Windows アプリでの手描き入力を容易にする、InkCanvas と InkToolbar という 2 つのコントロールがあります。
InkCanvas コントロールは、ペン入力をインク ストローク (色と太さのデフォルト設定を使用) または消去ストロークとしてレンダリングします。 このコントロールは、デフォルトのインク ストローク プロパティを変更するための組み込みの UI を含まない透明なオーバーレイです。
注
InkCanvas は、マウス入力とタッチ入力の両方で同様の機能をサポートするように構成できます。
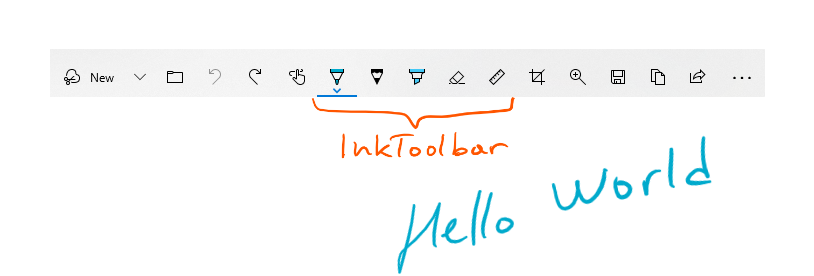
InkCanvas コントロールにはデフォルトのインク ストローク設定の変更のサポートが含まれていないため、InkToolbar コントロールと組み合わせることができます。 InkToolbar は、関連付けられた InkCanvas のインク関連機能をアクティブ化する、カスタマイズ可能で拡張可能なボタンのコレクションが含まれています。
デフォルトでは、InkToolbar にはルーラーの描画、消去、ハイライト、表示のためのボタンが含まれています。 機能に応じて、インクの色、ストロークの太さ、すべてのインクの消去など、他の設定やコマンドがポップアップで提供されています。
注
InkToolbar はペンとマウスの入力をサポートしており、タッチ入力を認識するように構成できます。

これは適切なコントロールですか?
ユーザーにインク設定を提供せずに、アプリで基本的な手描き入力機能を有効にする必要がある場合は、InkCanvas を使用します。
デフォルトでは、ペン先 (太さが 2 ピクセルの黒いボールペン) を使用する場合はインクとして、消しゴムの先端を使用する場合は消しゴムとしてストロークがレンダリングされます。 消しゴムの先端が存在しない場合は、ペン先からの入力を消去ストロークとして処理するように InkCanvas を構成できます。
InkCanvas と InkToolbar をペアリングして、インク機能をアクティブ化し、ペン先のストローク サイズ、色、図形などの基本的なインク プロパティを設定するための UI を提供します。
注
InkCanvas でのインク ストローク レンダリングをより広範にカスタマイズするには、基礎となる InkPresenter オブジェクトを使用します。
インクツールバーの概要
内蔵ボタン
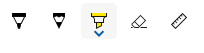
InkToolbar には、次の内蔵ボタンが含まれています。
ペン
- ボールペン - 円形のペン先を使用して、不透明な単色のストロークを描画します。 ストロークのサイズは、検出された筆圧に依存します。
- 鉛筆 - 円形のペン先を使用して、ソフトエッジ、テクスチャ、半透明のストローク (レイヤード シェーディング効果に役立つ) を描画します。 ストロークの色 (濃さ) は、検出された筆圧に依存します。
- 蛍光ペン – 矩形のペン先で半透明のストロークを描画します。
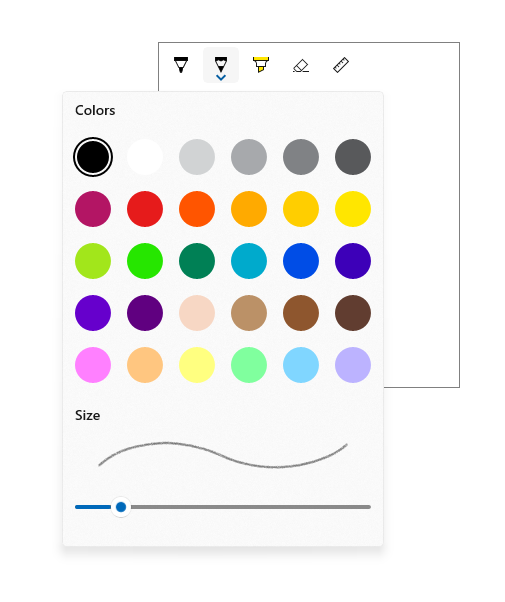
各ペンのフライアウトで、カラー パレットとサイズ属性 (最小、最大、デフォルト) の両方をカスタマイズできます。
Tool
- 消しゴム – タッチされたインク ストロークを削除します。 消しゴム ストロークの下の部分だけでなく、インク ストローク全体が削除されることにも注意してください。
Toggle
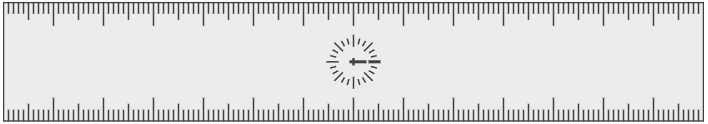
- ルーラー – ルーラーを表示または非表示にします。 ルーラー エッジの近くに描画すると、インク ストロークがルーラーにスナップします。

これはデフォルトの構成ですが、アプリの InkToolbar に含める内蔵ボタンを完全に制御できます。
カスタム ボタン
InkToolbar は、ボタン タイプの 2 つの異なるグループで構成されます。
- 組み込みの描画、消去、強調表示ボタンを含む 「ツール」 ボタンのグループ。 カスタムのペンとツールはここに追加されます。
注
機能の選択は相互に排他的です。
- 組み込みのルーラー ボタンを含む 「トグル」 ボタンのグループ。 カスタムトグルがここに追加されます。
注
機能は相互に排他的ではないので、他のアクティブなツールと同時に使うことができます。
アプリケーションと必要な手描き入力機能に応じて、次のいずれかのボタン (カスタム インク機能にバインドされている) を InkToolbar に追加できます。
- カスタム ペン – インク カラー パレットとペン先のプロパティ (図形、回転、サイズなど) がホスト アプリによって定義されるペン。
- カスタム ツール – ホスト アプリによって定義されるペン以外のツール。
- カスタム トグル – アプリ定義機能の状態をオンまたはオフに設定します。 オンにすると、この機能はアクティブなツールと連携して動作します。
注
内蔵ボタンの表示順序を変更することはできません。 デフォルトの表示順序は、ボールペン、鉛筆、蛍光ペン、消しゴム、ルーラーです。 カスタム ペンは最後のデフォルトのペンに追加され、最後のペン ボタンと消しゴム ボタンの間にカスタム ツール ボタンが追加され、ルーラー ボタンの後にカスタム トグル ボタンが追加されます。 (カスタム ボタンは、指定された順序で追加されます)。
InkToolbar はトップ レベルの項目にすることもできますが、通常は「手書き入力」ボタンまたはコマンドを使って公開されます。 Segoe MLD2 Assets フォントのEE 56 グリフを最上位のアイコンとして使用することをお勧めします。
InkToolbar の相互作用
すべての内蔵ペンとツール ボタンには、インクのプロパティとペン先の形状とサイズを設定できるポップアップ メニューが含まれています。 "拡張グリフ」がボタンに表示されて、ポップアップの存在を示します。

アクティブなツールのボタンがを再度選択すると、ポップアップが表示されます。 色またはサイズが変更されると、ポップアップが自動的に閉じられ、手書き入力を再開できます。 カスタム ペンとツールでは、デフォルトのポップアップを使用することも、カスタム ポップアップを指定することもできます。
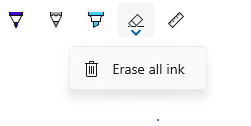
消しゴムには、すべてのインクの消去コマンドを提供するポップアップもあります。

カスタマイズと拡張性の詳細については、SimpleInk サンプルをチェックしてください。
推奨事項
- InkCanvas と一般的な手描き入力は、アクティブ ペンを使用して行うのが最適です。 ただし、アプリで必要な場合は、マウスとタッチ (パッシブ ペンを含む) 入力による手描き入力をサポートすることをお勧めします。
- InkCanvas で InkToolbar コントロールを使用して、基本的な手描き入力機能と設定を提供します。 InkCanvas と InkToolbar はどちらもプログラムでカスタマイズできます。
- InkToolbar と一般的な手描き入力は、アクティブなペンを通じて最も優れたエクスペリエンスを提供します。 ただし、アプリで必要な場合は、マウスとタッチによる手書き入力をサポートできます。
- タッチ入力による手書き入力をサポートする場合、トグル ボタンに Segoe MLD2 アセット フォントの ED5F アイコンを使うと共に、「タッチによる手書き」というヒントを表示することをお勧めします。
- ストローク選択を提供する場合は、「選択ツール」ツールチップを使用して、ツール ボタンの Segoe MLD2 アセット フォントの EF20 アイコンを使用することをお勧めします。
- 複数の InkCanvas を使用する場合は、単一の InkToolbar を使用してキャンバス全体の手書き入力を制御することをお勧めします。
- パフォーマンスを最大限に高めるには、デフォルトのポップアップとカスタム ツールの両方にカスタム ポップアップを作成するのではなく、デフォルトのポップアップを変更することをお勧めします。
例示
Microsoft Edge
Microsoft Edge では、Web Notesに InkCanvas と InkToolbar を使用します。

Windows Ink ワークスペース
InkCanvas と InkToolbar は、Windows Ink ワークスペースの切り取り & スケッチでも使用できます。

InkCanvas と InkToolbar を作成する
- UWP API:InkCanvas クラス、 InkToolbar クラス、 InkPresenter クラス、 Windows.UI.Input.Inking
- WinUI 2 ギャラリー アプリを開いて、動作中の InkingControls を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
アプリに InkCanvas を追加するには、次の一行のマークアップのみが必要です。
<InkCanvas x:Name="myInkCanvas"/>
注
InkPresenter を使った InkCanvas のカスタマイズについて詳しくは、Windows アプリでのペン操作と Windows Ink に関する記事をご覧ください。
InkToolbar コントロールは InkCanvas と組み合わせて使用する必要があります。 (すべての内臓ツールを含む) InkToolbar をアプリに組み込むには、追加のマークアップ行が一行必要です。
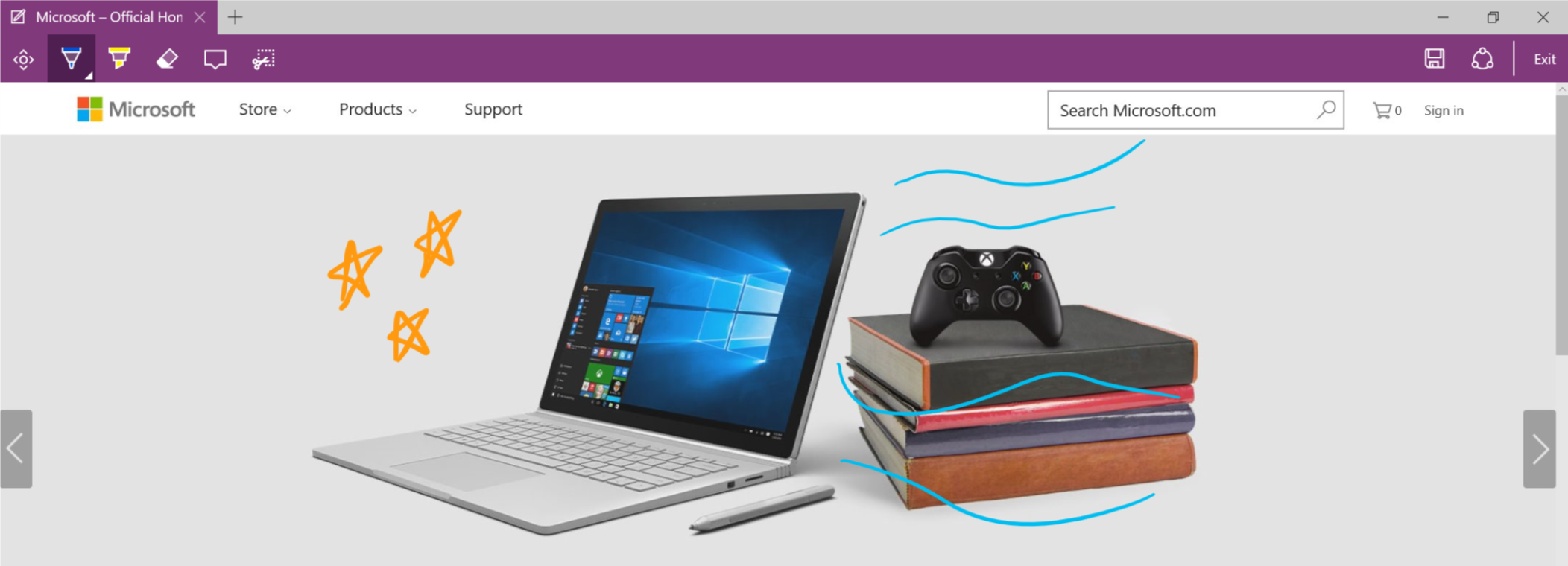
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
これにより、次の InkToolbar が表示されます。

サンプル コードを取得する
- SimpleInk サンプル - InkCanvas コントロールと InkToolbar コントロールのカスタマイズ機能と拡張機能に関する 8 つのシナリオを示します。 各シナリオでは、一般的な手描き入力の状況と制御の実装に関する基本的なガイダンスを提供します。
- ComplexInk サンプル - より高度な手描き入力シナリオを示します。
- WinUI 2 ギャラリーのサンプル - すべての XAML コントロールを対話型形式で表示します。
関連資料
Windows developer
