WinUI 2.6
WinUI 2.7 は、UWP アプリケーション (および XAML Islands を使用するデスクトップ アプリケーション) 用の WinUI の 2021 年 6 月のリリースです。
Note
最新バージョンの WinUI 3 を使った Windowsデスクトップおよび UWP アプリの作成の詳細については、「WinUI 3」 を参照してください。
WinUI は、GitHub でホストされ、ここでは、バグ レポート、機能要求、コミュニティ コード属性をファイルすることが推奨されています。
すべての安定したリリース (およびプレリリース) は、GitHub のリリース ページまたは NuGet のページからダウンロードできます。
WinUI パッケージは、NuGet パッケージ マネージャーを使用して Visual Studio プロジェクトに追加できます。 詳細については、「WinUI 2 の概要」を参照してください。
WinUI 2.6 には次のような新機能または更新された機能があります。
Mica
Mica は新しい素材であり、アプリや設定などの有効期間の長いウィンドウの背景を描画するためのテーマとデスクトップの壁紙が組み込まれています。 アプリケーションの背景に Mica を適用して、フォーカスのあるウィンドウをいっそう明確にすることで、ユーザーを満足させ、視覚階層を作成し、生産性を向上させることができます。 Mica は、視覚エフェクトを作成するためにデスクトップの壁紙を 1 回サンプリングするだけであり、アプリのパフォーマンスを目的として特に設計されています。

Expander
Expander コントロールは、常に表示される主要コンテンツのヘッダーと、ヘッダーに関連する二次的コンテンツが含まれる拡張可能なコンテンツ領域の表示と非表示を切り替えるためのトグル ボタンの組み合わせで構成されます。
ユーザーがコンテンツ領域を展開したり折りたたんだりすると、隣接する UI 要素がコンテンツ領域に合わせて移動および調整されます。 Expander のコンテンツ領域では、それらの要素はオーバーレイされません。
このアニメーションの例では、既定の状態の Expander と、コンテンツ エリアの基本的なテキストを示します。

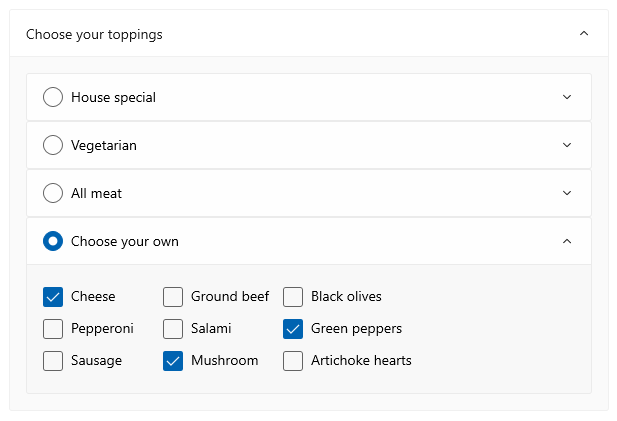
次に示すように、入れ子になった Expander コントロールなど、複雑で対話型の UI を Expander のコンテンツ領域で使用できます。

BreadcrumbBar
BreadcrumbBar は、ユーザーの現在の場所に至るページまたはフォルダーへのリンクの直接パスを提供する階層ナビゲーション要素です。 多くの場合、ユーザーのナビゲーション過程 (ファイル システムまたはメニュー システム内) を永続的に表示しておき、ユーザーが直前の場所にすばやく戻ることができるようにする必要がある場合に、ページの上部付近で使用されます。
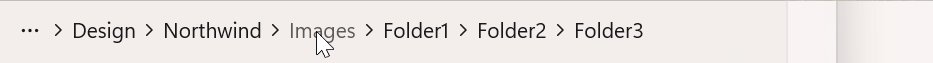
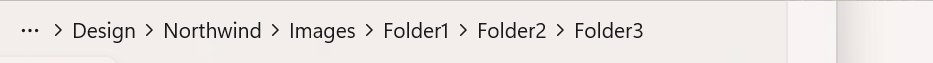
このアニメーションの例では、ナビゲーションの深さが 8 レベルの既定状態の BreadcrumbBar を示します。

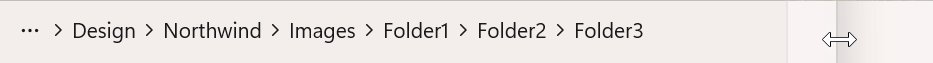
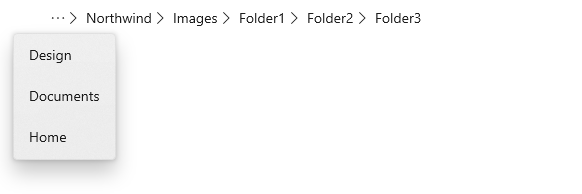
BreadcrumbBar のすべてのレベルを表示するための十分な領域がないようにアプリのサイズが変更された場合、コントロールは自動的に折りたたまれ、左側のノードは省略記号に置き換えられます。 省略記号をクリックすると、次に示すように、折りたたまれたノードを階層順に表示するポップアップ メニューが開きます。

ImageIcon
ImageIcon により、アプリケーション UI のアイコンとして画像コントロールを使用するためのサポートが追加されます。
次の画像形式がサポートされています。
- ビットマップ (BMP)
- グラフィックス交換形式 (GIF)
- Joint Photographic Experts Group (JPEG)
- ポータブル ネットワーク グラフィックス (PNG)
- JPEG XR (WDP)
- Tagged Image File Format (TIFF)
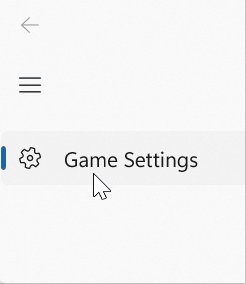
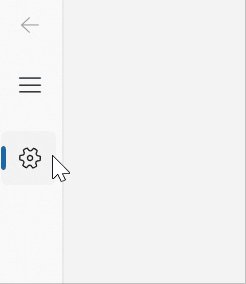
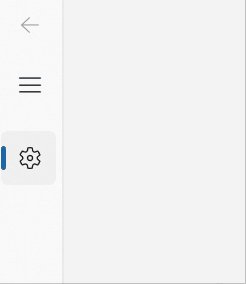
AnimatedIcon
AnimatedIcon コントロールは、ユーザーの操作と視覚的な状態の変化に応じて、アニメーション化された画像を再生します。たとえば、ユーザーがボタンをポイントしたり、クリックしたりしたときなどです。
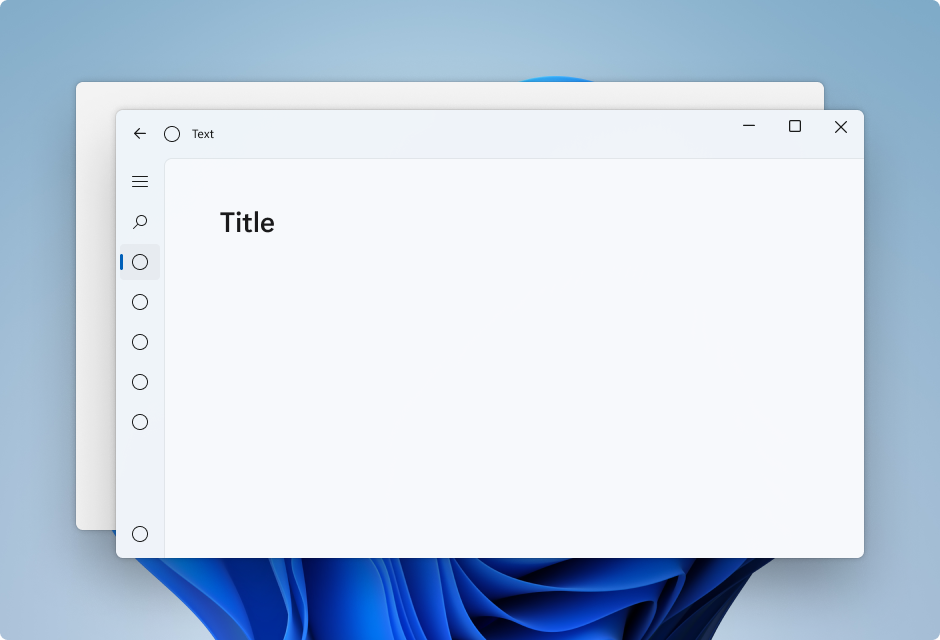
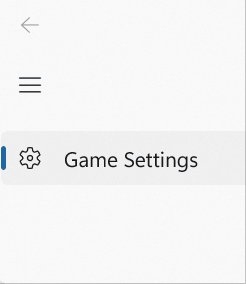
このアニメーションでは、NavigationViewItem コントロールに追加された AnimatedIcon の例が示されています。

アニメーションを定義するには、追加するアイコンの Lottie ファイルを作成または取得し (カスタム アニメーションは、Adobe AfterEffects で作成して、Lottie-Windows ライブラリでレンダリングできます)、LottieGen を使用してそのファイルを実行する必要があります。 LottieGen により、インスタンス化して AnimatedIcon で使用できる C++/WinRT クラスのコードが生成されます。
PipsPager
PipsPager コントロールを使用すると、ユーザーは、構成可能なグリフのコレクションを使用して、直線的にページ分割されたコンテンツ内を移動できます。各グリフは、無限の可能性がある範囲内の単一の "ページ" を表します。 グリフでは、現在のページが強調されており、前と後両方についてページが使用可能かどうかが示されます。 コントロールは現在のコンテキストに依存しており、明示的なページ番号付けや非線形の編成はサポートされていません。
この例では、水平方向に 5 つのピップが表示され、最初のピップが選択されている、既定の状態の PipsPager が示されています。

コンテンツが多数のページで構成されている場合は、表示される対話形式のピップの数を設定できます。 ページ数が表示されるピップの数を超えると、選択されているページがコントロールの中央になるように、ピップが自動的にスクロールされます。
このアニメーションの例では、大きな項目のコレクションでピップが水平方向にスクロールされる PipsPager を示します。

視覚スタイルの更新
ほとんどの WinUI コントロールでは、最新の Windows 11 スタイルがサポートされるようになってます。
新しいバージョン管理システムも導入されており、前のコントロール スタイルに戻すことができます。 ただし、可能であれば、Windows の現在のデザインの方向性と一致する新しいスタイルを使用することを強くお勧めします。
CommandBar の SplitButton スタイル
新しい SplitButtonCommandBarStyle を使用すると、SplitButton コントロールに対して SplitButtonCommandBarStyle のルック アンド フィールを適用できます。
サンプル
ヒント
詳細、設計ガイダンス、コード例については、「Windows アプリの設計とコーディング」を参照してください。
WinUI 3 ギャラリー アプリと WinUI 2 ギャラリー アプリには、ほとんどの WinUI 3 および WinUI 2 コントロールと機能の対話型の例が含まれています。
既にインストールされている場合は、WinUI 3 ギャラリーまたは WinUI 2 ギャラリーのリンクをクリックして開きます。
インストールされていない場合は、Microsoft Store から WinUI 3 ギャラリーと WinUI 2 ギャラリーをダウンロードできます。
GitHub から両方のソース コードを取得することもできます (WinUI 3 の場合は main ブランチ、WinUI 2 の場合は winui2 ブランチを使用します)。
他の更新プログラム
- このリリースで対処されている多くの GitHub の問題については、重要な変更点の一覧を参照してください。
- WinUI 2.6 コントロールおよびレイアウト テンプレートについて、Figma 設計ツールキットをご覧ください。
Windows developer
