Visual Studio を使用すると、Node.js プロジェクトを簡単に作成し、Node.jsをサポートする IntelliSense やその他の組み込み機能を使用できます。 このチュートリアルでは、Visual Studio テンプレートから Node.js Web アプリ プロジェクトを作成します。 次に、React を使用して単純なアプリを作成します。
このチュートリアルでは、以下の内容を学習します。
- Node.js プロジェクトを作成する
- npm パッケージを追加する
- アプリに React コードを追加する
- JSX のトランスパイル
- デバッガーをアタッチする
Important
Visual Studio 2022 以降では、推奨される CLI ベースのプロジェクトの種類を使用して React プロジェクトを作成することもできます。 この記事の一部の情報は、Node.js プロジェクトの種類 (.njsproj) にのみ適用されます。 この記事で使用するテンプレートは、Visual Studio 2022 バージョン 17.8 Preview 2 以降では使用できなくなりました。
開始する前に、いくつかの主要な概念を紹介する簡単な FAQ を次に示します。
Node.jsとは
Node.js は、JavaScript コードを実行するサーバー側の JavaScript ランタイム環境です。
npm とは
Node.js の既定のパッケージ マネージャーは npm です。 パッケージ マネージャーを使用すると、ソース コード ライブラリ Node.js 簡単に発行および共有できます。 npm パッケージ マネージャーを使用すると、ライブラリのインストール、更新、アンインストールが簡略化されます。
React とは
React は、ユーザー インターフェイス (UI) を作成するためのフロントエンド フレームワークです。
JSX とは
JSX は、UI 要素を記述するために React で通常使用される JavaScript 構文拡張機能です。 ブラウザーで実行するには、JSX コードをプレーンな JavaScript にトランスパイルする必要があります。
webpack とは
Webpack は、ブラウザーで実行できるように JavaScript ファイルをバンドルし、他のリソースや資産を変換またはパッケージ化することもできます。 Webpack では、コンパイラ (Babel や TypeScript など) を指定して、JSX または TypeScript コードをプレーンな JavaScript にトランスパイルできます。
[前提条件]
このチュートリアルでは、次の前提条件が必要です。
Node.js 開発ワークロードがインストールされている Visual Studio。
Visual Studio をまだインストールしていない場合:
Visual Studio のダウンロード ページに移動して、Visual Studio を無料でインストールします。
Visual Studio インストーラーで、 Node.js 開発 ワークロードを選択し、[インストール] を選択 します。

Visual Studio がインストールされていても、Node.js ワークロードが必要な場合は、次の手順を実行します。
Visual Studio で、[ツール] >[ツールと機能の取得] に移動します。
Visual Studio インストーラーで、 Node.js 開発 ワークロードを選択し、[ 変更 ] を選択してワークロードをダウンロードしてインストールします。
Node.js ランタイムがインストールされています。
Node.js ランタイムがインストールされていない場合は、 Node.js Web サイトから LTS バージョンをインストールします。 LTS バージョンは、他のフレームワークやライブラリとの互換性が最も高いバージョンです。
Visual Studio Node.js ワークロードの Node.js ツールは、Node.js 32 ビットアーキテクチャバージョンと 64 ビット アーキテクチャ バージョンの両方をサポートします。 Visual Studio で必要なバージョンは 1 つだけで、Node.js インストーラーは一度に 1 つのバージョンのみをサポートします。
Visual Studio は通常、インストールされている Node.js ランタイムを自動的に検出します。 そうでない場合は、インストールされているランタイムを参照するようにプロジェクトを構成できます。
プロジェクトを作成したら、プロジェクト ノードを右クリックし、[ プロパティ] を選択します。
[プロパティ] ウィンドウで、Node.jsのグローバルまたはローカル インストールを参照するNode.exe パスを設定します。 各 Node.js プロジェクトでローカル インタープリターへのパスを指定できます。
このチュートリアルは、Node.js 12.6.2 でテストされました。
プロジェクトを作成する
まず、Node.js Web アプリ プロジェクトを作成します。
Visual Studio を開きます。
新しいプロジェクトを作成します。
Esc キーを押してスタート ウィンドウを閉じます。 Ctrl + Q キーを押して検索ボックスを開き、「Node.js」と入力し、[Web アプリケーション - JavaScript] Node.js 空白を選択します。 (このチュートリアルでは TypeScript コンパイラを使用しますが、この手順では JavaScript テンプレートから始める必要があります)。
表示されたダイアログボックスで、を選び、を作成します。
空白 Node.js Web アプリケーション プロジェクト テンプレートが表示されない場合は、Node.js 開発ワークロードを追加する必要があります。 詳細な手順については、「 前提条件」を参照してください。
Visual Studio によって新しいソリューションが作成され、プロジェクトが開きます。

(1) 太字 で強調表示されているプロジェクトは、[ 新しい プロジェクト] ダイアログ ボックスで指定した名前を使用します。 ファイル システムでは、このプロジェクトはプロジェクト フォルダー内の
.njsprojファイルによって表されます。 プロジェクトに関連付けられているプロパティと環境変数を設定するには、プロジェクトを右クリックして [プロパティ] を選択します (または Alt キーを押 + Enter キーを押します)。 プロジェクト ファイルは Node.js プロジェクト ソースにカスタム変更を加えないので、他の開発ツールを使用してラウンドトリップを行うことができます。(2) 最上位レベルはソリューションであり、既定ではプロジェクトと同じ名前が付けられます。 ディスク上の
.slnファイルで表されるソリューションは、1 つ以上の関連プロジェクトのコンテナーです。(3) npm ノードには、インストールされている npm パッケージが表示されます。 npm ノードを右クリックして、ダイアログ ボックスを使用して npm パッケージを検索してインストールするか、
package.jsonの設定を使用してパッケージをインストールおよび更新し、npm ノードのオプションを右クリックします。(4)
package.jsonは、ローカルにインストールされたパッケージのパッケージの依存関係とパッケージ バージョンを管理するために npm によって使用されるファイルです。 詳細については、「npm パッケージの管理」を参照してください。(5)
server.jsなどのプロジェクト ファイルがプロジェクト ノードの下に表示されます。server.jsはプロジェクトのスタートアップ ファイルであり、それが 太字で表示される理由です。 スタートアップ ファイルを設定するには、プロジェクト内のファイルを右クリックし、[ スタートアップ ファイルとして設定] Node.js 選択します。
npm パッケージを追加する
このアプリを正しく実行するには、次の npm モジュールが必要です。
- react
- react-dom
- エクスプレス
- パス
- ts-loader
- TypeScript
- webpack
- webpack-cli
パッケージをインストールするには:
ソリューション エクスプローラーでnpm ノードを右クリックし、[新しい npm パッケージのインストール] を選択します。
[ 新しい npm パッケージのインストール ] ダイアログ ボックスで、 React パッケージを検索し、[ パッケージのインストール ] を選択してインストールします。

[ 新しい npm パッケージのインストール ] ダイアログ ボックスでは、最新のパッケージ バージョンをインストールするか、バージョンを指定するかを選択できます。 現在のバージョンをインストールすることを選択したが、後で予期しないエラーが発生する場合は、次の手順で示されている正確なパッケージ バージョンをインストールしてみてください。
Visual Studio の下部ウィンドウの [出力] ウィンドウに、パッケージのインストールの進行状況が表示されます。 [出力] ウィンドウを開くには、[表示>] を選択するか、Ctrl++ キーを押します。 [出力] ウィンドウの [出力からの出力の表示] フィールドで、Npm を選択します。
インストールすると、ソリューション エクスプローラーの npm ノードの下に React パッケージが表示されます。
プロジェクトの
package.jsonファイルは、パッケージのバージョンを含む新しいパッケージ情報で更新されます。
UI を使用してパッケージの残りの部分を一度に 1 つずつ検索して追加する代わりに、必要なパッケージ コードを package.jsonに貼り付けることができます。
ソリューション エクスプローラーで、Visual Studio エディターで package.json を開きます。 ファイルの末尾の前に、次の
dependenciesセクションを追加します。"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },ファイルに既に
dependenciesセクションがある場合は、前の JSON コードに置き換えます。package.jsonファイルの使用方法の詳細については、「package.json 構成」を参照してください。Ctrl+キーを押すか、[>保存] package.json を選択して変更を保存します。
ソリューション エクスプローラーで、プロジェクトの npm ノードを右クリックし、[npm パッケージのインストール] を選択します。
このコマンドは、npm install コマンドを直接実行して、 packages.jsonに一覧表示されているすべてのパッケージをインストールします。
下のウィンドウで [出力 ] ウィンドウを選択すると、インストールの進行状況が表示されます。 インストールには数分かかる場合があり、すぐに結果が表示されない場合があります。 [出力] ウィンドウの [出力からの出力を表示] フィールドで Npm を選択していることを確認します。
インストール後、npm モジュールはソリューション エクスプローラーの npm ノードに表示されます。

注
コマンド ラインを使用して npm パッケージをインストールすることもできます。 ソリューション エクスプローラーで、プロジェクト名を右クリックし、[コマンド プロンプトをここに開く] を選択します。 パッケージをインストールするには、標準の Node.js コマンドを使用します。
プロジェクト ファイルを追加する
次に、4 つの新しいファイルをプロジェクトに追加します。
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
この単純なアプリでは、新しいプロジェクト ファイルをプロジェクト ルートに追加します。 ほとんどのアプリでは、サブフォルダーにファイルを追加し、それに応じて相対パス参照を調整します。
ソリューション エクスプローラーでプロジェクト名を選択し、Ctrl+Shift+A キーを押すか、プロジェクト名を右クリックして [追加>新しい項目] を選択します。
すべての項目テンプレートが表示されない場合は、[テンプレートをすべて表示] を選択してから、項目テンプレートを選びます。
[ 新しい項目の追加 ] ダイアログ ボックスで、[ TypeScript JSX ファイル] を選択し、 app.tsx という名前を入力して、[ 追加] または [OK] を選択します。
次の手順を繰り返して、webpack-config.jsという名前の JavaScript ファイルを追加します。
次の手順を繰り返して、index.htmlという名前の HTML ファイルを追加します。
次の手順を繰り返して、tsconfig.jsonという名前の TypeScript JSON 構成ファイルを追加します。
アプリ コードを追加する
ソリューション エクスプローラーでserver.js を開き、既存のコードを次のコードに置き換えます。
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });上記のコードでは、Express を使用して Web アプリケーション サーバーとして Node.js を開始します。 このコードは、プロジェクト プロパティで構成されているポート番号にポートを設定します。既定では 1337 です。 プロジェクトのプロパティを開く必要がある場合は、 ソリューション エクスプローラー でプロジェクト名を右クリックし、[プロパティ] を選択 します。
app.tsx を開き、次のコードを追加します。
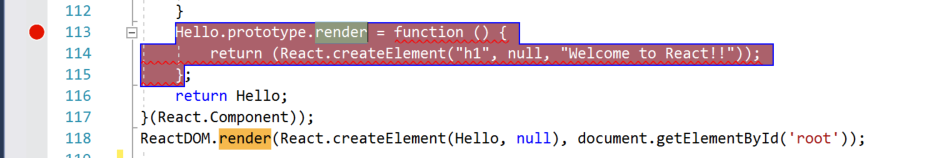
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));上記のコードでは、JSX 構文と React を使用してメッセージを表示します。
index.html を開き、
bodyセクションを次のコードに置き換えます。<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>この HTML ページは 、プレーン な JavaScript にトランスパイルされた JSX コードと React コードを含むapp-bundle.jsを読み込みます。 現在、 app-bundle.js は空のファイルです。 次のセクションでは、コードをトランスパイルするオプションを構成します。
webpack コンパイラ オプションと TypeScript コンパイラ オプションを構成する
次に、webpack 構成コードを webpack-config.jsに追加します。 JSX をプレーンな JavaScript にバンドルおよびトランスパイルするための入力ファイル、 app.tsx、出力ファイル (app-bundle.js) を指定する単純な webpack 構成を追加します。 トランスパイルの場合は、TypeScript コンパイラ オプションも構成します。 この基本的な構成コードは、webpack と TypeScript コンパイラの概要です。
ソリューション エクスプローラーで、webpack-config.js を開き、次のコードを追加します。
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }webpack 構成コードは、TypeScript ローダーを使用して JSX をトランスパイルするように webpack に指示します。
tsconfig.json を開き、TypeScript コンパイラ オプションを指定する次のコードで内容を置き換えます。
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }このコードでは、ソース ファイルとして
app.tsxを指定します。Ctrl+Shift+S キーを押すか、[ファイル]>[すべて保存] を選択してすべての変更を保存します。
JSX をトランスパイルする
ソリューション エクスプローラーで、プロジェクト名を右クリックし、[コマンド プロンプトをここに開く] を選択します。
コマンド プロンプトで、次の webpack コマンドを入力します。
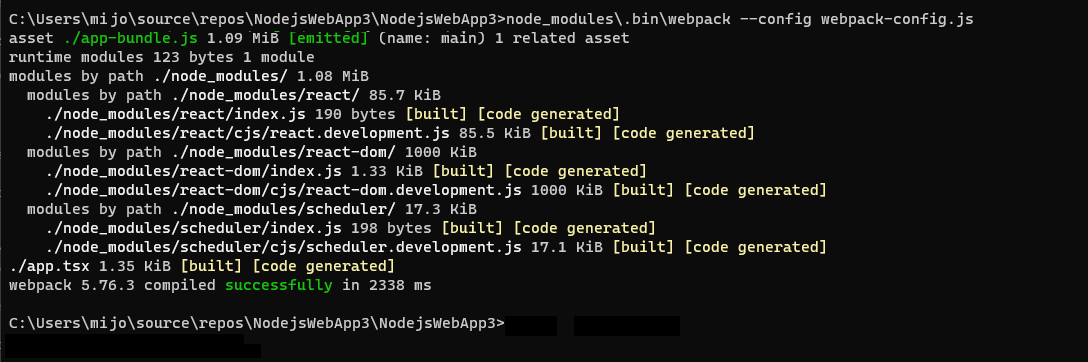
node_modules\.bin\webpack --config webpack-config.jsコマンド プロンプト ウィンドウに結果が表示されます。

上記の出力ではなくエラーが発生した場合は、アプリが動作する前に解決する必要があります。 npm パッケージのバージョンが、このチュートリアルで指定したバージョンと異なる場合は、エラーが発生する可能性があります。 エラーを修正するには、次の操作を試してください。
前の手順で示した正確なバージョンを使用してください (まだ実行していない場合)
または、エラーが引き続き表示される場合は、次の手順を実行します。
ソリューション エクスプローラーで npm ノードを右クリックし、[npm パッケージのインストール] を選択して、 npm パッケージの最新バージョンをインストールします。
1 つ以上のパッケージ バージョンが非推奨となり、エラーが発生した場合は、エラーを修正するために、より新しいバージョンをインストールする必要がある場合があります。
package.jsonを使用して npm パッケージのバージョンを制御する方法については、package.json 構成を参照してください。ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[追加>Existing フォルダー] を選択します。
dist フォルダーを選択し、[フォルダーの選択] を選択します。
Visual Studio は、プロジェクトに app-bundle.jsと .mapapp-bundle.js を含む dist フォルダーを追加します。
app-bundle.js を開いて、トランスパイルされた JavaScript コードを表示します。
外部から変更されたファイルを再読み込みするかどうかを確認するメッセージが表示されたら、[ はい] を [すべて] に選択します。

app.tsx に変更を加える場合は、いつでも webpack コマンドを再実行する必要があります。 この手順を自動化するには、JSX をトランスパイルするビルド スクリプトを追加します。
JSX をトランスパイルするビルド スクリプトを追加する
Visual Studio 2019 以降の Visual Studio バージョンでは、ビルド スクリプトが必要です。 前のセクションに示すように、コマンド ラインで JSX をトランスパイルする代わりに、Visual Studio からビルドするときに JSX をトランスパイルできます。
package.jsonを開き、dependenciesセクションの後に次のセクションを追加します。"scripts": { "build": "webpack-cli --config webpack-config.js" }変更を保存します。
アプリを実行する
デバッグ ツール バーで、デバッグ ターゲットとして Web サーバー (Microsoft Edge) または Web サーバー (Google Chrome) を選択します。

任意のデバッグ ターゲットがコンピューターで使用可能であることがわかっていても、オプションとして表示されない場合は、デバッグ ターゲットのドロップダウン リストから [ Browse With ]\(一緒に参照\) を選択します。 一覧で既定のブラウザー ターゲットを選択し、[ 既定として設定] を選択します。
アプリを実行するには、 F5 キーを押し、緑色の矢印ボタンを選択するか、 デバッグ>デバッグの開始を選択します。
デバッガーのリッスン ポートを示す Node.js コンソール ウィンドウが開きます。
Visual Studio は、スタートアップ ファイルを起動してアプリを起動 server.js。

ブラウザーとコンソール ウィンドウを閉じます。
ブレークポイントを設定してアプリを実行する
ブレークポイントは、信頼性の高いデバッグの最も基本的で不可欠な機能です。 ブレークポイントは、Visual Studio で実行中のコードを中断する場所を示します。 その後、変数の値、メモリの動作、またはコードの分岐が実行されているかどうかを確認できます。
server.jsで、
staticPath宣言の左側にある余白をクリックしてブレークポイントを設定します。
アプリを実行するには、 F5 キーを押すか、 デバッグ>デバッグの開始を選択します。
デバッガーは、現在のステートメントが強調表示された状態で、設定したブレークポイントで一時停止します。 これで、[ ローカル ] ウィンドウや [ウォッチ ] ウィンドウなどのデバッガー ウィンドウを使用して、現在スコープ内の変数にカーソルを合わせることで、アプリの状態を調べることができます。
アプリの実行を続行するには、F5 キーを押し、[デバッグ] ツール バーの [続行] を選択するか、[デバッグ>Continue] を選択します。
Chrome Developer Tools または F12 Tools for Microsoft Edge を使用する場合は、 F12 キーを押します。 これらのツールを使用すると、JavaScript コンソールを使用して DOM を調べ、アプリと対話できます。
ブラウザーとコンソール ウィンドウを閉じます。
クライアント側の React コードでブレークポイントを設定して到達する
前のセクションでは、サーバー側の Node.js コードにデバッガーをアタッチしました。 クライアント側の React コードでブレークポイントにアタッチしてヒットするには、デバッガーを正しいプロセスにアタッチする必要があります。 ブラウザーを有効にし、デバッグ用のプロセスをアタッチする 1 つの方法を次に示します。
デバッグ用にブラウザーを有効にする
Microsoft Edge または Google Chrome を使用できます。 ターゲット ブラウザーのすべてのウィンドウを閉じます。 Microsoft Edge の場合は、Chrome のすべてのインスタンスもシャットダウンします。 両方のブラウザーが Chromium コード ベースを共有するため、両方のブラウザーをシャットダウンすると最適な結果が得られます。
他のブラウザー インスタンスでは、デバッグを有効にしてブラウザーを開くことができない可能性があります。 ブラウザー拡張機能では、完全なデバッグ モードが妨げる場合があります。 タスク マネージャーを使用して、実行中のすべての Chrome インスタンスを検索して終了することが必要になる場合があります。
デバッグを有効にしてブラウザーを起動するには:
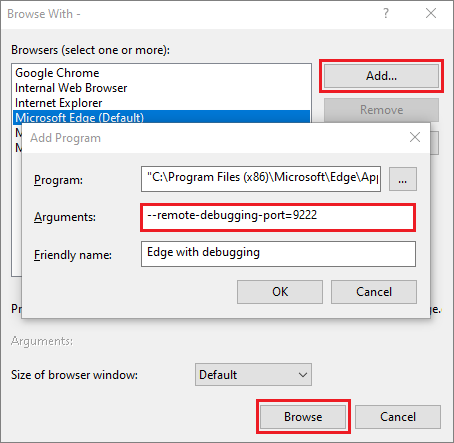
[デバッグ] ツール バーのドロップダウン リストから [参照] を選択します。
[ Browse With]\(ブラウザーで参照 \) 画面で、好みのブラウザーが強調表示された状態で[ 追加]を選択します。
[引数] フィールドに --remote-debugging-port=9222 フラグを入力します。
ブラウザーに新しいフレンドリ名 ( デバッグ付き Edge、デバッグ付きChrome など) を指定し、[ OK] を選択します。
[Browse With] 画面で、[Browse] を選択します。

または、Windows の [スタート] ボタンを右クリックして [実行] コマンドを開き、次のように入力します。
msedge --remote-debugging-port=9222又は
chrome.exe --remote-debugging-port=9222
ブラウザーはデバッグを有効にして開始します。 アプリはまだ実行されていないため、ブラウザー ページは空です。
クライアント側スクリプトにデバッガーをアタッチする
Visual Studio エディターで、
app.tsxソース コードにブレークポイントを設定します。app-bundle.jsの場合は、
render()関数にブレークポイントを設定します。 app-bundle.jsrender()関数を検索するには、Ctrl+キーを押すか、編集>Find と置換>確認検索を選択し、検索フィールドに「render」と入力します。
app.tsx の場合は、
render()ステートメントで、return関数内にブレークポイントを設定します。
app.tsx でブレークポイントを設定した場合は、次のコードを置き換えるために webpack-config.js も更新し、変更を保存します。
次のコードを置き換えます。
output: { filename: "./app-bundle.js", },次のコードを使用します。
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },この開発専用設定では、Visual Studio でのデバッグが有効になります。 既定では、ソース マップ ファイル内の webpack 参照には webpack:/// プレフィックスが含まれています。これにより、Visual Studio でソース ファイル app.tsx が見つかりません。 この設定は、アプリをビルドするときに、ソース マップ ファイル app-bundle.js.map で生成された参照をオーバーライドします。 具体的には、この設定により、ソース ファイルへの参照が webpack:///./app.tsx から ./app.tsx に変更され、デバッグが可能になります。
Visual Studio でデバッグ ターゲットとしてターゲット ブラウザーを選択し、Ctrl+F5 キーを押すか、デバッグ>デバッグなしで開始を選択して、ブラウザーでアプリを実行します。
フレンドリ名を使用してデバッグが有効なブラウザー構成を作成した場合は、そのブラウザーをデバッグ ターゲットとして選択します。
アプリが新しいブラウザー タブで開きます。
[デバッグ>プロセスにアタッチ] を選択するか、Ctrl++キーを押します。
ヒント
プロセスに初めてアタッチしたら、[デバッグ]、[プロセスに再アタッチ]、または > キーを押すかAlt+P キーを押すと+、同じプロセスにすばやく再アタッチできます。
[ プロセスにアタッチ ] ダイアログ ボックスで、アタッチできるブラウザー インスタンスのフィルター処理された一覧を取得します。
ターゲット ブラウザーの JavaScript (Chrome) または JavaScript (Microsoft Edge - Chromium) の正しいデバッガーが [ アタッチ先 ] フィールドに表示されていることを確認します。 フィルター ボックスに 「クロム 」または「 エッジ 」と入力して、結果をフィルター処理します。
この例で
localhost、適切なホスト ポートを使用してブラウザー プロセスを選択します。 ポート番号 1337 またはlocalhostは、[ タイトル ] フィールドにも表示され、正しいプロセスを選択するのに役立ちます。アタッチを選択します。
次の例は、Microsoft Edge ブラウザーの [プロセスにアタッチ] ウィンドウを示しています。
![[プロセスにアタッチ] ダイアログ ボックスを示すスクリーンショット。](media/tutorial-nodejs-react-attach-to-process-edge.png?view=vs-2019)
ヒント
デバッガーがアタッチせず、 プロセスにアタッチできませんというメッセージが表示される場合。現在の状態では操作は有効ではありません。デバッグ モードでブラウザーを起動する前に、タスク マネージャーを使用してターゲット ブラウザーのすべてのインスタンスを閉じます。 ブラウザー拡張機能が実行されていて、完全なデバッグ モードが妨げている可能性があります。
ブレークポイントを含むコードは既に実行されているため、ブラウザー ページを更新してブレークポイントにヒットします。
環境、ブラウザーの状態、および前に実行した手順によっては、 app-bundle.js のブレークポイントまたは app.tsx 内のマップされた場所にヒットする場合があります。 どちらの方法でも、コードをステップ実行して変数を調べることができます。
デバッガーが一時停止している間は、変数の上にマウス ポインターを置き、デバッガー ウィンドウを使用してアプリの状態を確認できます。 コードをステップ実行するには、 F11 キーを押すか、 デバッグ>ステップ インを選択するか、 F10 キーを押すか、 デバッグ>ステップ オーバーを選択します。 コードの実行を続行するには、 F5 キーを押すか、[ 続行] を選択します。 基本的なデバッグ機能の詳細については、「デバッガーの 概要」を参照してください。
app.tsx でコードに分割できない場合は、前の手順で説明したように、プロセスへのアタッチを使用してデバッガーをアタッチし直してください。 環境が正しく設定されていることを確認します。
タスク マネージャーを使用して、Chrome 拡張機能を含むすべてのブラウザー インスタンスを閉じます。 必ずデバッグ モードでブラウザーを起動してください。
ソース マップ ファイルに 、webpack:///./app.tsx ではなく./app.tsx への参照が含まれていることを確認します。これにより、Visual Studio デバッガーで app.tsx が見つかりません。
または、
debugger;で ステートメントを使用するか、代わりに Chrome Developer Tools または F12 Tools for Microsoft Edge でブレークポイントを設定してみてください。app-bundle.jsでコードに分割できない場合は、ソース マップ ファイルapp-bundle.js.mapを削除します。