アプリ通知の内容
アプリ通知は、テキスト、画像、ボタン/入力を含むフレキシブルな通知です。 この記事では、アプリ通知で使用できる UI 要素について説明し、アプリ通知の XML 形式を生成するコード例を示します。
Note
"トースト通知" という用語は、"アプリ通知" に置き換えられます。 これらの用語はどちらも Windows の同じ機能を指していますが、時間の経過と共に、ドキュメントでの "トースト通知" の使用を段階的に廃止します。
作業の開始
アプリ通知は、アプリ通知スキーマによって定義される XML ペイロードで 定義されます。 現在、アプリ通知用の XML ペイロードを生成する方法は 3 つあります。 この記事のコード例では、次の 3 つのメソッドすべてを示します。
- Microsoft.Windows.AppNotifications.Builder API - Windows アプリ SDK 1.2 で導入されたこの名前空間では、XML 形式の詳細を気にすることなく、プログラムで通知用の XML ペイロードを簡単に構築できる API を提供します。 これらの API を使用するコード例は、"Windows アプリ SDK" というラベルのタブにあります。
- ビルダー構文
Microsoft.Toolkit.Uwp.Notifications- これらの API は UWP Community Toolkit の一部であり、UWP アプリのサポートを提供します。 これらの API は Windows アプリ SDK アプリにも使用でき、引き続きサポートされますが、新しい実装では Microsoft.Windows.AppNotifications.Builder API を使用することをお勧めします。 Community Toolkit API を使用するには、UWP Community Toolkit Notifications nuget パッケージをプロジェクトに追加します。 この記事で示している C# のサンプルでは、NuGet パッケージのバージョン 7.0.0 を使っています。 これらの API を使用するコード例は、"Windows Community Toolkit" というラベルのタブにあります。 - 未加工 XML - 必要に応じて、必要な形式で XML 文字列を生成する独自のカスタム コードを作成できます。 生の XML の例は、"XML" というラベルのタブにあります。
Notifications Visualizer をインストールします。 この無料の Windows アプリは、Visual Studio の XAML エディターまたはデザイン ビューと同様、トーストの編集時に視覚的なプレビューが即座に表示されるため、対話型アプリ通知のデザインに便利です。 詳細については、「通知ビジュアライザー」を参照するか、ストアから Notifications Visualizer をダウンロードしてください。
この記事では、アプリ通知コンテンツの作成について説明します。 XML ペイロードを生成した後に通知を送信する方法については、「ローカル アプリ通知を送信する」を参照してください。
アプリ通知の構造
アプリ通知 XML ペイロードの重要な高度なコンポーネントには、次のようなものがあります。
- toast: この要素の launch 属性は、ユーザーがトーストをクリックしたときにアプリに渡される引数を定義します。これにより、トーストが表示されていた正しいコンテンツへのディープ リンクが可能になります。 詳細については、「ローカル アプリ通知を送信する」を参照してください。
- visual: この要素は、テキストと画像を含む汎用バインディングを含んだトーストの視覚的な部分を表します。
- actions: この要素は、入力やアクションを含む、トーストの対話型部分を表します。
- audio: この要素は、トーストがユーザーに表示されるときに再生されるオーディオを指定します。
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
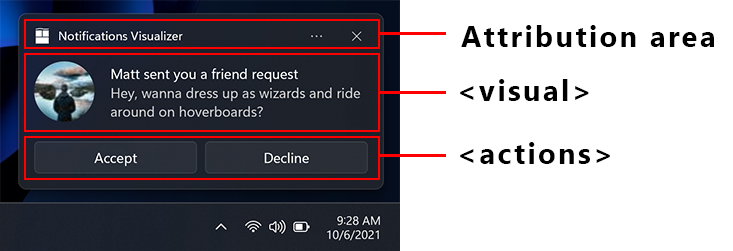
アプリ通知の内容を視覚的に示します。

帰属領域
属性領域は、アプリ通知の上部にあります。 Windows 11 以降では、アプリの名前とアイコンがこの領域に表示されます。 属性領域には、ユーザーが通知をすぐに閉じることができる閉じるボタンと、ユーザーがアプリの通知をすぐに無効にしたり、アプリの通知の Windows 設定ページに移動したりできる省略記号メニューも含まれています。 属性領域はシェルによって構成され、トースト XML ペイロードではオーバーライドできませんが、アプリは属性領域のコンテキスト メニューに項目を追加できます。 詳しくは、「コンテキスト メニューのアクション」に関する記事をご覧ください。
ビジュアル
各アプリ通知では、ビジュアル要素を指定する必要があります。ここでは、汎用トースト バインドを指定する必要があり、テキストと画像を含めることができます。 これらの要素は、デスクトップ、携帯電話、タブレット、Xbox など、さまざまな Windows デバイスでレンダリングされます。
visual セクションとその子要素でサポートされているすべての属性については、「アプリ通知スキーマ」を参照してください。
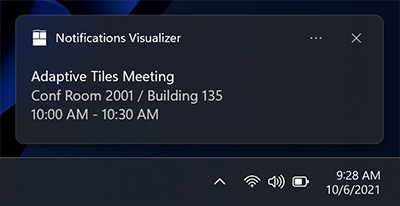
テキスト要素
各アプリ通知には少なくとも 1 つのテキスト要素が必要であり、AdaptiveText 型の 2 つの追加テキスト要素を含めることができます。

Windows 10 Anniversary Update 以降では、テキストの HintMaxLines プロパティを使用して、表示されるテキストの行数を制御できます。 既定 (および最大) は、タイトルに対して最大 2 行のテキスト、2 つの追加の説明要素 (2 番目と 3 番目の AdaptiveText) に対して最大 4 行 (結合) です。
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
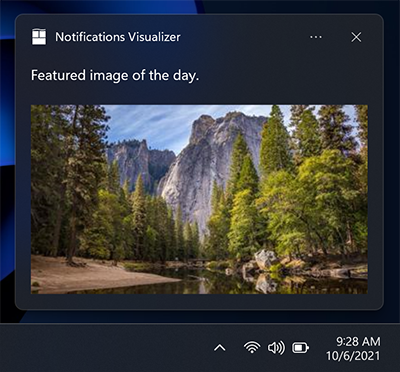
インライン イメージ
既定では、画像はテキスト要素の後にインラインで表示され、ビジュアル領域の全幅が埋め込まれます。

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
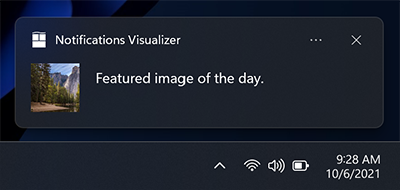
アプリ ロゴのオーバーライド
配置の値に "appLogoOverride" を指定すると、画像が視覚領域の左側の正方形に表示されます。 このプロパティの名前は、以前のバージョンの Windows での動作を反映しています。この場合、イメージは既定のアプリ ロゴ イメージに置き換えられます。 Windows 11 では、アプリロゴは属性領域に表示されるため、appLogoOverride イメージの配置によってオーバーライドされません。
画像のサイズは、100% のスケーリングで 48 x 48 ピクセルです。 一般的には、バージョンに各倍率 (100%、125%、150%、200%、400%) に対応したアイコン アセットを提供することをお勧めします。

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
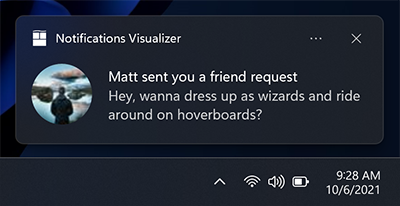
ヒントのクロップ
Microsoft スタイルのガイドラインでは、アプリとシェル全体でユーザーを一貫して表現できるように、プロフィール画像を円形の画像で表現することをお勧めします。 HintCrop プロパティを Circle に設定して、円形のトリミングでイメージをレンダリングします。

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
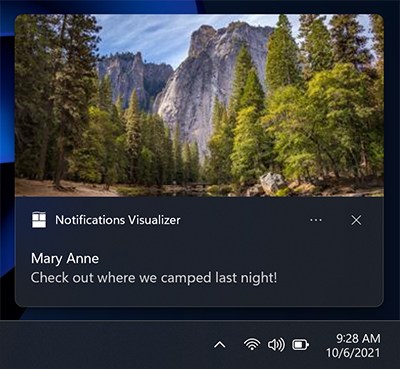
ヒーロー イメージ
Anniversary Update の新機能: アプリの通知では、トースト バナー内と Notification Center 内で目立つように表示される注目の ToastGenericHeroImage であるヒーロー画像を表示できます。 画像のサイズは、100% のスケーリングで 364 x 180 ピクセルです。

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
画像サイズの制限
トースト通知で使用する画像は、... から入手できます。
- http://
- ms-appx:///
- ms-appdata:///
http および https リモート Web イメージの場合、個々のイメージのファイル サイズには制限があります。 Fall Creators Update (16299) では、制限が通常の接続で 3 MB、従量制接続で 1 MB に増加されました。 それ以前は、画像は常に 200 KB (キロバイト) に制限されていました。
| 通常の接続 | 従量制課金接続 | Fall Creators Update 以前 |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
イメージがファイル サイズを超えた場合、またはダウンロードに失敗した場合、またはタイムアウトした場合、イメージは削除され、残りの通知が表示されます。
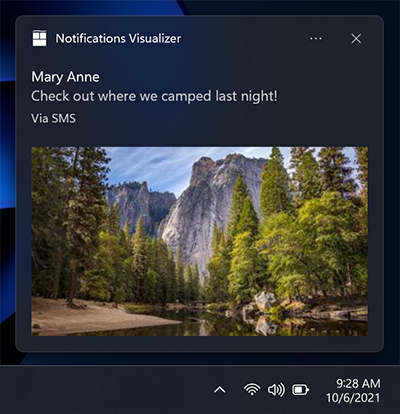
属性のテキスト
Anniversary Update の新機能: コンテンツのソースを参照する必要がある場合は、属性テキストを使用できます。 このテキストは常に任意のテキスト要素の下に表示されますが、インライン画像の上に表示されます。 テキストは、通常のテキスト要素と区別しやすいように、標準のテキスト要素よりわずかに小さいサイズを使用します。
属性テキストをサポートしていない古いバージョンの Windows では、テキストは単に別のテキスト要素として表示されます (最大 3 つのテキスト要素がまだ存在しないことと仮定)。

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
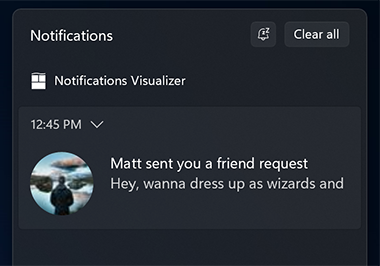
カスタム タイムスタンプ
Creators Update の新機能: システム提供のタイムスタンプを、メッセージ/情報/コンテンツが生成された日時を正確に表す独自のタイムスタンプでオーバーライドできるようになりました。 このタイムスタンプは、通知センター内に表示されます。

カスタム タイムスタンプの使用の詳細については、「トーストのカスタム タイムスタンプ」を参照してください。
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
進捗バー
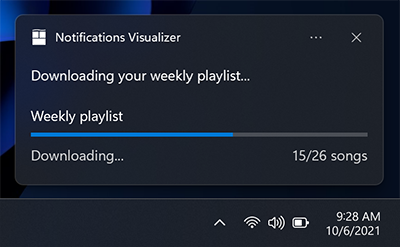
Creators Update の新機能: アプリ通知に進行状況バーを表示して、ダウンロードなどの操作の進行状況をユーザーに示すことができます。

進行状況バーの使用の詳細については、「トースト進行状況バー」を参照してください。
ヘッダー
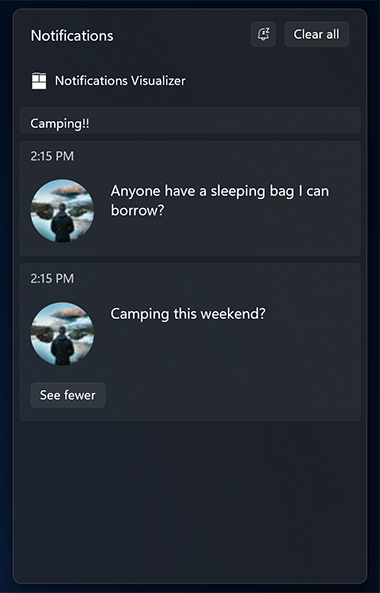
Creators Update の新機能: 通知センター内のヘッダーの下に通知をグループ化できます。 たとえば、グループ チャットからのメッセージをヘッダーの下にグループ化したり、ヘッダーの下にある共通テーマの通知をグループ化したりできます。

ヘッダーの使用の詳細については、「トースト ヘッダー」を参照してください。
アダプティブ コンテンツ
Anniversary Update の新機能: 上記で指定したコンテンツに加えて、トーストの展開時に表示される追加のアダプティブ コンテンツを表示することもできます。
この追加コンテンツはアダプティブを使用して指定します。アダプティブ タイルのドキュメントを参照して詳細を確認できます。
アダプティブ コンテンツは AdaptiveGroup 内に含まれている必要があることに注意してください。 それ以外の場合は、アダプティブを使用してレンダリングされません。
列とテキスト要素
以下は、列といくつかの高度なアダプティブ テキスト要素が使用される例です。 テキスト要素は AdaptiveGroup 内に存在するため、豊富なアダプティブ スタイル設定プロパティがすべてサポートされます。

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
ボタン
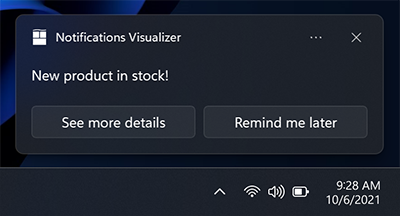
ボタンを使用すると、トーストが対話型になります。これにより、ユーザーは現在のワークフローを中断することなく、アプリ通知に対して迅速なアクションを実行できます。 たとえば、ユーザーはトースト内から直接メッセージに返信したり、メール アプリを開かずにメールを削除したりできます。 ボタンは、通知の展開部分に表示されます。
ボタンをエンド ツー エンドで実装する方法の詳細については、「ローカル トーストの送信」を参照してください。
ボタンは、次の方法でアプリをアクティブ化できます。
- アプリはフォアグラウンドでアクティブ化され、引数を使用して特定のページ/コンテキストに移動できます。
- 別のアプリは、プロトコルの起動によってアクティブ化されます。
- バックグラウンド アクティブ化は、UWP アプリで明示的にサポートされています。 Windows アプリ SDK アプリの場合、アプリは常にフォアグラウンドで起動されます。 アプリは AppInstance.GetActivatedEventArgs を呼び出して、アクティブ化が通知によって起動されたかどうかを検出し、渡された引数からフォアグラウンド アプリを完全に起動するか、通知を処理して終了するかを判断できます。
- 通知のスヌーズや無視などのシステム アクションは、UWP アプリと Windows アプリ SDK の両方でサポートされます。 AppNotificationBuilder API はこのシナリオをサポートしていませんが、Windows アプリ SDK アプリは、Microsoft.Windows.AppNotifications.Builder API または未加工 XML を使用してこのシナリオを実装できます。
Note
ボタンは最大 5 つまでです (後で説明するコンテキスト メニュー項目を含みます)。

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
アイコン付きのボタン
ボタンにアイコンを追加できます。 これらのアイコンは、100% のスケーリングで白い透明な 16 x 16 ピクセルの画像であり、画像自体にパディングを含めてはなりません。 トースト通知でアイコンを指定する場合は、ボタンのスタイルがアイコン ボタンに変換されるため、通知内のすべてのボタンのアイコンを指定する必要があります。
Note
アクセシビリティを高めるには、アイコンのコントラスト白バージョン (白い背景の黒いアイコン) を必ず含めて、ユーザーがハイ コントラスト ホワイト モードをオンにするとアイコンが表示されるようにしてください。 詳細については、「言語、スケール、ハイ コントラストに合わせたタイルとトースト通知のサポート」も参照してください。
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Windows 11 Update の新機能: XML の HintToolTip プロパティを使用して、アイコンにヒントを追加できます。 これは、ボタンにアイコンはあるがコンテンツがない場合に、Windows ナレーターが読み取れるテキストを確実に渡すことができるため、理想的です。 ただし、コンテンツが存在する場合、ナレーターはヒントに渡された内容に関係なく、コンテンツを読み取ります。
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
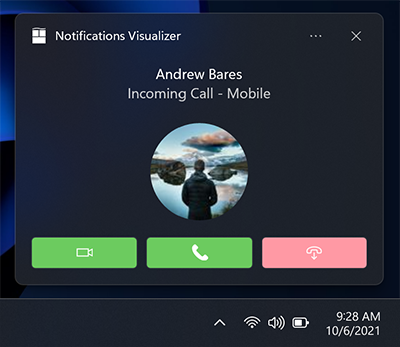
色付きのボタン
Windows 11 Update の新機能: 次に示すように、トースト XML 要素に useButtonStyle 属性を追加し、hint-buttonStyle 属性をアクション XML 要素に追加することで、ボタンに赤または緑の色を追加できます。

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
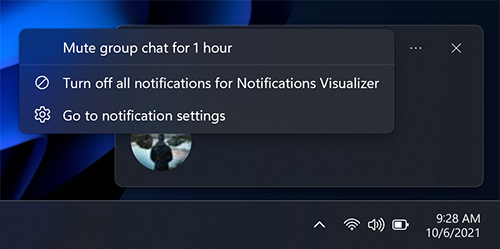
コンテキスト メニューのアクション
Anniversary Update の新機能: ユーザーがトースト通知を右クリックするか、コンテキスト メニュー アイコンを選択したときに表示される既存のコンテキスト メニューに、追加のコンテキスト メニュー アクションを追加できます。
Note
古いデバイスでは、これらの追加のコンテキスト メニュー アクションは、通知に通常のボタンとして表示されます。
追加した別のコンテキスト メニュー アクション ("グループ チャットを 1 時間ミュートする" など) は、2 つの規定のシステム エントリの上に表示されます。

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Note
その他のコンテキスト メニュー項目は、トーストでの 5 つのボタンの合計制限に影響します。
追加のコンテキスト メニュー項目のアクティブ化は、トースト ボタンと同じように処理されます。
入力
入力はアプリ通知の [アクション] 領域内で指定されます。つまり、通知が展開されたときにのみ表示されます。
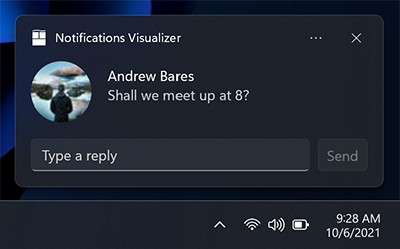
クイック返信テキスト ボックス
クイック返信テキスト ボックス (メッセージング アプリなど) を有効にするには、テキスト入力とボタンを追加し、テキスト入力フィールドの ID を参照して、入力フィールドの横にボタンが表示されます。 ボタンのオプション アイコンは (提供されている場合)、パディングなし、白いピクセルが透明に設定され、スケールが 100% の 32x32 ピクセルの画像である必要があります。

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
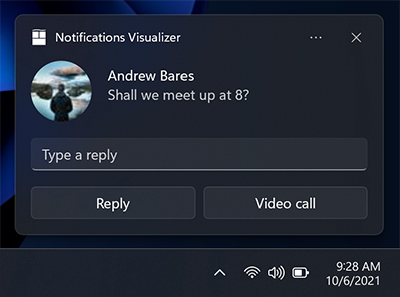
ボタン バーを含む入力
また、入力の下に通常のボタンが表示された 1 つ (または複数) の入力を含めることもできます。

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
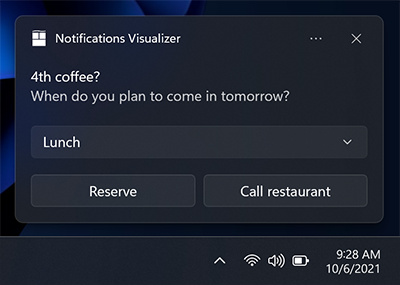
入力を選択する
テキスト ボックスに加えて、選択メニューを使用することもできます。

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
再通知/解除
選択メニューと 2 つのボタンを使用して、システムの再通知と無視アクションを利用するアラーム通知を作成できます。 通知がアラームのように動作するように、必ずシナリオを "アラーム" に設定してください。
![会議の時刻と場所が記載されたテキスト行のあるアプリ通知のスクリーンショット。選択ボックスでは [15 分] が選択されており、[再通知] と [閉じる] というラベルのボタンがあります。](images/toast-content-snooze-dismiss.png)
トースト ボタンの SelectionBoxId プロパティを使用して、再通知ボタンを選択メニュー入力にリンクします。
Microsoft.Windows.AppNotifications.Builder 構文は現在、システムのアクティブ化をサポートしていません。 ただし、このシナリオは Windows アプリ SDK アプリでサポートされており、Microsoft.Toolkit.Uwp.Notifications API または未加工 XML を使用してこのシナリオの通知を作成できます。
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
システムのスヌーズと無視のアクションを使用するには:
- ToastButtonSnooze または ToastButtonDismiss を指定する
- 必要に応じて、カスタム コンテンツ文字列を指定します。
- 文字列を指定しない場合は、"再通知" と "Dismiss" にローカライズされた文字列が自動的に使用されます。
- 必要に応じて、SelectionBoxId を指定します。
- ユーザーにスヌーズ間隔を選択させず、システム定義の時間間隔 (OS 全体で一貫している) で通知を 1 回だけスヌーズしたい場合は、<入力> を一切作成しないでください。
- 再通知間隔の選択を指定する場合: - 再通知アクションで SelectionBoxId を指定します - 入力の ID を再通知アクションの SelectionBoxId と一致させます - ToastSelectionBoxItem の値を、再通知間隔を分単位で表す NonNegativeInteger に指定します。
Audio
カスタム オーディオは常にモバイルでサポートされており、デスクトップ バージョン 1511 (ビルド 10586) 以降でサポートされています。 カスタム オーディオは、次のパスを使用して参照できます。
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
または、両方のプラットフォームで常にサポートされている ms-winsoundevent の一覧から選択することもできます。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
アプリ通知のオーディオについては、「オーディオ スキーマ ページ」を参照してください。 カスタム オーディオを使用するアプリ通知を送信する方法については、「トーストでのカスタム オーディオ」に関するページを参照してください。
シナリオ
重要な通知、アラーム、アラーム、着信通知を作成するには、シナリオ値が割り当てられた通常のアプリ通知を使用するだけです。 このシナリオでは、一貫性のある統一されたユーザー エクスペリエンスを作成するために、いくつかの動作を調整します。 使用可能なシナリオの値は 4 つあります。
- リマインダー
- アラーム
- IncomingCall
- 緊急
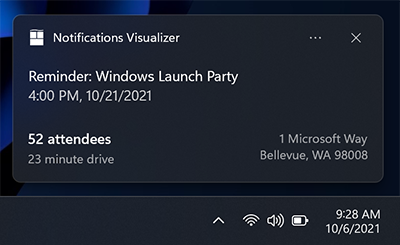
リマインダー
アラーム シナリオでは、ユーザーが通知を閉じるか、アクションを実行するまで、通知は画面に残ります。 Windows Mobile では、アプリの通知にも事前に展開が表示されます。 リマインダーのサウンドが再生されます。 アプリ通知で少なくとも 1 つのボタンを指定する必要があります。 それ以外の場合、通知は通常の通知として扱われます。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
アラーム
アラームはアラームと同じように動作しますが、アラームは既定のアラームサウンドでオーディオをループします。 アプリ通知で少なくとも 1 つのボタンを指定する必要があります。 それ以外の場合、通知は通常の通知として扱われます。
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
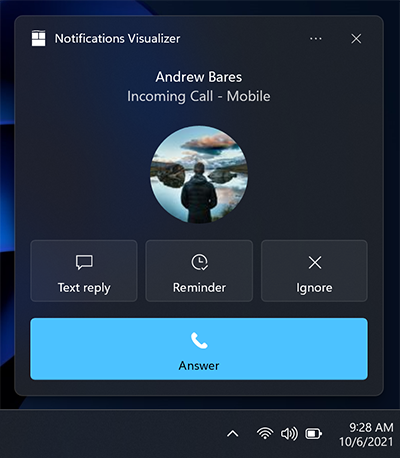
着信通話
着信通話通知は、特別な通話形式で事前に展開されて表示され、閉じるまでユーザーの画面にとどまります。 着信音のオーディオは既定ではループします。 Windows Mobile デバイスでは、全画面表示が表示されます。

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
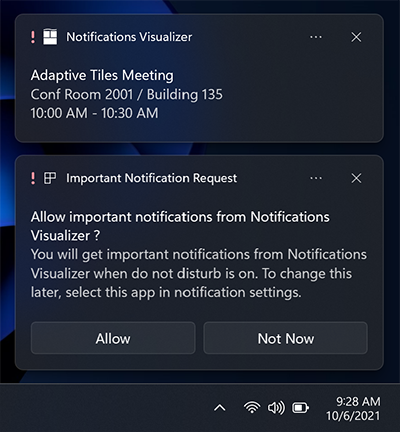
重要な通知
重要
必須: 重要な通知を使用するには、Windows Insider Preview Build 22546 以降を実行している必要があります。
重要な通知を使用すると、ユーザーは、優先アプリ通知 (緊急/重要) を送信できるファースト パーティおよびサード パーティのアプリを、フォーカス アシスト (応答不可) を中断できる内容をより詳細に制御できます。 これは通知設定で変更できます。

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
ローカライズとアクセシビリティ
タイルとアプリ通知では、表示言語、表示スケール ファクター、ハイ コントラスト、その他のランタイム コンテキストに合わせて調整された文字列と画像を読み込むことができます。 詳細は、「言語、スケール、ハイ コントラストに合わせたタイルとトースト通知のサポート」は参照してください。
アクティブ化の処理
アプリのアクティブ化 (トーストまたはトーストのボタンをクリックしているユーザー) を処理する方法については、「ローカル トーストの送信」を参照してください。
関連トピック
Windows developer
