この 3 つのチュートリアルシリーズでは、画像を読み込んで表示する Windows フォーム アプリケーションを作成します。 Visual Studio 統合デザイン環境 (IDE) には、アプリを作成するために必要なツールが用意されています。
この最初のチュートリアルでは、次の方法を学習します。
- Windows フォームを使用する Visual Studio プロジェクトを作成する
- レイアウト要素を追加する
- アプリケーションを実行する
.NET を使用して新しい Windows フォーム アプリを作成するには、チュートリアル「 .NET で Windows フォーム アプリを作成する」に従います。 詳細については、 Windows フォーム .NET のデスクトップ ガイド を参照してください。
[前提条件]
- このチュートリアルを完了するには、Visual Studio が必要です。 無料版については、Visual Studio のダウンロード ページ を参照してください。
- .NET デスクトップ アプリケーション開発 ワークロード。 Visual Studio でこのワークロードを確認またはインストールするには、[ツール] >[ツールと機能の取得]を選択します。 詳細については、「ワークロードまたは個々のコンポーネント変更する」を参照してください。
Windows フォーム プロジェクトを作成する
画像ビューアーを作成する場合、最初の手順は Windows フォーム アプリ プロジェクトを作成することです。
Visual Studio によって、アプリのソリューションが作成されます。 ソリューションは、アプリに必要なすべてのプロジェクトとファイルのコンテナーです。
この時点で、Visual Studio は Windows フォーム デザイナーに空の フォームを表示します。
レイアウト要素を追加する
画像表示アプリには、 次のチュートリアルで追加する画像ボックス、チェック ボックス、4 つのボタンが含まれています。 レイアウト要素は、フォーム上の位置を制御します。 このセクションでは、フォームのタイトルの変更、フォームのサイズ変更、レイアウト要素の追加を行う方法について説明します。
プロジェクトで、Windows フォーム デザイナーを選択します。 このタブには、C# Form1.cs [デザイン] または Visual Basic の [デザイン] Form1.vb が表示されます。
Form1 の任意の場所を選択します。
[ プロパティ] ウィンドウにフォームのプロパティが表示されるようになりました。 通常、[ プロパティ] ウィンドウは Visual Studio の右下にあります。 このセクションでは、前景色や背景色、フォームの上部に表示されるタイトル テキスト、フォームのサイズなど、さまざまなプロパティを制御します。
[プロパティ] が表示されない場合は、[表示>プロパティ ウィンドウ] を選択します。
[プロパティ] ウィンドウで Text プロパティを見つけます。 リストの並べ替え方法によっては、下にスクロールする必要がある場合があります。 画像 ビューアーの値を入力し、Enter キーを 押します。
これで、フォームのタイトル バーに 画像ビューアー というテキストが表示されます。
注
プロパティは、カテゴリまたはアルファベット順に表示できます。 [プロパティ] ウィンドウのボタンを使用して、前後に切り替えます。
もう一度フォームを選択します。 フォームの右下にあるドラッグ ハンドルを選択します。 ハンドルは、フォームの右下隅にある小さな白い四角形です。
![右下にドラッグ ハンドルがある [フォーム] ウィンドウを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/windows-form-drag-handle.png?view=vs-2022)
ハンドルをドラッグしてフォームのサイズを変更し、フォームを幅広くし、少しだけ高さを高くします。 [プロパティ] ウィンドウを見ると、Size プロパティが異なります。 Size プロパティを変更して、フォームのサイズを変更することもできます。
Visual Studio IDE の左側で、[ツールボックスの ] タブ 選択します。表示されない場合は、メニュー バーから [>選択するか、Ctrl ++をします。
[コンテナー] の横にある小さな三角形の記号を選択して、グループを開きます。
![[ツールボックス] タブの [コンテナー] グループを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/toolbox-container-table-layout-panel.png?view=vs-2022)
ツールボックスで TableLayoutPanel をダブルクリックします。 ツールボックスからフォームにコントロールをドラッグすることもできます。 TableLayoutPanel コントロールがフォームに表示されます。

注
TableLayoutPanel を追加した後、 TableLayoutPanel タスクというタイトルのウィンドウがフォーム内に表示される場合は、フォーム内の任意の場所を選択して閉じます。
TableLayoutPanel を選択します。 どのコントロールが選択されているかは、[ プロパティ ] ウィンドウで確認できます。
![TableLayoutPanel コントロールを示す [プロパティ] ウィンドウを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/table-layout-panel-properties.png?view=vs-2022)
TableLayoutPanel を選択した状態で、Dock プロパティを見つけます。このプロパティの値は None です。 ドロップダウン矢印を選択し、[ 塗りつぶし] を選択します。これは、ドロップダウン メニューの中央にある大きなボタンです。
![プロパティ ウィンドウで[塗りつぶし]が選択されているスクリーンショットを示しています。](../media/tutorial-windows-forms-picture-viewer-layout/dock-property.png?view=vs-2022)
ドッキング とは、ウィンドウを別のウィンドウまたは領域にアタッチする方法を指します。
TableLayoutPanel がフォーム全体を埋めます。 もう一度フォームのサイズを変更すると、TableLayoutPanel はドッキングされた状態のままになり、サイズが合うようにサイズが変更されます。
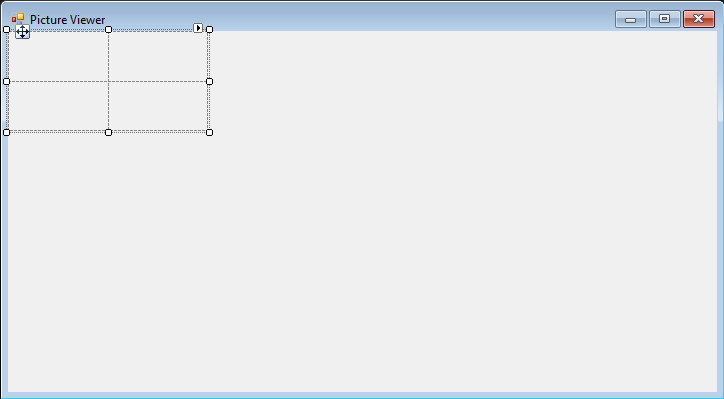
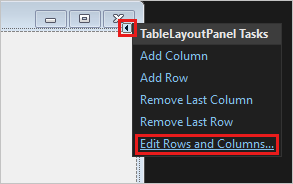
フォームで TableLayoutPanel を選択します。 右上隅には、小さな黒い三角形ボタンがあります。
三角形を選択すると、コントロールのタスク リストが表示されます。

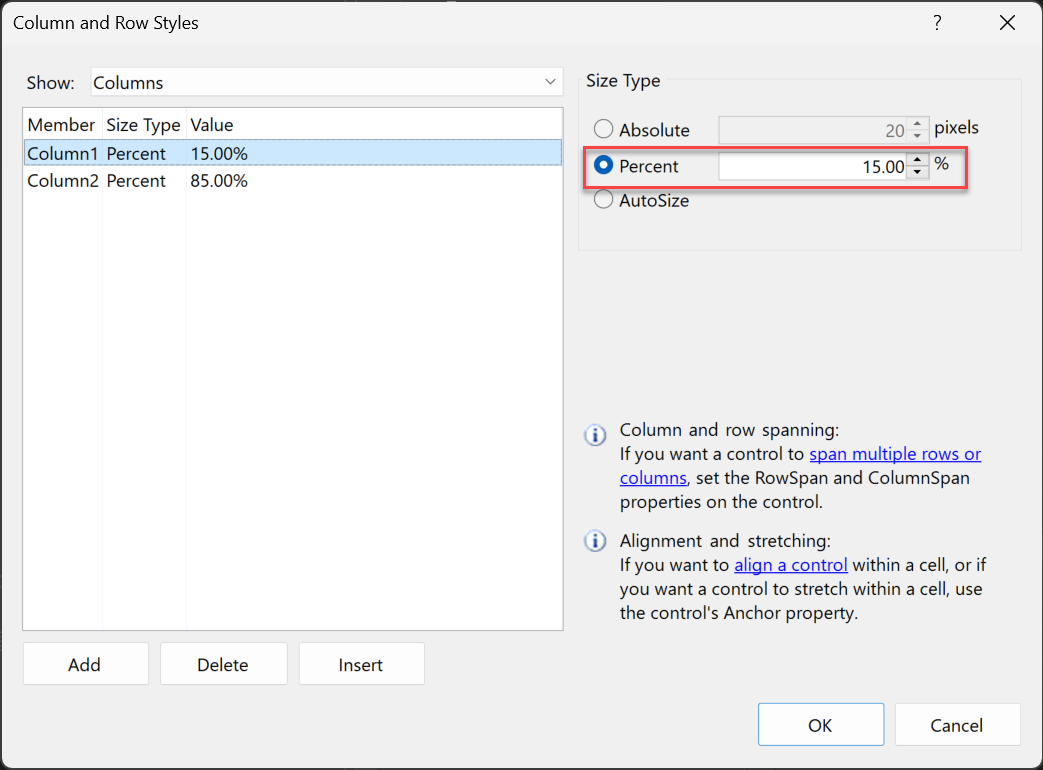
[ 行と列の編集] を選択して、[ 列と行のスタイル ] ダイアログ ボックスを表示します。
[列 1] を選択し、そのサイズを 15% に設定します。 [ パーセント ] オプションが選択されていることを確認します。
[列 2] を選択し、85% に設定します。

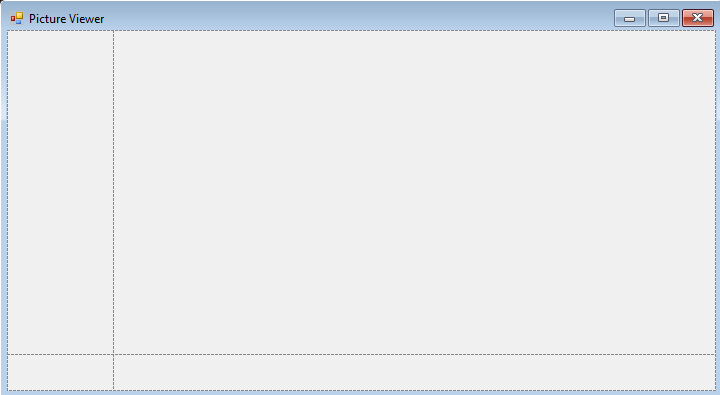
列と行のスタイル ダイアログ ボックスの上部にある 表示 から [行 ]を選択します。 行 1 を 90% に、行 2 を 10% に設定します。 [OK] を選択して変更を保存します。TableLayoutPanel には、大きな上の行、小さい下の行、小さな左の列、および大きな右の列が追加されました。

レイアウトが完了しました。
注
アプリケーションを実行する前に、[ すべて保存 ] ツール バー ボタンを選択してアプリを保存します。 または、アプリを保存するには、メニュー バーから [ファイル] >[すべて保存] を選択するか、Ctrl キー++キーを押します。 早期に頻繁に保存することをお勧めします。
アプリを実行する
Windows フォーム アプリ プロジェクトを作成するときは、実行するプログラムをビルドします。 この段階では、Picture Viewer アプリはあまり機能しません。 ここでは、タイトル バーに 画像ビューアー を表示する空のウィンドウが表示されます。
アプリを実行するには、次の手順に従います。
以下のいずれかの方法を使用します。
- F5 キーを選択します。
- メニュー バーで、 デバッグ>デバッグの開始を選択します。
- ツール バーの [ スタート ] ボタンを選択します。
Visual Studio によってアプリが実行されます。 タイトルの 画像ビューアー が表示されたウィンドウが表示されます。

Visual Studio IDE ツール バーを確認します。 アプリケーションを実行すると、ツールバーに他のボタンが表示されます。 これらのボタンを使用すると、アプリを停止して起動したり、エラーを追跡したりできます。
![アプリを停止できる [デバッグ] ツール バーを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/debug-toolbar.png?view=vs-2022)
アプリを停止するには、次のいずれかの方法を使用します。
- ツール バーの [デバッグの 停止 ] ボタンを選択します。
- メニュー バーで[デバッグ]>[デバッグの停止]を選択します。
- キーボードから「 Shift+F5」と入力します。
- [図ビューアー] ウィンドウの右上隅にある [X] を選択します。
Visual Studio IDE 内からアプリを実行すると、 デバッグと呼ばれます。 アプリケーションを実行してバグを見つけて修正します。 同じ手順に従って、他のプログラムを実行およびデバッグします。 デバッグの詳細については、「 デバッガーを最初に確認する」を参照してください。
次のステップ
次のチュートリアルに進み、Picture Viewer プログラムにコントロールを追加する方法を学習します。
![Visual Studio のスタート ウィンドウの [新しいプロジェクトの作成] オプションを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/create-new-project-dark-theme.png?view=vs-2022)
![スクリーンショットは、Windows フォームが入力された [新しいプロジェクトの作成] ダイアログ ボックスと、Windows フォーム アプリのオプションを示しています。](../media/tutorial-windows-forms-picture-viewer-layout/create-project-windows-forms.png?view=vs-2022)
![[新しいプロジェクトの構成] ダイアログ ボックスを示すスクリーンショット。](../media/tutorial-windows-forms-picture-viewer-layout/configure-new-project.png?view=vs-2022)