
アクセラレータ キー (またはキーボード アクセラレータ) は、ユーザーがアプリの UI を移動せずに一般的なアクションやコマンドを呼び出す直感的な方法を提供することで、Windows アプリケーションの使いやすさとアクセシビリティを向上させるキーボード ショートカットです。
Note
キーボードは、特定の障碍を持つユーザーにとって不可欠であり ( Keyboard アクセシビリティを参照)、アプリを操作するより効率的な方法として好むユーザーにとって重要なツールでもあります。
キーボード ショートカットを使用して Windows アプリケーションの UI を移動する方法の詳細については、「 Access キー トピック」を参照してください。
独自のカスタム キーボード ショートカットを作成するには、「キーボード イベント」を参照してください。
概要
アクセラレータは、修飾子と非修飾子の 2 種類のキーで構成されます。 修飾キーには、Shift、Menu、Control、Windows キーが含まれます。このキーは、 VirtualKeyModifiers によって公開されます。 非修飾子キーには、Del キー、F3 キー、Space キー、方向キー、Esc キーなどのすべての VirtualKey と、すべての英数字キー、記号キーが含まれます。
Note
通常、アクセラレータには、ファンクション キー F1 から F12、または 1 つ以上の修飾子キー (Ctrl、Shift) と組み合わせた標準キーの組み合わせが含まれます。 たとえば、ユーザーが Ctrl + Shift + M を押すと、フレームワークは修飾キー (Ctrl キーと Shift キー) を確認し、存在する場合はアクセラレータを起動します。
多くの XAML コントロールには、組み込みのキーボード アクセラレータが用意されています。 たとえば、ListView では、リスト内のすべての項目を選択するための Ctrl + A がサポートされ、RichEditBox ではテキスト ボックスに Tab を挿入するための Ctrl + Tab がサポートされます。 これらの組み込みのキーボード アクセラレータは、 control アクセラレータと呼ばれ フォーカスが要素またはその子のいずれかにある場合にのみ実行されます。 ここで説明するキーボード アクセラレータ API を使用して定義されたアクセラレータは、 アプリ アクセラレータと呼ばれます。
キーボード アクセラレータはすべてのアクションで使用できるわけではありませんが、多くの場合、メニューで公開されているコマンドに関連付けられます (メニュー項目の内容で指定する必要があります)。 アクセラレータは、同等のメニュー項目がないアクションに関連付けることもできます。 ただし、ユーザーはアプリケーションのメニューに依存して使用可能なコマンド セットを検出して学習するため、アクセラレータの検出を可能な限り簡単に行う必要があります (ラベルまたは確立されたパターンを使用すると、これに役立ちます)。
アクセラレータは自動的に反復されます (たとえば、ユーザーが Ctrl + Shift を押しながら M キーを押した場合は、M キーが解放されるまで、アクセラレータが繰り返し呼び出されます)。 この動作は変更できません。

メニュー項目ラベルで説明されているキーボード アクセラレータ
キーボード アクセラレータを使用する場合
UI で適切な場所にキーボード アクセラレータを指定し、すべてのカスタム コントロールでアクセラレータをサポートすることをお勧めします。
キーボード アクセラレータを使用すると、一度に 1 つのキーしか押せないユーザーやマウスの使用が困難なユーザーなど、運動障碍のあるユーザーにとってアプリのアクセシビリティが高くなります。
適切に設計されたキーボード UI は、ソフトウェア アクセシビリティの重要な側面です。 視覚障碍のあるユーザーや、特定の運動障碍を持つユーザーがアプリをナビゲートし、その機能と対話できるようにします。 このようなユーザーはマウスを操作できず、代わりにキーボード拡張ツール、スクリーン キーボード、スクリーン 拡大、スクリーン リーダー、音声入力ユーティリティなどのさまざまな支援技術に依存している可能性があります。 これらのユーザーにとって、包括的なコマンド カバレッジが重要です。
キーボード アクセラレータを使用すると、キーボードを操作するパワー ユーザーがアプリをより使いやすくすることができます。
経験豊富なユーザーは、キーボードベースのコマンドをより迅速に入力でき、キーボードから手を取り除く必要がないため、キーボードの使用を強く好むことがよくあります。 これらのユーザーにとって、効率性と一貫性は非常に重要です。は、最も頻繁に使用されるコマンドに対してのみ重要です。
キーボード アクセラレータを指定する
Windows アプリのキーボード アクセラレータを作成するには、KeyboardAccelerator API を使用します。 これらの API を使用すると、押されたキーの組み合わせを検出するために複数の KeyDown イベントを処理する必要がなく、アプリ リソース内のアクセラレータをローカライズできます。
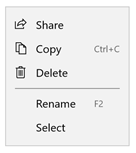
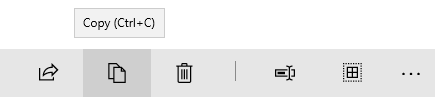
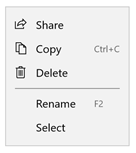
アプリで最も一般的なアクションにキーボード アクセラレータを設定し、メニュー項目のラベルまたはツールヒントを使用してドキュメント化することをお勧めします。 この例では、[名前の変更] コマンドと [コピー] コマンドに対してのみキーボード アクセラレータを宣言します。
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

ヒントで説明されているキーボード アクセラレータ
UIElement オブジェクトには KeyboardAccelerator コレクション KeyboardAcceleratorsがあり、カスタム KeyboardAccelerator オブジェクトを指定し、キーボード アクセラレータのキーストロークを定義します。
キー - VirtualKey キーボード アクセラレータに使用されます。
修飾子 – VirtualKeyModifiers キーボード アクセラレータに使用されます。 修飾子が設定されていない場合、既定値は None です。
Note
シングル キー (A、Delete、F2、Spacebar、Esc、マルチメディア キー) アクセラレータとマルチキー アクセラレータ (Ctrl + Shift + M) がサポートされています。 ただし、ゲームパッドの仮想キーはサポートされていません。
スコープ アクセラレータ
一部のアクセラレータは特定のスコープでのみ機能し、他のアクセラレータはアプリ全体で動作します。
たとえば、Microsoft Outlook には次のアクセラレータが含まれています。
- Ctrl + B、Ctrl + I、ESC は、電子メール送信フォームのスコープでのみ機能します
- Ctrl + 1 および Ctrl + 2 仕事用アプリ全体
コンテキスト メニュー
コンテキスト メニューのアクションは、テキスト エディターで選択した文字やプレイリスト内の曲など、特定の領域または要素にのみ影響します。 このため、コンテキスト メニュー項目のキーボード アクセラレータのスコープをコンテキスト メニューの親に設定することをお勧めします。
キーボード アクセラレータのスコープを指定するには、 ScopeOwner プロパティを使用します。 このコードでは、スコープ付きキーボード アクセラレータを使用して ListView にコンテキスト メニューを実装する方法を示します。
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
MenuFlyoutItem.KeyboardAccelerators 要素の ScopeOwner 属性は、アクセラレータをグローバルではなくスコープとしてマークします (既定値は null またはグローバルです)。 詳細については、このトピックで後述する「 Resolving アクセラレータ 」セクションを参照してください。
キーボード アクセラレータを呼び出す
KeyboardAccelerator オブジェクトは、UI オートメーション (UIA) コントロール パターンを使用してアクセラレータが呼び出されたときにアクションを実行します。
UIA [コントロール パターン] は、共通のコントロール機能を公開します。 たとえば、Button コントロールには、Click イベントをサポートするために Invoke コントロール パターンが実装されています (一般的に、コントロールはクリックまたはダブルクリックの操作のほか、Enter キー、定義済みのキーボード ショートカット、または別の組み合わせのキー入力よって呼び出されます)。 キーボード アクセラレータを使用してコントロールを呼び出すと、XAML フレームワークは、コントロールが Invoke コントロール パターンを実装しているかどうかを調べて、アクティブ化します (KeyboardAcceleratorInvoked イベントをリッスンする必要はありません)。
次の例では、ボタンが呼び出しパターンを実装しているため、Control + S によって Click イベントがトリガーされます。
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
要素が複数のコントロール パターンを実装する場合、アクセラレータを介してアクティブ化できるのは 1 つだけです。 コントロール パターンは、次のように優先順位が付きます。
- 呼び出し (ボタン)
- トグル (チェックボックス)
- Selection (ListView)
- 展開/折りたたみ (ComboBox)
一致するものが特定されない場合、アクセラレータは無効であり、デバッグ メッセージが表示されます ("このコンポーネントのオートメーション パターンが見つかりませんでした。Invoked イベントに必要なすべての動作を実装します。イベント ハンドラーで Handled を true に設定すると、このメッセージは抑制されます。)
カスタム キーボード アクセラレータの動作
KeyboardAccelerator オブジェクトの Invoked イベントは、アクセラレータの実行時に発生します。 KeyboardAcceleratorInvokedEventArgs イベント オブジェクトには、次のプロパティが含まれています。
- Handled (Boolean): これを true に設定すると、イベントによるコントロール パターンのトリガーが回避され、アクセラレータ イベントのバブルが停止されます。 既定値は false です。
- Element (DependencyObject): アクセラレータに関連付けられているオブジェクト。
- KeyboardAccelerator: Invoked イベントを発生するために使用されるキーボード アクセラレータ。
次に、ListView で複数の項目に対してキーボード アクセラレータのコレクションを定義する方法と、各アクセラレータの Invoked イベントを処理する方法を示します。
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
既定のキーボード動作をオーバーライドする
一部のコントロールでは、フォーカスがある場合に、アプリで定義されたアクセラレータをオーバーライドする組み込みのキーボード アクセラレータをサポートします。 たとえば、TextBox にフォーカスがあると、Ctrl + C アクセラレータは現在選択されているテキストのみをコピーします (アプリで定義されたアクセラレータは無視され、他の機能は実行されません)。
ユーザーが使い慣れて予期している既定のコントロール動作をオーバーライドすることはお勧めしませんが、コントロールの組み込みのキーボード アクセラレータをオーバーライドすることはできます。 次の例では、PreviewKeyDown イベント ハンドラーを使用して、TextBox の Ctrl + C キーボード アクセラレータをオーバーライドする方法を示します。
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
キーボード アクセラレーターを無効にする
コントロールが無効になっている場合、関連付けられているアクセラレータも無効になります。 次の例では、ListView の IsEnabled プロパティが false に設定されているため、関連付けられている Control + A アクセラレータを呼び出すことはできません。
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
親コントロールと子コントロールは、同じアクセラレータを共有できます。 この場合、子にフォーカスがあり、アクセラレータが無効になっている場合でも、親コントロールを呼び出すことができます。
スクリーン リーダーとキーボード アクセラレータ
ナレーターなどのスクリーン リーダーは、キーボード アクセラレータキーの組み合わせをユーザーに読み上げることができます。 既定では、これは各修飾子 (VirtualModifiers 列挙型の順序) の後にキー (および "+" 記号で区切られた) です。 これは、 AcceleratorKey AutomationProperties 添付プロパティを使用してカスタマイズできます。 複数のアクセラレータが指定されている場合は、最初のアクセラレータのみが通知されます。
この例では、AutomationProperty.AcceleratorKey は文字列 "Control + Shift + A" を返します。
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Note
AutomationProperties.AcceleratorKey を設定してもキーボード機能は有効になりません。UIA フレームワークにどのキーが使用されるかのみが示されます。
一般的なキーボード アクセラレータ
キーボード アクセラレータは、Windows アプリケーション間で統一することをお勧めします。
ユーザーはキーボード アクセラレータを記憶する必要があり、同じ (または類似した) 結果を期待しますが、アプリ間で機能に違いがあるため、これを実現できない場合もあります。
| 編集 | 一般的なキーボード アクセラレータ |
|---|---|
| 編集モードを開始する | Ctrl + E |
| フォーカスのあるコントロールまたはウィンドウ内のすべての項目を選択する | Ctrl + A |
| 検索と置換 | Ctrl + H |
| 元に戻す | Ctrl + Z |
| やり直し | Ctrl + Y |
| 選択範囲を削除してクリップボードにコピーする | Ctrl + X |
| 選択範囲をクリップボードにコピーする | Ctrl + C、Ctrl + Insert |
| クリップボードの内容を貼り付ける | Ctrl + V、Shift + Insert |
| クリップボードの内容を貼り付けます (オプション付き) | Ctrl + Alt + V |
| 項目の名前を変更する | F2 |
| 新しいアイテムを追加します。 | Ctrl + N |
| 新しいセカンダリ項目を追加する | Ctrl + Shift + N |
| 選択したアイテムを削除する (元に戻す) | Del、Ctrl + D |
| 選択したアイテムを削除する (元に戻さない) | Shift + Del |
| 太字 | Ctrl + B |
| 下線 | Ctrl + U |
| Normal | Ctrl + I |
| ナビゲーション | |
| フォーカスのあるコントロールまたはウィンドウでコンテンツを検索する | Ctrl +F |
| 次の検索結果に移動する | F3 |
| 次の UI ウィンドウに移動する | F6 |
| 前の UI ウィンドウに移動する | Shift + F6 |
| その他のアクション | |
| お気に入りを追加する | Ctrl + D |
| 最新のステータスに更新 | F5 または Ctrl + R |
| 拡大 | Ctrl + + |
| 縮小 | Ctrl + - |
| 既定のビューにズームする | Ctrl + 0 |
| および | Ctrl + S |
| 終 | Ctrl + W |
| 印刷 | Ctrl + P |
一部の組み合わせは、ローカライズされたバージョンの Windows では無効であることに注意してください。 たとえば、スペイン語版の Windows では、Ctrl + B の代わりに Ctrl + N が太字で使用されます。 アプリがローカライズされている場合は、ローカライズされたキーボード アクセラレータを提供することをお勧めします。
キーボード アクセラレータの使いやすさアフォーダンス
ツールヒント
通常、キーボード アクセラレータは Windows アプリケーションの UI に直接は表示されません。ユーザーがフォーカスをコントロールに移動したり、コントロールを長押ししたり、マウス ポインターをコントロール上にホバーしたりするときに自動的に表示される、ヒントを使用すると、キーボード アクセラレータが見つけやすくなります。 ツールヒントは、コントロールにキーボード アクセラレータが関連付けられているかどうか、および関連付けられている場合はアクセラレータ キーの組み合わせを識別できます。
Windows 10 バージョン 1803 (April 2018 Update) 移行
既定で、キーボード アクセラレータが宣言されている場合、すべてのコントロール (MenuFlyoutItem および ToggleMenuFlyoutItem を除く) で、対応するキーの組み合わせがヒントに表示されます。
Note
1 つのコントロールに対して複数のアクセラレータが定義されている場合は、最初のアクセラレータのみが表示されます。
![Ctrl + S アクセラレータのサポートを示すツール ヒントが上にある [保存] ボタンのスクリーンショット。](images/accelerators/accelerators_tooltip_savebutton_small.png)
ヒントのアクセラレータ キーのコンボ
Button、AppBarButton、および AppBarToggleButton オブジェクトでは、キーボード アクセラレータはそのコントロールの既定のヒントに追加されます。 MenuFlyoutItem および ToggleMenuFlyoutItem オブジェクトでは、キーボード アクセラレータはポップアップ テキストと共に表示されます。
Note
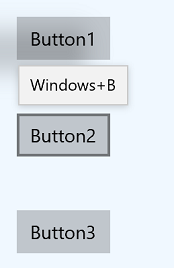
ヒントを指定すると (次の例の Button1 を参照)、この動作がオーバーライドされます。
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

Button の既定のヒントに追加されたアクセラレータ キーの組み合わせ
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
![[ディスク] アイコンとツール ヒントが表示されたボタンのスクリーンショット。既定の [保存] テキストにかっこで囲まれた Ctrl + S アクセラレータが追加されています。](images/accelerators/accelerators-appbarbutton-small.png)
AppBarButton の既定のヒントに追加されたアクセラレータ キーの組み合わせ
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

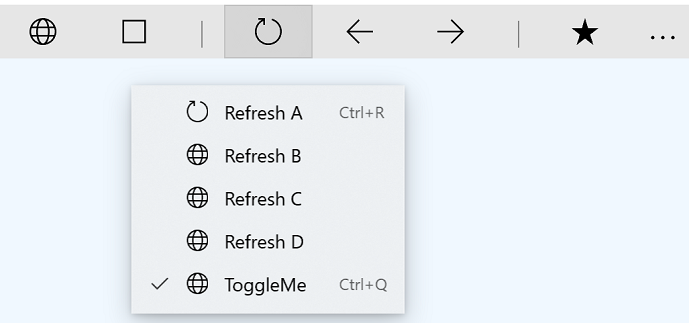
MenuFlyoutItem のテキストに追加されたアクセラレータ キーコンボ
Auto または Hidden の 2 つの値を受け取るKeyboardAcceleratorPlacementMode プロパティを使用して、プレゼンテーションの動作を制御します。
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
場合によっては、別の要素 (通常はコンテナー オブジェクト) に対してヒントを表示することが必要になる場合があります。
ここでは、KeyboardAcceleratorPlacementTarget プロパティを使用して、[保存] ボタンのキーボード アクセラレータ キーの組み合わせを、ボタンではなく Grid コンテナーと共に表示する方法について説明します。
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Labels
場合によっては、コントロールのラベルを使用して、コントロールにキーボード アクセラレータが関連付けられているかどうか、および関連付けられている場合はアクセラレータ キーの組み合わせを識別することをお勧めします。
一部のプラットフォーム コントロールでは、既定でこれを行います。具体的には、 MenuFlyoutItem オブジェクトと ToggleMenuFlyoutItem オブジェクト、 AppBarButton および AppBarToggleButton CommandBar のオーバーフロー メニューに表示されたときに行われます。

メニュー項目ラベルで説明されているキーボード アクセラレータ
ラベルの既定のアクセラレータ テキストは、MenuFlyoutItem、ToggleMenuFlyoutItem、AppBarButton、および AppBarToggleButton コントロールの KeyboardAcceleratorTextOverride プロパティを使用してオーバーライドできます (テキストを使用しない場合は 1 つのスペースを使用します)。
Note
システムが接続されているキーボードを検出できない場合、オーバーライド テキストは表示されません ( KeyboardPresent プロパティを使用して自分で確認できます)。
詳細な概念
ここでは、キーボード アクセラレータのいくつかの低レベルの側面を確認します。
入力イベントの優先度
入力イベントは、アプリの要件に基づいてインターセプトして処理できる特定のシーケンスで発生します。
KeyDown/KeyUp バブル イベント
XAML では、入力バブル パイプラインが 1 つだけあるかのようにキーストロークが処理されます。 この入力パイプラインは、KeyDown/KeyUp イベントと文字入力によって使用されます。 たとえば、要素にフォーカスがあり、ユーザーがキーを押し下げると、要素に対して KeyDown イベントが発生し、その後に要素の親が発生し、その後、ツリーの上で args まで発生します。Handled プロパティは true です。
KeyDown イベントは、組み込みのコントロール アクセラレータを実装するために、一部のコントロールでも使用されます。 コントロールにキーボード アクセラレータがある場合、KeyDown イベントが処理されます。つまり、KeyDown イベントのバブルは発生しません。 たとえば、RichEditBox では、Ctrl + C キーを押したコピーがサポートされます。 Ctrl キーを押すと、KeyDown イベントが発生してバブルが発生しますが、ユーザーが C キーを同時に押すと、KeyDown イベントは Handled とマークされ、発生しません ( UIElement.AddHandler の handledEventsToo パラメーターが true に設定されていない場合)。
CharacterReceived イベント
CharacterReceivedイベントは、TextBox などのテキスト コントロールの KeyDown イベントの後に発生します。KeyDown イベント ハンドラーで文字入力を取り消すことができます。
PreviewKeyDown イベントと PreviewKeyUp イベント
プレビュー入力イベントは、他のイベントの前に発生します。 これらのイベントを処理しない場合は、フォーカスを持つ要素のアクセラレータが発生し、その後に KeyDown イベントが発生します。 どちらのイベントも、処理されるまでバブルします。
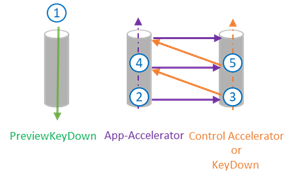
 キー イベント シーケンス
キー イベント シーケンス
イベントの順序:
KeyDown イベントのプレビュー
…
アプリ アクセラレータ
OnKeyDown メソッド
KeyDown イベント
親のアプリ アクセラレータ
親の OnKeyDown メソッド
親の KeyDown イベント
(ルートへのバブル)
…
CharacterReceived イベント
PreviewKeyUp イベント
KeyUpEvents
アクセラレータ イベントが処理されると、KeyDown イベントも処理済みとしてマークされます。 KeyUp イベントは未処理のままです。
アクセラレータの解決
キーボード アクセラレータ イベントは、フォーカスがルートまでの要素からバブルします。 イベントが処理されない場合、XAML フレームワークはバブル パスの外部にある他のスコープ外のアプリ アクセラレータを検索します。
同じキーの組み合わせで 2 つのキーボード アクセラレータが定義されている場合、ビジュアル ツリーで見つかった最初のキーボード アクセラレータが呼び出されます。
スコープ付きキーボード アクセラレータは、フォーカスが特定のスコープ内にある場合にのみ呼び出されます。 たとえば、多数のコントロールを含む Grid では、フォーカスが Grid (スコープ所有者) 内にある場合にのみ、コントロールに対してキーボード アクセラレータを呼び出すことができます。
プログラムによるスコープ アクセラレータ
UIElement.TryInvokeKeyboardAccelerator メソッドは、要素のサブツリー内の一致するアクセラレータを呼び出します。
UIElement.OnProcessKeyboardAccelerators メソッドは、キーボード アクセラレータの前に実行されます。 このメソッドは、キー、修飾子、およびキーボード アクセラレータが処理されるかどうかを示すブール値を含む ProcessKeyboardAcceleratorArgs オブジェクトを渡します。 処理済みとしてマークされている場合、キーボード アクセラレータはバブルします (そのため、外部キーボード アクセラレータは呼び出されません)。
Note
OnProcessKeyboardAccelerators は、処理されているかどうかに関係なく、常に起動します (OnKeyDown イベントと同様)。 イベントが処理済みとしてマークされたかどうかを確認する必要があります。
この例では、OnProcessKeyboardAccelerators と TryInvokeKeyboardAccelerator を使用して、キーボード アクセラレータのスコープを Page オブジェクトに設定します。
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
アクセラレータをローカライズする
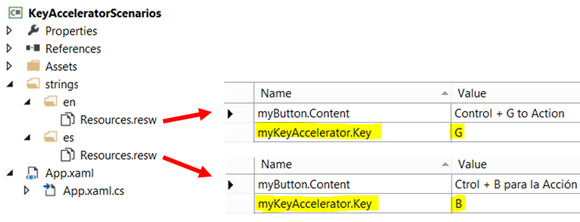
すべてのキーボード アクセラレータをローカライズすることをお勧めします。 これを行うには、標準リソース (.resw) ファイルと XAML 宣言の x:Uid 属性を使用します。 この例では、Windows ランタイムによってリソースが自動的に読み込まれます。
 リソース ファイルを使用したキーボード アクセラレータのローカライズ
リソース ファイルを使用したキーボード アクセラレータのローカライズ
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Note
キーボード アクセラレータは仮想キーとして実装されます。 ローカライズされたアクセラレータは、 Virtual-Key コード の定義済みのコレクションから選択する必要があります (それ以外の場合は、XAML パーサー エラーが発生します)。
プログラムによるアクセラレータのセットアップ
アクセラレータをプログラムで定義する例を次に示します。
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Note
KeyboardAccelerator は共有できません。同じ KeyboardAccelerator を複数の要素に追加することはできません。
キーボード アクセラレータの動作をオーバーライドする
KeyboardAccelerator.Invoked イベントを処理して、既定の KeyboardAccelerator の動作をオーバーライドできます。
この例では、カスタム ListView コントロールの "すべて選択" コマンド (Ctrl + A キーボード アクセラレータ) をオーバーライドする方法を示します。 また、Handled プロパティを true に設定して、イベントのバブルをさらに停止します。
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
関連記事
サンプル
Windows developer
