チュートリアル : C# でビジュアライザーを記述する
重要
Visual Studio 2022 バージョン 17.9 以降では、新しい VisualStudio.Extensibility モデルを使用してアウトプロセスを実行する .NET 6.0 以降でビジュアライザーを記述できるようになりました。 以前のバージョンの Visual Studio をサポートする場合や、カスタム ビジュアライザーをライブラリ DLL の一部として提供する場合を除き、ビジュアライザー作成者は Visual Studio デバッガー ビジュアライザーの作成で新しいドキュメントを参照することをお勧めします。
このチュートリアルでは、C# を使用して簡単なビジュアライザーを作成する方法を説明します。 このチュートリアルで作成するビジュアライザーでは、Windows フォームを使用して文字列の内容を表示します。 この簡単な文字列ビジュアライザーは、それ自体ではそれほど役に立ちませんが、他のデータ型を表示する、より役に立つビジュアライザーを作成するために必要な基本手順として使用できます。
Note
使用している設定またはエディションによっては、ヘルプの記載と異なるダイアログ ボックスやメニュー コマンドが表示される場合があります。 設定を変更するには、 [ツール] メニューに移動して [設定のインポートとエクスポート] を選びます。 詳細については、「リセット設定」を参照してください。
ビジュアライザー コードは、デバッガーが読み取る DLL ファイルに配置する必要があります。 このため、最初の手順として、DLL のクラス ライブラリ プロジェクトを作成します。
ビジュアライザーを手動で作成する
ビジュアライザーを作成するには、次のタスクを実行します。
クラス ライブラリ プロジェクトを作成する
新しいクラス ライブラリ プロジェクトを作成するには、[ファイル]>[新規]>[プロジェクト] を選択します。
言語ドロップダウンで、[C#] を選択します。
検索ボックスに、「クラス ライブラリ」と入力します。 クラス ライブラリ (.NET Framework)、次への順に選択します。
ダイアログ ボックスで、名前
MyFirstVisualizerを入力し、[作成] を選択します。
ビジュアライザー プロジェクトの場合は、.NET ではなく、必ず .NET Framework クラス ライブラリを選択してください。 ビジュアライザーは .NET Framework である必要がありますが、呼び出し元アプリは .NET にすることができます。
クラス ライブラリを作成した後、そこで定義されているクラスを使用できるように、Microsoft.VisualStudio.DebuggerVisualizers.DLL ファイルへの参照を追加する必要があります。 参照を追加する前に、クラス名をわかりやすい名前に変更する必要があります。
Class1.cs の名前を変更し Microsoft.VisualStudio.DebuggerVisualizers を追加する
ソリューション エクスプローラーで、[Class1.cs] を右クリックし、コンテキスト メニューの [名前の変更] を選択します。
Class1.cs の名前を、DebuggerSide.cs などのわかりやすい名前に変更します。
注意
Visual Studio によって、新しいファイル名に合わせて DebuggerSide.cs のクラス宣言が自動的に変更されます。 アクションを完了するためのプロンプトが表示されたら、[はい] を選択します。
ソリューション エクスプローラーで、 [参照] を右クリックし、ショートカット メニューの [参照の追加] を選びます。
[参照の追加] ダイアログ ボックスの [参照] タブで [参照] を選択し、Microsoft.VisualStudio.DebuggerVisualizers.DLL を探します。
DLL は、Visual Studio のインストール ディレクトリの <Visual Studio Install Directory>\Common7\IDE\PublicAssemblies サブディレクトリにあります。
[OK] を選択します。
DebuggerSide.cs で、
usingディレクティブに以下を追加します。using Microsoft.VisualStudio.DebuggerVisualizers;
これで、デバッガー側のコードを作成する準備が整いました。 このコードは、視覚化を要する情報を表示するためにデバッガー内で実行されます。 最初に、DebuggerSide オブジェクトの宣言を変更して、基底クラス DialogDebuggerVisualizer からの継承を構成する必要があります。
DialogDebuggerVisualizer から継承する
DebuggerSide.cs で、次のコード行に移動します。
public class DebuggerSideコードを次のように変更します。
public class DebuggerSide : DialogDebuggerVisualizerビジュアライザー コンポーネント間のコミュニケーションに使用されるシリアル化ポリシーを基本クラスのコンストラクターに渡すことができるように、空のコンストラクターを追加します。
public DebuggerSide() : base(FormatterPolicy.NewtonsoftJson) // or FormatterPolicy.Json { }Note
.NET 5.0 以降のデバッガー側の特別な考慮事項で説明されているセキュリティの問題により、Visual Studio 2022 バージョン 17.11 以降、ビジュアライザーでは
Legacyフォーマッタ ポリシーを指定できません。DialogDebuggerVisualizerには、オーバーライドする必要がある抽象メソッドが 1 つ (Show) があります。
DialogDebuggerVisualizer.Show メソッドをオーバーライドする
public class DebuggerSide に、次のメソッドを追加します。
protected override void Show(IDialogVisualizerService windowService, IVisualizerObjectProvider objectProvider)
{
}
Show メソッドには、ビジュアライザーのダイアログ ボックス (または他のユーザー インターフェイス) を実際に作成し、デバッガーからビジュアライザーに渡された情報を表示するコードが格納されます。 したがって、このダイアログ ボックスを作成し、情報を表示するコードを追加する必要があります。 このチュートリアルでは、Windows フォーム メッセージ ボックスを使用します。 最初に、System.Windows.Forms の参照と using ディレクティブを追加する必要があります。
System.Windows.Forms を追加する
ソリューション エクスプローラーで、 [参照] を右クリックし、ショートカット メニューの [参照の追加] を選びます。
[参照の追加] ダイアログ ボックスの [参照] タブで [参照] System.Windows.Forms.DLL を探します。
この DLL は、C:\Windows\Microsoft.NET\Framework\v4.0.30319 で見つけることができます。
[OK] を選択します。
DebuggerSide.cs で、
usingディレクティブに以下を追加します。using System.Windows.Forms;
次に、ビジュアライザーのインターフェイスを作成し、表示するコードを追加します。 このサンプルは初めて作成するビジュアライザーであるため、ユーザー インターフェイスを簡素にし、メッセージ ボックスを使用できます。
ビジュアライザーの出力をダイアログ ボックスに表示する
Showメソッドに次のコード行を追加します。MessageBox.Show(objectProvider.GetObject().ToString());このコード例には、エラー処理が含まれていません。 実際に使用するビジュアライザーや、どのようなアプリケーションにも、エラー処理を追加する必要があります。
[ビルド] メニューの [MyFirstVisualizer のビルド] を選びます。 プロジェクトが構築されます。 ビルド エラーを修正してから次の作業に進みます。
デバッガー側のコードが完成しました。 ただし、もう 1 つ追加するものがあります。それは、ビジュアライザーを構成しているクラスのコレクションをデバッグ対象側に通知する属性です。
デバッグ対象側のコードで視覚化する型を追加する
デバッガー側のコードで DebuggerVisualizerAttribute 属性を使用して、視覚化する型 (オブジェクト ソース) を指定します。 Target プロパティに視覚化する型が設定されます。
DebuggerSide.cs の
usingディレクティブとnamespace MyFirstVisualizerの間に次の属性コードを追加します。[assembly:System.Diagnostics.DebuggerVisualizer( typeof(MyFirstVisualizer.DebuggerSide), typeof(VisualizerObjectSource), Target = typeof(System.String), Description = "My First Visualizer")][ビルド] メニューの [MyFirstVisualizer のビルド] を選びます。 プロジェクトが構築されます。 ビルド エラーを修正してから次の作業に進みます。
これで、最初のビジュアライザーが完成しました。 手順どおりに作業を行ってきた場合は、ビジュアライザーを構築し、Visual Studio にインストールできます。 ただし、ビジュアライザーを Visual Studio にインストールする前にテストを行い、ビジュアライザーが正しく動作することを確認する必要があります。 そこで、Visual Studio にインストールしないでビジュアライザーを実行する、テスト ハーネスを作成します。
ビジュアライザーを表示するテスト メソッドを追加する
次のメソッドを
public DebuggerSideクラスに追加します。public static void TestShowVisualizer(object objectToVisualize) { VisualizerDevelopmentHost visualizerHost = new VisualizerDevelopmentHost(objectToVisualize, typeof(DebuggerSide)); visualizerHost.ShowVisualizer(); }[ビルド] メニューの [MyFirstVisualizer のビルド] を選びます。 プロジェクトが構築されます。 ビルド エラーを修正してから次の作業に進みます。
次に、ビジュアライザー DLL を呼び出す実行可能プロジェクトを作成する必要があります。 わかりやすくするために、コンソール アプリケーション プロジェクトを使用します。
ソリューションにコンソール アプリケーション プロジェクトを追加する
ソリューション エクスプローラーで、ソリューションを右クリックし、[追加] を選択して [新しいプロジェクト] を選択します。
[ファイル]>[新規作成]>[プロジェクト] の順に選択します。 言語ドロップダウンで、 [C#] を選択します。 検索ボックスに「コンソール アプリ」と入力してから、 [コンソール アプリ (.NET Framework)] または [コンソール アプリケーション] (.NET の場合) を選択します。 [次へ] を選択します。 表示されるダイアログ ボックスで、
MyTestConsoleという名前を入力し、[作成] を選択します。
Note
テスト ハーネスを使用してビジュアライザーを簡単にテストする場合は、.NET Framework コンソール アプリ作成します。 代わりに .NET コンソール アプリを作成できますが、後で説明するテスト ハーネスは .NET ではまだサポートされていないので、ビジュアライザーをインストールしてテストする必要があります。 .NET コンソール アプリの場合は、まずここでコンソール アプリを作成し、必要な DLL とプロジェクト参照を追加してから、「デバッグ対象側のデータ オブジェクトを追加する」で説明されている手順に従います。 ASP.NET Core のシナリオについては、「.NET 5.0 以降の特別なデバッガー側の考慮事項」を参照してください。
次に、必要な参照を追加して、MyTestConsole が MyFirstVisualizer を呼び出すことができるようにします。
必要な参照を MyTestConsole に追加する
ソリューション エクスプローラーで、 [MyTestConsole] を右クリックし、ショートカット メニューの [参照の追加] を選びます。
[参照の追加] ダイアログ ボックスで、[参照] タブを開き、Microsoft.VisualStudio.DebuggerVisualizers.DLL を選択します。
[OK] を選択します。
[MyTestConsole] を右クリックし、もう一度 [参照の追加] を選びます。
[参照の追加] ダイアログ ボックスの [プロジェクト] タブを開き、MyFirstVisualizer を選択します。
[OK] を選択します。
次に、コードを追加してテスト ハーネスを完成させます。
コードを MyTestConsole に追加する
ソリューション エクスプローラーで、[Program.cs] を右クリックし、ショートカット メニューの [名前の変更] を選びます。
Program.cs の名前を、TestConsole.cs などの、よりわかりやすい名前に変更します。
注意
Visual Studio によって、新しいファイル名に合わせて TestConsole.cs のクラス宣言が自動的に変更されます。
TestConsole.cs の
usingディレクティブに、次のコードを追加します。using MyFirstVisualizer;Mainメソッドに、次のコードを追加します。String myString = "Hello, World"; DebuggerSide.TestShowVisualizer(myString);
これで、作成したビジュアライザーをテストする準備が整いました。
ビジュアライザーをテストする
ソリューション エクスプローラーで [MyTestConsole] を右クリックし、ショートカット メニューの [スタートアップ プロジェクトに設定] を選びます。
[デバッグ] メニューの [開始] を選びます。
コンソール アプリケーションが起動してビジュアライザーが表示され、"Hello, World" という文字列が表示されます。
おめでとうございます。 最初のビジュアライザーの作成とテストが完了しました。
作成したビジュアライザーをテスト ハーネスから呼び出すのではなく、Visual Studio で使用する場合は、ビジュアライザーをインストールする必要があります。 詳細については、ビジュアライザーをインストールする」をご覧ください。
デバッグ対象側のデータ オブジェクトを追加する
このセクションでは、System.String データ オブジェクトからカスタム データ オブジェクトに切り替えます。
ソリューション エクスプローラーで、ソリューションを右クリックし、[追加] を選択して [新しいプロジェクト] を選択します。 言語ドロップダウンで、 [C#] を選択します。 検索ボックスに「クラス ライブラリ」と入力してから、 [クラス ライブラリ (.NET Framework)] または [クラス ライブラリ] (.NET Standard の場合) を選択します。
注意
.NET Framework テスト コンソール アプリを使用している場合は、必ず .NET Framework クラス ライブラリ プロジェクトを作成してください。
[次へ] を選択します。 表示されるダイアログ ボックスで、
MyDataObjectという名前を入力し、[作成] をクリックします。(.NET Standard クラス ライブラリのみ) ソリューション エクスプローラーで、プロジェクトを右クリックし、 [プロジェクト ファイルの編集] を選択します。
<TargetFramework>の値をnetstandard2.0に変更します。<TargetFramework>netstandard2.0</TargetFramework>MyDataObject名前空間内で、既定のコードを次のコードに置き換えます。[Serializable] public class CustomDataObject { public CustomDataObject() { this.MyData = "MyTestData"; } public string MyData { get; set; } }この例のような読み取り専用ビジュアライザーの場合、VisualizerObjectSource のメソッドを実装する必要はありません。
次に、新しいデータ オブジェクトを使用するように MyFirstVisualizer プロジェクトを更新します。
ソリューション エクスプローラーで、MyFirstVisualizer プロジェクトの下にある [参照] ノードを右クリックし、 [参照の追加] を選択します。
[プロジェクト] で、MyDataObject プロジェクトを選択します。
DebuggerSide.cs の属性コードで、Target の値を更新し、
System.StringをMyDataObject.CustomDataObjectに変更します。Target = typeof(MyDataObject.CustomDataObject),MyFirstVisualizer プロジェクトで、
Showメソッドのコードを次のコードに置き換えます。var data = objectProvider.GetObject() as MyDataObject.CustomDataObject; // You can replace displayForm with your own custom Form or Control. Form displayForm = new Form(); displayForm.Text = data.MyData; windowService.ShowDialog(displayForm);前のコードでは、フォームのタイトルに表示するデータ オブジェクトのプロパティを使用しています。
次に、カスタム データ オブジェクトを使用するようにコンソール アプリを更新します。
ソリューション エクスプローラーで、MyTestConsole プロジェクトの下にある [参照] または [依存関係] ノードを右クリックし、
MyDataObjectへのプロジェクト参照を追加します。Program.cs で、
Mainメソッド内のコードを次のコードに置き換えます。// String myString = "Hello, World"; CustomDataObject customDataObject = new CustomDataObject(); DebuggerSide.TestShowVisualizer(customDataObject);(.NET コンソール アプリ) テスト ハーネスはサポートされていないため、try-catch ステートメントで
TestShowVisualizerへの呼び出しを囲みます。try { DebuggerSide.TestShowVisualizer(customDataObject); } catch (Exception) { }コンソール アプリには、ビジュアライザーへのランタイム参照が必要です。 参照を維持するには、コメントアウトするのではなく、前のコードを保持します。
.NET Framework コンソール アプリの場合は、テスト ハーネスを実行する (F5 キーを押す) か、「方法: ビジュアライザーをインストールする」の手順に従います。
テスト ハーネスを使用してアプリを実行すると、アプリに Windows フォームが表示されます。
.NET コンソール アプリの場合は、「方法: ビジュアライザーをインストールする」で説明されているフォルダーに
MyFirstVisualizer.dllとMyDataObject.dllをコピーします。ビジュアライザーをインストールした後、ブレークポイントを設定し、コンソール アプリを実行して、
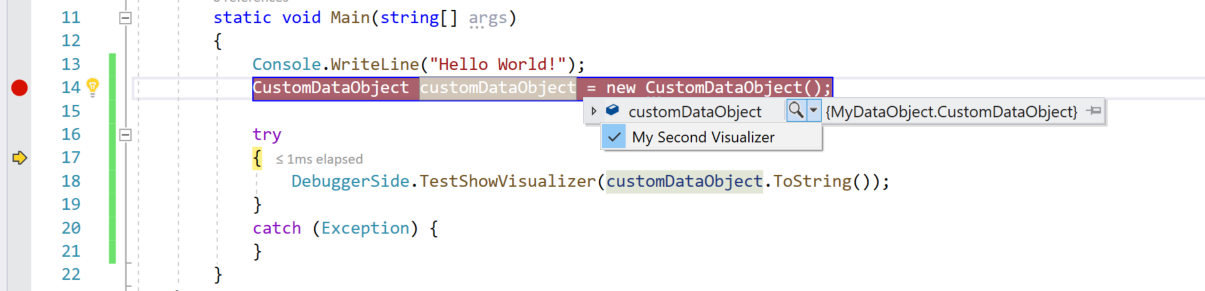
customDataObjectをポイントします。 すべてが正しく設定されている場合は、虫眼鏡アイコン が表示されるはずです。
が表示されるはずです。
虫眼鏡から MyFirstVisualizer を選択すると、タイトルにデータ オブジェクトのテキストを含むフォームが表示されます。