WinUI のバージョン 2.2 以降では、多くのコントロールの既定のスタイルが、丸い角を使用するように更新されました。 これらの新しいスタイルは、暖かさと信頼を呼び起こし、ユーザーが視覚的に処理できるように UI を容易にすることを目的としています。
2 つの Button コントロールを次に示します。1 つ目は角が丸くなく、2 つ目は角が丸いスタイルを使用しています。

WinUI には、WinUI コントロールとプラットフォーム コントロールの両方の更新されたスタイルが用意されています。 丸みを帯びた角をカスタマイズする方法の詳細については、カスタマイズオプションを参照してください。
重要
一部のコントロールは、プラットフォーム (Windows.UI.Xaml.Controls) と WinUI (Microsoft.UI.Xaml.Controls) の両方で使用できます。たとえば、TreeView や ColorPickerなどです。 アプリで WinUI を使用する場合は、WinUI バージョンのコントロールを使用する必要があります。 WinUI との併用時に、プラットフォームバージョンでコーナーの丸めが一貫して適用されない可能性があります。
重要な API: Control.CornerRadius プロパティ
既定のコントロールデザイン
コントロールの三つの部分、すなわち四角形の要素、フライアウト要素、およびバー要素において、角の丸いスタイルが使用されます。
四角形の UI 要素の角
- これらの UI 要素には、ユーザーが画面に常に表示するボタンなどの基本的なコントロールが含まれます。
- これらの UI 要素に使用する既定の半径の値は、4px
です。
角が丸い が強調表示された [
コントロール
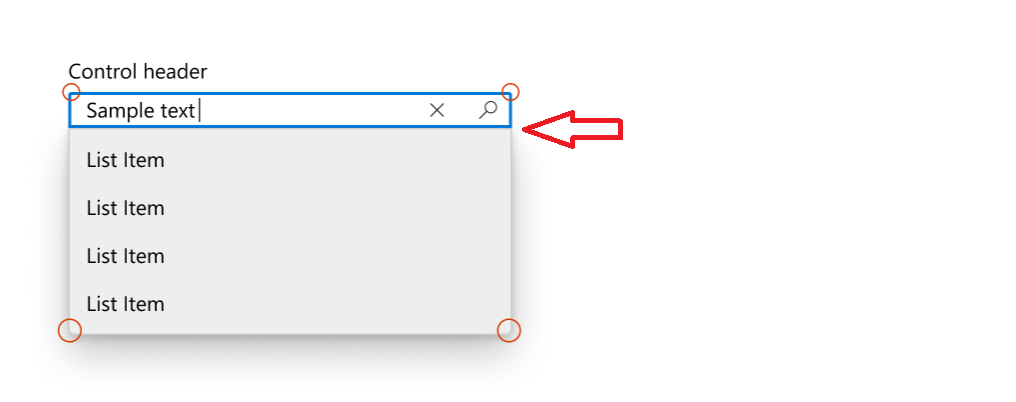
- 自動提案ボックス
- ボタン
- ContentDialog ボタン
- カレンダー日付選択
- チェックボックス
- TreeView、GridView、ListView の複数選択チェック ボックス
- 色選択ツール
- コマンドバー
- ComboBox
- 日付ピッカー
- ドロップダウンボタン
- エキスパンダー
- フリップビュー
- GridView と ListView
- AutoSuggestBox、ComboBox、DatePicker、MenuBar、NavigationView、TimePicker、TreeView リスト
- インフォバー
- インク入力コントロール
- メディア再生
- メニューバー
- 数値ボックス
- パスワードボックス
- リッチエディットボックス
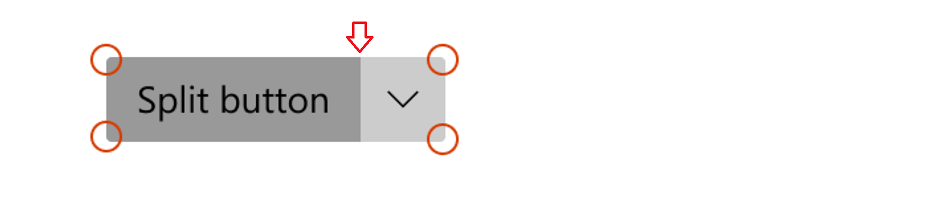
- 分割ボタン
- テキストボックス
- タイムピッカー
- トグルボタン
- トグルスプリットボタン
フライアウトとオーバーレイ UI 要素のコーナー
- これらは、MenuFlyout などの画面に一時的に表示される一時的な UI 要素や、TabView タブなどの他の UI をオーバーレイする要素です。
- これらの UI 要素に使用する既定の半径の値は、8px
です。
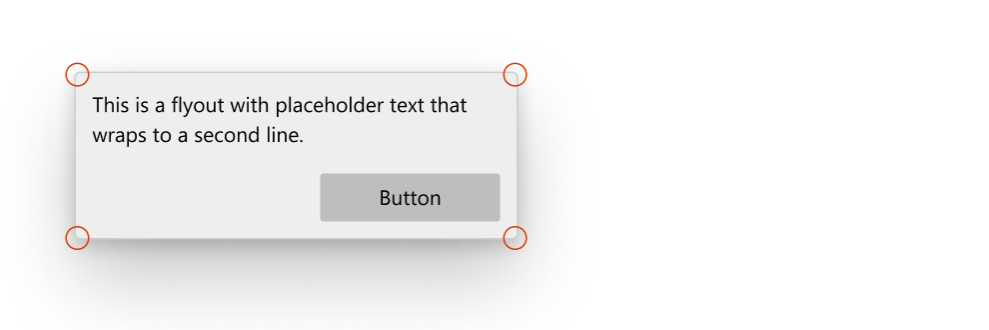
フライアウト 
コントロール
- コマンドバー・フライアウト(CommandBarFlyout)
- コンテンツダイアログ
- フライアウト
- メニューフライアウト
- タブビューのタブ
- ティーチングティップ
- ToolTip (サイズが小さいため、半径 4px を使用)
- フライアウト部分 (開いている場合)
- 自動提案ボックス
- カレンダー日付選択
- ComboBox
- 日付ピッカー
- ドロップダウンボタン
- インキングコントロール
- メニューバー
- 数値ボックス
- 分割ボタン
- タイムピッカー
- トグルスプリットボタン
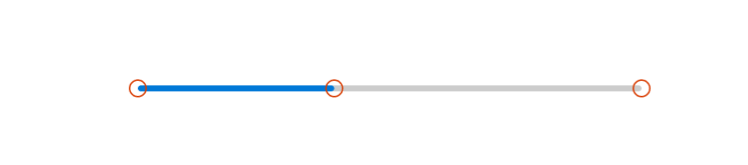
バー要素
- これらの UI 要素は、バーや線のような形をしています。たとえば、ProgressBar です。
- ここで使用する既定の半径値は、4px
です。
 の例
の例
コントロール
- ナビゲーション ビューの選択インジケーター
- 進捗バー
- スクロールバー
- スライダー
- ColorPicker カラー スライダー
- メディア・トランスポート・コントロールのシークバー・スライダー
カスタマイズ オプション
我々が提供するデフォルトのコーナー半径値は石で設定されておらず、コーナーの丸めの量を簡単に変更できるいくつかの方法があります。 これは、2 つのグローバル リソースを使用するか、必要なカスタマイズの粒度のレベルに応じて、CornerRadius プロパティを使用してコントロールに直接実行できます。
四捨五入を避ける場合
コントロールの角を丸めてはいけないインスタンスがあり、既定では丸められません。
- コンテナー内に格納されている複数の UI 要素が、SplitButton の 2 つの部分など、相互に接触する場合。 連絡時にスペースは必要ありません。

- ポップアップ UI 要素が、一方の側でポップアップを呼び出す UI に接続されている場合。

ページまたはアプリ全体の CornerRadius の変更
すべてのコントロールの隅の半径を制御する 2 つのアプリ リソースがあります。
-
ControlCornerRadius- 既定値は 4px です。 -
OverlayCornerRadius- 既定値は 8px です。
これらのリソースの値を任意のスコープでオーバーライドすると、それに応じてそのスコープ内のすべてのコントロールに影響します。
つまり、丸みを適用できるすべてのコントロールの丸みを変更する場合は、次のような新しい CornerRadius 値を使用して、アプリ レベルで両方のリソースを定義できます。
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
または、ページやコンテナー レベルなど、特定のスコープ内のすべてのコントロールの丸みを変更する場合は、同様のパターンに従うことができます。
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
注
OverlayCornerRadius リソースを有効にするには、アプリ レベルで定義する必要があります。
これは、ポップアップとフライアウトがページのビジュアル ツリーに含まれていないため、ポップアップ ルートに追加されるからです。 リソース解決システムは、ポップアップ ルート ビジュアル ツリーをページのビジュアル ツリーに正しく走査しません。
コントロールごとの CornerRadius の変更
選択した数のコントロールだけの丸みを変更したい場合は、コントロールの CornerRadius プロパティを直接変更できます。
| 既定値 | プロパティの変更 |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
すべてのコントロールの端が、その CornerRadius プロパティの変更に応答するわけではありません。 角を丸めたいコントロールが確実にCornerRadiusプロパティに必要とされる応答をするようにするには、まず、ControlCornerRadiusまたはOverlayCornerRadiusのグローバルリソースがそのコントロールに影響を与えていることを確認してください。 そうでない場合は、丸めようとしているコントロールに角があるかどうかを確認してください。 コントロールの多くは実際のエッジをレンダリングしないため、CornerRadius プロパティを適切に使用できません。
WinUIにカスタムスタイルを基づける
スタイルに正しい BasedOn 属性を指定することで、WinUI の角の丸いスタイルに基づいてカスタム スタイルを作成できます。 たとえば、WinUI ボタン スタイルに基づいてカスタム ボタン スタイルを作成するには、次の操作を行います。
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
一般に、WinUI コントロール スタイルは、"DefaultXYZStyle" という一貫した名前付け規則に従います。ここで、"XYZ" はコントロールの名前です。 完全なリファレンスについては、WinUI リポジトリ内の XAML ファイルを参照できます。
Windows developer
