この記事では、XAML デザイナーのレイアウト パネルとコントロールについて説明します。
イメージ、ボタン、ビデオなどのオブジェクトをページのどこに表示させたいか想像してください。 縦か横の単一行の行列、または固定位置に表示させたいのではないでしょうか。
ページの表示方法について考える段階になったら、レイアウト パネルを選択します。 オブジェクトを追加するための何かが必要になるため、すべてのページはあるものから開始します。 これは既定ではグリッドですが、変更しても構いません。
レイアウト パネルでは、ページ上にオブジェクトを配置できますが、それ以上のことができます。 さまざまな画面サイズと解像度で設計するのに役立ちます。 ユーザーが自分のアプリを実行する際、デバイスの実際の画面と一致させるためにレイアウト パネル内のすべてのものがサイズ変更されます。 もちろん、レイアウトのサイズ変更をしたくない場合は、レイアウトの一部または全体の動作をオーバーライドできます。 これを制御するには、高さと幅のプロパティを使用します。
レイアウト パネル
いずれかのレイアウト パネルを選択して、ページを開始します。 ページは、複数にすることができます。 たとえば、グリッド レイアウト パネルで開始してから StackPanel をグリッド内の領域に追加することがあります。そうすることで、その要素内でコントロールを縦方向に配置できます。
次のレイアウト パネルは最もよく使用されますが、他にもレイアウト パネルがあります。 Visual Studio のツールボックスまたは Blend for Visual Studio の [資産] パネルでこれらすべてを見つけることができます。
グリッド
行と列にオブジェクトを配置します。

UniformGrid
オブジェクトを等しい、統一されたグリッド領域に配置します。 このパネルは、イメージの一覧を配置するのに適しています。
(WPF プロジェクトでのみ使用可能)

キャンバス
任意の方法でオブジェクトを配置します。 ユーザーがアプリを実行しているとき、これらの要素は画面上の固定位置にあります。

StackPanel
横方向または縦方向の単一行にオブジェクトを配置します。

WrapPanel
左から右へ順番にオブジェクトを配置します。 パネルの右端に余地がない場合、コンテンツを次の行に折り返します。同様に左から右、上から下へ実行します。 上から下、左から右へオブジェクトが流れるよう、[折り返し] パネルの向きを縦方向にすることもできます。
(WPF プロジェクトでのみ使用可能)

DockPanel
オブジェクトをパネルの 1 辺に沿うように (ドッキングして) 整列します。
(WPF プロジェクトでのみ使用可能)

短いビデオを見る: ![]() WPF - DockPanel
WPF - DockPanel
レイアウト コントロール
オブジェクトをレイアウト コントロールに追加することもできます。 レイアウト パネルほど機能が豊富ではありませんが、特定のシナリオで役立つことがあります。
次のレイアウト コントロールは最もよく利用されますが、他にもレイアウト コントロールがあります。 Visual Studio のツールボックスまたは Blend for Visual Studio の [資産] パネルでこれらすべてを見つけることができます。
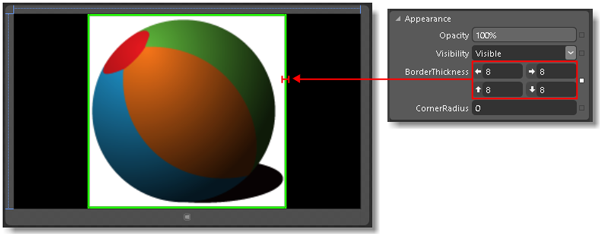
境界線
罫線、背景、またはその両方をオブジェクトの周りに作成します。 境界線に対して追加できるオブジェクトは 1 つのみです。 複数のオブジェクトに境界線や背景を適用する場合は、レイアウト パネルを境界線に追加します。 次に、オブジェクトをそのパネルまたはコントロールに追加します。

ポップアップ
ウィンドウで情報またはオプションをユーザーに表示します。 ポップアップに対して追加できるオブジェクトは 1 つのみです。 既定では、ポップアップにはグリッドが含まれていますが、これは変更することができます。
ScrollViewer
ページまたはページの領域を下にスクロールできるようになります。 ScrollViewer に追加できるオブジェクトは 1 つのみであるため、グリッドや StackPanel などのレイアウト パネルを追加することには意味があります。

Viewbox
ズーム コントロールのようにオブジェクトを拡大または縮小します。 ViewBox に対して追加できるオブジェクトは 1 つのみです。 複数のオブジェクトにその効果を適用する場合は、レイアウト パネルを ViewBox に追加してから、コントロールをそのレイアウト パネルに追加します。
