この記事では、Windows のズームおよびサイズ変更要素について説明し、アプリでこれらの操作メカニズムを使用するためのユーザー エクスペリエンス ガイドラインを提供します。
重要な API: Windows.UI.Input、Input (XAML)
光学ズームを使用すると、ユーザーはコンテンツ領域内のコンテンツの表示を拡大できます (コンテンツ領域自体に対して実行されます)。一方、サイズ変更を使用すると、ユーザーはコンテンツ領域の表示を変更せずに 1 つ以上のオブジェクトの相対的なサイズを変更できます (コンテンツ領域内のオブジェクトに対して実行されます)。
光学ズームとサイズ変更の両方の操作は、ピンチ ジェスチャーとストレッチ ジェスチャー (指を離すとズームイン、指を近づけるとズームアウト)、または Ctrl キーを押しながらマウスのスクロール ホイールをスクロールするか、Ctrl キーを押しながら (テン キーが使用できない場合は Shift キーも押しながら) プラス (+) キーまたはマイナス (-) キーを押すことによって実行できます。
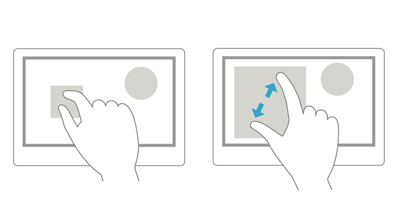
次の図は、サイズ変更と光学ズームの違いを示しています。
光学ズーム: 領域を選択し、その領域全体にズームインします。

サイズ変更: 領域内のオブジェクトを選択して、そのオブジェクトのサイズを変更します。
指を近くに移動させるとオブジェクトを縮小させ、その後、指を離して移動すると、オブジェクトを大きくさせる 
注記(ノート) 光学ズームはセマンティックズームと混同しないでください。 どちらの操作でも同じジェスチャーを使用しますが、セマンティック ズームは、単一ビュー内に整理されたコンテンツ (コンピューターのフォルダー構造、ドキュメントのライブラリ、フォト アルバムなど) の表示とナビゲーションを指します。
やるべきこととやってはいけないこと
サイズ変更または光学ズームをサポートするアプリには、次のガイドラインを使用します。
最大サイズと最小サイズの制約または境界が定義されている場合は、視覚的なフィードバックを使用して、ユーザーがそれらの境界に達したとき、または超えたときを示します。
スナップ ポイントを使用すると、操作を停止する論理ポイントを指定して、コンテンツの特定のサブセットがビューポートに表示されるようにすることで、ズームやサイズ変更の動作を制御できます。 一般的なズーム レベルまたは論理ビューにスナップ ポイントを指定すると、ユーザーがそれらのレベルを選択しやすくします。 たとえば、写真アプリでは 100% でサイズ変更スナップ ポイントが指定されることがあり、マッピング アプリの場合は、都市、州、国/地域のビューでスナップ ポイントが役立つことがあります。
スナップポイントを使用することで、ユーザーは正確さを欠いても目標を達成できます。 XAML を使用している場合は、ScrollViewer のスナップ ポイントのプロパティを参照してください。
スナップポイントには、次の 2 種類があります。
- 近接性 - 接触が解除されると、慣性がスナップ ポイントの距離しきい値内で停止した場合にスナップ ポイントが選択されます。 近接スナップポイントでは、ズームやサイズ変更がスナップポイント間で終了することが可能です。
- 必須 - 選択したスナップ ポイントは、接触が解除される前に交差した最後のスナップ ポイントの直前または後のスナップ ポイントです (ジェスチャの方向と速度に応じて)。 操作は必須のスナップ ポイントで終了する必要があります。
慣性物理学を使用します。 これには以下が含まれます。
- 減速: ユーザーが指でつまむ操作または拡げる操作を停止したときに発生します。 滑りやすい表面でスライドして止まるのに似ています。
- バウンス: サイズの制約または境界を通過すると、わずかなバウンスバック効果が発生します。
スペースは、「ターゲット設定のガイドライン」に従って制御します。
制約されたサイズ変更のためのスケーリング ハンドルを指定します。 ハンドルが指定されていない場合は、等角投影または比例的なサイズ変更がデフォルトになります。
UI を移動したり、アプリ内で追加のコントロールを表示したりするためにズームを使用しないでください。その代わりにパン領域を使用します。 パニングの詳細については、パニングガイドライン を参照してください。
サイズ変更可能なコンテンツ領域内にサイズ変更可能なオブジェクトを配置しないでください。 これに対する例外は次のとおりです。
- サイズ変更可能なキャンバスまたはアートボード上にサイズ変更可能なアイテムを表示できる描画アプリケーション。
- 地図などの埋め込みオブジェクトを含む Web ページ。
注 どのような場合でも、すべての接触点がサイズ変更できるオブジェクト内にある場合以外は、コンテンツ領域のサイズが変更されます。
関連記事
サンプル
アーカイブサンプル
Windows developer
