この Visual Studio のコード エディターの簡単な概要では、Visual Studio でコードの記述、移動、理解を容易にする方法をいくつか見ていきます。
ヒント
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動して無料でインストールします。 TypeScript の言語サービスを取得する方法の詳細については、 TypeScript のサポートを参照してください。
この記事では、JavaScript の開発について既に理解していることを前提としています。 そうでない場合は、最初に Node.js と Express アプリを作成 するなどのチュートリアルを参照することをお勧めします。
新しいプロジェクト ファイルを追加する
IDE を使用して、新しいファイルをプロジェクトに追加できます。
Visual Studio でプロジェクトを開いた状態で、ソリューション エクスプローラー (右側のウィンドウ) でフォルダーまたはプロジェクト ノードを右クリックし、[ 追加>新しい項目] を選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートの表示]
選択し、項目テンプレートを選択します。 [ 新しいファイル ] ダイアログ ボックスの [ 全般 ] カテゴリで、追加するファイルの種類 ( JavaScript ファイルなど) を選択し、[ 開く] を選択します。
新しいファイルがプロジェクトに追加され、エディターで開きます。
IntelliSense を使用して単語を完成させる
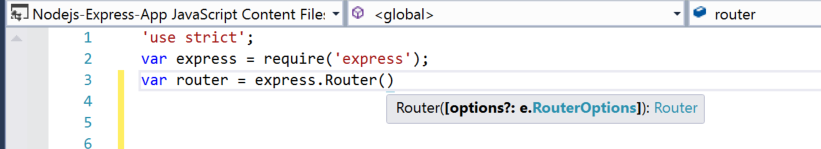
IntelliSense は、コーディング時に非常に重要なリソースです。 使用可能な型のメンバーに関する情報や、メソッドのさまざまなオーバーロードのパラメーターの詳細を表示できます。 次のコードでは、 Router()を入力すると、渡すことができる引数の型が表示されます。 これは署名ヘルプと呼ばれます。

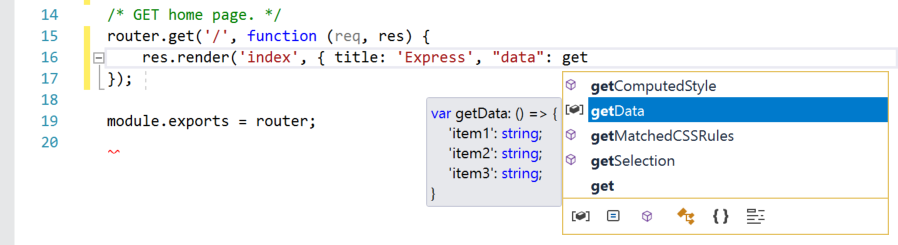
また、あいまいさを解消するのに十分な文字を入力した後に、IntelliSense を使用して単語を完成させることができます。 次のコードの data 文字列の後にカーソルを置き、 get型を入力すると、IntelliSense によって、コードの前に定義された関数、またはプロジェクトに追加したサード パーティ製ライブラリで定義された関数が表示されます。

IntelliSense では、プログラミング要素にカーソルを合わせると、型に関する情報を表示することもできます。
IntelliSense 情報を提供するために、言語サービスは TypeScript d.ts ファイルと JSDoc コメントを使用できます。 最も一般的な JavaScript ライブラリでは、 d.ts ファイルが自動的に取得されます。 IntelliSense 情報の取得方法の詳細については、「 JavaScript IntelliSense」を参照してください。
構文を確認する
言語サービスでは、ESLint を使用して構文チェックとリンティングが提供されます。 エディターで構文チェックのオプションを設定する必要がある場合は、 Tools>Options>JavaScript/TypeScript>Linting を選択します。 リントオプションは、グローバルESLint設定ファイルを指し示します。
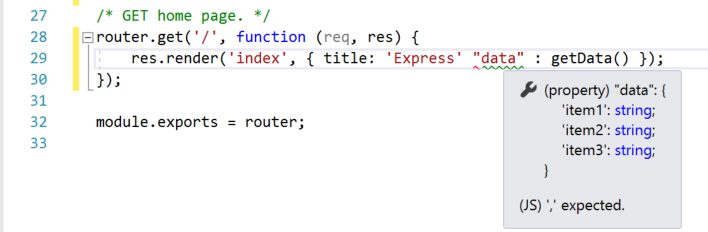
次のコードでは、式に緑色の構文が強調表示されている (緑色の波線) ことがわかります。 構文の強調表示にカーソルを合わせます。

このメッセージの最後の行は、言語サービスでコンマ (,) が必要であることを示します。 緑色の波線は警告を示します。 赤いギザギザ線はエラーを示します。
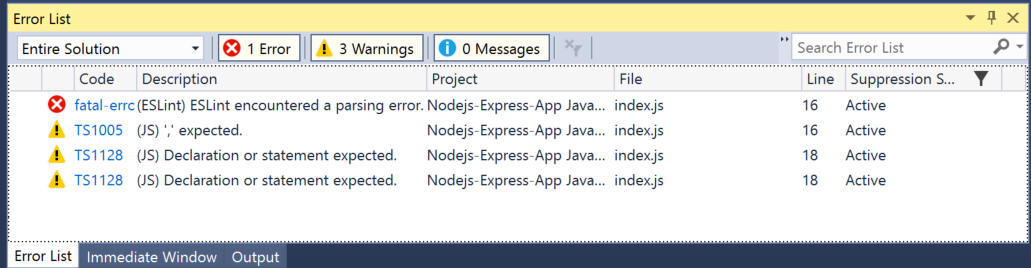
下部のウィンドウで、[ エラー一覧 ] タブをクリックすると、警告と説明がファイル名と行番号と共に表示されます。

このコードを修正するには、,する前にコンマ ("data") を追加します。
lintingに関する追加情報については、Lintingをご覧ください。
コードをコメント アウトする
Visual Studio のメニュー バーの下にあるボタンの行であるツール バーは、コードの生産性を高めるのに役立ちます。 たとえば、IntelliSense 入力候補モードを切り替えたり (IntelliSense は、一致するメソッドの一覧を表示するコーディング補助機能です)、行のインデントを増減したり、コンパイルしたくないコードをコメント アウトしたりできます。 このセクションでは、いくつかのコードをコメントアウトします。
エディターで 1 行以上のコードを選択し、ツール バーの [ 選択した行をコメント アウト ] ボタンの ![[コメントアウト] ボタンを選択](media/write-code-comment-out.png?view=vs-2022) します。 キーボードを使用する場合は、 Ctrl+K、 Ctrl+C キーを押します。
します。 キーボードを使用する場合は、 Ctrl+K、 Ctrl+C キーを押します。
// JavaScript コメント文字は、コードをコメント アウトするために、選択した各行の先頭に追加されます。
コード ブロックを折りたたむ
コードの一部のセクションの表示をすっきりさせる必要がある場合は、折りたたむことができます。 関数の最初の行の余白の中に負符号が付いた小さな灰色のボックスを選択します。 または、キーボード ユーザーの場合は、コンストラクター コード内の任意の場所にカーソルを置き、Ctrl+M、Ctrl+キーを押します。

コード ブロックは最初の行のみに折りたたまれて、次に省略記号 (...) が続きます。 コード ブロックをもう一度展開するには、プラス記号が付いているのと同じ灰色のボックスをクリックするか、 Ctrl+M、 Ctrl+M キーをもう一度押します。 この機能は アウトライン と呼ばれ、長い関数またはクラス全体を折りたたむ場合に特に便利です。
定義の表示
Visual Studio エディターを使用すると、型や関数などの定義を簡単に調べることができます。1 つの方法は、たとえば、プログラミング要素が参照されている任意の場所で [ 定義に移動 ] を選択して、定義を含むファイルに移動することです。 作業中のファイルからフォーカスを移動しないより迅速な方法としては、[定義をここに表示] を使用します。 次の例の render メソッドの定義を見てみましょう。
renderを右クリックし、コンテンツ メニューから [定義をここに表示] を選択します。 または、 Alt+F12 キーを押します。
render メソッドの定義と共にポップアップ ウィンドウが表示されます。 ポップアップ ウィンドウ内をスクロールしたり、ピークされたコードから別の種類の定義をピークしたりできます。
![[定義表示] ウィンドウ](media/write-code-peek-definition.png?view=vs-2022)
ポップアップ ウィンドウの右上にある "x" の小さなボックスを選択して、ピークされた定義ウィンドウを閉じます。
インレイ ヒントを表示する
Visual Studio 2022 バージョン 17.12 以降では、インラインでレンダリングされるソース コードに関する追加情報がインレイ ヒントに表示されます。 これは通常、コードから推論された型、パラメータ名、その他の暗黙的な情報をエディターに直接表示するために使用されます。

インレイヒントを設定するには:
[ ツール] > [オプション] > [テキスト エディター] > [すべての言語] > [インレイ ヒント] に移動し、インレイ ヒントを表示するオプションを選択します。
JavaScript/TypeScript > Advanced > General を>ツール > オプション > テキスト エディターに移動し、非表示または表示するインレイ ヒントを構成します。
既定では、これらのオプションのほとんどは無効になっています。
コード スニペットを使用する
Visual Studio には、一般的に使用されるコード ブロックをすばやく簡単に生成するために使用できる便利なコード スニペット が用意されています。
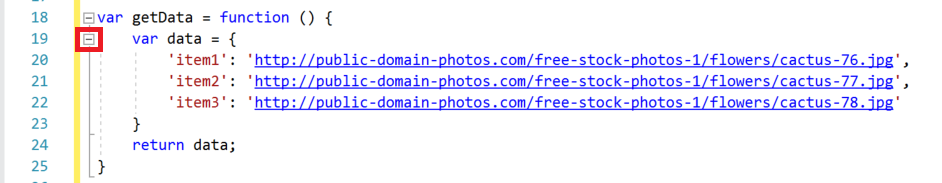
コード スニペットは、 JavaScript を含むさまざまなプログラミング言語で使用できます。 コード ファイルに for ループを追加してみましょう。
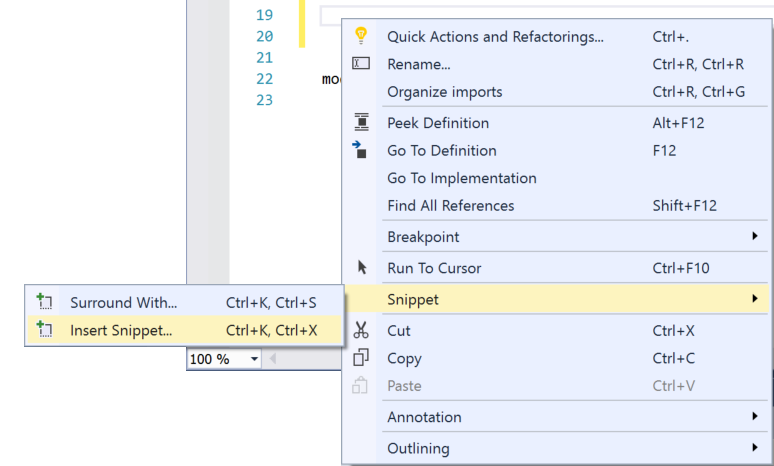
スニペットを挿入する場所にカーソルを置き、右クリックして [ スニペット>挿入スニペット] を選択します。

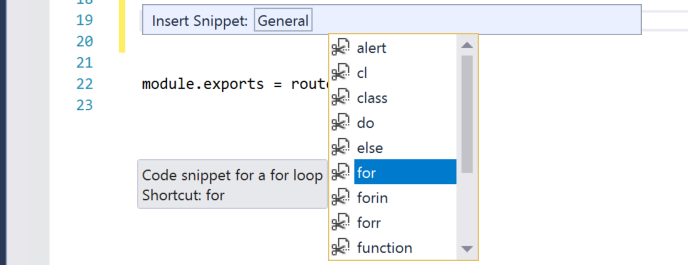
エディターに [スニペットの挿入 ] ボックスが表示されます。 全般 を選択し、その後リスト内の 項目 をダブルクリックします。

これにより、 for ループ スニペットがコードに追加されます。
for (var i = 0; i < length; i++) {
}
編集>IntelliSense>スニペットを挿入 を順に選択し、次にお使いの言語のフォルダーを選択すると、その言語で利用可能なコード スニペットを確認できます。
テキスト エディターを構成する
JavaScript と TypeScript の他のテキスト エディター オプションを構成するには、[ ツール] > [オプション] > [テキスト エディター] > JavaScript/TypeScript を選択します。
使用できるオプションには、書式設定を制御するためのプロパティ、コードの検証、およびテキスト エディターのその他の多くの側面があります。