注
一部の情報はプレリリース製品に関連しており、商用リリース前に大幅に変更される可能性があります。 Microsoft は、ここで提供される情報に関して明示的または黙示的な保証を行いません。
Von Bedeutung
このトピックで説明する機能は、ビルド 25217 以降の Windows の開発チャネル プレビュー ビルドで使用できます。 Windows のプレビュー ビルドの詳細については、Windows 10 Insider Preview
Windows ウィジェットの UI と相互作用は、アダプティブ カード
カウント ウィジェット
この記事の例は、整数値を表示し、ユーザーがウィジェットの UI のボタンをクリックして値をインクリメントできるようにする単純なカウント ウィジェットです。 このテンプレート例では、データ バインディングを使用して、データ コンテキストに基づいて UI を自動的に更新します。
アプリはウィジェット プロバイダーを実装してウィジェット テンプレートやデータを生成および更新し、ウィジェット ホストに渡す必要があります。 win32 アプリでウィジェット プロバイダーを実装 記事 では、以下の手順で生成するカウント ウィジェットのウィジェット プロバイダーを実装するための詳細なガイダンスを提供します。
アダプティブ カード デザイナー
アダプティブ カード デザイナー は、アダプティブ カードの JSON テンプレートを簡単に生成できるオンライン対話型ツールです。 デザイナーを使用すると、ウィジェット テンプレートをビルドするときに、レンダリングされたビジュアルとデータ バインディングの動作をリアルタイムで確認できます。 リンクに従ってデザイナーを開きます。デザイナーは、このチュートリアルのすべての手順で使用されます。
プリセットから空のテンプレートを作成する
ページの上部にある ホスト アプリの選択 ドロップダウンから、[ウィジェット ボード] を選択します。 これにより、アダプティブ カードのコンテナー サイズがウィジェットでサポートされるサイズに設定されます。 ウィジェットでは、小、中、および大のサイズがサポートされていることに注意してください。 既定のテンプレート プリセットのサイズは、小さなウィジェットに適したサイズです。 ウィジェット内に収まるように設計されたコンテンツに置き換えるため、コンテンツが境界線をオーバーフローしても心配しないでください。
ページの下部には 3 つのテキスト エディターがあります。 カード ペイロード エディター
3 番目のテキスト エディターには、サンプル ホスト データ エディター
| プロパティ | 価値 | 説明 |
|---|---|---|
| host.widgetSize | 「小」、「中」、または「大」 | ピン留めされたウィジェットのサイズ。 |
| ホスト.テーマ | 「明るい」または「暗い」 | ウィジェット ボードが表示されているデバイスの現在のテーマ。 |
| host.isSettingsPayload | 正 または 誤 | この値が true の場合、ユーザーはウィジェットのコンテキスト メニューの [ ウィジェットのカスタマイズ ] ボタンをクリックしました。 このプロパティ値を使用して、カスタマイズ設定 UI 要素を表示できます。 これは、 IWidgetProvider2.OnCustomizationRequested を使用してウィジェット プロバイダー アプリの JSON ペイロードを変更する代替方法です。 詳細については、「 ウィジェットのカスタマイズの実装」を参照してください。 |
| host.isHeaderSupported | 正 または 誤 | この値が true の場合、ヘッダーのカスタマイズがサポートされます。 詳細については、「 isHeaderSupported」を参照してください。 |
| host.isHeader | 正 または 誤 | この値が true の場合、ホストはウィジェット ヘッダーのレンダリング専用のペイロードを要求します。 |
| host.isWebサポートされている | 正 または 誤 | この値が false の場合、ホストは現在、ウィジェットの Web コンテンツの読み込みをサポートしていません。 この場合、Web ウィジェットにはウィジェット プロバイダーによって提供されるフォールバック JSON ペイロードが表示されますが、この値を使用してコンテンツをさらにカスタマイズできます。 詳細については、「Web ウィジェット プロバイダー」を参照してください。 |
| host.isUserContextAuthenticated | 正 または 誤 | この値が false の場合、サポートされているアクションは Action.OpenUrl のみです。 対話機能の制限がある場合、 isUserContextAuthenticated の値を使用してウィジェットのコンテンツを適切に調整できます。 |
ページの上部にある [ホスト アプリの選択] ドロップダウンの横にある [コンテナー のサイズ] ドロップダウンと [テーマ] ドロップダウンを使用すると、エディターでサンプル ホスト JSON を手動で編集することなく、これらのプロパティを設定できます。
新しいカードを作成する
ページの左上隅にある [新しいカード]をクリックします。 [ 作成] ダイアログで、[空のカード]を選択します。 空のアダプティブ カードが表示されます。 また、サンプル データ エディターの JSON ドキュメントが空であることがわかります。
作成するカウント ウィジェットは非常に単純で、4
TextBlock 要素を追加する
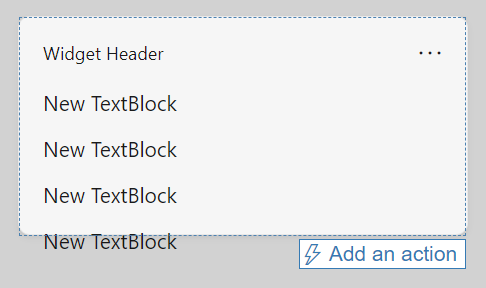
ページの左側にある Card 要素 ペインからプレビュー ウィンドウの空のアダプティブ カードにドラッグして、4 つの TextBlock 要素を追加します。 この時点で、ウィジェットのプレビューは次の図のようになります。 コンテンツはウィジェットの境界線の外側にもう一度オーバーフローしますが、これは次の手順で修正されます。

条件付きレイアウトの実装
カード ペイロード エディター は、追加した TextBlock 要素を反映するように更新されました。 本文 オブジェクトの JSON 文字列を次のように置き換えます。
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
アダプティブ カード テンプレート言語では、$when プロパティは、関連する値が true に評価されたときに、含まれる要素が表示されることを指定します。 値が false に評価された場合、含まれる要素は表示されません。 この例の body 要素では、3 つの TextBlock 要素の 1 つが表示され、残りの 2 つは $host.widgetSize プロパティの値に応じて非表示になります。 アダプティブ カードでサポートされる条件の詳細については、「$whenを使用した
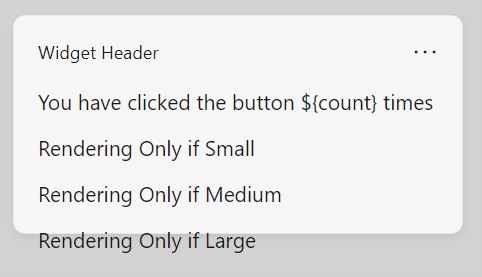
プレビューは次の図のようになります。

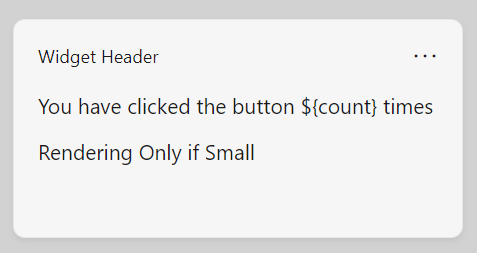
条件付きステートメントはプレビューに反映されていないことに注意してください。 これは、デザイナーがウィジェット ホストの動作をシミュレートしていないためです。 ページの上部にある [プレビュー モードの] ボタンをクリックして、シミュレーションを開始します。 ウィジェットのプレビューは次の図のようになります。

コンテナー サイズ ドロップダウンから [中] を選択し、プレビューが中サイズの TextBlock のみを表示するように切り替えることに注意してください。 プレビューのコンテナーもサイズを変更し、プレビューを使用して、サポートされているサイズごとに UI がウィジェット コンテナー内に収まるようにする方法を示します。
データ コンテキストにバインドする
このウィジェットの例では、"count" という名前のカスタム状態プロパティを使用します。 現在のテンプレートでは、最初の TextBlock の値に変数参照 $countが含まれていることを確認できます。 ウィジェットがウィジェット ボードで実行されている場合、ウィジェット プロバイダーは、データ ペイロードをアセンブルしてウィジェット ホストに渡す役割を担います。 デザイン時に、サンプル データ エディター を使用して、データ ペイロードのプロトタイプを作成し、さまざまな値がウィジェットの表示にどのように影響するかを確認できます。 空のデータ ペイロードを次の JSON に置き換えます。
{"count": "2"}
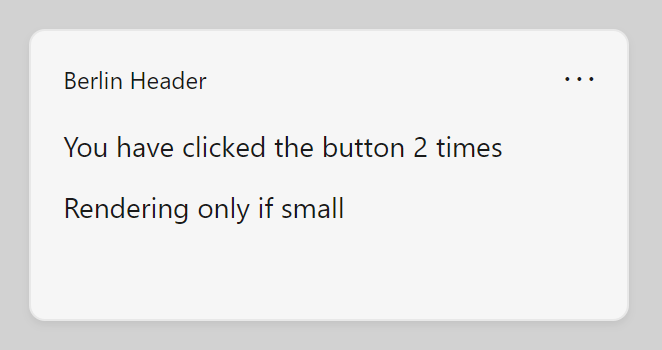
プレビューでは、最初の TextBlockのテキストに、カウント プロパティに指定された値が挿入されます。

ボタンを追加する
次の手順では、ウィジェットにボタンを追加します。 ウィジェット ホストでは、ユーザーがボタンをクリックすると、ホストはウィジェット プロバイダーに要求を行います。 この例では、ウィジェット プロバイダーはカウント値をインクリメントし、更新されたデータ ペイロードを返します。 この操作にはウィジェット プロバイダーが必要であるため、アダプティブ カード デザイナーではこの動作を表示できませんが、デザイナーを使用して UI 内のボタンのレイアウトを調整することはできます。
アダプティブ カードでは、対話型要素は アクション 要素で定義されます。 カード ペイロード エディターの 本文 要素の直後に、次の JSON ブロックを追加します。 必ず、body 要素の右角かっこ (]) の後にコンマを追加してください。または、デザイナーが書式設定エラーを報告します。
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
この JSON 文字列では、型 プロパティは、表されるアクションの種類を指定します。 ウィジェットでは、"Action.Execute" アクションの種類のみがサポートされます。 タイトル には、アクションのボタンに表示されるテキストが含まれています。 動詞 プロパティは、ウィジェット ホストがウィジェット プロバイダーに送信して、アクションに関連付けられている意図を伝えるアプリ定義の文字列です。 ウィジェットは複数のアクションを持つ場合があり、ウィジェット プロバイダーコードは要求の動詞の値をチェックして、実行するアクションを決定します。
![最終的なアダプティブ カード。2 行のテキスト行の後に、[増分] というテキストが表示された青いボタンが表示されます。](images/widgets-designer-walkthrough-5.png)
完全なウィジェット テンプレート
次のコード一覧は、JSON ペイロードの最終バージョンを示しています。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
設定ペイロードの例
次のコード一覧は、 host.isSettingsPayload プロパティを使用して、ユーザーが [ウィジェットのカスタマイズ ] ボタンをクリックしたときに別のコンテンツを表示する JSON ペイロードの簡単な例を示しています。
{
"type": "AdaptiveCard",
"body": [
{
"type": "Container",
"items":[
{
"type": "TextBlock",
"text": "Content payload",
"$when": "${!$host.isSettingsPayload}"
}
]
},
{
"type": "Container",
"items":[
{
"type": "TextBlock",
"text": "Settings payload",
"$when": "${$host.isSettingsPayload}"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Increment",
"verb": "inc",
"$when": "${!$host.isSettingsPayload}"
},
{
"type": "Action.Submit",
"title": "Update Setting",
"verb": "setting",
"$when": "${$host.isSettingsPayload}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6"
}
Windows developer
