イメージを表示するには、 Image オブジェクトまたは ImageBrush オブジェクトのいずれかを使用できます。 Image オブジェクトはイメージをレンダリングし、ImageBrush オブジェクトは別のオブジェクトをイメージで塗りつぶします。
これらは適切な要素ですか?
Image 要素を使用して、アプリにスタンドアロンイメージを表示します。
イメージを別のオブジェクトに適用するには、 ImageBrush を使用します。 ImageBrush の用途には、テキストの装飾効果や、コントロールまたはレイアウト コンテナーの背景が含まれます。
イメージを作成する
- 重要な API:Image クラス、 Source プロパティ、 ImageBrush クラス、 ImageSource プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
画像
この例では、 Image オブジェクトを使用してイメージを作成する方法を示します。
<Image Width="200" Source="sunset.jpg" />
レンダリングされた Image オブジェクトを次に示します。

この例では、 Source プロパティは、表示するイメージの場所を指定します。 ソースを設定するには、絶対 URL (http://contoso.com/myPicture.jpg など) を指定するか、アプリのパッケージ化構造を基準とする相対 URL を指定します。 この例では、"sunset.jpg" イメージ ファイルをプロジェクトのルート フォルダーに配置し、イメージ ファイルをコンテンツとして含むプロジェクト設定を宣言します。
イメージブラシ
ImageBrush オブジェクトでは、イメージを使用して、Brush オブジェクトを取る領域を描画できます。 たとえば、ImageBrush を使用して、Ellipse の Fill プロパティまたは Canvas の Background プロパティの値を指定できます。
次の例では、ImageBrush を使用して楕円を描画する方法を示します。
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
ImageBrush によって描画された楕円を次に示します。

イメージを拡大する
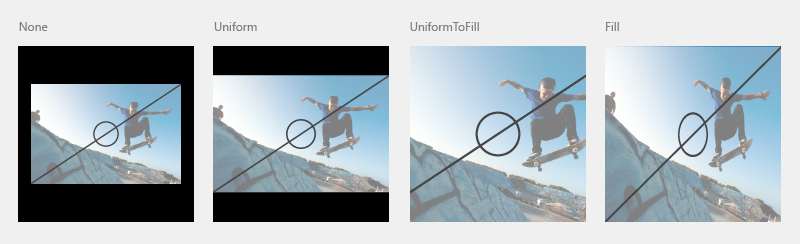
Image の Width または Height の値を設定しない場合は、Source で指定されたイメージのサイズと共に表示されます。 Width と Height を設定すると、イメージが表示される四角形の領域が作成されます。 Stretch プロパティを使用して、イメージがこの包含領域を塗りつぶす方法を指定できます。 Stretch プロパティは、 Stretch 列挙体が定義する次の値を受け取ります。
- なし: 画像は、出力ディメンションに合わせて拡大されません。 このストレッチ設定には注意してください。ソース イメージが含まれている領域よりも大きい場合、イメージはクリップされます。これは通常、意図的な Clip で行うのと同じようにビューポートを制御できないため、望ましくありません。
- Uniform: 画像は出力寸法に合わせて拡大縮小されます。 ただし、コンテンツの縦横比は保持されます。 これが既定値です。
- UniformToFill: イメージは、出力領域を完全に埋めるように拡大縮小されますが、元の縦横比は維持されます。
- 塗りつぶし: 画像は、出力領域の大きさに合わせて拡大されます。 コンテンツの高さと幅は個別に拡大縮小されるため、イメージの元の縦横比が維持されない可能性があります。 つまり、出力領域を完全に埋めるためにイメージが歪んでいる可能性があります。

画像のトリミング
Clip プロパティを使用すると、画像出力から領域をクリップできます。 Clip プロパティを Geometry に設定します。 現在、四角形以外のクリッピングはサポートされていません。
次の例では、画像のクリップ領域として RectangleGeometry を使用する方法を示します。 この例では、高さが 200 の Image オブジェクトを定義します。 RectangleGeometryは、表示される画像の領域の四角形を定義します。 Rect プロパティは "25,25,100,150" に設定され、幅が 100、高さが 150 の位置 "25,25" から始まる四角形を定義します。 四角形の領域内にある画像の部分のみが表示されます。
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
黒い背景のクリップされた画像を次に示します。

不透明度を適用する
Opacityをイメージに適用して、イメージを半透明にレンダリングすることができます。 不透明度の値は 0.0 から 1.0 です。1.0 は完全に不透明で、0.0 は完全に透明です。 この例では、イメージに不透明度 0.5 を適用する方法を示します。
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
不透明度が 0.5 で、部分的な不透明度を示す黒い背景を持つレンダリングされたイメージを次に示します。

イメージ ファイル形式
Image および ImageBrush では、次のイメージ ファイル形式を表示できます。
- ジョイント・フォトグラフィック・エキスパーツ・グループ (JPEG)
- ポータブル ネットワーク グラフィックス (PNG)
- ビットマップ (BMP)
- グラフィックス交換形式 (GIF)
- タグ付き画像ファイル形式 (TIFF)
- JPEG XRの
- アイコン (ICO)
Image、BitmapImage および BitmapSource の API にはメディア形式のエンコードとデコードのための専用のメソッドは含まれていません。 エンコード操作とデコード操作はすべて組み込まれており、ほとんどの場合、読み込みイベントのイベント データの一部としてエンコードまたはデコードの側面が表示されます。 画像のエンコードまたはデコードで特別な作業を行う場合は、アプリが画像変換や操作を行っている場合に使用する場合は、 Windows.Graphics.Imaging 名前空間で使用できる API を使用する必要があります。 これらの API は、Windows の Windows イメージング コンポーネント (WIC) でもサポートされています。
アプリ リソースと、アプリでイメージ ソースをパッケージ化する方法の詳細については、「 スケール、テーマ、ハイ コントラストなどに合わせて調整されたイメージとアセットを読み込むを参照してください。
書き込み可能ビットマップ
WriteableBitmap は、変更可能で WIC からの基本的なファイル ベースのデコードを使用しない BitmapSource を提供します。 イメージを動的に変更し、更新されたイメージを再レンダリングできます。 WriteableBitmap のバッファーコンテンツを定義するには、PixelBuffer プロパティを使用してバッファーにアクセスし、ストリームまたは言語固有のバッファー型を使用してバッファーを埋めます。 コード例については、 WriteableBitmap を参照してください。
レンダー ターゲット ビットマップ
RenderTargetBitmap クラスは、実行中のアプリから XAML UI ツリーをキャプチャし、ビットマップ イメージ ソースを表すことができます。 キャプチャ後、そのイメージ ソースをアプリの他の部分に適用したり、ユーザーがリソースまたはアプリ データとして保存したり、他のシナリオで使用したりできます。 特に便利なシナリオの 1 つは、ナビゲーション スキーム用の XAML ページのランタイム サムネイルを作成することです。 RenderTargetBitmap には、キャプチャされたイメージに表示されるコンテンツに関するいくつかの制限があります。 詳細については、 RenderTargetBitmap の API リファレンス トピックを参照してください。
イメージ ソースとスケーリング
Windows のスケーリング時にアプリが適切に表示されるように、いくつかの推奨サイズでイメージ ソースを作成する必要があります。 Image に Source を指定する場合は、現在のスケーリングに適したリソースを自動的に参照する名前付け規則を使用できます。 名前付け規則の詳細と詳細については、「 Quickstart: ファイルまたはイメージ リソースの使用」を参照してください。
スケーリングの設計方法の詳細については、レイアウトとスケーリングの UX ガイドラインを参照してください。
コード内の画像と ImageBrush
コードではなく XAML を使用して Image 要素と ImageBrush 要素を指定するのが一般的です。 これは、多くの場合、これらの要素が XAML UI 定義の一部としてデザイン ツールの出力であるためです。
コードを使用して Image または ImageBrush を定義する場合は、既定のコンストラクターを使用し、関連するソース プロパティ (Image.Source または ImageBrush.ImageSource) を設定します。 コードを使用して設定する場合、ソース プロパティには (URI ではなく) BitmapImage が必要です。 ソースがストリームの場合は、 SetSourceAsync メソッドを使用して値を初期化します。 ソースが、ms-appx スキームまたは ms-resource スキームを使うアプリ内のコンテンツを含む URI である場合は、URI を受け取る BitmapImage コンストラクターを使います。 イメージ ソースが使えるようになるまで代替コンテンツを表示することが必要であるなど、イメージ ソースの取得やデコードについてタイミングの問題がある場合は、ImageOpened イベントを処理することも検討してください。 コード例については、 WinUI ギャラリーのサンプルを参照してください。
注
コードを使用してイメージを確立する場合は、現在のスケール修飾子とカルチャ修飾子を使用して非修飾リソースにアクセスするための自動処理を使用できます。また、カルチャとスケールの修飾子を使用して ResourceManager および ResourceMap を使用してリソースを直接取得することもできます。 詳細については、「 リソース管理システム」を参照してください。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は、 Windows.UI.Xaml.Controls および Windows.UI.Xaml.Media 名前空間に存在します。
- UWP API:Image クラス、 Source プロパティ、 ImageBrush クラス、 ImageSource プロパティ
- WinUI 2 ギャラリー アプリを開き、ImageBrushes の動作を確認。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
Windows 10 バージョン 1607 以降では、 Image 要素はアニメーション GIF イメージをサポートしています。 BitmapImage をイメージ Source として使用すると、BitmapImage API にアクセスしてアニメーション GIF イメージの再生を制御できます。 詳細については、 BitmapImage クラス ページの「解説」を参照してください。
注
アニメーション GIF のサポートは、アプリが Windows 10 バージョン 1607 用にコンパイルされ、バージョン 1607 (またはそれ以降) で実行されている場合に利用できます。 アプリが以前のバージョン用にコンパイルまたは実行されている場合、GIF の最初のフレームが表示されますが、アニメーション化されません。
関連記事
Windows developer
