ユーザーがタッチパッドを介して操作できるようにアプリを設計します。 タッチパッドは、間接的なマルチタッチ入力と、マウスなどのポインティング デバイスの精度入力の両方を組み合わせたものです。 この組み合わせにより、タッチパッドはタッチ最適化 UI と生産性アプリの小さなターゲットの両方に適しています。

タッチパッドの操作には、次の 3 つが必要です。
標準タッチパッドまたは Windows Precision タッチパッド。
高精度タッチパッドは、Windows アプリ デバイス用に最適化されています。 これにより、システムは、指の追跡や手のひら検出など、タッチパッドエクスペリエンスの特定の側面をネイティブに処理して、デバイス間でより一貫性のあるエクスペリエンスを実現できます。
タッチパッド上の 1 本以上の指の直接接触。
タッチ接触の動き (または時間しきい値に基づくタッチ欠如)。
タッチパッド センサーによって提供される入力データは次のとおりです。
- 1 つ以上の UI 要素 (パン、回転、サイズ変更、移動など) を直接操作するための物理的なジェスチャとして解釈されます。 これに対し、プロパティ ウィンドウまたはその他のダイアログ ボックスを使用して要素と対話することは、間接的な操作と見なされます。
- マウスやペンなどの代替入力方法として認識されます。
- ペンで描いたインク ストロークをぼかすなど、他の入力方法の側面を補完または変更するために使用されます。
タッチパッドは、間接的なマルチタッチ入力と、マウスなどのポインティング デバイスの精度入力を組み合わせたものです。 この組み合わせにより、タッチ最適化 UI と生産性アプリとデスクトップ環境の一般的に小さいターゲットの両方に適したタッチパッドになります。 タッチ入力用に Windows アプリの設計を最適化し、既定でタッチパッドのサポートを受けます。
タッチパッドでサポートされる操作エクスペリエンスが収束するため、 PointerEntered イベントを使用して、タッチ入力の組み込みサポートに加えてマウス スタイルの UI コマンドを提供することをお勧めします。 たとえば、前と次のボタンを使用して、ユーザーがコンテンツのページを反転したり、コンテンツをパンしたりできるようにします。
このトピックで説明するジェスチャとガイドラインは、アプリがタッチパッド入力を最小限のコードでシームレスにサポートするようにするのに役立ちます。
タッチパッドの言語
タッチパッド操作の簡潔なセットは、システム全体で一貫して使用されます。 タッチ入力とマウス入力用にアプリを最適化すると、この言語を使用すると、アプリはユーザーにとってすぐに使い慣れた感じになり、ユーザーの信頼度が高まり、アプリの学習と使用が容易になります。
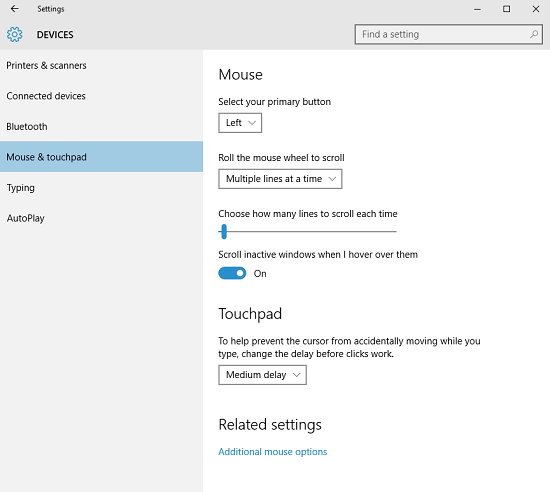
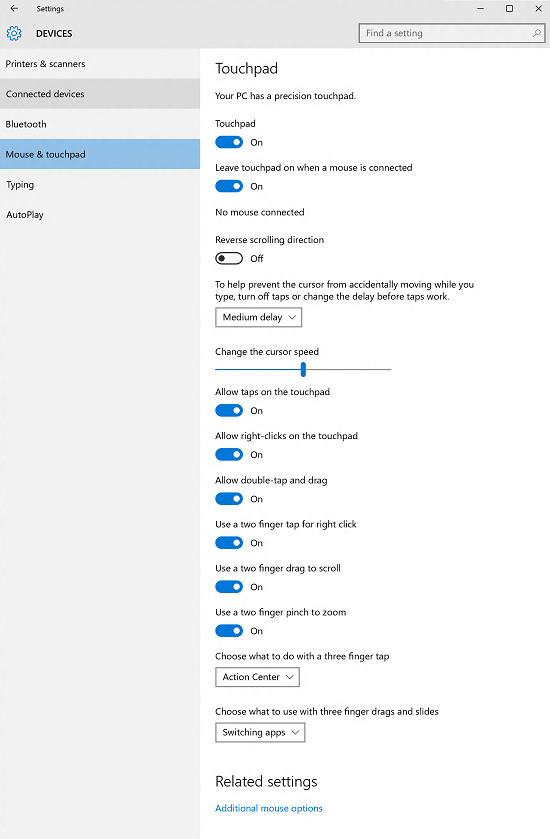
ユーザーは、標準のタッチパッドの場合よりもはるかに多くの精度タッチパッドジェスチャと対話動作を設定できます。 これら2つの画像は、[設定] > [デバイス] > [マウス] と [タッチパッド] の、標準のタッチパッドと Precision Touchpad の異なる設定ページをそれぞれ示しています。

標準\ タッチパッド\ 設定

Windows\ Precision\ タッチパッド\ 設定
一般的なタスクを実行するためのタッチパッド最適化ジェスチャの例を次に示します。
| 任期 | Description |
|---|---|
3 本指でタップ |
Cortana で検索したり、アクション センターを表示したりするためのユーザー設定。 |
3 本指のスライド |
仮想デスクトップ タスク ビューを開く、デスクトップを表示する、または開いているアプリを切り替えるユーザー設定。 |
1 本の指でプライマリ アクションをタップする |
1 本の指で要素をタップし、その主なアクション (アプリの起動やコマンドの実行など) を呼び出します。 |
2 本の指でタップして右クリックする |
要素を 2 本の指で同時にタップして選択し、コンテキスト コマンドを表示します。 |
2 本の指でスライドしてパンする |
スライドは主にパン操作に使用されますが、移動、描画、または書き込みにも使用できます。 |
ピンチとストレッチによるズーム |
ピンチ ジェスチャとストレッチ ジェスチャは、通常、サイズ変更とセマンティック ズームに使用されます。 |
指一本で押してスライドし、配置を変更する |
要素をドラッグします。 |
1 本の指で押しながらスライドしてテキストを選択する |
選択可能なテキストを押してスライドさせ、選択してください。 ダブルタップして単語を選択します。 |
左右クリックゾーン |
マウス デバイスの左右のボタン機能をエミュレートします。 |
ハードウェア
マウス デバイス機能 (MouseCapabilities) を照会して、タッチパッド ハードウェアが直接アクセスできるアプリ UI の側面を特定します。 タッチ入力とマウス入力の両方に UI を提供することをお勧めします。
デバイス機能のクエリの詳細については、「 入力デバイスの識別」を参照してください。
視覚的なフィードバック
- タッチパッド カーソルが (移動イベントまたはホバー イベントを通じて) 検出された場合は、マウス固有の UI を表示して、要素によって公開される機能を示します。 タッチパッド カーソルが一定の時間移動しない場合、またはユーザーがタッチ操作を開始した場合は、タッチパッド UI を徐々にフェードアウトさせます。 これにより、UI がクリーンで整然と維持されます。
- カーソルをホバー フィードバックに使用しないでください。要素によって提供されるフィードバックで十分です (後述の Cursors セクションを参照)。
- 要素が相互作用 (静的テキストなど) をサポートしていない場合は、視覚的なフィードバックを表示しません。
- タッチパッドの操作でフォーカスの四角形を使用しないでください。 キーボード操作用にこれらの機能を設定します。
- 同じ入力ターゲットを表すすべての要素に対してビジュアル フィードバックを同時に表示します。
視覚的フィードバックに関する一般的なガイダンスについては、 視覚的フィードバックのガイドラインを参照してください。
Cursors
タッチパッド ポインターには、標準カーソルのセットを使用できます。 これらは、要素の主なアクションを示すために使用されます。
各標準カーソルには、対応する既定のイメージが関連付けられています。 ユーザーまたはアプリは、標準カーソルに関連付けられている既定のイメージをいつでも置き換えることができます。 UWP アプリでは、 PointerCursor 関数を使用してカーソル イメージを指定します。
マウス カーソルをカスタマイズする必要がある場合:
- クリック可能な要素には、常に
 ) を使用します。 リンクやその他の対話型要素には、ポインティング ハンド
) を使用します。 リンクやその他の対話型要素には、ポインティング ハンド  ) を使用しないでください。 代わりに、ホバー効果を使用します (前述)。
) を使用しないでください。 代わりに、ホバー効果を使用します (前述)。 - 選択可能なテキストには
 ) を使用します。
) を使用します。 - 移動が主なアクション (ドラッグやトリミングなど) である場合は、移動
 ) を使用します。 主なアクションがナビゲーション (スタート タイルなど) である要素には、移動カーソルを使用しないでください。
) を使用します。 主なアクションがナビゲーション (スタート タイルなど) である要素には、移動カーソルを使用しないでください。 - オブジェクトのサイズを変更できる場合は、水平方向、垂直方向、および斜めのサイズ変更
 、
、

 を使用します。
を使用します。 - 固定キャンバス (マップなど) 内でコンテンツをスクロールする際は、
 と
と を使用します。
を使用します。
関連資料
Samples
サンプルのアーカイブ
Windows developer
