次のガイドラインに従って、Windows で自宅にいるようなアプリ用の優れたアプリ アイコンを作成します。
設計ガイダンス: メタファー
![]()
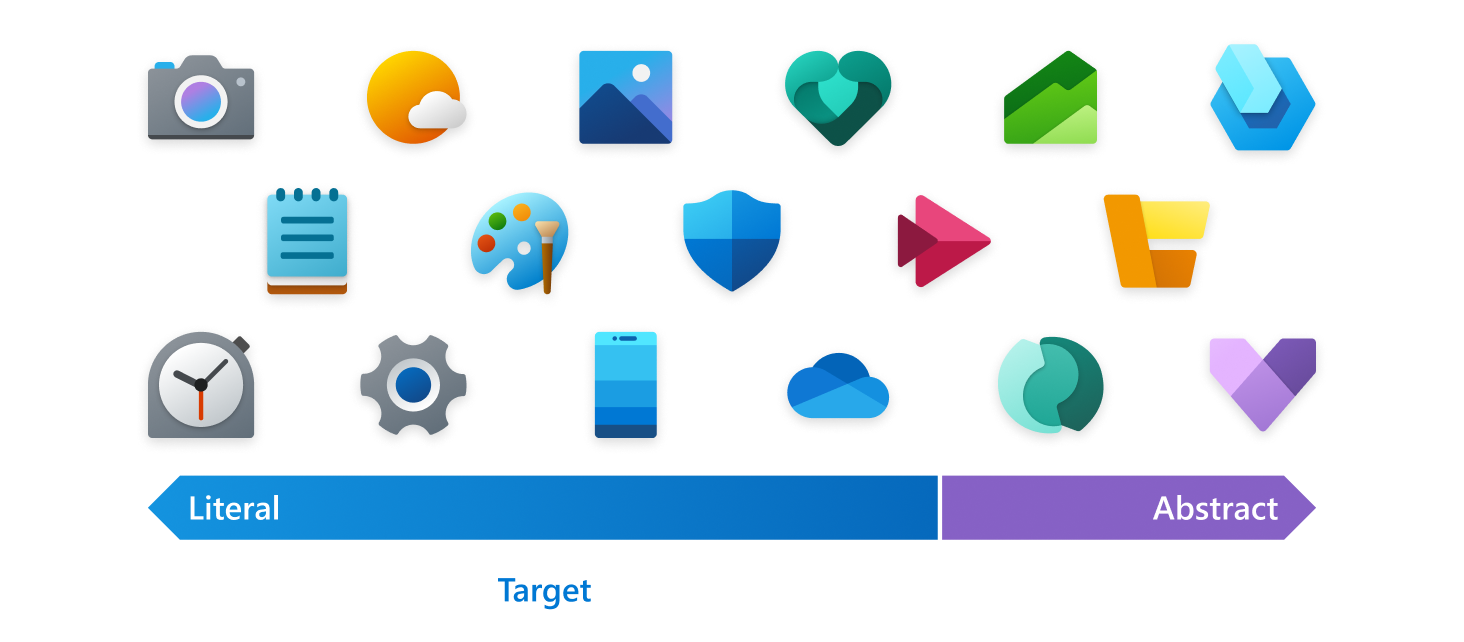
アイコンは、アプリのメタファーである必要があります。製品の価値提案、関数、および機能を視覚的に表現します。
表現
アイコンは、単純なフォームを使用して、単一の要素でアプリの概念を示す必要があります。
アイコンを作成するときは、明確なメタファーを使用し、メール用の封筒や検索用の虫眼鏡など、主に理解されている概念を活用します。 重要な概念は、アイコンの焦点である必要があります。メタファーをサポートしていない装飾要素を追加してアイコンを希釈しないでください。 コミュニケーションの明瞭さを高めるために、1 つのアイコンに 2 つ以下のメタファーを使用します。 1 つのメタファーを使用できる場合は、さらに優れています。

リテラルメタファーは、明確な方法で目的と約束を明確に表現するのに最適です。 効果的なアイコンの良いテストは、ユーザーがラベルなしでそれが何を表しているのかを知ることができる場合です。
製品のコア機能を表すためにリテラルで自明なメタファーを見つけることが不可能な場合にのみ、抽象的なメタファーを使用してください。
アイコンには、デザインの一部として文字体裁を含めないようにする必要があります。 アイコン上の文字や単語は避け、それが不可欠な場合にのみ使用してください。 アプリの名前は、オペレーティング システム全体のアイコンに関連付けて表示されます。
設計ガイダンス: 図形
グリッドと丸い角
![]()
Microsoft では、アイコンを最初は 48 x 48 グリッドに揃え、独特の形状とシルエットを維持しながら、使用可能なスペースを利用するバランスの取れたアイコンを確保します。 アイコンの特徴的な機能をグリッドに合わせて配置すると、周囲の他のアイコンとうまくバランスが取れた状態になります。
親しみやすさ は、Microsoft のパーソナリティの原則です。 この特徴を伝える 1 つの方法は、柔らかい角または丸い角を使用する方法です。 アプリの製品アイコンで使用される図形は、アイコン グリッドに合わせて構築する必要があります。 これらの図形の角は、アイコン グリッドの丸い角と一致している必要があります。 丸い角が外部曲線に適用される場合は、48 x 48 の半径 2px を使用します。 丸い角が内側の曲線に適用される場合は、代わりに 1px の半径を使用します。
シルエット
![]()
視覚的にバランスの取れたシルエットは、優れたアイコンスケーラビリティを可能にし、太くて薄い形状の極端な形状を回避します。 グリッドを使用して、小さなサイズで独特で読みやすいシルエットをデザインします。 できるだけ少ない角を持つ図形を使用して、Windows で自宅にいるように感じながら、製品を区別します。
ディテール
詳細を追加するときは、小さなサイズで読みやすさを維持するように注意する必要があります。 アイコンの最も目立つレイヤーにのみリテラルの詳細を追加することをお勧めします。
設計ガイダンス: 色とグラデーション
色を慎重に選択し、意味を伝えるために色だけに頼らないようにします。 図形とメタファーを色と共に使用して通信します。 さまざまなサイズでアイコンをスケーリングするときの複雑さを回避するには、色に対する処理を最小限に抑える必要があります。 色のグラデーション、さまざまな不透明度のオーバーレイ、色の濃淡は最小限に抑える必要があります。
ほとんどの場合、グラデーションは微妙である必要があります。 グラデーション ランプを水平方向と垂直方向の両方の 1 つまたは 2 つのステップのみに制限してみてください。
グラデーションの既定の角度は 120 度です。 それに応じて始点と終点を調整できます。 重要なのは、スムーズな移行であるということです。 反射や寸法のように感じる非常にタイトな遷移は避けてください。
モノクロ パレット
次の手順を使用してモノクロ パレットを作成します。
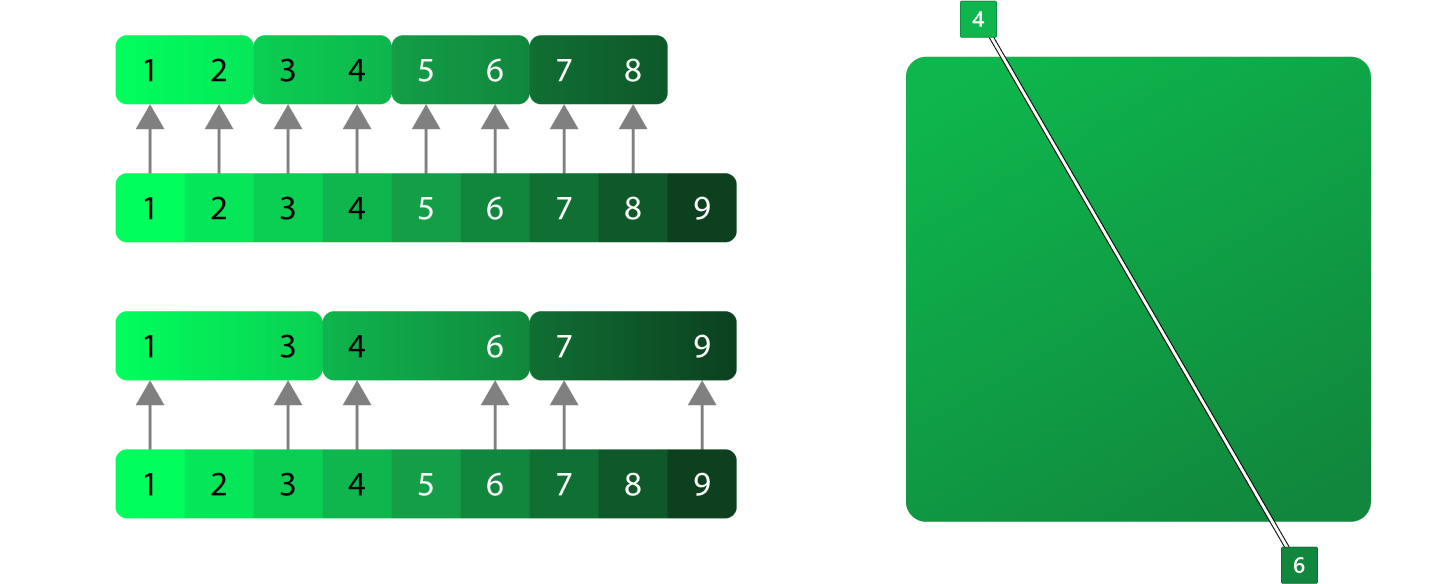
- 同じ色合いから 3 つの色を作成します。 ほとんどの場合、明るい色と暗い色を調整して飽和を減らす必要がありますが、もちろん最善の判断を使用する必要があります。
- 各基本色の間に 3 つのステップを作成します。 これがプライマリ レーンになります。 アイコンのほとんどは、これらの色で構成されている必要があります。
- より広いパレットにするために、手順2と同じ方法で色を白に近づけるトーンや、黒に近づけるシェードを作成します。 これらの濃淡と色合いは、もう少しコントラストが必要な場合にのみ使用する必要があります。
- 暗い色の濃淡と明るい色の色合いは、通常役に立たず、ドラブです。 これらは削除できます。
モノクログラデーション

モノクログラデーションは、通常、左上から周囲の光の角度に向かって微妙なヒントを与えるために使用されます。 ただし、直接光源として扱うべきではありません。 アイデアは、あまりにも劇的にすることなく、図形に少し動きを与えます。
類似パレット

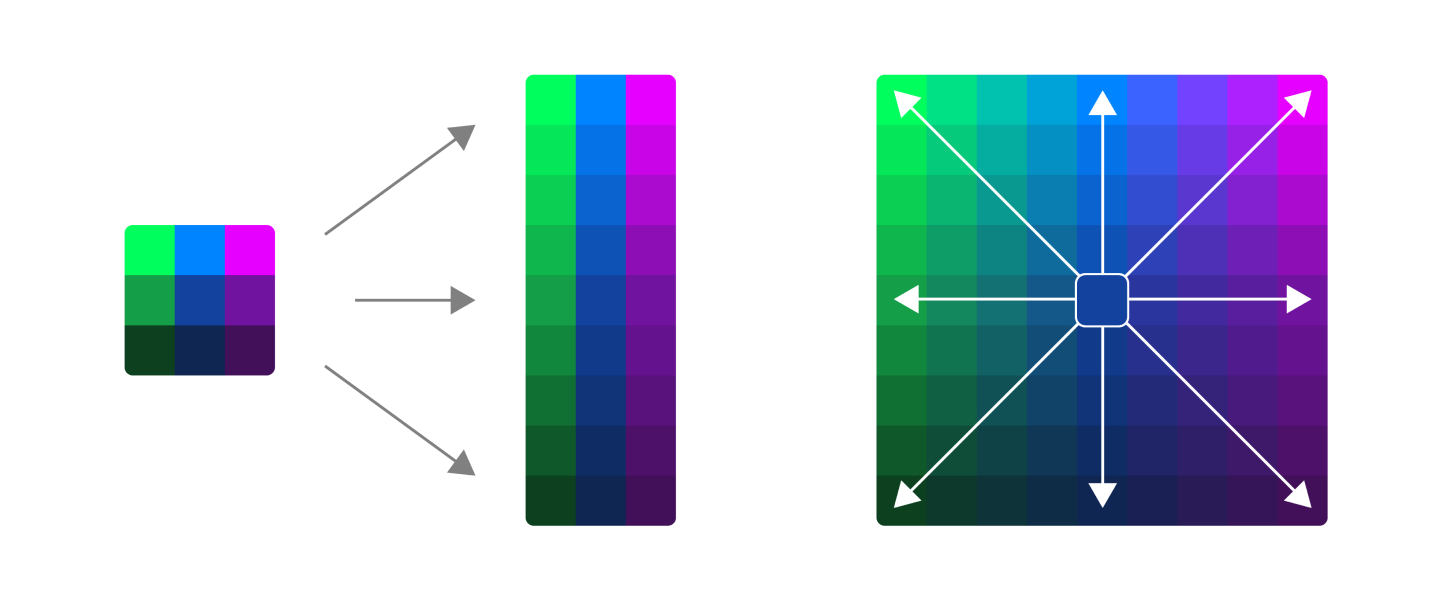
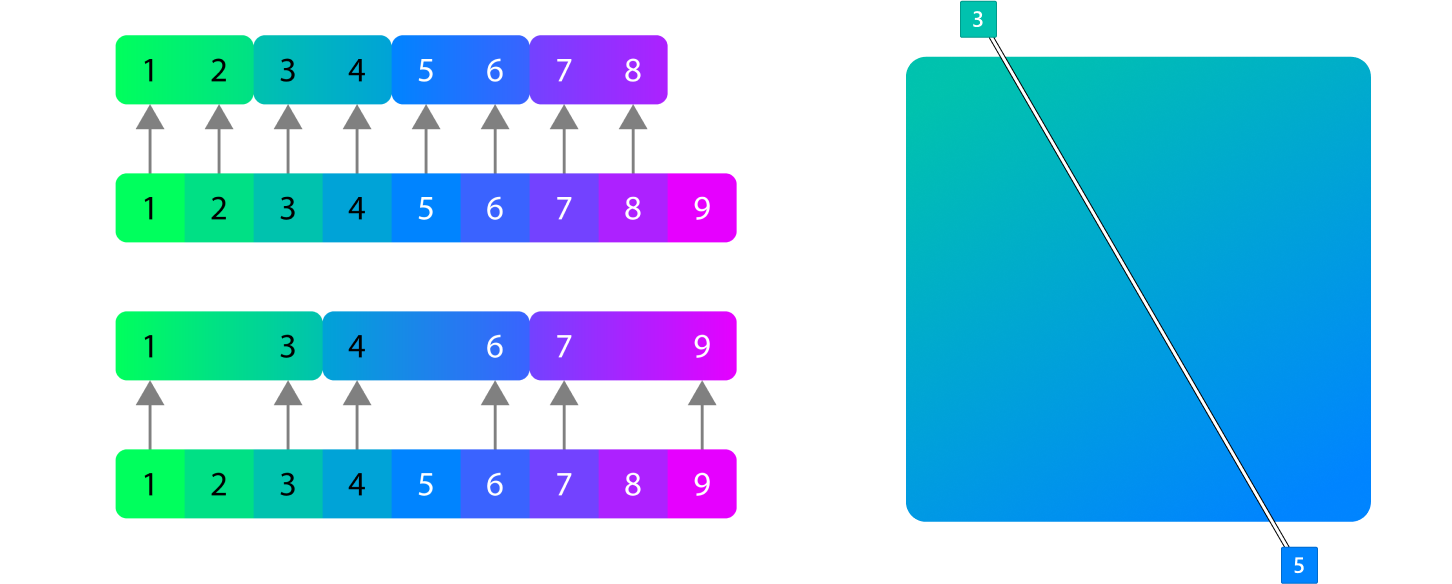
類似したパレットを作成することは、モノクロパレットを作成するのとまったく同じですが、より多くの色を使用します。 このタイプのパレットの鍵は、それをやりすぎないようにすることです。 色の切り替えに注意してください。
- 1 つではなく 3 つのカラー セットを作成します。
- 3 つのカラー セットすべてから垂直ランプを作成します。
- 白と黒で濃淡を作るのではなく、自分の第2、第3の色を使用してください。
類似のグラデーション

類似グラデーションはモノクロと同じ角度にする必要がありますが、必ずしも同じである必要はありません。 通常、明るい色合いは、過度に劇的に見えないようにするために左上に配置する必要がありますが、モノクロと可能な限り一貫性を保つ必要があります。
設計ガイダンス: コントラスト、シャドウ、パースペクティブ
色のコントラスト

アクセシビリティは、Microsoft にとって優先度が高くなります。 アプリアイコンは、主に明るい背景や暗い背景に表示されますが、デスクトップの背景画像やシステムのアクセントカラーの濃淡や色合いに表示されることもあります。 すべての背景でアイコン 100% アクセスできるようにすることは困難ですが、アイコンが可能な限りアクセス可能であることを確認するためにできることがいくつかあります。
- 色の値は、暗い、中、明るい 3 つの範囲すべてで使用します。
- アイコンの少なくとも半分が、明るいテーマと暗いテーマで 3.0:1 のコントラスト比を通過していることを確認します。
- 一部の色相値は、他の値よりも困難です。 黄色は、明るいテーマの場合、茶色にならない限り、視認性のあるコントラスト比をクリアすることはありません。 赤は暗いテーマでは難しくなります。
- 必須ではありませんが、Windows のタスク バー、スタート、その他のテーマに依存する領域に対して、明るいテーマと濃色のテーマアセットを個別に指定することもできます。
ハイ コントラスト

ヒント
Windows 11 では、アプリ アイコンのハイ コントラストアセットが不要になります。
ハイ コントラスト アイコンは白黒で、アプリ アイコンを直接表現する必要があります。 多くの場合、ハイコントラストアイコンは、単色の塗りつぶしと線を使用することで、カラー バージョンから作成できます。 ハイ コントラスト アイコンではグラデーションを使用しないでください。 アプリ内エクスペリエンスに必要なモノラインアイコン は、次のガイドラインに従って設計する必要があります。
レイヤーとシャドウ

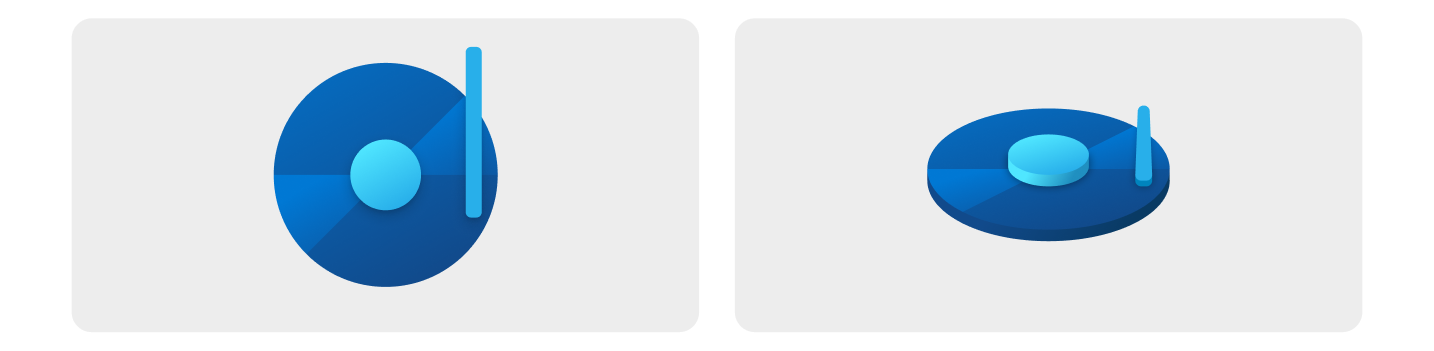
上/正面のビュー。
z 深度を示す等角図。 説明のみを目的とします。推奨されるデザイン オプションではありません。
アイコンは、その下のレイヤーの上に置かれているフラット オブジェクトで構成されます。
- できるだけ少ないレイヤーを使用し、図形間のスケールの極端なコントラストを最小限に抑えます。
- アイコン内のドロップ シャドウを使用して、オブジェクト レイヤー間の定義を作成し、アイコン デザイン内でコンポーネントを視覚的に相互に接続します。
- 一般に、光から暗い図形に影を落とすと、最良の結果が得られます。
- 内側の影は、周囲の背景ではなく、グラフィック シンボルにのみ影を付ける必要があります。
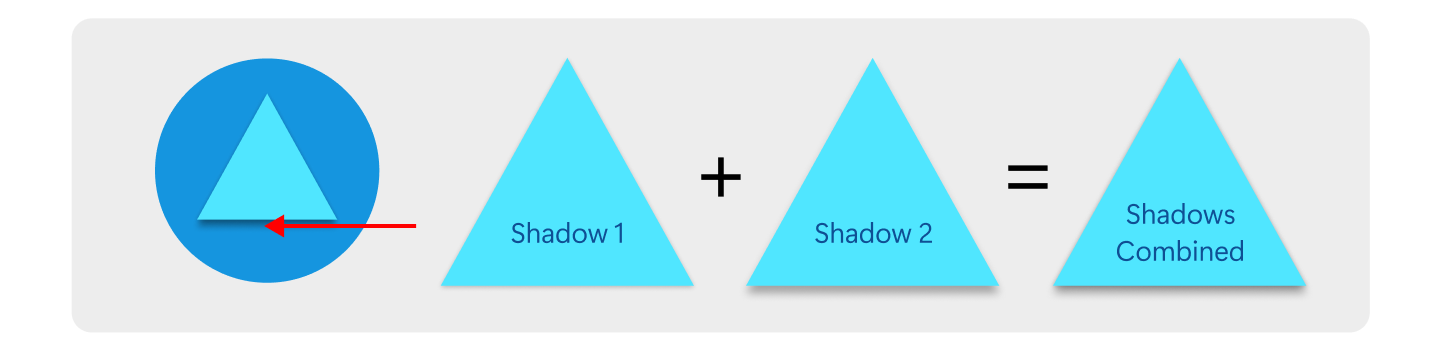
- 内側の影には、それぞれ 2 つの影がある 2 種類があります。
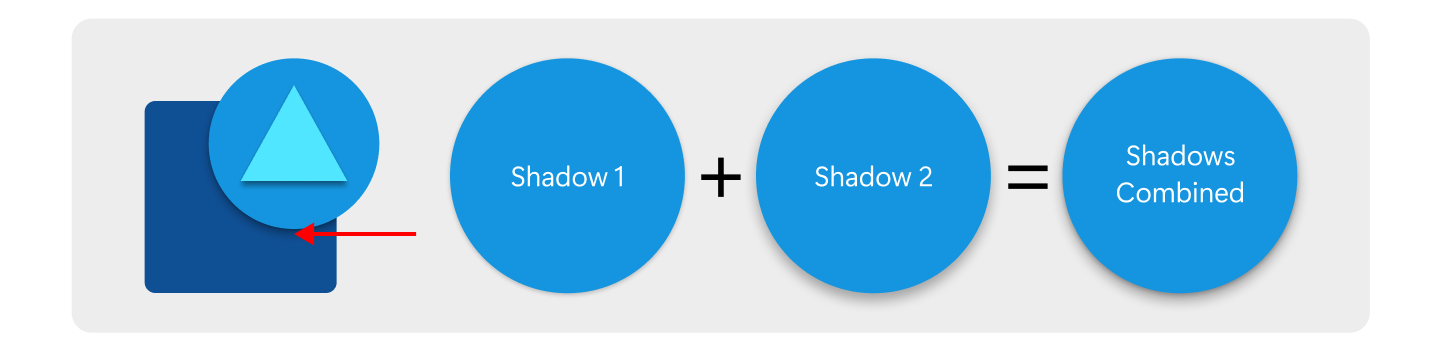
影の構築
これらの値はすべて 48 x 48 ピクセルでレンダリングされ、そこからスケールアップまたはスケールダウンされます。 これが付着していない場合、アイコン システム全体で影が一貫性がなくなります。 2 種類のオブジェクト シャドウがあり、どちらもそれぞれ 2 つのシャドウを持ちます。 同じメタファー内のオブジェクトには、ぼかしが少し少ない影があります。
同じメタファー

この影は、ある程度の深さを必要とする単一のメタファー内にコンテンツがある場合に使用されます。 これを行う必要は必ずしもありませんが、単一オブジェクトのメタファーには、システムの一部のように感じるにはある程度の深さが必要です。 唯一の違いは、影 2 の青です。
別のメタファー

この影は、互いに重なり合っているが、必ずしも同じメタファーの一部ではない 2 つのオブジェクトがある場合に使用されます。 影は、その下の図形にマスクする必要があります。
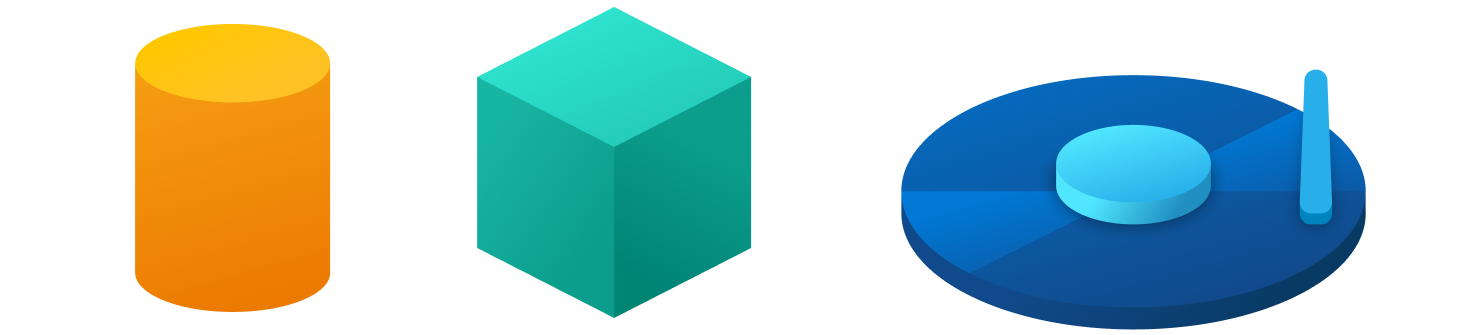
パースペクティブ

左側のアイコンはかなり単純です。パースペクティブは推奨されませんが、ここでは適切な場合があります。 右側のアイコンは遠近法では複雑すぎるため、このアイコンに使用することはお勧めしません。
アイコンは、単純なわかりやすい方法でメタファーを提示するために、まっすぐな視点で描画する必要があります。 例外は、メタファーが別の面を表示しないと読み取れない場合です。 たとえば、真っ直ぐに表示される円柱は四角形であるため、上部を追加してボリュームがあることを示します。 もう 1 つの例外は、ディメンションを表示するのが理にかなっている 3d にアプリが関連している場合です。 どちらの場合も、フラット オブジェクトに関する以前のガイドラインが適用されます。 レイヤーは常にフラットで、表示角度に対して垂直である必要があります。
Windows developer
