Container Registry ] タブを選択します。
![[発行] ダイアログのスクリーンショット - [Docker Container Registry] を選択します。](media/container-tools/vs-2022/docker-container-registry.png?view=visualstudio)
[ 新しい Azure Container Registry の作成] を選択します。
![[発行] ダイアログのスクリーンショット - [新しい Azure Container Registry の作成] を選択します。](media/container-tools/vs-2022/select-existing-or-create-new-azure-container-registry.png?view=visualstudio)
[新しい Azure Container Registry の作成] で目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 予約 サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ マイリソースグループ コンテナー レジストリを作成するリソース グループの名前。 [ 新規 ] を選択して新しいリソース グループを作成します。 SKU Standard コンテナー レジストリのサービス レベル レジストリの場所 あなたの近くの場所 お近くの リージョン 、またはコンテナー レジストリを使用できる他のサービスの近くにある場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/container-tools/vs-2022/vs-azure-container-registry-provisioning-dialog.png?view=visualstudio)
作成を選択します。 [発行] ダイアログに、作成されたレジストリが表示されます。
![Azure Container Registry が作成されていることを示す [発行] ダイアログのスクリーンショット。](media/container-tools/vs-2022/created-azure-container-registry.png?view=visualstudio)
[ 完了] を選択して、Azure で新しく作成されたレジストリにコンテナー イメージを発行するプロセスを完了します。
次の手順
これで、レジストリから Docker イメージを実行できる任意のホスト (Azure Container Instances など) にコンテナーをプルできるようになりました。