分割ビュー コントロールには、展開可能/折りたたみ可能なウィンドウとコンテンツ領域があります。
重要な API: SplitView クラス
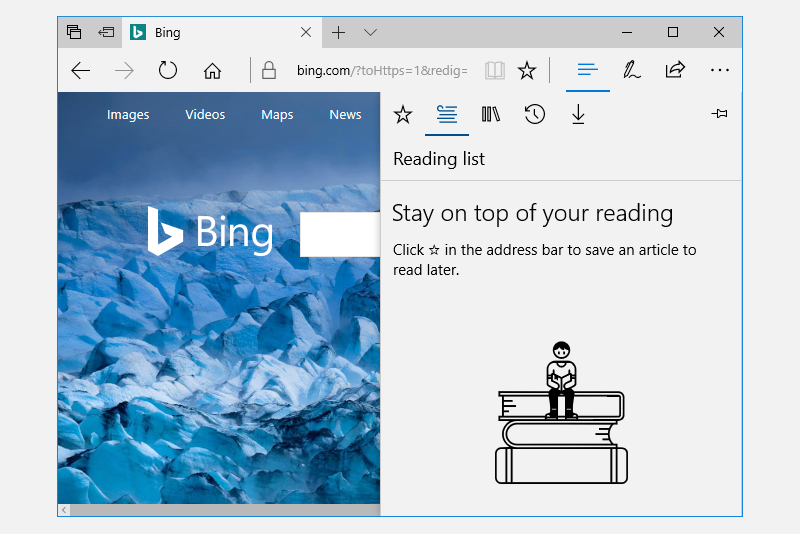
SplitView を使用してハブを表示する Microsoft Edge アプリの例を次に示します。

分割ビューのコンテンツ領域は常に表示されます。 ウィンドウを展開したり折りたたんだり、開いている状態のままにしたりすることができ、アプリ ウィンドウの左側または右側から表示できます。 このウィンドウには、次の 4 つのモードがあります。
オーバーレイ
ウィンドウは開くまで非表示になります。 ウィンドウを開くと、コンテンツ領域がオーバーレイされます。
インライン
ペインは常に表示され、コンテンツ領域はオーバーレイされません。 ウィンドウ領域とコンテンツ領域は、使用可能な画面の領域を分割します。
CompactOverlay
ウィンドウの狭い部分は、アイコンを表示するのに十分な幅のこのモードで常に表示されます。 既定の閉じたウィンドウの幅は 48px で、
CompactPaneLengthで変更できます。 ウィンドウを開くと、コンテンツ領域がオーバーレイされます。CompactInline
ウィンドウの狭い部分は、アイコンを表示するのに十分な幅のこのモードで常に表示されます。 既定の閉じたウィンドウの幅は 48px で、
CompactPaneLengthで変更できます。 ウィンドウを開くと、コンテンツに使用できる領域が減り、コンテンツが途中で押し出されます。
これは適切なコントロールですか?
分割ビュー コントロールを使用すると、ユーザーが補助ウィンドウを開いたり閉じたりできる "ドロワー" エクスペリエンスを作成できます。 たとえば、SplitView を使用して リスト/詳細 パターンを作成できます。
展開/折りたたみボタンとナビゲーション項目の一覧を含むナビゲーション メニューを作成する場合は、 NavigationView コントロールを使用します。
例示
| WinUI 2 ギャラリー | |
|---|---|
|
|
WinUI 2 ギャラリー アプリがインストールされている場合は、ここをクリックしてアプリを開き、SplitView の動作を確認してください。 |
分割ビューを作成する
次に、コンテンツの横にインラインで表示される開いたペインを持つ SplitView コントロールを示します。
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
サンプル コードを取得する
- WinUI 2 ギャラリーのサンプル - すべての XAML コントロールを対話型形式で表示します。
関連トピック
Windows developer
