チュートリアル: Windows アプリでのインクのサポート

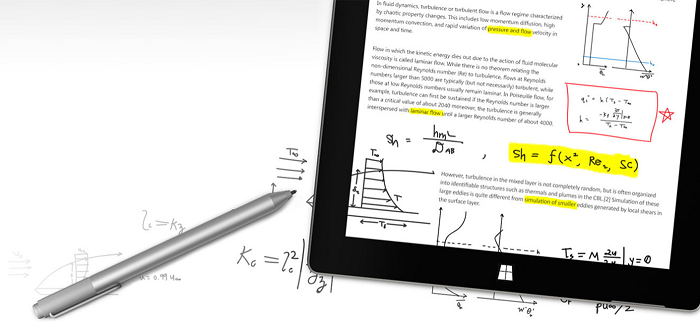
Surface ペン (Microsoft Store で購入可能)。
このチュートリアルでは、Windows Ink を使った手書きと描画をサポートする基本的な Windows アプリの作成方法を順に説明します。 サンプル アプリのスニペットを使用します。GitHub からダウンロードして (サンプル コードを参照)、各手順で説明されているさまざまな機能と関連する Windows Ink API (Windows Ink プラットフォームのコンポーネントを参照) を示します。
次の点を中心に説明します。
- 基本的なインク サポートの追加
- インク ツール バーの追加
- 手書き認識のサポート
- 基本的な形状認識のサポート
- インクの保存と読み込み
これらの機能の実装について詳しくは、「Windows アプリでのペン操作と Windows Ink」をご覧ください。
はじめに
Windows Ink を使えば、手書きのメモや注釈からホワイトボードのデモ、建築図面や設計図面から個人の傑作まで、想像しうるほぼすべてのペンと紙の体験と同等のものをデジタルで顧客に提供することができます。
前提条件
- 現行バージョンの Windows 10またはWindows 11が稼動しているコンピューター(または仮想マシン)
- Visual Studio 2019 および RS2 SDK以降
- Windows 10 SDK (10.0.15063.0)
- 構成によっては、Microsoft.NETCore.UniversalWindowsPlatform NuGet パッケージをインストールし、システム設定で [開発者モード] を有効にする ([設定] -> [更新とセキュリティ] -> [開発者向け] -> [開発者向け機能を使う]) 必要があります。
- Visual Studio を使って Windows アプリを開発するのが初めての方は、このチュートリアルを開始する前に、次のトピックをご覧ください。
- [オプション] デジタル ペンと、そのデジタル ペンからの入力をサポートするディスプレイを備えたコンピューター
Note
Windows Ink では、最適な Windows Ink エクスペリエンスを得るために、マウスとタッチ (このチュートリアルの手順 3 方法を示します) での描画をサポートできますが、デジタルペンと、そのデジタルペンからの入力をサポートするディスプレイを備えたコンピューターを使用することをお勧めします。
サンプル コード
このチュートリアルでは、サンプル インク アプリを使用して、説明する概念と機能を示します。
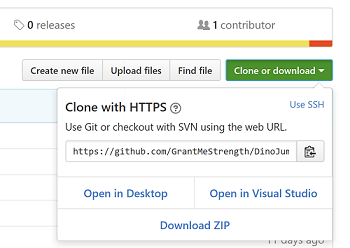
Windows-appsample-get-started-ink サンプルで GitHub から次の Visual Studio サンプルとソース コードをダウンロードします。
- 緑のクローンまたはダウンロードボタンを選択します。

- GitHub アカウントをお持ちの場合は、[Visual Studio で開く] を選択して、リポジトリを ローカル コンピューターに複製することができます。
- GitHub アカウントをお持ちでない場合、またはプロジェクトのローカルコピーが必要な場合は、ダウンロードZIP を選択してください (最新のアップデートをダウンロードするには、定期的にチェックする必要があります)
重要
サンプルのコードのほとんどはコメントアウトされています。各ステップに進むにつれて、コードのさまざまなセクションのコメントを解除するように求められます。 Visual Studio では、コード行をハイライトし、CTRL-Kを押してからCTRL-Uを押します。
Windows Inkプラットフォームのコンポーネント
これらのオブジェクトは、Windows アプリ用の手描き入力エクスペリエンスの大部分を提供します。
| コンポーネント | 説明 |
|---|---|
| InkCanvas | 既定では、ペンからのすべての入力をインクストロークまたは消去ストロークとして受け取って表示する XAML UI プラットフォーム コントロール |
| InkPresenter | InkCanvas コントロールと共にインスタンス化された分離コードオブジェクト (InkCanvas.InkPresenter プロパティによって公開)。 このオブジェクトは、InkCanvas によって公開されるすべての既定の手描き入力機能と、追加のカスタマイズやパーソナライズのための包括的な API セットを提供します。 |
| InkToolbar | 関連するInkCanvasのインク関連機能をアクティブにする、カスタマイズ可能で拡張可能なボタンコレクションを含むXAML UIプラットフォームコントロール |
| IInkD2DRenderer ここではこの機能について説明しません。詳細については、複合インクのサンプルを参照してください。 |
既定 の InkCanvas コントロールではなく、ユニバーサル Windows アプリの指定された Direct2D デバイス コンテキストにインク ストロークをレンダリングできるようにします。 |
手順 1: サンプルを実行する
RadialController サンプル アプリをダウンロードしたら、実行できるか確認します。
Visual Studioで、サンプルプロジェクトを開きます。
[ソリューション プラットフォーム] ドロップダウンを Arm 以外の選択に設定します。
F5 キーを押してコンパイル、デプロイ、実行します。
Note
または、[デバッグ]>[デバッグの開始] メニュー項目を選択するか、ここに示す [ローカル マシン]実行ボタンを選択することもできます。
![Visual Studio の [プロジェクトのビルド] ボタン。](images/ink/ink-vsrun-small.png)
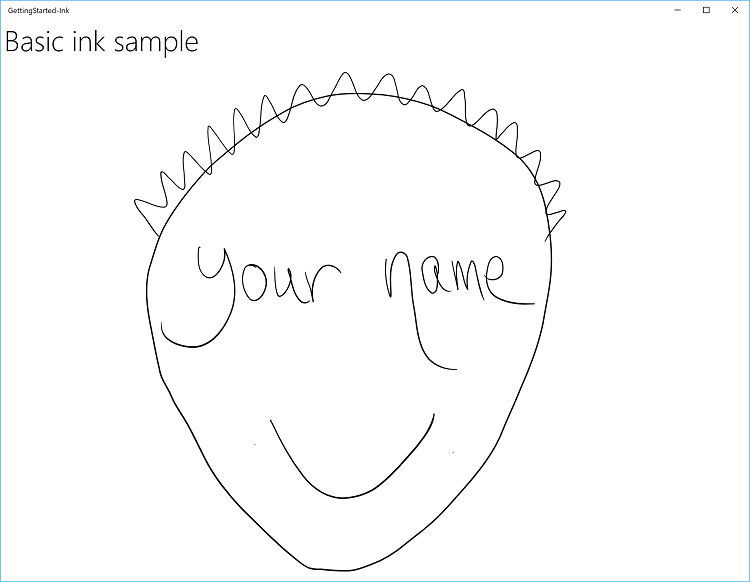
アプリウィンドウが開き、スプラッシュ画面が数秒表示された後、このような初期画面が表示されます。

これでチュートリアルの残りの部分で使う、基本的な Windows アプリの準備ができました。 次のステップでは、インク機能を追加します。
手順 2: InkCanvas を使用して基本的な手描き入力をサポートする
おそらく既にお気付きだと思いますが、アプリの初期状態ではペンで何も描けません(ただし、ペンを標準のポインター デバイスとして使用してアプリと対話することはできます)。
このステップでは、その小さな欠点を修正しましょう。
基本的な手描き機能を追加するには、InkCanvas コントロールをアプリの適切なページに配置します。
Note
InkCanvas の Height プロパティと Width プロパティは、子要素 (StackPanel コントロールや Grid コントロールなど) のサイズを自動的に調整する要素の子でない限り、既定では ゼロです。
サンプルでは:
- MainPage.xaml.cs ファイルを開きます。
- この手順のタイトル ("// Step 2: Use InkCanvas to support basic inking") が付いているコードを見つけます。
- 次の行のコメントを解除します。 (これらの参照は、後続のステップで使用する機能に必要です)。
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- MainPage.xaml ファイルを開きます。
- この手順のタイトル ("<!-- Step 2: Basic inking with InkCanvas -->") が付いているコードを見つけます。
- 次の行のコメントを解除します。
<InkCanvas x:Name="inkCanvas" />
これで完了です。
ここで、アプリをもう一度実行します。 先に進んで、自分の名前を書いたり、(鏡を持っている場合や非常に良い記憶を持っている場合)自画像を描いたりしてみましょう。

手順 3: タッチとマウスによる手描き入力をサポートする
既定では、インクはペン入力にのみ対応していることにお気づきでしょう。 指、マウス、またはタッチパッドで書いたり描画したりしようとすると、がっかりするでしょう。
その折り返しを逆さまにするには、2 行目のコードを追加する必要があります。 今回は、InkCanvas を宣言した XAML ファイルの分離コードにあります。
この手順では、InkPresenter オブジェクトについて説明します。このオブジェクトは、InkCanvas でのインク入力 (標準および修正) の入力、処理、レンダリングをより細かく管理できます。
Note
標準のインク入力 (ペンまたは消しゴムの先/ボタン) は、ペン バレル ボタン、マウスの右ボタン、または同様のメカニズムなど、二次的なハードウェア アフォーダンスでは変更されません。
マウスとタッチの手描き入力を有効にするには、InkPresenter の InputDeviceTypes プロパティを、必要な CoreInputDeviceTypes 値の組み合わせに設定します。
サンプルでは:
- MainPage.xaml.cs ファイルを開きます。
- この手順のタイトル ("// Step 3: Support inking with touch and mouse")と書かれたコードを見つけてください。
- 次の行のコメントを解除します。
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
もう一度アプリを実行すれば、コンピューターの画面で指で絵を描く夢が叶ったことに気づくでしょう!
Note
入力デバイスの種類を指定する場合、このプロパティを設定すると既定 の InkCanvas 設定がオーバーライドされるため、各入力の種類 (ペンを含む) ごとにサポートを指定する必要があります。
手順 4: インク ツールバーを追加する
InkToolbar は、インク関連の機能を起動するためのカスタマイズ可能で拡張可能なボタンのコレクションを提供する UWP プラットフォーム コントロールです。
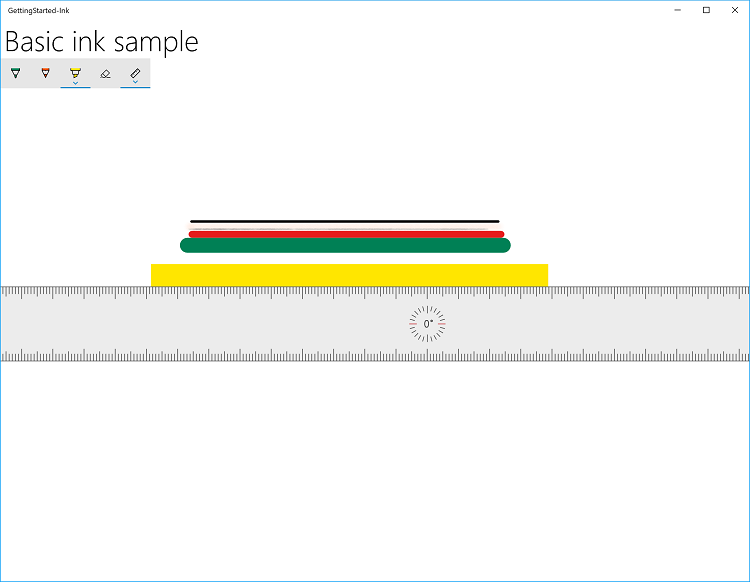
既定では、InkToolbar には、ペン、鉛筆、蛍光ペン、消しゴムのいずれかを素早く選択できる基本的なボタンセットが含まれており、ステンシル (ルーラーまたは分度器) と一緒に使用することができます。 ペン、鉛筆、蛍光ペンの各ボタンには、インクの色とストロークのサイズを選択するためのポップアップも用意されています。
既定の InkToolbar を手描き入力アプリに追加するには、InkCanvas と同じページに配置し、2つのコントロールを関連付けます。
サンプルでは:
- MainPage.xaml ファイルを開きます。
- この手順のタイトル ("<!-- Step 4: Add an ink toolbar -->") が付いているコードを見つけます。
- 次の行のコメントを解除します。
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
Note
UI とコードをできるだけすっきりとしたシンプルな状態に保つために、基本的なグリッド レイアウトを使用し、グリッド行の InkCanvas の後に InkToolbar を宣言します。 InkCanvas の前に宣言すると、最初に InkToolbar がキャンバスの下にレンダリングされ、ユーザーがアクセスできなくなります。
アプリをもう一度実行して InkToolbar を表示し、いくつかのツールを試してみてください。

課題: カスタム ボタンを追加する
|
|
カスタム InkToolbar の例を次に示します (Windows Ink ワークスペースの Sketchpad から)。
InkToolbar のカスタマイズについて詳しくは、「InkToolbar を Windows アプリ手描き入力アプリに追加する」をご覧ください。 |
手順 5: 手書き認識をサポートする
アプリで書いたり描いたりできるようになったので、その落書きで何か役に立つことを試してみましょう。
このステップでは、Windows Ink の手書き認識機能を使って、あなたが書いたものを解読しようとします。
Note
手書き認識は [ペンと Windows Ink] の設定によって改善することができます。
- スタート メニューを開き、[設定] を選択します。
- 設定画面から [デバイス]>[ペンと Windows Ink] を選択します。
![[ペンと Windows インクの設定] ページのスクリーンショット。](images/ink/ink-settings-small.png)
- [手書きを知る] を選択して、[手書きのパーソナル化] ダイアログを開きます。
![[手書き認識のパーソナル化] ダイアログ ボックスのスクリーンショット。](images/ink/ink-settings-handwritingpersonalization-small.png)
サンプルでは:
- MainPage.xaml ファイルを開きます。
- この手順のタイトル ("<!-- Step 5: Support handwriting recognition -->") が付いているコードを見つけます。
- 次の行のコメントを解除します。
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- MainPage.xaml.cs ファイルを開きます。
- この手順のタイトル (" Step 5: Support handwriting recognition") が付いているコードを見つけます。
- 次の行のコメントを解除します。
- これらは、この手順に必要なグローバル変数です。
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- これは、認識処理を 行うテキスト 認識ボタンのハンドラーです。
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- アプリをもう一度実行し、何かを書き込み、[テキストの認識] ボタンをクリックします
- 認識の結果がボタンの横に表示されます
課題 1: 国際的な認識
|
|
Windows Ink は、Windows でサポートされている多くの言語のテキスト認識をサポートしています。 各言語パックには、言語パックと共にインストールできる手書き認識エンジンが含まれています。 インストールされている手書き認識エンジンにクエリーすることで、特定の言語をターゲットに設定します。 国際的な手書き認識の詳細については、「Windows Ink ストロークをテキストとして認識する」を参照してください。 |
課題 2: 動的認識
|
|
このチュートリアルでは、認識を開始するためにボタンを押す必要があります。 また、基本的なタイミング機能を使って動的認識を行うこともできます。 動的認識の詳細については、「Windows Ink ストロークをテキストとして認識する」を参照してください。 |
手順 6: 図形を認識する
これで、手書きのノートをもう少し読みやすいものに変換できるようになりました。 しかし、朝のフローチャートの匿名会議での、カフェインを含んだ震えるような落書きはどうでしょう?
インク分析を使用すると、アプリは次のようなコア図形のセットを認識することもできます。
- 白丸
- ひし形
- 描画
- 楕円
- 正三角形
- 六角形
- 二等辺三角形
- 平行四辺形
- 五角形
- 四辺形
- 四角形
- 右三角形
- Square
- 台形
- 三角形
この手順では、Windows Ink の図形認識機能を使用して、落書きをクリーンアップしようとします。
この例では、インク ストロークの再描画は試行しません (ただし、可能です)。 代わりに、InkCanvas の下に標準のキャンバスを追加し、元のインクから派生した同等の Ellipse オブジェクトまたは Polygon オブジェクトを描画します。 次に、対応するインク ストロークを削除します。
サンプルでは:
- MainPage.xaml ファイルを開きます。
- この手順のタイトル ("<!-- Step 6: Recognize shapes -->") が付いているコードを見つけます
- この行のコメントを解除します。
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- MainPage.xaml.cs ファイルを開きます。
- この手順のタイトル ("// Step 6: Recognize shapes") が付いているコードを見つけます
- これらの行のコメントを解除します。
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- アプリを起動し、図形をいくつか描いて、[図形の認識] ボタンをクリックします
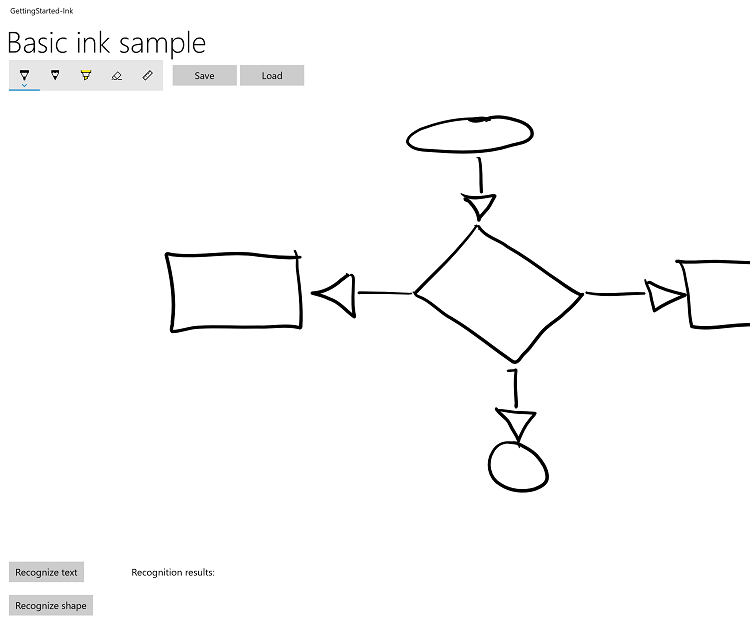
デジタル ナプキンの基本的なフローチャートの例を次に示します。

図形認識後の同じフローチャートを次に示します。
![ユーザーが [図形の認識] を選択した後のフローチャートのスクリーンショット。](images/ink/ink-app-step6-shapereco2-small.png)
手順 7: インクを保存して読み込む
だから、あなたは落書きを終え、それを気に入りますが、また後でいくつかのところを微調整したいと思いませんか? インク ストロークを Ink Serialized Format (ISF) ファイルに保存し、インスピレーションが湧いたときにいつでも読み込んで編集することができます。
ISF ファイルは、すべてのインク ストロークのプロパティと動作を記述する追加メタデータを含む基本的なGIF 画像です。 インクが有効になっていないアプリは、追加のメタデータを無視して、基本的な GIF イメージ (アルファチャネルの背景の透明度を含む) を読み込むことができます。
Note
Ink Serialized Format (ISF) 仕様は、Microsoft ダウンロード センターからダウンロードできます。
この手順では、インク ツールバーの 横にある [保存 ] ボタンと [読み込み ] ボタンをフックします。
サンプルでは:
- MainPage.xaml ファイルを開きます。
- この手順のタイトル ("<!-- Step 7: Saving and loading ink -->") が付いているコードを見つけます。
- 次の行のコメントを解除します。
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- MainPage.xaml.cs ファイルを開きます。
- この手順のタイトル ("// Step 7: Save and load ink")が付いているコードを見つけます。
- 次の行のコメントを解除します。
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- アプリを起動して、何かを描きます。
- [保存] ボタンを選択し、図面を保存します。
- インクを消去するか、アプリを再起動します。
- [読み込み] ボタンを選択し、保存したインク ファイルを開きます。
クリップボードを使ってインク ストロークのコピーとペーストを行う
|
|
Windows インクでは、クリップボードとの間でインク ストロークのコピーやペーストもサポートされています。 インクでクリップボードを使用する方法の詳細については、「Windows Ink ストローク データの格納と取得」を参照してください。 |
まとめ
これで、入力: Windows アプリでインクをサポートするチュートリアルは完了です。 Windows アプリでインクをサポートするために必要な基本的なコードについて説明しました。また Windows Ink プラットフォームでサポートされる、優れたユーザー エクスペリエンスを提供する方法を説明しました。
関連記事
サンプル
Windows developer