Visual Studio には、Docker コンテナーを開発し、アプリケーションをローカルで検証するための一貫した方法が用意されています。 Docker がインストールされているローカル Windows デスクトップで実行されている Linux または Windows コンテナーでアプリを実行およびデバッグできます。コードを変更するたびにコンテナーを再起動する必要はありません。
この記事では、Visual Studio を使用してローカル Docker コンテナーでアプリを起動し、変更を加え、ブラウザーを更新して変更を確認する方法について説明します。 この記事では、コンテナー化されたアプリのデバッグ用にブレークポイントを設定する方法についても説明します。 サポートされているプロジェクトの種類には、Web アプリ、コンソール アプリ、.NET Framework と .NET Core を対象とする Azure 関数が含まれます。 この記事で紹介する例は、Core Web App ASP.NET 型のプロジェクトと、コンソール アプリ (.NET Framework) 型のプロジェクトです。
サポートされている種類のプロジェクトが既にある場合は、Visual Studio で Dockerfile を作成し、コンテナーで実行するようにプロジェクトを構成できます。 Visual Studio のコンテナー ツールを参照してください。
前提 条件
ローカル Docker コンテナー内のアプリをデバッグするには、次のツールをインストールする必要があります。
- Visual Studio 2019 (Web 開発ワークロードをインストール済み)
- Web 開発ワークロードがインストールされている Visual Studio 2022
Docker コンテナーをローカルで実行するには、ローカルの Docker クライアントが必要です。 Docker Desktop を使用できます。これには Windows 10 以降が必要です。
Web アプリを作成する
プロジェクトがあり、「の概要」の説明に従って Docker サポートを追加した場合は、このセクションをスキップしてください。
Visual Studio のスタート ウィンドウで、[新しいプロジェクト の作成]選択します。
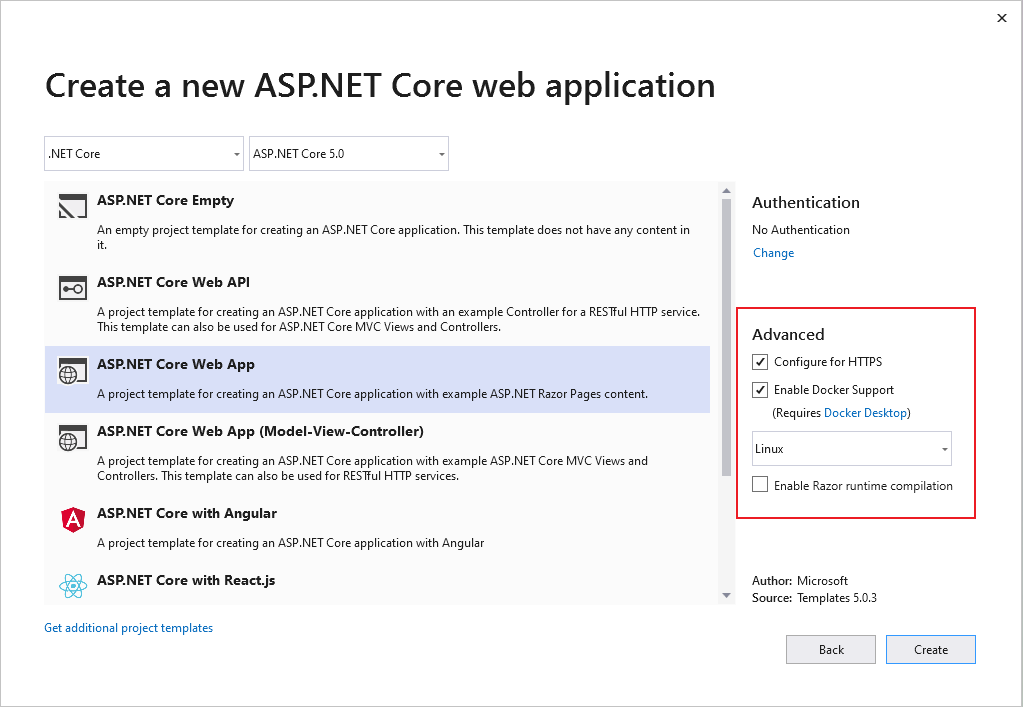
ASP.NET Core Web Appを選択し、次に 次へを選択します。
新しいアプリケーションの名前 (または既定の名前を使用) を入力し、ディスク上の場所を指定して、[次へ] 選択します。
対象とする .NET バージョンを選択します。 不明な場合は、LTS (長期サポート) リリース を選択。

[HTTPS の構成] チェック ボックスをオンまたはオフにして、SSL サポートを使用するかどうかを選択します。
[Docker サポート を有効にする] チェック ボックスをオンにします。
ドロップダウンリストを使用して、選択したいコンテナーの種類を選びます: Windows または Linux。
[作成] を選択してプロセスを完了します。
Visual Studio のスタート ウィンドウで、[新しいプロジェクト の作成]選択します。
ASP.NET Core Web Appを選択し、次に 次へを選択します。
新しいアプリケーションの名前 (または既定の名前を使用) を入力し、ディスク上の場所を指定して、[次へ] 選択します。
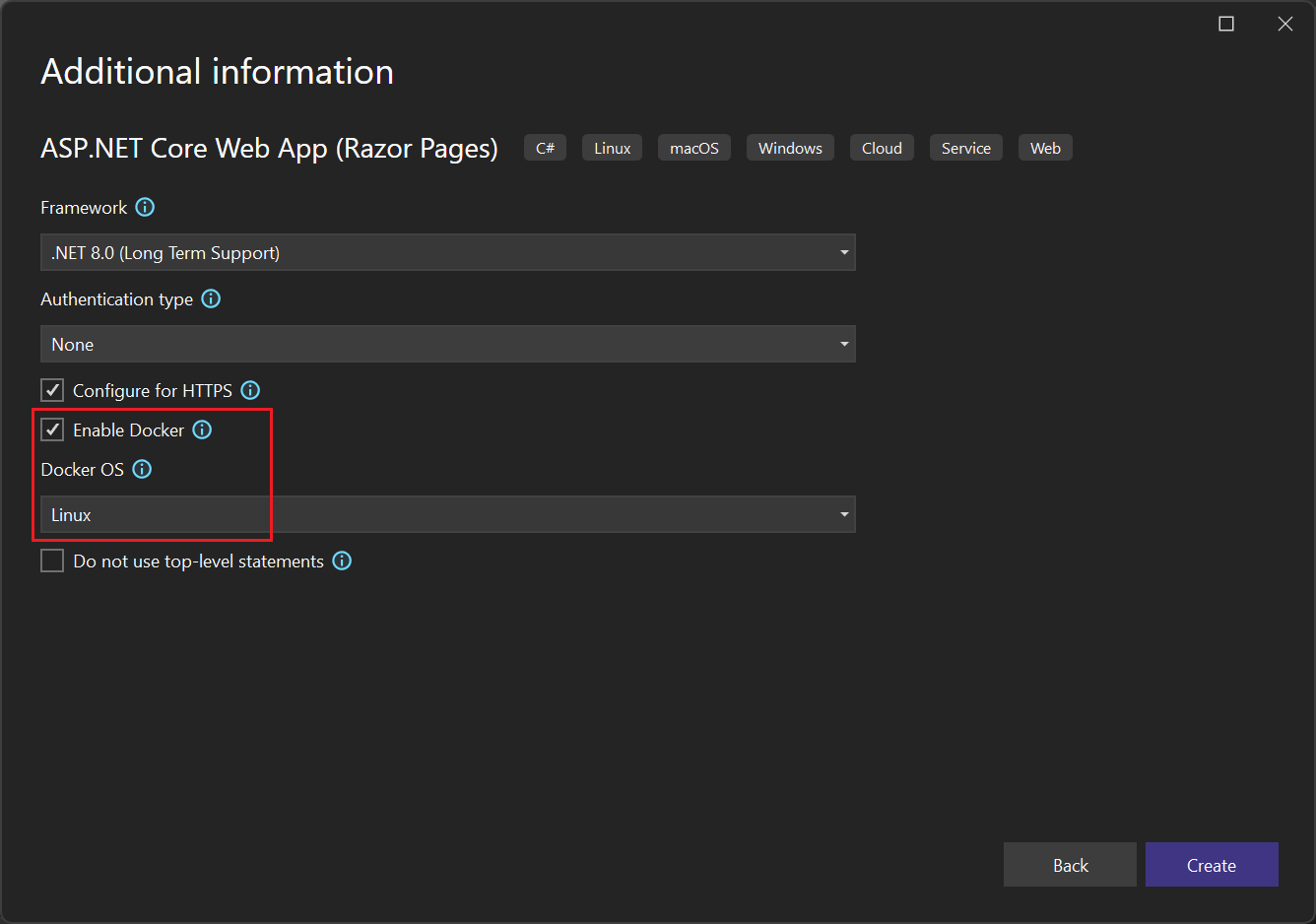
対象とする .NET バージョンを選択します。 不明な場合は、LTS (長期サポート) リリース を選択。

[HTTPS の構成] チェック ボックスをオンまたはオフにして、SSL サポートを使用するかどうかを選択します。
[Docker を有効にする] チェック ボックスをオンにします。
Docker OS ドロップダウン リストを使用して、必要なコンテナーの種類 (Windows または linux ) を選択します。
[作成] を選択してプロセスを完了します。
Razor ページを編集して更新する
Razor ページの変更をすばやく反復処理するには、コンテナーでアプリケーションを開始します。 次に、インターネット インフォメーション サービス (IIS) Express の場合と同様に変更を加え続けます。
使用しているコンテナーの種類 (Linux または Windows) を使用するように Docker が設定されていることを確認します。 タスク バーの Docker アイコンを右クリックし、[Linux コンテナーに切り替える] を選択するか、必要に応じて [Windows コンテナー に切り替える] を します。
このセクションの説明に従ってコードを編集し、実行中のサイトを更新することは、.NET Core および .NET 5 以降の既定のテンプレートでは有効になっていません。 これを有効にするには、Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation NuGet パッケージを追加します。 拡張メソッド AddRazorRuntimeCompilation の呼び出しを
Startup.ConfigureServicesメソッドのコードに追加します。 これは DEBUG モードでのみ有効にする必要があるため、Mainメソッドで次のようにコードを記述します。// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endif詳細については、「ASP.NET Core での Razor ファイルのコンパイル」を参照してください。 正確なコードは、使用したターゲット フレームワークとプロジェクト テンプレートによって異なる場合があります。
[ソリューション構成] を [デバッグ] に設定します。 次に、Ctrl キー 押+F5 キーを押して Docker イメージをビルドし、ローカルで実行します。
コンテナー イメージがビルドされ、Docker コンテナーで実行されている場合、Visual Studio は既定のブラウザーで Web アプリを起動します。
インデックス ページに移動します。 このページで変更を加えます。
Visual Studio に戻り、Index.cshtml 開きます。
次の HTML コンテンツをファイルの末尾に追加し、変更を保存します。
<h1>Hello from a Docker container!</h1>出力ウィンドウで、.NET ビルドが完了し、次の行が表示されたら、ブラウザーに戻り、ページを更新します。
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
変更が適用されました。
ブレークポイントを使用したデバッグ
多くの場合、変更にはさらなる検査が必要です。 このタスクには、Visual Studio のデバッグ機能を使用できます。
Visual Studio で、Index.cshtml.csを開きます。
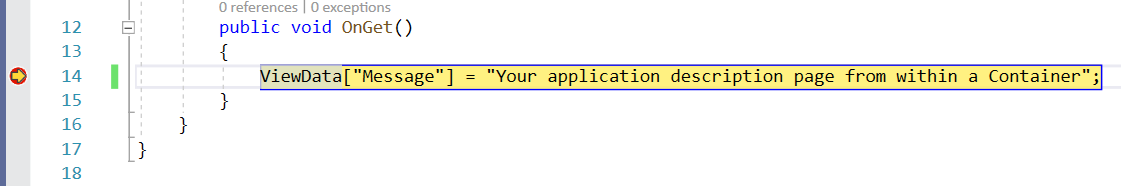
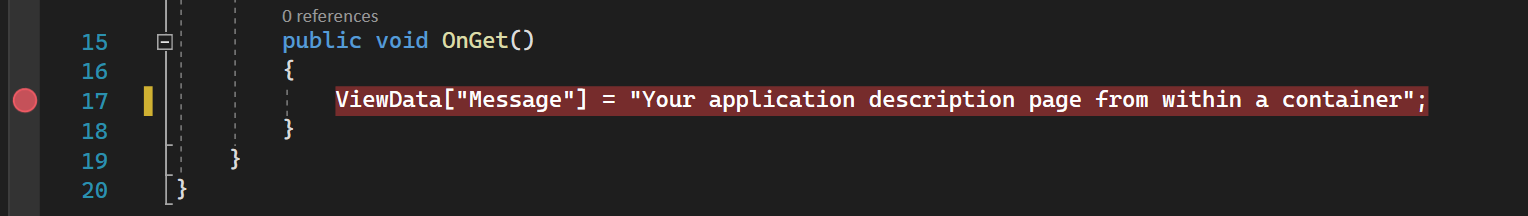
OnGetメソッドの内容を次のコードに置き換えます。ViewData["Message"] = "Your application description page from within a container";コード行の左側にブレークポイントを設定します。
デバッグを開始してブレークポイントにヒットするには、F5 キーを押します。
Visual Studio に切り替えて、ブレークポイントを表示します。 値を検査します。


ホット リロード
また、Visual Studio 17.10 以降では、ホット リロード はコンテナーでサポートされていますが、コンテナーではページを更新して変更を表示する必要があることに注意してください。 CSS ファイルが変更された場合は、ページを更新してそれらの変更を確認する必要があります。 また、スコープ付き CSS ファイル (.razor.css ファイルの更新については、「ASP.NET Core Blazor CSS 分離を参照)、ホット リロードの一部としてサポートされていないことに注意してください。
.NET Framework コンソール アプリを作成する
このセクションでは、最初にプロジェクトに Docker サポートを追加する方法を示して、ローカル Docker コンテナー内の .NET Framework コンソール アプリ プロジェクトをデバッグする方法について説明します。 プロジェクトの種類によって、Docker サポートのレベルが異なっていることを認識することが重要です。 .NET Core (.NET 5 以降を含む) コンソール アプリ プロジェクトと .NET Framework コンソール アプリ プロジェクトでは、さまざまなレベルの Docker サポートがあります。
.NET Framework コンソール アプリ プロジェクトが作成されると、Docker サポートを有効にするオプションはありません。 このようなプロジェクトを作成した後、Docker サポートをプロジェクトに明示的に追加する方法はありません。 .NET Framework コンソール アプリ プロジェクトの場合は、コンテナー オーケストレーションのサポートを追加できます。 .NET Framework コンソール アプリ プロジェクトにオーケストレーション サポートを追加すると、プロジェクトに Docker サポートが追加されるという副作用があります。
次の手順では、.NET Framework コンソール アプリ プロジェクトにオーケストレーション サポートを追加する方法を示します。その後、Docker のサポートがプロジェクトに追加され、プロジェクトをローカルの Docker コンテナーでデバッグできるようになります。
- 新しい .NET Framework コンソール アプリ プロジェクトを作成します。
- ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[ >追加] を選択します。 表示されたダイアログ ボックスで、Docker Compose 選択します。 Dockerfile がプロジェクトに追加され、関連するサポート ファイルを含む Docker Compose プロジェクトが追加されます。
ブレークポイントを使用したデバッグ
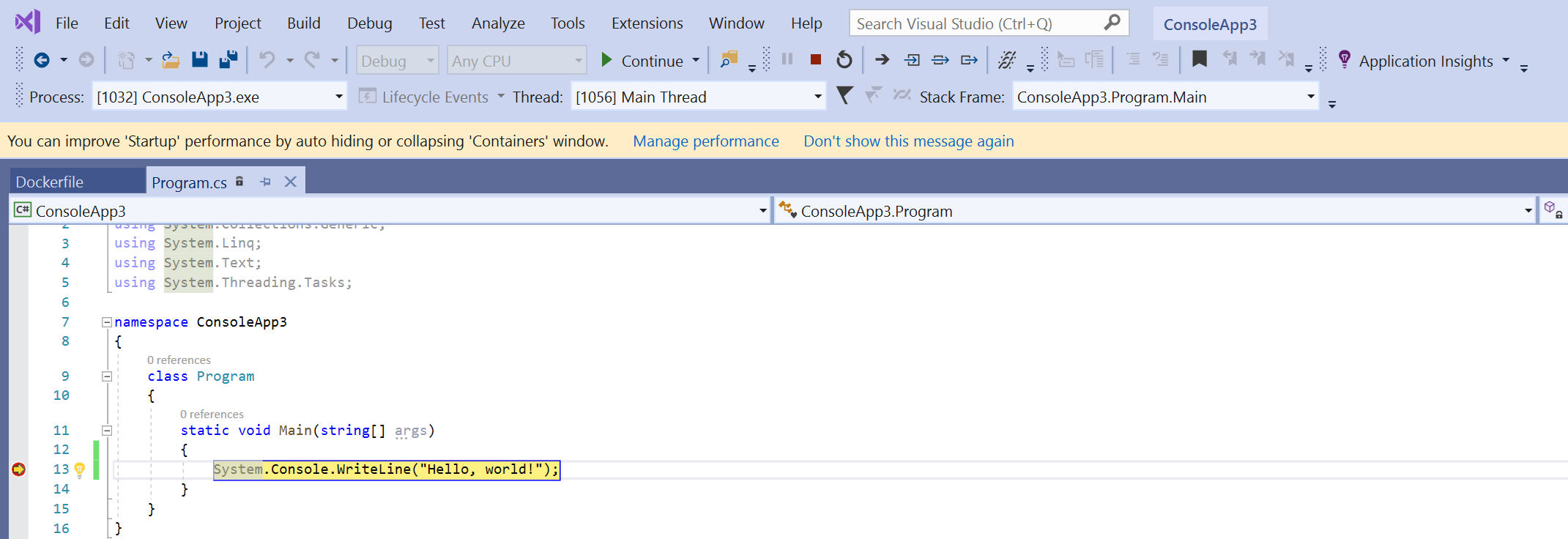
ソリューション エクスプローラーで、Program.csを開きます。
Mainメソッドの内容を次のコードに置き換えます。System.Console.WriteLine("Hello, world!");コード行の左側にブレークポイントを設定します。
F5 押してデバッグを開始し、ブレークポイントにヒットします。
Visual Studio に切り替えてブレークポイントを表示し、値を検査します。

トークン プロキシを使用した Azure サービスへの認証
コンテナーから Azure サービスを使用している場合は、DefaultAzureCredential (visualStudioCredential が有効になっている) を使用して、コンテナーに追加の構成を行わずに Microsoft Entra アカウントで Azure サービスを認証できます。 これを有効にするには、「Visual Studio Container Toolsを構成する方法」を参照してください。 また、Azure で Visual Studio を認証するの手順に従って、Visual Studio で Azure 認証を設定する必要があります。 コンテナーでの VisualStudioCredential のサポートは、Visual Studio バージョン 17.6 以降で利用できます。
Azure Functions (アジュール ファンクションズ)
統合 Azure Functions プロジェクトをデバッグし、コンテナー内のトークン プロキシを使用して Azure サービスへの認証を処理する場合は、トークン プロキシを実行するために .NET ランタイムをコンテナーにコピーする必要があります。 分離された Azure Functions プロジェクトをデバッグする場合は、.NET ランタイムが既に存在するため、この追加手順は必要ありません。
トークン プロキシで .NET ランタイムを使用できるようにするには、.NET ランタイムをコンテナー イメージにコピーする Dockerfile 内の debug レイヤーを追加または変更します。 Linux コンテナーの場合、Dockerfile に次のコードを追加できます。
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
また、Visual Studio プロジェクトでは、高速モードでデバッグするときに使用するレイヤーとしてこれを指定するために、いくつかの変更を行う必要があります。 高速モードの説明については、「Visual Studio で Docker コンテナーカスタマイズする」を参照してください。 (Docker Compose ではなく) 単一のコンテナー シナリオの場合は、そのレイヤーをデバッグに使用するために、MSBuild プロパティ DockerfileFastModeStage を debug に設定します。 Docker Compose の場合は、次のように docker-compose.vs.debug.yml を変更します。
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
統合されたシナリオと分離されたシナリオの両方を含む、Azure Functions での認証のコード サンプルについては、VisualStudioCredentialExample を参照してください。
コンテナーの再利用
Visual Studio が通常デバッグ構成に使用する高速モード を使用する場合、Dockerfile を変更すると、Visual Studio によってコンテナー イメージとコンテナー自体のみが再構築されます。 Dockerfile を変更しない場合、Visual Studio は以前の実行のコンテナーを再利用します。
コンテナーを手動で変更し、クリーン なコンテナー イメージで再起動する場合は、Visual Studio で Build>Clean コマンドを使用し、通常どおりにビルドします。
リリース構成に一般的な高速モードを使用していない場合、Visual Studio はプロジェクトがビルドされるたびにコンテナーを再構築します。
高速モードを使用する場合は、構成できます。「Visual Studio Container Toolsを構成する方法」を参照してください。
トラブルシューティング
Visual Studio Docker 開発で発生する問題を解決する方法について説明します。
関連コンテンツ
詳細については、「Visual Studio でコンテナー化されたアプリをビルドする方法」を参照してください。
Docker with Visual Studio、Windows、Azure の詳細
- Visual Studio を使用したコンテナー開発の詳細について説明します。
- Docker コンテナーをビルドしてデプロイするには、Azure Pipelines Docker 統合に関するページを参照してください。
- Windows Server と Nano Server に関する記事のインデックスについては、Windows コンテナー情報 参照してください。
- Azure Kubernetes Service について学び、Azure Kubernetes Service のドキュメント を確認しましょう。