クラス デザイナーとは?
Visual Studio のクラス デザイナー ツールを使用すると、C#、Visual Basic、または C++ プロジェクトでクラス ダイアグラムを設計、視覚化、リファクタリングできます。 クラス ダイアグラムでは、コード要素とそのリレーションシップが視覚的なデザイン サーフェイスに示されます。これは、プロジェクトの構造をより深く理解し、コードを再構成するのに役立ちます。
メモ
クラス デザイナーは、.NET Core および .NET 5 以降のプロジェクトでは使用できません。
クラス ダイアグラムについて
クラス ダイアグラムを使用して実行できる操作の詳細を次に示します。
設計: クラス ダイアグラムを編集することによって、プロジェクトのコードを編集します。 新しい要素を追加し、不要な要素を削除します。 変更はコードに反映されます。
視覚化: プロジェクト内のクラスをダイアグラムに表示して、プロジェクトの構造を理解します。 プロジェクトの中で最も重要な部分に集中できるように、ダイアグラムをカスタマイズします。 ダイアグラムを保存すると、後からデモやドキュメントに使用できます。
リファクタリング: メソッドのオーバーライド、識別子の名前の変更、パラメーターのリファクタリング、およびインターフェイスと抽象クラスの実装を行います。
型およびリレーションシップを表示する
クラス ダイアグラムは、型の構成メンバーとそれらのリレーションシップなどの、型の詳細を表示します。 これらのエンティティの視覚化はコードの動的ビューです。 つまり、デザイナーで型を編集し、エンティティのソース コードで、反映された編集内容を確認できます。 同様に、クラス ダイアグラムの同期が維持され、コード ファイルに加えられた変更が反映されます。
メモ
プロジェクトにクラス ダイアグラムが含まれ、プロジェクトが別のプロジェクト内の型を参照している場合、その型のプロジェクトをビルドするまで、参照された型はクラス ダイアグラムに表示されません。 同様に、外部エンティティのコードに加えられた変更は、そのエンティティのプロジェクトをリビルドするまで、ダイアグラムに表示されません。
クラス ダイアグラムのワークフロー
クラス ダイアグラムは、プロジェクトのクラス構造を解釈するのに役立ちます。 これらのプロジェクトは、他の開発者によって作成されているか、または自分で作成したプロジェクトを更新する必要があります。 クラス ダイアグラムを使用すると、プロジェクト情報をカスタマイズして、開発者間で共有したり提供したりできます。
プロジェクト情報を提供するには、まずその情報を表示するためのクラス ダイアグラムを作成します。 詳細については、クラス ダイアグラムの追加に関する記事を参照してください。 プロジェクトのクラス ダイアグラムを複数作成し、それらを使用して、プロジェクト自体のビュー、プロジェクトの型の特定のサブセット、または型のメンバーの特定のサブセットを表示できます。
各クラス ダイアグラムに表示する内容を定義するだけでなく、情報の提供方法を変更することもできます。詳細については、「クラス ダイアグラムをカスタマイズする」を参照してください。
1 つまたは複数のクラス ダイアグラムを微調整した後、それらを Microsoft Office ドキュメントにコピーして印刷したり、画像ファイルとしてエクスポートしたりできます。 詳細については、「Microsoft Office ドキュメントにクラス ダイアグラムの要素をコピーする」、「クラス ダイアグラムを印刷する」、および「クラス ダイアグラムを画像としてエクスポートする」を参照してください。
メモ
クラス デザイナーはソース ファイルの場所を追跡しないので、プロジェクトの構造を変更したり、プロジェクト内のソース ファイルを移動したりすると、クラス デザイナーが、特に typedef のソース型、基本クラス、またはアソシエーション型を追跡できなくなる場合があります。 クラス デザイナーはこの型を表示できませんのようなエラーが表示されることがあります。 その場合は、変更または再配置したソース コードをもう一度クラス ダイアグラムにドラッグすると、再表示されます。
プロジェクトにクラス ダイアグラムを追加する
クラスおよび他の型の設計、編集およびリファクタリングを行うには、クラス ダイアグラムを C#、Visual Basic、または C++ プロジェクトに追加します。 プロジェクト内のコードの異なる部分を視覚化するには、複数のクラス ダイアグラムをプロジェクトに追加します。
複数のアプリでコードを共有しているプロジェクトからは、クラス ダイアグラムを作成できません。 UML クラス ダイアグラムを作成するには、UML モデリング プロジェクトおよびダイアグラムの作成に関する記事を参照してください。
クラス デザイナー コンポーネントをインストールする
クラス デザイナー コンポーネントをインストールしていない場合は、以下の手順に従ってインストールします。
Visual Studio Installer を開くには、Windows の [スタート] メニュー、または Visual Studio のメニュー バーから [ツール]>[ツールと機能を取得] を選択します。
Visual Studio Installer が開きます。
Visual Studio が既にインストールされている場合は、オプションの [変更] ボタンをクリックします。
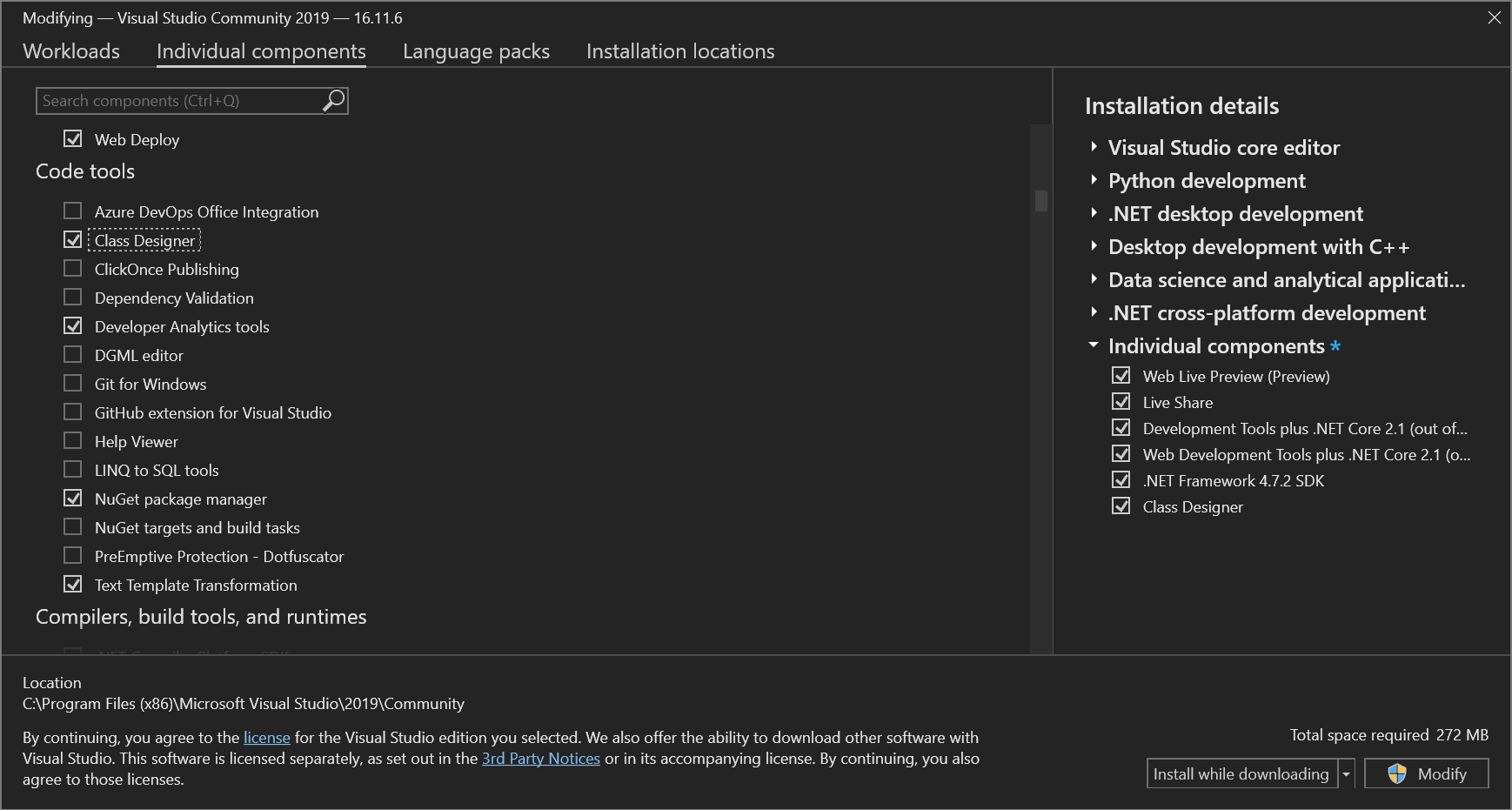
[個々のコンポーネント] タブを選択し、[コード ツール] カテゴリまで下にスクロールします。
[クラス デザイナー] を選んでから、[変更] を選びます。
クラス デザイナー コンポーネントのインストールが開始します。
プロジェクトに空のクラス ダイアグラムを追加する
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[追加]>[新しい項目] の順に選択します。 または、Ctrl+Shift+A キーを押します。 コード ファイルを追加するオプションだけを含む小さなウィンドウが表示される場合は、[すべてのテンプレートを表示] ボタンを選択してください。
[新しい項目の追加] ダイアログが開きます。
[全般] を展開してから、テンプレートの一覧から [クラス ダイアグラム] を選択します。 Visual C++ プロジェクトの場合は、[ユーティリティ] カテゴリで [クラス ダイアグラム] テンプレートを見つけます。
メモ
[クラス ダイアグラム] テンプレートが見つからない場合は、この手順に従って、Visual Studio 用のクラス デザイナー コンポーネントをインストールします。 この記事で前述したように、クラス デザイナーは .NET Core および .NET 5 以降では使用できません。
クラス ダイアグラムはクラス デザイナーで開かれ、.cd 拡張子を持つファイルとしてソリューション エクスプローラー で表示されます。 ツールボックスからダイアグラムに図形や線をドラッグしたり、ソリューション エクスプローラーからプロジェクト ノードをドラッグしてそのプロジェクトにクラスを追加したりできます。
複数のクラス ダイアグラムを追加するには、この手順のステップを繰り返してください。
クラス ダイアグラムに完全なプロジェクトの内容を表示するには
空のクラス ダイアグラムを開き、プロジェクト ノードをソリューション エクスプローラーからクラス ダイアグラム サーフェイスにドラッグします。 自動生成されたクラスダイアグラムが作成されます。
重要
クラス デザイナーは .NET Core プロジェクトでは使用できません。
クラス ダイアグラムをカスタマイズする
クラス ダイアグラムでの情報の表示方法は変更することができます。 ダイアグラム全体をカスタマイズすることも、デザイン サーフェイス上の個々の型をカスタマイズすることもできます。
たとえば、クラス ダイアグラム全体のズーム レベルの調整、個々の型のメンバーのグループ化および並べ替え方法の変更、リレーションシップの表示または非表示、ダイアグラム上での個々の型または型のセットの移動などを実行できます。
メモ
ダイアグラムでの図形の表示方法をカスタマイズしても、ダイアグラムで表される型の基になるコードは変更されません。
クラスの [プロパティ] セクションのように型のメンバーが含まれるセクションは、コンパートメントと呼ばれます。 個々のコンパートメントや型のメンバーは、表示にも非表示にもできます。
クラス ダイアグラムを拡大または縮小する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
クラス デザイナーの ツール バーで、[ズーム イン] ボタンか、[ズーム アウト] ボタンをクリックして、デザイナー画面のズームレベルを変更します。
または
特定のズームの値を指定します。 [ズーム] ドロップダウン リストから指定するか、有効なズーム レベルを入力します (有効な値の範囲は 10% から 400% です)。
メモ
ズーム レベルを変更しても、クラス ダイアグラムの出力のスケールには影響ありません。
型のメンバーのグループ化および並べ替えをカスタマイズする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
デザイン画面で空の領域を右クリックし、[グループ メンバー]を指します。
次の使用可能なオプションのうち 1 つを選択します。
[種類でグループ化] を選択すると、個々の型のメンバーが、プロパティ、メソッド、イベント、およびフィールドの、グループ化された一覧に分けられます。 個々のグループは、エンティティ定義によって変わります。たとえば、イベントがそのクラスに定義されていない場合、そのクラスのイベント グループは表示されません。
[アクセスでグループ化] をクリックすると、個々の型のメンバーが、メンバーのアクセス修飾子に基づいて、グループ化された一覧に分けられます。 たとえば、公開用と非公開です。
エンティティを構成する項目を一つのアルファベット順リストとして表示するには、[アルファベット順に並べ替え] を使用します。 この一覧は昇順に並べ替えられます。
型のコンパートメントを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
カスタマイズする型のメンバー カテゴリを右クリックします (たとえば、クラスの [メソッド] ノードを選択します)。
をクリックして、コンパートメントを非表示にします。
選択したコンパートメントが型のコンテナーに表示されなくなります。
型の個々のメンバーを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示にする型のメンバーを右クリックします。
[非表示] をクリックします。
選択したメンバーが型のコンテナーに表示されなくなります。
型で非表示になっているコンパートメントとメンバーを表示する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示になっているコンパートメントを持つ型の名前を右クリックします。
「すべてのメンバーを表示」をクリックしてください 。
非表示になっていたすべてのコンパートメントとメンバーが、型のコンテナーに表示されます。
リレーションシップを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示にする関連付けまたは継承の線を右クリックします。
関連行の場合は [非表示] をクリックし、継承線の場合は [継承線を隠す] をクリックします。
「すべてのメンバーを表示」をクリックしてください 。
非表示になっていたすべてのコンパートメントとメンバーが、型のコンテナーに表示されます。
非表示のリレーションシップを表示する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示になっている関連付けまたは継承の線を持つ型を右クリックします。
関係線を表示するには [すべてのメンバーを表示] をクリックし、継承線を表示するには [基底クラスを表示] または [派生クラスを表示] をクリックします。
クラス ダイアグラムから図形を削除する
型の基になるコードに影響を与えずに型の図形をクラス ダイアグラムから削除できます。 クラス ダイアグラムから型の図形を削除した場合、そのダイアグラムだけに影響します。型を定義する基になるコードと、型を表示する他のダイアグラムには影響しません。
クラス ダイアグラムで、ダイアグラムから削除する型の図形を選択します。
[編集] メニューの [ダイアグラムから削除] をクリックします。
型の図形と、図形に接続されている関連付けまたは継承の線が、ダイアログに表示されなくなります。
型の図形とその基になるコードを削除する
デザイン サーフェイスで図形を右クリックします。
コンテキスト メニューから [コード の削除] を選択します。
図形がダイアグラムから削除され、基になるコードはプロジェクトから削除されます。
Microsoft Office ドキュメントにクラス ダイアグラムの要素をコピーする
図形を .NET クラス ダイアグラム (.cd ファイル) から他のドキュメントにコピーできます。 貼り付け先のドキュメントの種類に基づいて、図形かその基になるコードのどちらかのコピーが取得されます。 モデリング プロジェクト内の UML クラス ダイアグラムから図形をコピーするには、ダイアグラムを画像としてエクスポートする場合の記事を参照してください。
1 つの要素をコピーする
図形を右クリックして、[イメージのコピー] を選びます。
複数の要素をコピーする
ダイアグラムで、コピーする図形を選択します。
選択項目を右クリックして、[イメージのコピー] を選びます。
クラス ダイアグラム内のすべての要素をコピーする
ダイアグラム サーフェイスを右クリックして [すべて選択] を選ぶか、Ctrl+ A キーを押します。
[編集メニュー] で [イメージのコピー] を選択します。
[イメージのコピー] の代わりに [コピー] を選んでもかまいません。 [コピー] は、画像を通常のビットマップとしてコピーします。 [画像のコピー] は、画像をベクター ベースの画像としてコピーするので、ほとんどの Office アプリケーションではこちらがより適しています。
クラス ダイアグラムを画像としてエクスポートする
プロジェクトのコードから作成されたクラス ダイアグラムをエクスポートするには、ダイアグラムを画像として保存します。 代わりに UML クラス ダイアグラムをエクスポートする場合は、ダイアグラムを画像としてエクスポートする場合の記事を参照してください。
ダイアグラムをエクスポートする
クラス ダイアグラム (.cd) ファイルを開きます。
[クラス ダイアグラム] メニューまたはダイアグラム サーフェイスのショートカット メニューから、[イメージとしてダイアグラムをエクスポート] を選択します。
ダイアグラムを選択します。
必要な形式を選択します。
[エクスポート] をクリックしてエクスポートを終了します。
他のドキュメントからリンクされているエクスポート済み画像を自動的に更新するには、Visual Studio でもう一度ダイアグラムをエクスポートします。
クラス ダイアグラムを印刷する
Visual Studio の印刷機能を使用して、クラス ダイアグラムを印刷できます。
クラス ダイアグラムを印刷するには
クラス ダイアグラムを開きます。
[ファイル] メニューの [印刷] をクリックします。
クラス ダイアグラム全体が印刷されます。 場合によっては、適切なサイズで印刷するために、[ページ設定] ダイアログ ボックスで設定を調整する必要があります。
クラス ダイアグラムにコメントを追加する
コメントの図形を使用して、クラス ダイアグラムに注釈を付けることができます。 コメントのシェイプには 1 つのプロパティ[テキスト] があります。これにテキストを入力できます。 コメントの図形はダイアグラム サーフェイスにのみ存在し、コードには存在しません。
クラス デザイナー のクラス ダイアグラム ビューにコメントが存在します。 同じプロジェクトで 2 つ目のクラス ダイアグラムを開いた場合、最初のビューで作成したコメントは表示されません。 ダイアグラムを削除すると、それに含まれるコメントもすべて削除されます。
コメントの図形はサイズ変更ができますが、背景色、フォント、フォント サイズなど、その他の外観は変更できません。
コメントを追加するには
クラス デザイナーのツールボックスからクラス ダイアグラムにコメントをドラッグします。
ダイアグラムの新しいコメントの図形をクリックし、テキストを入力します。
クラス ダイアグラムと、クラスの詳細情報のウィンドウでキーボードとマウスのショートカットを使用する
マウス (またはその他のポインティング デバイス) に加えてキーボードを使用して、クラス デザイナーの と [クラスの詳細] ウィンドウでナビゲーション 操作を実行できます。
クラス デザイナーでマウスを使用する
次のマウス操作がクラス ダイアグラムでサポートされます。
| マウス操作の組み合わせ | コンテキスト | 説明 |
|---|---|---|
| ダブルクリック | 図形要素 | コード エディターを開きます。 |
| ダブルクリック | ロリポップ コネクタ | ロリポップの展開または折りたたみを実行します。 |
| ダブルクリック | ロリポップ接続子ラベル | [インターフェイスを表示] コマンドを呼び出します。 |
| マウス ホイール | クラス ダイアグラム | 垂直方向にスクロールします。 |
| Shift + マウス ホイール | クラス ダイアグラム | 水平方向にスクロールします。 |
| Ctrl + マウス ホイール | クラス ダイアグラム | ズームします。 |
| Ctrl+Shift + クリック | クラス ダイアグラム | ズームします。 |
クラスの詳細情報のウィンドウでマウスを使用する
マウスを使用して、クラスの詳細情報のウィンドウの外観と、表示されるデータを次のように変更できます。
編集可能ないずれかのセルをクリックすると、そのセルの内容を編集できます。 変更内容は、[プロパティ] ウィンドウやソース コードなど、データが格納または表示されているすべての場所に反映されます。
行のいずれかのセルをクリックすると、その行によって表される要素のプロパティが [プロパティ] ウィンドウに表示されます。
列の幅を変更するには、列見出しの右端の境界線を、必要な列幅になるまでドラッグします。
行の左側の矢印記号をクリックすると、コンパートメントまたはプロパティ ノードの展開と折りたたみを実行することができます。
クラスの詳細情報のウィンドウには、現在のクラスに新規メンバーを作成したり、クラスの詳細情報のウィンドウ グリッドでメンバーのコンパートメント間を移動したりするためのボタンがいくつか用意されています。
クラス デザイナーでキーボードを使用する
次のキーボード操作がクラス ダイアグラムでサポートされています。
| キー | コンテキスト | 説明 |
|---|---|---|
| 方向キー | 型の図形の内側 | 図形の内容でのツリー スタイルのナビゲーション (図形の折り返しがサポートされます)。 左および右方向キーは、現在の項目が展開できる場合は展開か折りたたみを、展開できない場合は親への移動を行います (詳細な動作については、ツリー ビューのナビゲーションを参照してください)。 |
| 方向キー | 最上位の図形 | ダイアグラム上で図形を移動します。 |
| Shift+方向キー | 型の図形の内側 | メンバー、入れ子にされた型、コンパートメントなどの図形要素からなる連続選択を実行します。 これらのショートカットでは、折り返しはサポートされません。 |
| Home | 型の図形の内側 | 最上位の図形のタイトルに移動します。 |
| Home | 最上位の図形 | ダイアグラムの最初の図形に移動します。 |
| 終了 | 型の図形の内側 | 図形内の最後の可視要素に移動します。 |
| 終了 | 最上位の図形 | ダイアグラムの最後の図形に移動します。 |
| Shift+Home | 型の図形の内側 | 図形内の現在の項目から開始して、同じ図形内の一番上の項目まで、図形内の要素を選択します。 |
| Shift+End | 型の図形の内側 | Shift+Home と同じですが、上から下への方向です。 |
| を入力 | すべてのコンテキスト | 図形に対して既定のアクションを呼び出します。これはダブルクリックでも実行できます。 ほとんどの場合、これは [コードの表示] ですが、一部の要素では定義が異なります (ロリポップ、コンパートメント ヘッダー、ロリポップ ラベル)。 |
| + および - | すべてのコンテキスト | 現在フォーカスのある要素が展開できる場合、これらのキーは要素の展開か折りたたみを行います。 |
| > | すべてのコンテキスト | 子を持つ要素で、要素が折りたたまれている場合に、要素を展開して最初の子に移動します。 |
| < | すべてのコンテキスト | 親要素に移動します。 |
| Alt+Shift+L | 型の図形の内側 + 型の図形の上。 | 現在選択されている図形がある場合は、その図形のロリポップに移動します。 |
| Alt+Shift+B | 型の図形の内側 + 型の図形の上。 | 基本データ型の一覧が型の図形に表示され、複数の項目がある場合は、これによって一覧の展開状態 (折りたたみまたは展開) が切り替わります。 |
| Delete | 型とコメントの図形の上 | [ダイアグラムから削除] コマンドを呼び出します。 |
| Delete | 他のすべてについて。 | [コードから削除] コマンドを呼び出します (メンバー、パラメーター、関連付け、継承、ロリポップ ラベル)。 |
| Ctrl+Delete | すべてのコンテキスト | 選択項目に対して [コードの削除] コマンドを呼び出します。 |
| Tab | すべてのコンテキスト | 同じ親を持つ次の子に移動します (折り返しをサポートします)。 |
| Shift+Tab | すべてのコンテキスト | 同じ親の中で前の子に移動します (折り返しをサポートします)。 |
| Space キー | すべてのコンテキスト | 現在の要素の選択状態を切り替えます。 |
クラスの詳細情報のウィンドウでキーボードを使用する
メモ
次のキー バインドは、コードを入力する場合の動作に類似しています。
クラスの詳細情報のウィンドウ内で移動するには、次のキーを使用します。
| キー | 結果 |
|---|---|
| , (コンマ) | カーソルがパラメーター行にある場合、コンマを入力すると、カーソルが次のパラメーターの [名前] フィールドに移動します。 カーソルがメソッドの最後のパラメーター行にある場合、カーソルは [<パラメーターの追加>] フィールドに移動します。それを使用することにより新規パラメーターを作成できます。 カーソルがクラスの詳細情報のウィンドウの他の場所にある場合は、コンマを入力すると、現在のフィールドにコンマが通常の文字として追加されます。 |
| ; (セミコロン) または ) (閉じかっこ) | カーソルがクラスの詳細情報のウィンドウ グリッドで次のメンバー行の [名前] フィールドに移動します。 |
| Tab | カーソルが次のフィールドに移動します。まず左から右、次に上から下に移動します。 テキストを入力したフィールドからカーソルが離れる場合、[クラスの詳細情報] はそのテキストを処理し、エラーがなければ格納します。 カーソルが <パラメーターを追加> などの空フィールドにある場合、Tab キーを押すと、次の行の最初のフィールドに移動します。 |
| Space キー | カーソルが次のフィールドに移動します。まず左から右、次に上から下に移動します。 カーソルが空のフィールド <にある場合は、パラメーター>を追加し、次の行の最初のフィールドに移動します。 <スペース> はコンマの直後に入力された場合、無視されることに注意してください。 カーソルが [概要] フィールドにある場合は、Space キーを押すと空白文字が追加されます。 カーソルが特定の行の [非表示] 列にある場合は、Space キーを押すと [非表示] チェック ボックスの値が切り替わります。 |
| Ctrl+Tab | 別のドキュメントのウィンドウに切り替わります。 たとえば、クラスの詳細情報のウィンドウから、開かれているコード ファイルに切り替わります。 |
| Esc | フィールドにテキストを入力し始めた後に Esc キーを押すと、元に戻すキーとして動作し、フィールドの内容が元の値に戻ります。 クラスの詳細情報のウィンドウ全体にフォーカスがあり、特定のセルにフォーカスがない場合は、Esc キーを押すとフォーカスが クラスの詳細情報のウィンドウから別の場所に移ります。 |
| 上矢印 と 下矢印 | これらのキーによって、クラスの詳細情報のウィンドウ グリッドのカーソルが行から行に垂直方向に移動します。 |
| 左方向キー | カーソルが [名前] 列にある場合、左矢印を押すと、階層内の現在のノードを折りたたみます (開いている際には)。 |
| 右方向キー | カーソルが [名前] 列にある場合は、右方向キーを押すと、階層の現在のノードが展開されます (折りたたまれている場合)。 |
ヒント
コマンドの包括的なキーボード ショートカットについては、「Visual Studio のキーボード ショートカット」を参照してください。