Windows アプリの開発では、"コントロール" は、コンテンツを表示したり、操作を有効にしたりする UI 要素です。 アプリの UI を作成するには、ボタン、テキスト ボックス、コンボ ボックスなどのコントロールを使用してデータを表示し、ユーザー入力を取得します。
重要な API: Windows.UI.Xaml.Controls 名前空間
パターンは、コントロールを変更したり、複数のコントロールを組み合わせて新しいものを作成したりするためのレシピです。 たとえば、 リスト/詳細 パターンは、アプリのナビゲーションに SplitView コントロールを使用する方法です。 同様に、 NavigationView コントロールのテンプレートをカスタマイズしてタブ パターンを実装できます。
多くの場合、コントロール as-isを使用できます。 ただし、XAML コントロールは関数を構造と外観から分離するため、ニーズに合わせてさまざまなレベルの変更を行うことができます。 [ スタイル ] セクションでは、 XAML スタイル と コントロール テンプレート を使用してコントロールを変更する方法について説明します。
このセクションでは、アプリ UI の構築に使用できる各 XAML コントロールのガイダンスを提供します。 まず、この記事では、アプリにコントロールを追加する方法について説明します。 アプリにコントロールを使用するには、次の 3 つの重要な手順があります。
- アプリ UI にコントロールを追加します。
- 幅、高さ、前景色など、コントロールのプロパティを設定します。
- コードをコントロールのイベント ハンドラーに追加して、何かを行います。
コントロールを追加する
アプリにコントロールを追加するには、いくつかの方法があります。
- Blend for Visual Studio や Microsoft Visual Studio Extensible Application Markup Language (XAML) デザイナーなどのデザイン ツールを使用します。
- Visual Studio XAML エディターで XAML マークアップにコントロールを追加します。
- コードにコントロールを追加します。 コードに追加したコントロールは、アプリの実行時に表示されますが、Visual Studio XAML デザイナーには表示されません。
Visual Studio では、アプリでコントロールを追加および操作するときに、ツールボックス、XAML デザイナー、XAML エディター、プロパティ ウィンドウなど、プログラムの多くの機能を使用できます。
Visual Studio ツールボックスには、アプリで使用できるコントロールの多くが表示されます。 アプリにコントロールを追加するには、ツールボックスでコントロールをダブルクリックします。 たとえば、TextBox コントロールをダブルクリックすると、この XAML が XAML ビューに追加されます。
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
ツールボックスから XAML デザイナーにコントロールをドラッグすることもできます。
コントロールの名前を設定する
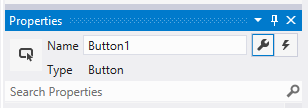
コード内のコントロールを操作するには、その x:Name 属性を設定し、コード内の名前で参照します。 名前は、Visual Studio の [プロパティ] ウィンドウまたは XAML で設定できます。 プロパティ ウィンドウの上部にある [名前] テキスト ボックスを使用して、現在選択されているコントロールの名前を設定する方法を次に示します。
コントロールに名前を付ける
- 名前を付ける要素を選択します。
- [プロパティ] パネルで、[名前] テキスト ボックスに名前を入力します。
- Enter キーを押して名前をコミットします。

x:Name 属性を追加して、XAML エディターでコントロールの名前を設定する方法を次に示します。
<Button x:Name="Button1" Content="Button"/>
コントロールのプロパティを設定する
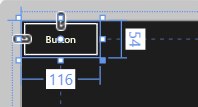
プロパティを使用して、コントロールの外観、コンテンツ、およびその他の属性を指定します。 デザイン ツールを使用してコントロールを追加すると、Visual Studio によってサイズ、位置、およびコンテンツを制御するいくつかのプロパティが設定される場合があります。 デザイン ビューでコントロールを選択して操作することで、幅、高さ、余白などの一部のプロパティを変更できます。 この図は、デザイン ビューで使用できるサイズ変更ツールの一部を示しています。

コントロールのサイズと位置を自動的に設定することをお勧めします。 この場合は、Visual Studio によって設定されたサイズと位置のプロパティをリセットできます。
プロパティをリセットするには
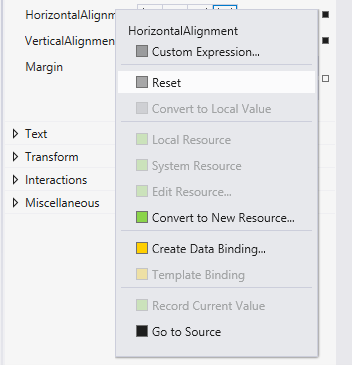
- [プロパティ] パネルで、プロパティ値の横にあるプロパティ マーカーをクリックします。 プロパティ メニューが開きます。
- プロパティ メニューの [リセット] をクリックします。

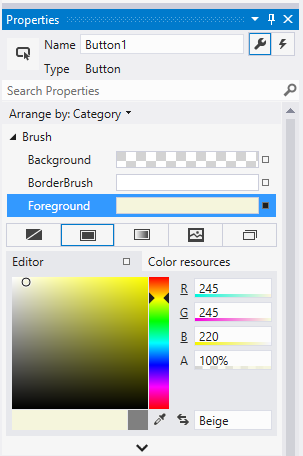
コントロールのプロパティは、[プロパティ] ウィンドウ、XAML、またはコードで設定できます。 たとえば、Button の前景色を変更するには、コントロールの Foreground プロパティを設定します。 この図は、[プロパティ] ウィンドウでカラー ピッカーを使用して Foreground プロパティを設定する方法を示しています。

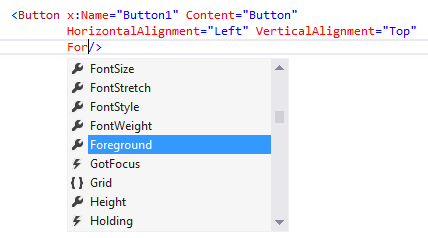
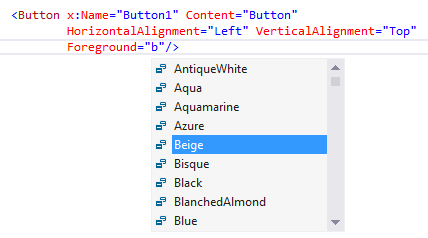
XAML エディターで Foreground プロパティを設定する方法を次に示します。 構文に役立つ Visual Studio IntelliSense ウィンドウが開きます。


Foreground プロパティを設定した後の結果の XAML を次に示します。
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
コードで Foreground プロパティを設定する方法を次に示します。
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
イベント ハンドラーを作成する
各コントロールには、ユーザーからのアクションやアプリ内のその他の変更に対応できるイベントがあります。 たとえば、Button コントロールには、ユーザーがボタンをクリックしたときに発生する Click イベントがあります。 イベントを処理するために、イベント ハンドラーと呼ばれるメソッドを作成します。 コントロールのイベントは、[プロパティ] ウィンドウ、XAML、またはコード内のイベント ハンドラー メソッドに関連付けることができます。 イベントの詳細については、「 イベントとルーティング イベントの概要」を参照してください。
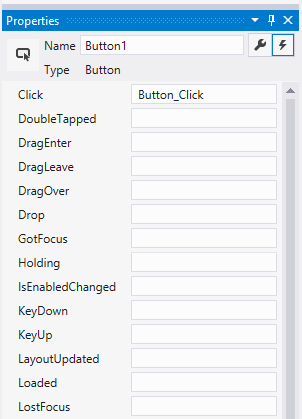
イベント ハンドラーを作成するには、コントロールを選択し、[プロパティ] ウィンドウの上部にある [イベント] タブをクリックします。 [プロパティ] ウィンドウには、そのコントロールで使用できるすべてのイベントが一覧表示されます。 Button のイベントの一部を次に示します。

既定の名前を持つイベント ハンドラーを作成するには、[プロパティ] ウィンドウのイベント名の横にあるテキスト ボックスをダブルクリックします。 カスタム名を持つイベント ハンドラーを作成するには、テキスト ボックスに任意の名前を入力し、Enter キーを押します。 イベント ハンドラーが作成され、分離コード ファイルがコード エディターで開かれます。 イベント ハンドラー メソッドには 2 つのパラメーターがあります。 1 つ目は sender で、ハンドラーがアタッチされているオブジェクトへの参照です。
sender パラメーターは Object 型です。 通常、sender オブジェクト自体の状態を確認または変更する場合は、senderをより正確な型にキャストします。 あなたのアプリ設計に基づいて、ハンドラーがアタッチされている場所に応じて sender をキャストしても安全な型であることを期待します。 2 番目の値はイベント データです。通常は、 e または args パラメーターとしてシグネチャに表示されます。
Button1という名前のボタンの Click イベントを処理するコードを次に示します。 ボタンをクリックすると、クリックしたボタンの Foreground プロパティが青に設定されます。
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
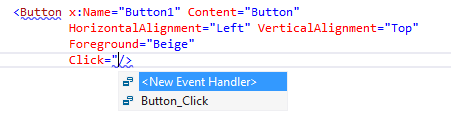
XAML でイベント ハンドラーを関連付けることもできます。 XAML エディターで、処理するイベント名を入力します。 入力を開始すると、Visual Studio に IntelliSense ウィンドウが表示されます。 イベントを指定した後、IntelliSense ウィンドウで <New Event Handler> をダブルクリックして、既定の名前で新しいイベント ハンドラーを作成するか、一覧から既存のイベント ハンドラーを選択します。
表示される IntelliSense ウィンドウを次に示します。 新しいイベント ハンドラーを作成したり、既存のイベント ハンドラーを選択したりするのに役立ちます。

この例では、Click イベントを XAML でButton_Clickという名前のイベント ハンドラーに関連付ける方法を示します。
<Button Name="Button1" Content="Button" Click="Button_Click"/>
また、分離コードでイベントをイベント ハンドラーに関連付けることもできます。 コードでイベント ハンドラーを関連付ける方法を次に示します。
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
関連トピック
Windows developer
