この 5 ~ 10 分間の Visual Studio 統合開発環境 (IDE) の概要では、単純な React フロントエンド Web アプリケーションを作成して実行します。
前提 条件
次のソフトウェアをインストールしてください。
- Visual Studio 2022 以降。 Visual Studio のダウンロード ページに移動して、無料でインストールします。
- npm (
https://www.npmjs.com/) (Node.js に含まれています)
アプリを作成する
[スタート ウィンドウ] ([ファイル] >[スタート ウィンドウ] を選択して開く) で、[新しいプロジェクトの作成]を選択します。
 の作成を示すスクリーンショット
の作成を示すスクリーンショット
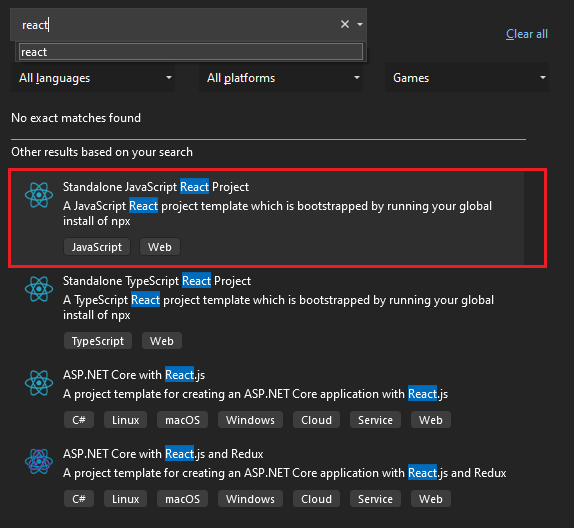
上部の検索バーで React を検索し、好みに応じて React App を選択して JavaScript または TypeScript を選択します。
テンプレートScreenshot showing choosing a template
 Screenshot showing choosing a templateの選択を示すスクリーンショット
Screenshot showing choosing a templateの選択を示すスクリーンショット
Visual Studio 2022 バージョン 11 以降では、テンプレート名がスタンドアロン JavaScript React プロジェクト から React Appに変更されました。
プロジェクトとソリューションに名前を付けます。
[作成] を選び、Visual Studio でプロジェクトが作成されるまで待ちます。
現時点で実行される create-react-app コマンドも npm install コマンドを実行するため、React プロジェクトの作成には少し時間がかかることに注意してください。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 ただし、設定を変更する必要がある場合は、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選んでから、[リンティング]、[ビルド]、または [配置] セクションに移動します。
デバッガーの構成には、launch.jsonを使用します。
手記
launch.json は、[デバッグ] ツール バーの [開始] ボタンに関連付けられているスタートアップ設定を格納します。 現在、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトをビルドする
[ビルド]>[ビルドソリューション] を選択してプロジェクトをビルドします。
プロジェクトを開始する
F5 押すか、ウィンドウの上部にある [スタート] ボタンを選択すると、次のようなコマンド プロンプトが表示されます。
- VITE v4.4.9 は 780 ミリ秒で準備完了
手記
Node.jsのバージョンを更新するように指示するメッセージなど、コンソール出力でメッセージを確認します。
次に、ベース React アプリが表示されます。
次の手順
React アプリ を作成する
ASP.NET Core 統合の場合:
React を使用して ASP.NET Core アプリを作成する