トグル スイッチは、ユーザーが項目をオンまたはオフに切り替えることができる、電気のスイッチのような物理的なスイッチを表します。 トグル スイッチ コントロールを使用して、ユーザーに 2 つの相互排他的オプション (オン/オフなど) を表示します。ここで、オプションを選択するとすぐに結果が得られます。
トグル スイッチ コントロールを作成するには、 ToggleSwitch クラスを使用します。
これは適切なコントロールですか?
ユーザーがトグル スイッチを反転した直後に有効なバイナリ操作には、トグル スイッチを使用します。


トグル スイッチは、デバイスの物理電源スイッチと考えてください。デバイスによって実行されるアクションを有効または無効にする場合は、スイッチをオンまたはオフにします。
トグル スイッチを理解しやすくするには、制御する機能を記述する 1 つまたは 2 つの単語 (できれば名詞) でラベルを付けます。 たとえば、"WiFi" や "キッチン ライト" などです。
トグル スイッチとチェック ボックスの選択
一部のアクションでは、トグル スイッチまたはチェック ボックスが機能する場合があります。 どのコントロールが適切に機能するかを決定するには、次のヒントに従います。
ユーザーが変更した直後に変更が有効になった場合は、バイナリ設定にトグル スイッチを使用します。

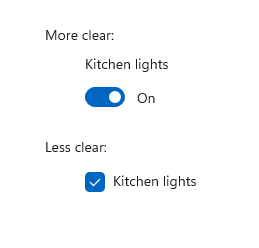
この例では、トグル スイッチの場合は、台所の電気が "オン" になっていることが明らかです。一方、チェック ボックスの場合は、電気が現在オンになっているのか、またはオンにするためにチェック ボックスをオンにする必要があるのか、ユーザーが考える必要があります。
オプションの ("持ちが良い") 項目にはチェック ボックスを使用します。
ユーザーが変更を有効にするために追加の手順を実行する必要がある場合は、チェック ボックスを使用します。 たとえば、ユーザーが変更を適用するために [送信] または [次へ] ボタンをクリックする必要がある場合は、チェック ボックスを使用します。
ユーザーが 1 つの設定または機能に関連する複数の項目を選択できる場合は、チェック ボックスを使用します。
推奨事項
- 可能な場合は、既定の [オン] ラベルと [オフ] ラベルを使用します。は、トグル スイッチが意味を持つ必要がある場合にのみ置き換えます。 置き換える場合は、トグルをより正確に説明する 1 つの単語を使用します。 一般に、"オン" と "オフ" の単語にトグル スイッチに関連付けられているアクションが記述されていない場合は、別のコントロールが必要になる場合があります。
- 必要な場合を除き、On ラベルと Off ラベルは置き換えないでください。状況でカスタムラベルが呼び出されない限り、既定のラベルに貼り付けます。
トグル スイッチを作成する
- 重要な API: ToggleSwitch クラス、 IsOn プロパティ、 Toggled イベント
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
簡単なトグル スイッチを作成する方法を次に示します。 この XAML は、前に示したトグル スイッチを作成します。
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
コードで同じトグル スイッチを作成する方法を次に示します。
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
アイソン
スイッチのオンとオフを切り替えることができます。 IsOn プロパティを使用して、スイッチの状態を確認します。 スイッチを使用して別のバイナリ プロパティの状態を制御する場合は、次に示すようにバインディングを使用できます。
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
切り替える
それ以外の場合は、 Toggled イベントを処理して、状態の変化に応答できます。
この例では、XAML とコードで Toggled イベント ハンドラーを追加する方法を示します。 Toggled イベントは、進行状況リングのオンとオフを切り替え、その可視性を変更するために処理されます。
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
コードで同じトグル スイッチを作成する方法を次に示します。
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
Toggled イベントのハンドラーを次に示します。
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
ラベルのオン/オフ
既定では、トグル スイッチにはリテラルのオンとオフのラベルが含まれ、自動的にローカライズされます。 これらのラベルは、OnContent プロパティと OffContent プロパティを設定することで置き換えることができます。
次の使用例は、[オン/オフ] ラベルを [ラベルの表示/非表示] に置き換えます。
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
OnContentTemplate プロパティと OffContentTemplate プロパティを設定することで、より複雑なコンテンツを使用することもできます。
UWP と WinUI 2
Important
この記事の情報と例は、 Windows App SDK と WinUI 3 を使用するアプリ向けに最適化されていますが、一般的には WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は 、Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API:ToggleSwitch クラス、 IsOn プロパティ、 Toggled イベント
- WinUI 2 ギャラリー アプリを開き、スライダーの動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
関連資料
- ToggleSwitch クラス
- ラジオ ボタン
- スイッチの切り替え
- のチェック ボックス
Windows developer
