Visual Studio のコード マップ は、大規模なコード ベース、未知のコード、またはレガシ コードで迷子にならないようにするのに役立ちます。 たとえば、デバッグ中に、多くのファイルやプロジェクトのコードを確認する必要がある場合があります。 コード マップを使用して、コードの一部を移動し、それらの間の関係を理解します。 そうすれば、頭の中でこのコードを追跡したり、別の図を描いたりする必要はありません。 そのため、作業が中断されると、コード マップは、作業中のコードに関するメモリの更新に役立ちます。

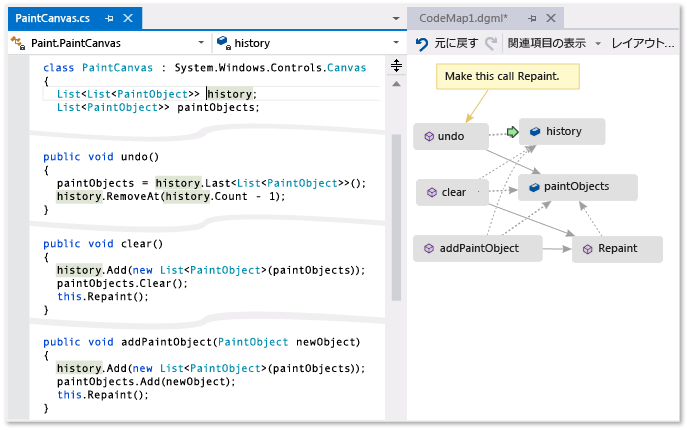
緑色の矢印は、エディターにカーソルが表示される場所を示しています
コード マップを操作するときに使用できるコマンドとアクションの詳細については、「コード マップの 参照と再配置」を参照してください。
デバッガー ツールを使用した Visual Studio でのデバッグの詳細について説明します。
注
コード マップを作成および編集するには、Visual Studio Enterprise エディションが必要です。 Visual Studio Community および Professional エディションでは、Enterprise Edition で生成されたダイアグラムを開くことができますが、編集することはできません。
問題を理解する
作業している描画プログラムにバグがあるとします。 バグを再現するには、Visual Studio でソリューションを開き、 F5 キーを押してデバッグを開始します。
線を引いて[最後の ストロークを元に戻す]を選択すると、次の線を描画するまで何も起こりません。

そのため、 Undo メソッドを検索して調査を開始します。
PaintCanvas クラスで見つかります。

コードのマッピングを開始する
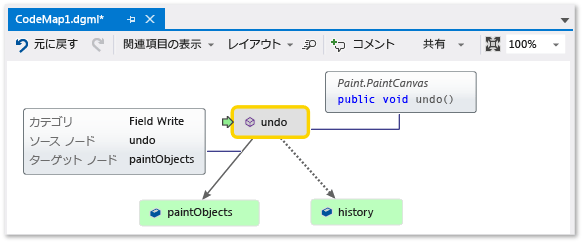
次に、 undo メソッドとそのリレーションシップのマッピングを開始します。 コード エディターから、 undo メソッドと、新しいコード マップに参照するフィールドを追加します。 新しいマップを作成するときに、コードのインデックス作成に時間がかかる場合があります。 これにより、後の操作の実行速度が向上します。

ヒント
緑色の強調表示には、マップに最後に追加された項目が表示されます。 緑色の矢印は、コード内のカーソルの位置を示しています。 項目間の矢印は、異なるリレーションシップを表します。 マップ上の項目に関する詳細情報を取得するには、マウスを上に移動し、ツールヒントを調べることで確認できます。

マップからコードをナビゲートし調査する
各フィールドのコード定義を表示するには、マップ上のフィールドをダブルクリックするか、フィールドを選択して F12 キーを押します。 緑色の矢印は、マップ上の項目間を移動します。 コード エディターのカーソルも自動的に移動します。


ヒント
コード エディターでカーソルを移動することで、マップ上で緑色の矢印を移動することもできます。
コード間のリレーションシップを理解する
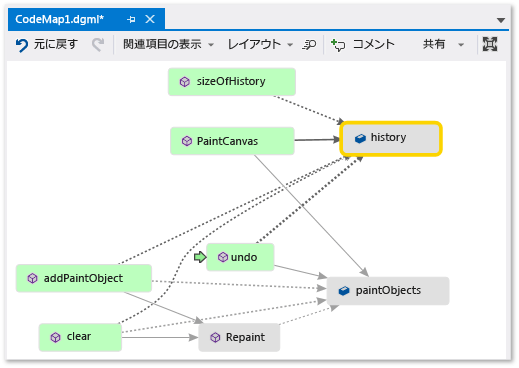
次に、 history フィールドと paintObjects フィールドと対話する他のコードを確認します。 これらのフィールドを参照するすべてのメソッドをマップに追加できます。 これは、マップまたはコード エディターから実行できます。


注
Windows Phone や Windows ストアなど、複数のアプリ間で共有されているプロジェクトからアイテムを追加すると、それらの項目は常にマップ上の現在アクティブなアプリ プロジェクトと共に表示されます。 そのため、コンテキストを別のアプリ プロジェクトに変更すると、マップ上のコンテキストも、共有プロジェクトから新しく追加された項目に対して変更されます。 マップ上のアイテムで実行する操作は、同じコンテキストを共有するアイテムにのみ適用されます。
レイアウトを変更してリレーションシップのフローを再配置し、マップを読みやすくします。 項目をドラッグしてマップ内を移動することもできます。
![[レイアウト] メニューが開き、[左から Rgiht] コマンドが選択されているコード マップ ウィンドウのスクリーンショット。](media/codemapstoryboardpaint7a.png?view=vs-2019)
ヒント
既定では、 増分レイアウト はオンになっています。 これにより、新しい項目を追加するときに、マップができるだけ少なく再配置されます。 新しい項目を追加するたびにマップ全体を再配置するには、[ 増分レイアウト] をオフにします。

これらのメソッドを調べてみましょう。 マップ上で PaintCanvas メソッドをダブルクリックするか、このメソッドを選択して F12 キーを押します。 このメソッドは、空のリストとして history と paintObjects を作成する方法について説明します。

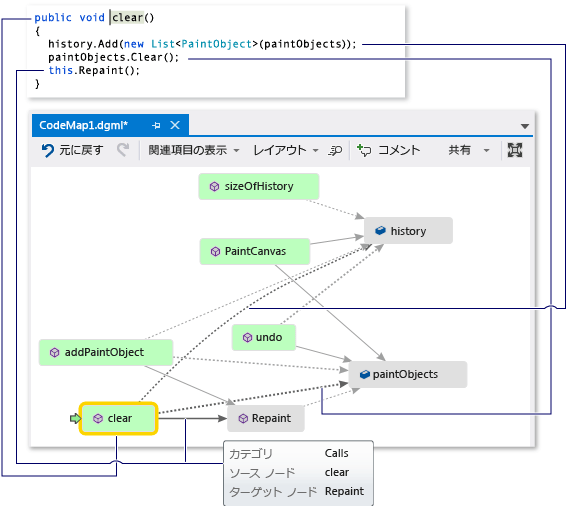
次に、同じ手順を繰り返して、 clear メソッドの定義を調べます。
clearでは、paintObjectsとhistoryを使用していくつかのタスクを実行する方法について説明します。 次に、 Repaint メソッドを呼び出します。

次に、 addPaintObject メソッドの定義を調べます。 また、 history と paintObjectsを使用していくつかのタスクを実行します。 また、 Repaintも呼び出します。

マップを調べて問題を見つける
historyとpaintObjectsを変更するすべてのメソッドがRepaintを呼び出すようです。 ただし、undo メソッドは、同じフィールドRepaint変更しても、undoを呼び出しません。 したがって、Repaintからundoを呼び出すことで、この問題を解決できます。

この不足している呼び出しを示すマップがない場合は、特に複雑なコードでは、この問題を見つけるのが難しい可能性があります。
検出と次の手順を共有する
あなたや他の誰かがこのバグを修正する前に、問題とその修正方法に関するメモを地図に書き込むことができます。

たとえば、マップにコメントを追加し、色を使用して項目にフラグを付けることができます。

Microsoft Outlook がインストールされている場合は、マップを他のユーザーに電子メールで送信できます。 マップをイメージまたは別の形式でエクスポートすることもできます。

問題を解決し、何をしたかを表示する
このバグを修正するには、 Repaint の呼び出しを undoに追加します。

修正を確認するには、デバッグ セッションを再起動し、バグの再現を試みます。 [直前の ストロークを元に戻す] を選択すると、期待どおりに動作し、正しい修正を行ったかどうかが確認されます。

マップを更新して、行った修正プログラムを表示できます。

[ 元に戻す ] と [ 再描画] の間のリンクがマップに表示されるようになりました。

注
マップを更新すると、マップの作成に使用されたコード インデックスが更新されたことを示すメッセージが表示されることがあります。 これは、誰かがコードを変更し、マップが現在のコードと一致しないことを意味します。 これによりマップの更新が停止することはありませんが、マップがコードと一致することを確認するためにマップを再作成する必要がある場合があります。
これで調査が完了しました。 コードをマッピングすることで問題が正常に見つかり、修正されました。 また、コード内を移動したり、学習したことを思い出したり、問題を解決するために実行した手順を示したりするのに役立つマップもあります。