レスポンシブ デザインでは、コンテンツが流動的で、変化するウィンドウ サイズに適応できるレイアウトが 1 つだけ使用されます。 レスポンシブ デザインを使用すると、機能を 1 回ビルドし、すべての画面サイズで機能することを期待できます。 アダプティブ デザインは似ていますが、あるレイアウトを別のレイアウトに置き換えます。
XAML アプリでは、有効なピクセルを使用して、すべての Windows 搭載デバイスで UI が読みやすく使用可能であることを保証します。 では、特定のデバイスまたは画面サイズに合わせてアプリの UI をカスタマイズしたいのはなぜですか?
最も効果的に領域を使用し、移動する必要を減らすには
タブレットなど、画面の小さいデバイスで適切に表示するアプリを設計した場合、そのアプリは、はるかに大きいディスプレイを備えた PC でも使用可能ですが、おそらく、無駄な領域があります。 画面が特定のサイズを超える場合は、より多くのコンテンツを表示するように、アプリをカスタマイズできます。 たとえば、あるショッピング アプリでは、タブレットには、一度に 1 つのカテゴリの商品が表示されますが、PC またはノート PC には、複数のカテゴリと製品が同時に表示されます。
より多くのコンテンツを画面に表示すると、ユーザーが実行する必要があるナビゲーションの量が減少します。
デバイスの機能を活用するには
一部のデバイスでは、特定のデバイス機能がある可能性が高くなります。 たとえば、ノート PC では、位置センサーとカメラが付属している可能性が高く、TV では、どちらも付属していない可能性が高くなります。 アプリは、利用できる機能を検出し、それを使用する機能を有効にすることができます。
入力用に最適化するには
ユニバーサル コントロール ライブラリは、すべての入力タイプ (タッチ、ペン、キーボード、マウス) と連携できますが、その場合も、UI 要素を再配置して、特定の入力タイプを最適化することができます。
アプリの UI を特定の画面の幅に合わせて最適化することは、レスポンシブ デザインの作成と呼ばれます。 アプリの UI をカスタマイズするために使用できる応答性の高い設計手法を次に示します。
位置の変更
UI 要素の場所と位置を変更して、ウィンドウ サイズを最大限に活用できます。 この例では、小さいウィンドウには要素が垂直方向に並べられます。 アプリによって大きなウィンドウに変換されると、要素で利用できるウィンドウの幅が大きくなります。

写真アプリ向けのこの設計の例では、写真アプリのコンテンツは大きな画面に再配置されます。
サイズ変更
余白と UI 要素のサイズを調整して、ウィンドウ サイズを最適化できます。 たとえば、これにより、コンテンツ フレームを拡大するだけで、より大きな画面で画面を見やすくすることができます。

再配置
デバイスと向きに応じて UI 要素のフローを変更すると、アプリでコンテンツの表示を最適化できます。 たとえば、より大きな画面を対象にする場合は、列を追加し、より大きなコンテナーを使用し、別の方法でリスト項目を生成することが効果的である可能性があります。
次の例は、小さな画面で縦方向にスクロールするコンテンツの 1 列をより大きな画面に再配置して、2 列のテキストを表示する方法を示しています。

表示/非表示
UI 要素は、画面領域に基づいて表示したり、非表示にしたり、デバイスが追加機能、特定の状況、または推奨される画面の向きをサポートする場合にあわせて、表示したり、非表示にしたりできます。

たとえば、メディア プレーヤー コントロールは、小さな画面ではボタン セットが縮小され、大きな画面では拡大されます。 たとえば、大きなウィンドウ上のメディア プレーヤーが処理できる画面上の機能は、小さなウィンドウよりもはるかに多くなります。
表示/非表示の手法の一部には、より多くのメタデータを表示するタイミングの選択が含まれます。 小さなウィンドウでは、表示するメタデータの量を最小限にすることをお勧めします。 大きなウィンドウでは、かなりの量のメタデータを表示できます。 メタデータを表示または非表示にする場合の例をいくつか次に示します。
- メール アプリでは、ユーザーのアバターを表示できます。
- 音楽アプリでは、アルバムやアーティストの詳細情報を表示できます。
- ビデオ アプリでは、キャストとスタッフの詳細表示など、映画やショーの詳細情報を表示できます。
- どのアプリでも、列を分割して、さらに詳細な情報を表示できます。
- どのアプリでも、縦に並べられたものを横に並べて配置することができます。 小さなウィンドウから大きなウィンドウに移動すると、積み重ねられたリスト アイテムが変更され、リスト アイテムの行とメタデータの列が表示される場合があります。
再構築
アプリのアーキテクチャを折りたたんだり、分岐させたりして、対象となる特定のデバイスをより明確にすることができます。 この例では、ウィンドウを拡大すると、リストと詳細パターン全体が表示されます。

アダプティブ レイアウト
アダプティブ レイアウトはレスポンシブ レイアウトに似ていますが、表示される形式に基づいて UI を完全に置き換えます。 アダプティブ デザインには複数の固定レイアウト サイズがあり、使用可能な領域に基づいて特定のレイアウトを読み込むようページをトリガーします。
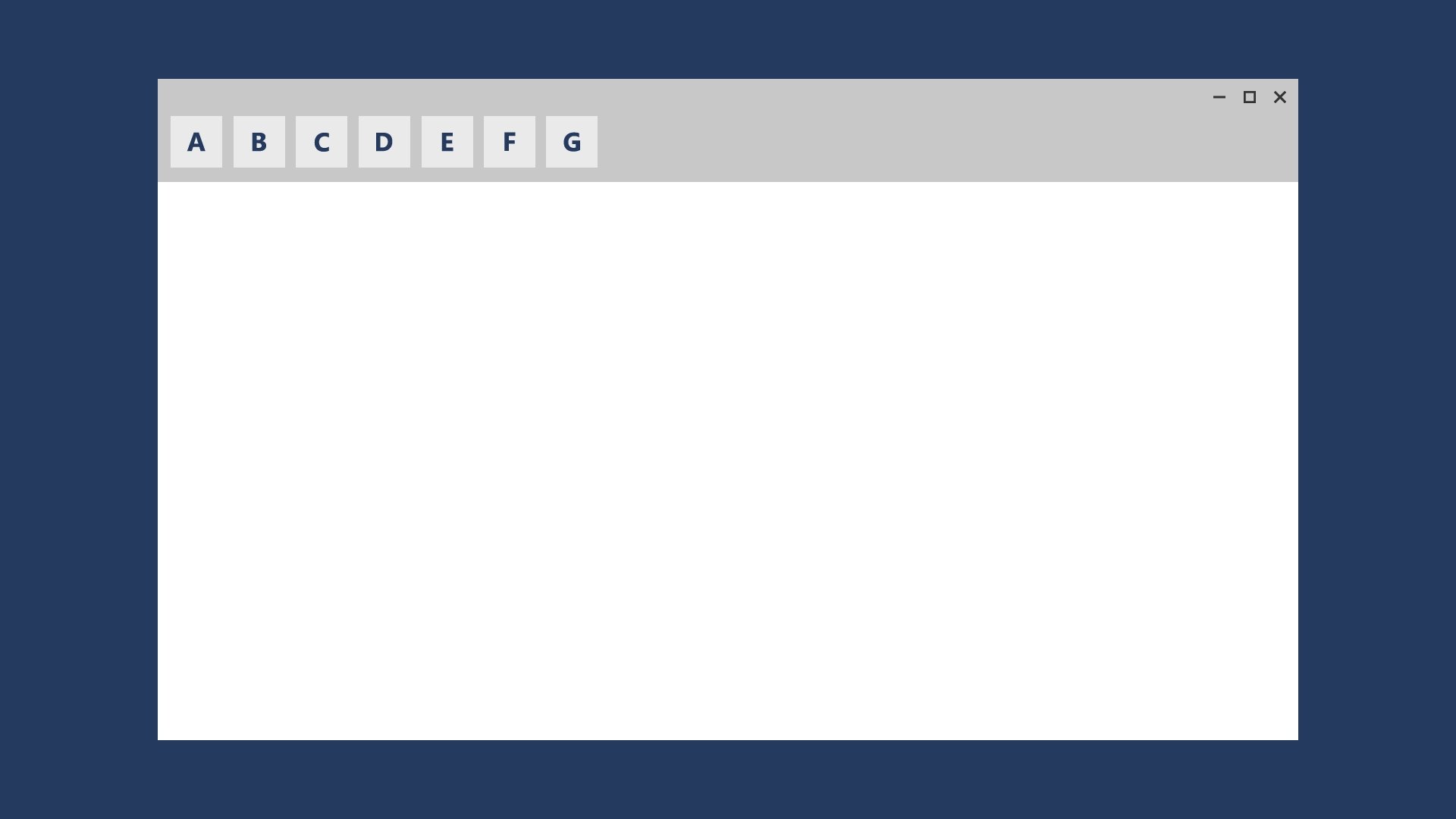
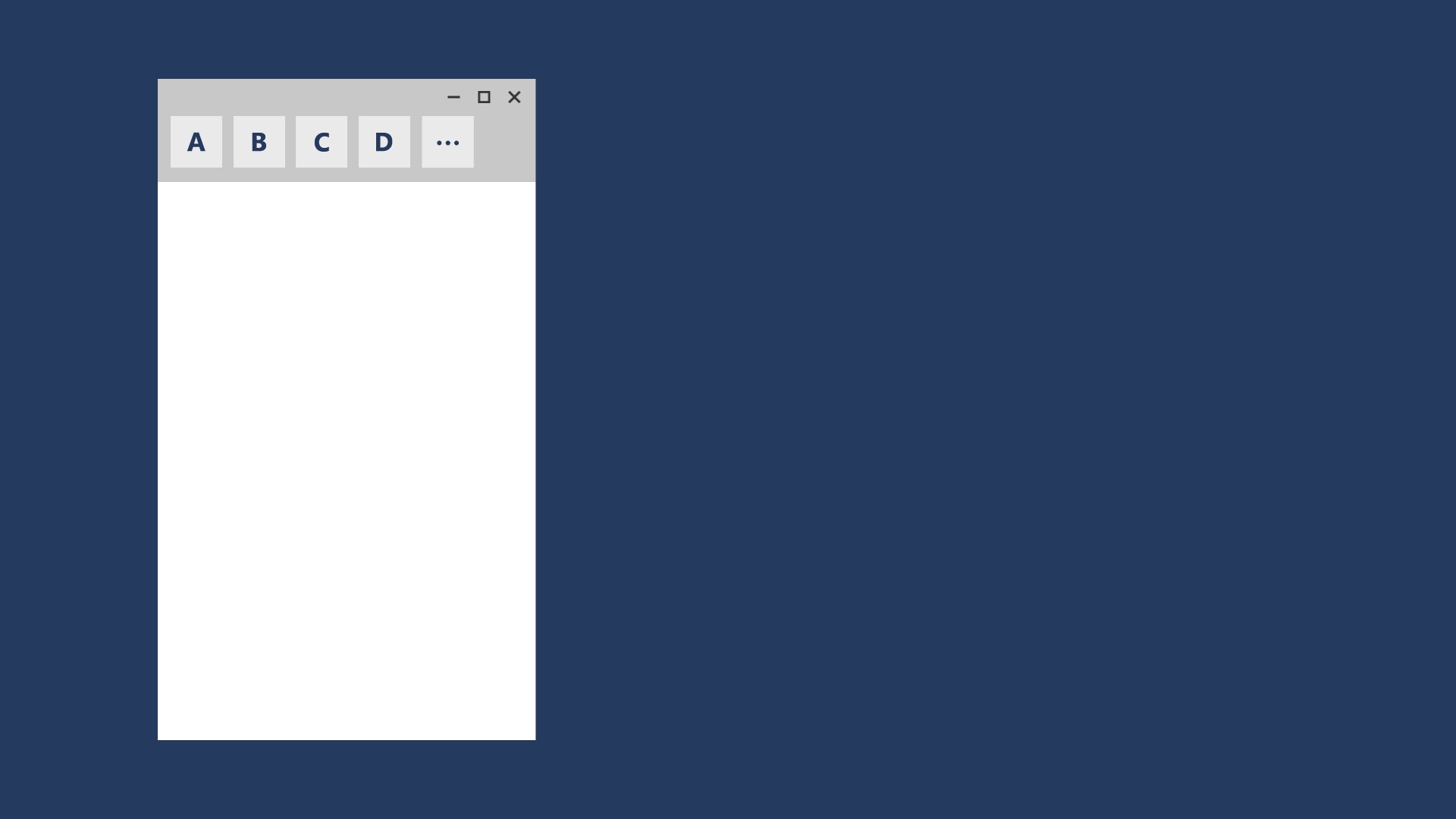
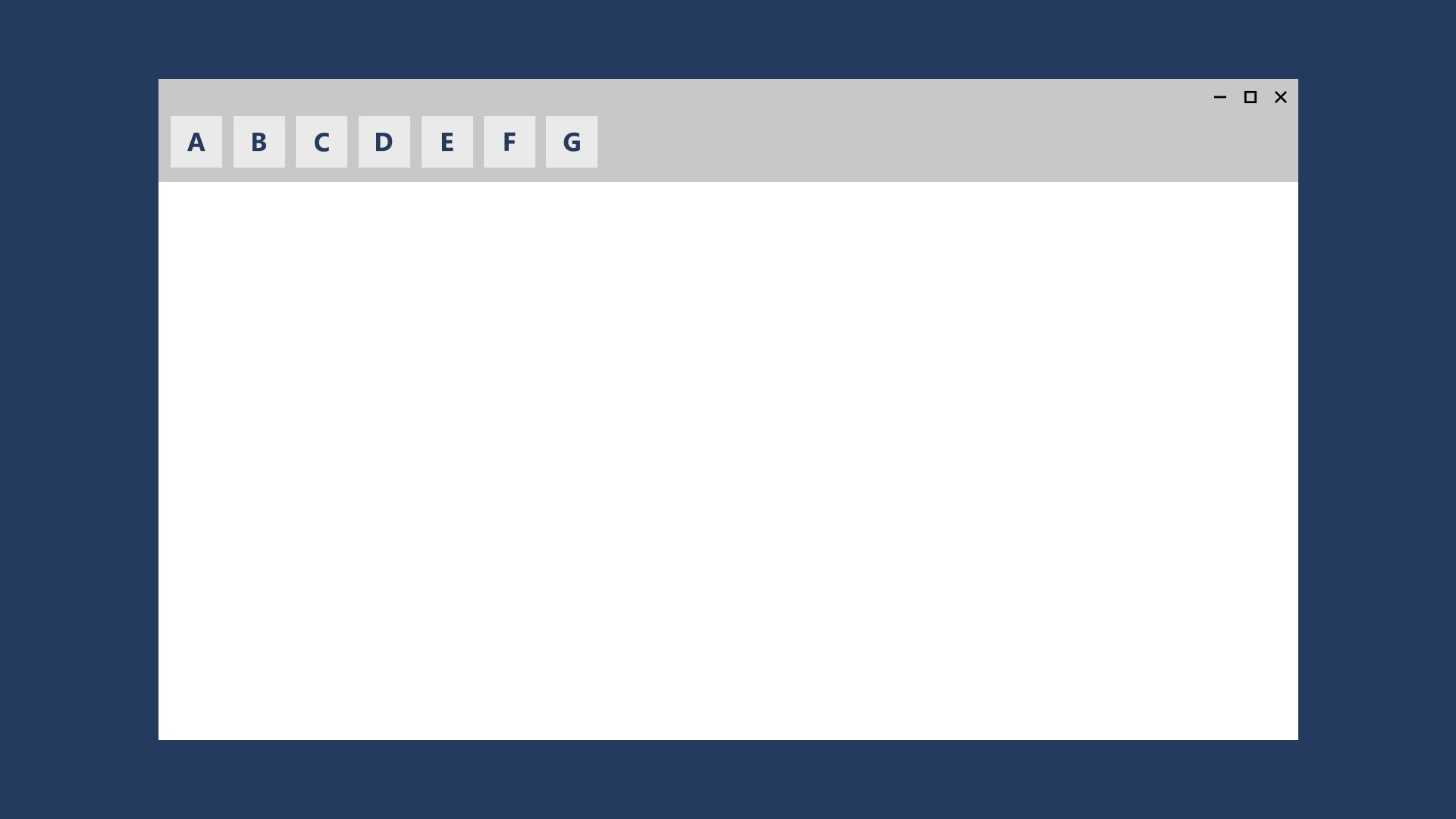
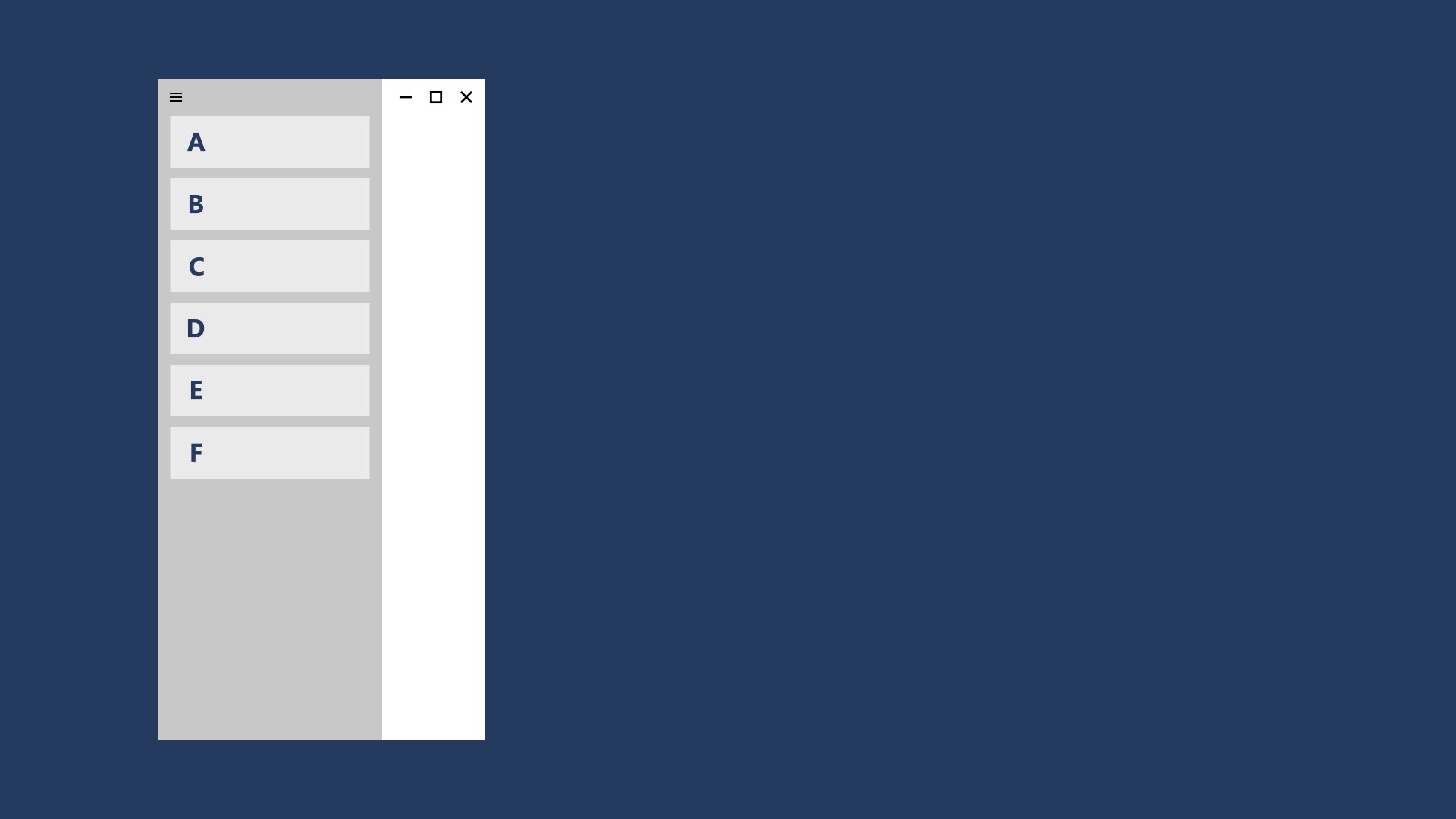
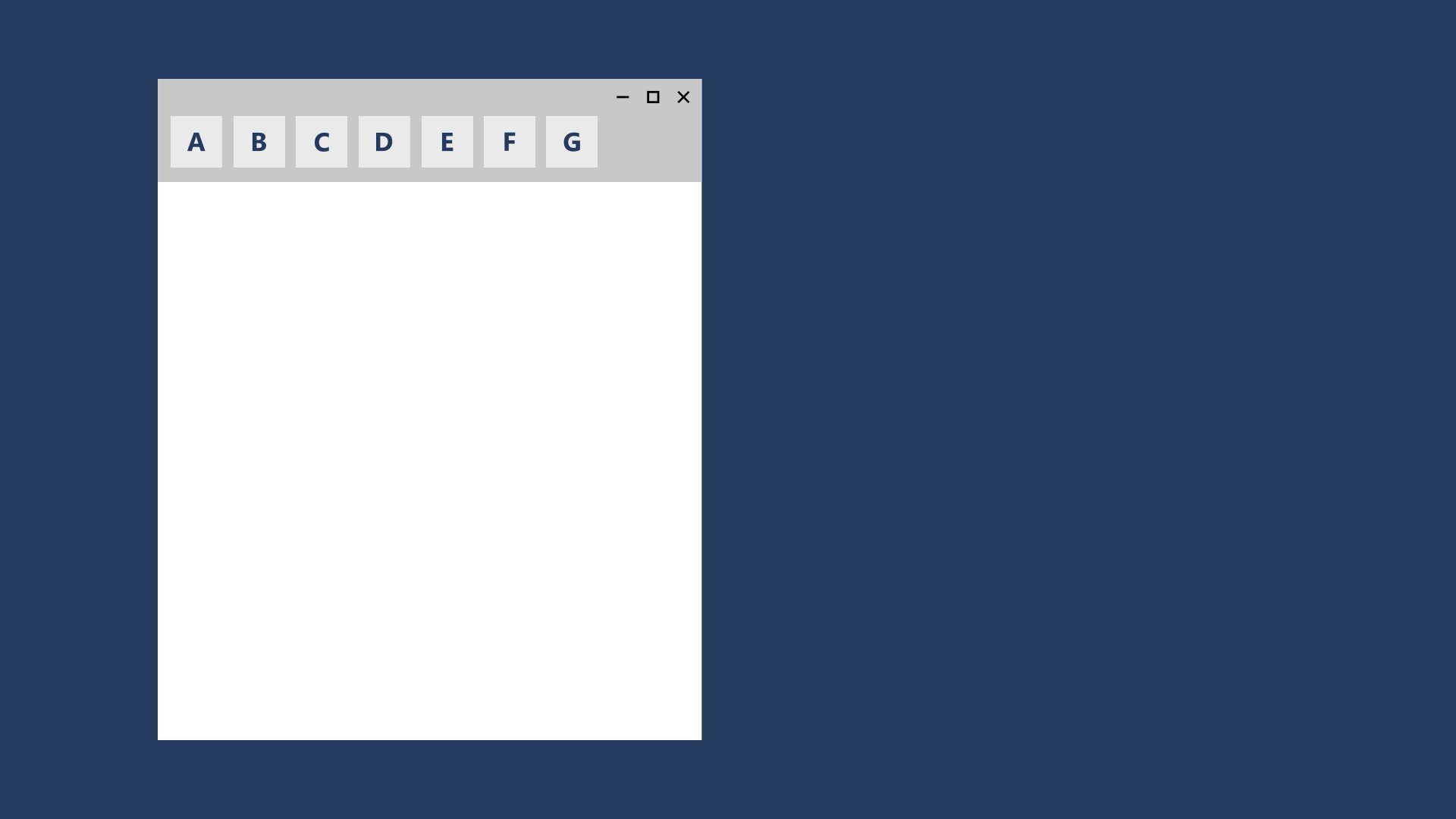
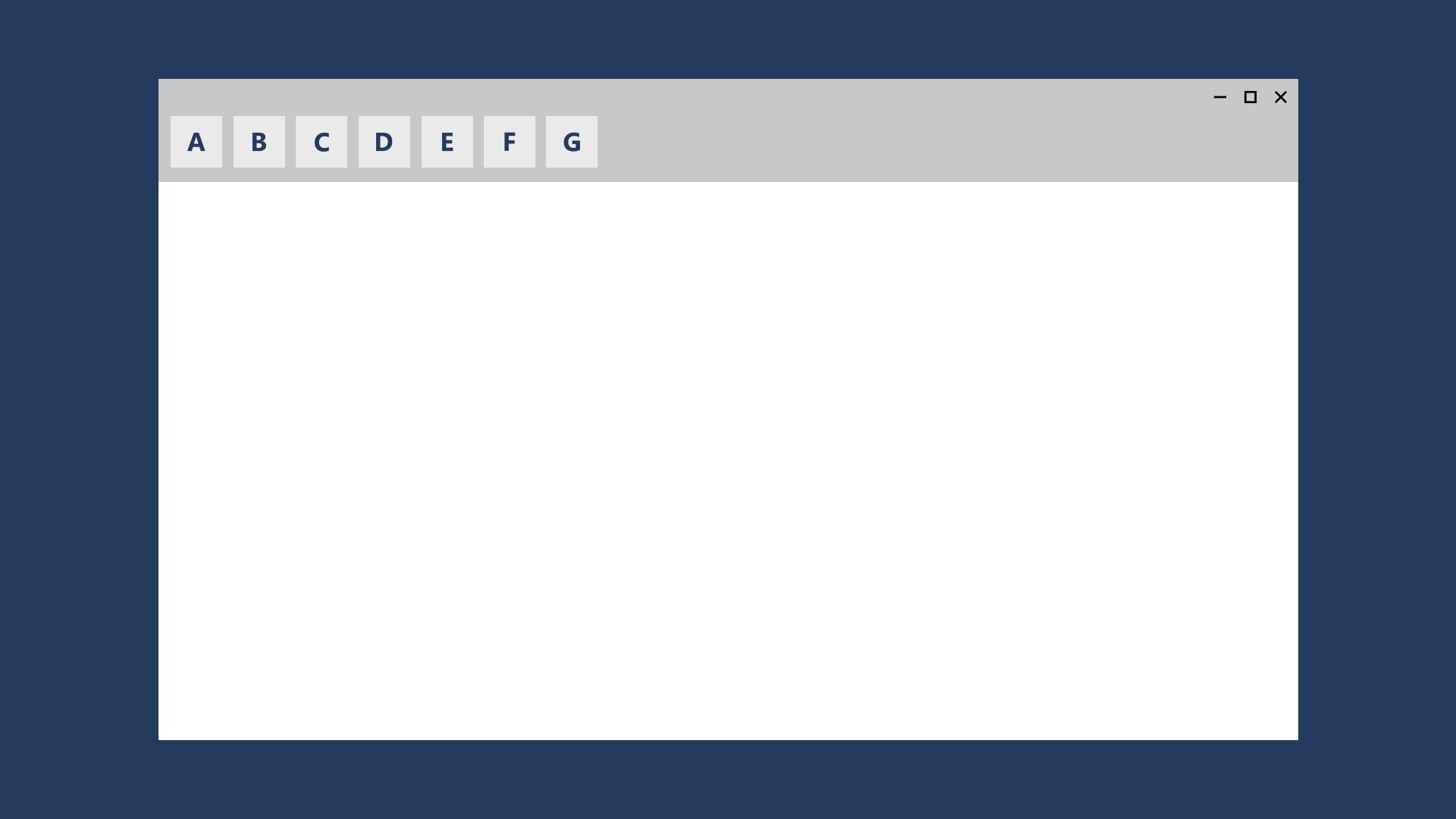
この手法では、特定のブレークポイント用にユーザー インターフェイスを切り替えることができます。 次の例では、ナビゲーション ウィンドウとそのコンパクトで一時的な UI は小さな画面に適していますが、大きな画面には、タブの方が適しています。

NavigationView コントロールは、ユーザーがウィンドウの位置を上または左に設定できるようにすることで、この手法をサポートしています。
関連トピック
Windows developer
