トレーニング
認定資格
Microsoft Certified: Power Platform Developer Associate - Certifications
Microsoft Power Platform Developer を使用して、ビジネス タスクとプロセスを簡素化、自動化、変換する方法について説明します。
このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
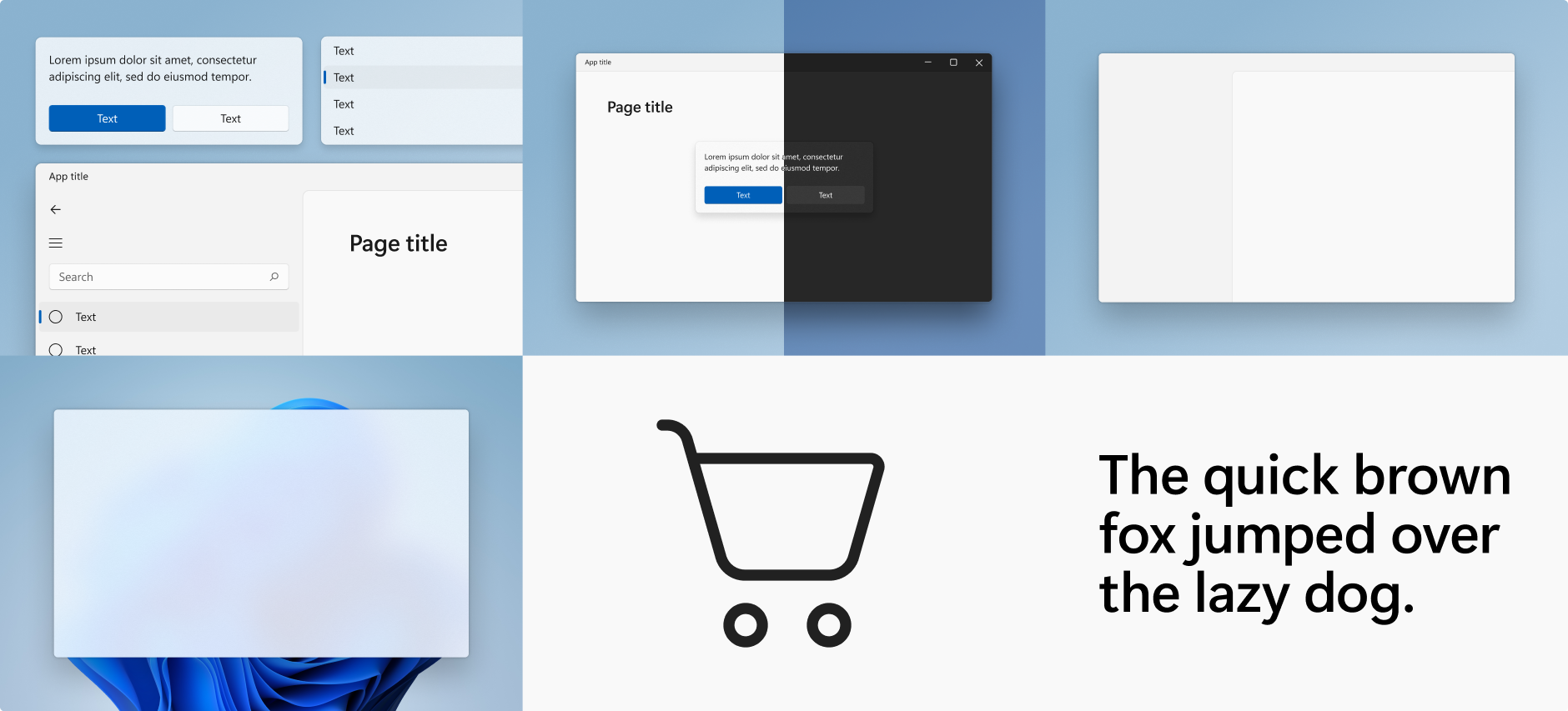
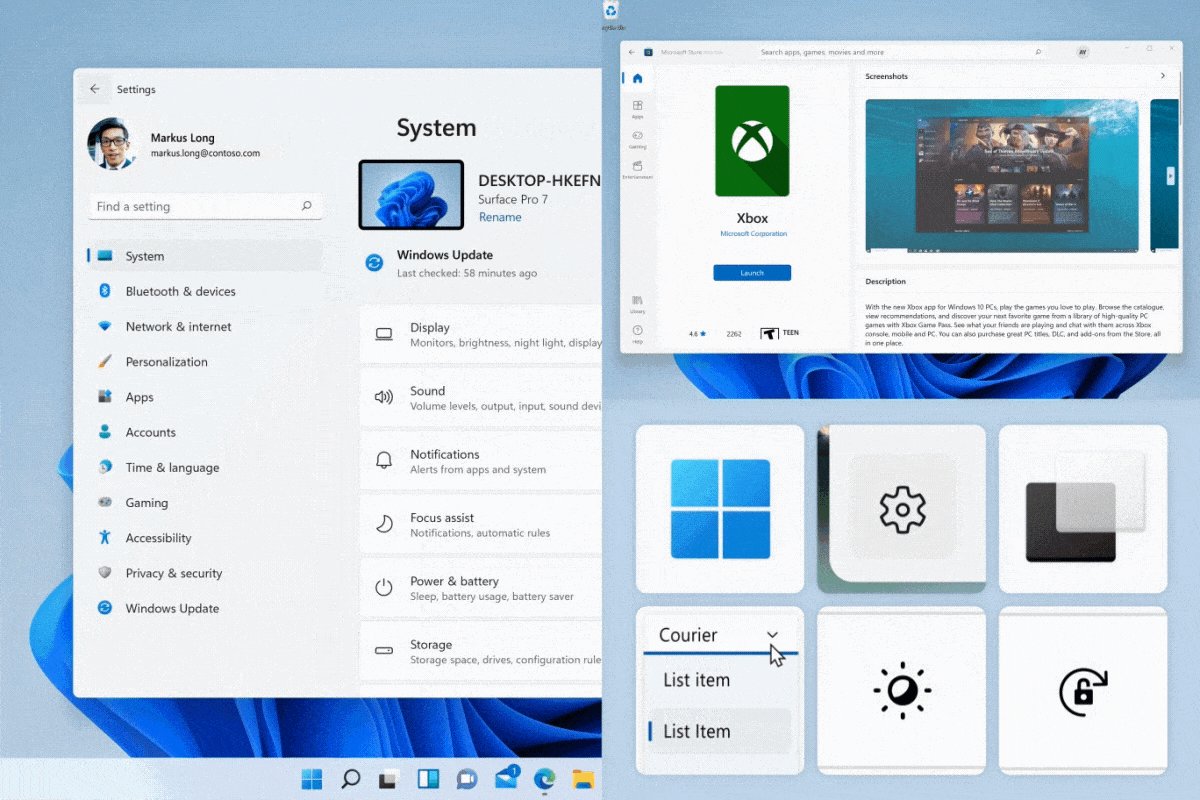
ここでは、Windows アプリ エクスペリエンスを作成するための設計ガイドラインと例を示します。 Windows 11 には、Fluent のデザイン言語と、Microsoft 独自のまとまりのある外観の原則が組み込まれています。
Windows エクスペリエンスを作成するための構成要素を取得するには、WinUI を使用します。 これらのコンポーネントには Fluent の設計言語が組み込まれているため、Fluent エコシステム内で優れたエクスペリエンスを構築していると確信できます。

Windows 11 によって、オペレーティング システムの外観が進化します。 Fluent と共にデザイン言語を進化させ、人間的で普遍的で、本当に Windows のように感じるデザインを作成しました。
下の設計原則で、Windows を Fluent の最高クラスの実装とするための取り組みをガイドします。
Windows 11 は、より高速で、より直感的です。 フォーカスと正確さを保ちながら、必要な操作を簡単に行うことができます。
Windows 11 は、優しく、簡潔です。ユーザーが落ち着いて集中できるよう、背景がフェードインされます。 経験は暖かく、エーテル的で、近づきやすくなります。
Windows 11 は、デバイスの使用方法にシームレスに適応します。 個人のニーズと好みに合わせるため、ユーザーは本当の意味で自分自身を表現することができます。
Windows 11 では、今まで慣れ親しんだ Windows の感覚と、新しく更新された外観のバランスが保たれています。 学習曲線はありません。選択して、実行できます。
Windows 11 では、プラットフォーム全体にわたって視覚的にシームレスなエクスペリエンスが提供されます。 一貫した Windows エクスペリエンスを保ったまま、多くのプラットフォームで作業できます。
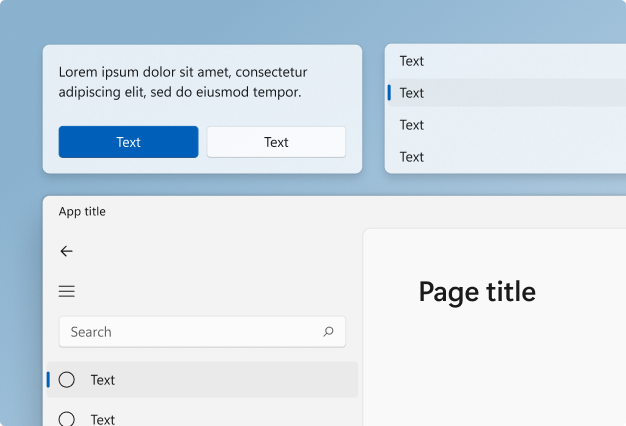
署名エクスペリエンスは、Windows 11 で視覚言語を表現するために使用されるデザイン要素であり、Fluent エクスペリエンス全体で一貫性のある外観を備えています。

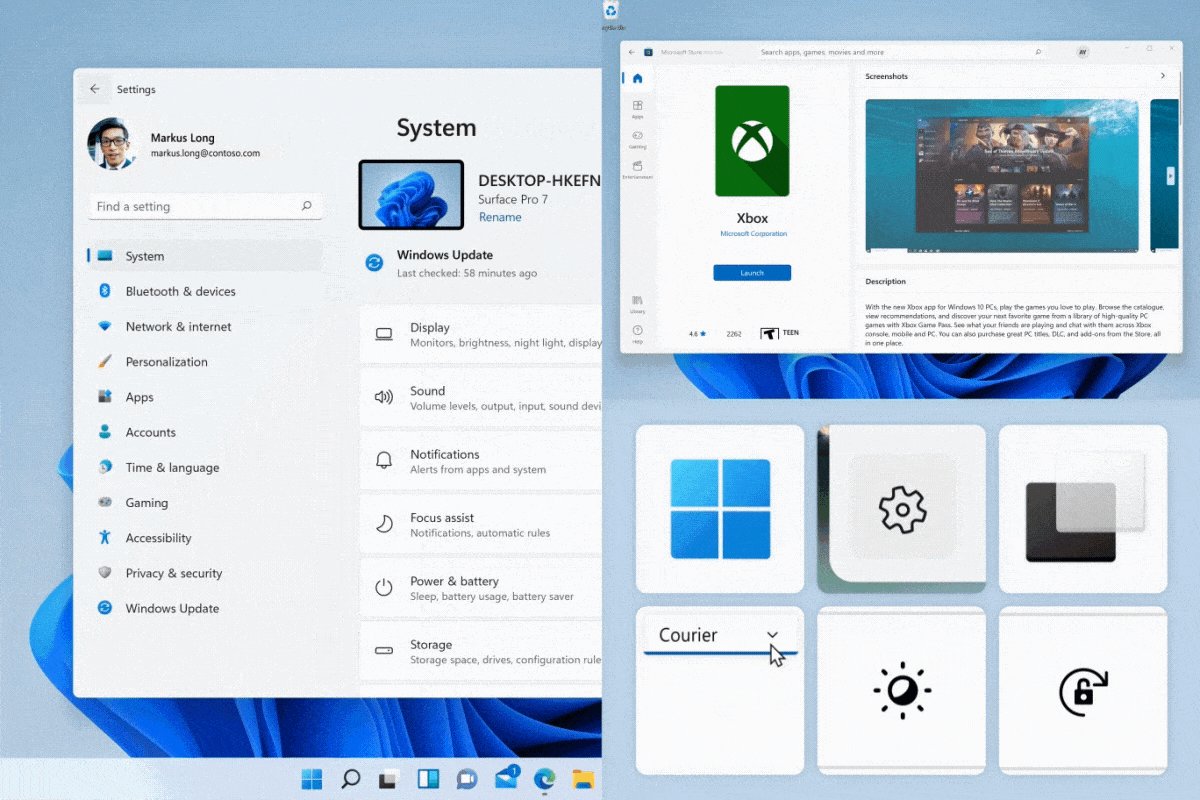
色
色は、ユーザー インターフェイス要素間の視覚的階層と構造を示して、ユーザーがタスクに集中できるようにします。 Windows 11 では、落ち着きのある基本部分が用意され、ユーザーの操作性をさりげなく向上させ、必要な場合にのみ重要な項目が強調されるように色が使用されています。

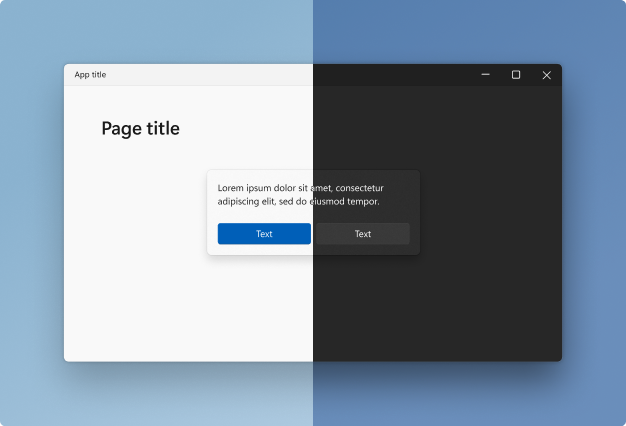
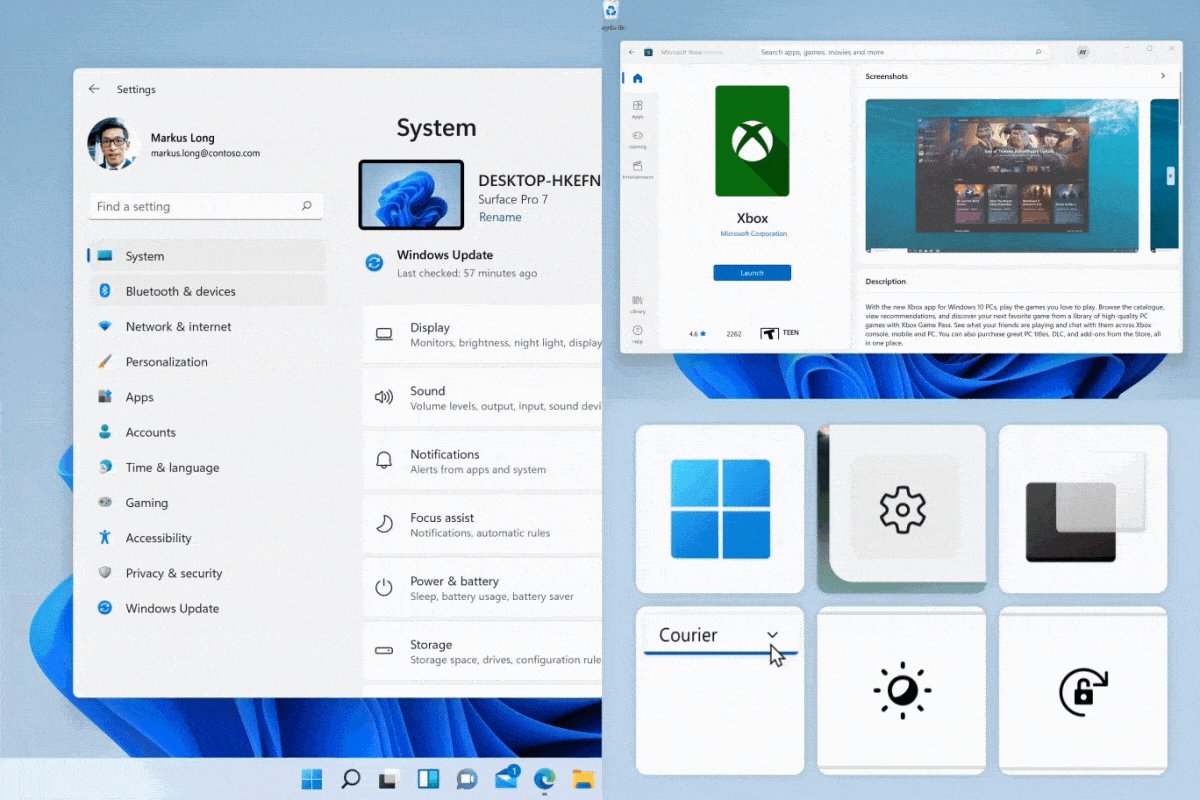
標高とレイヤー
標高とレイヤー化 は、1 つのサーフェスを別のサーフェスと重ねて、同じサーフェス内に 2 つ以上の視覚的に区別された領域を作成する概念です。 Windows 11 では、昇格とレイヤーがアプリ階層の基盤として使用されます。
図像
アイコンとは、ユーザーがアプリを理解して移動するのに役立つ、一連の視覚的画像とシンボルのことです。 Windows 11 のアイコンは、デザイン言語と一緒に進化しています。 システム アイコン フォントのすべてのグリフは、より柔軟な配置と最新のメタファーを受け入れるよう再設計されました。

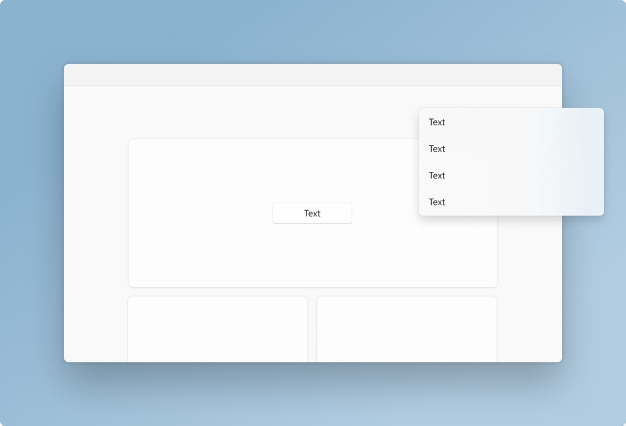
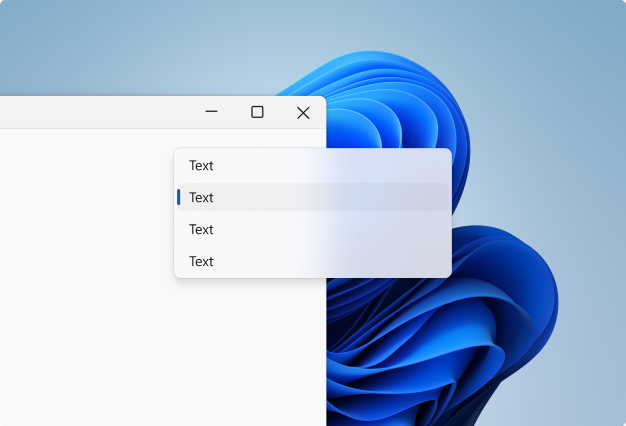
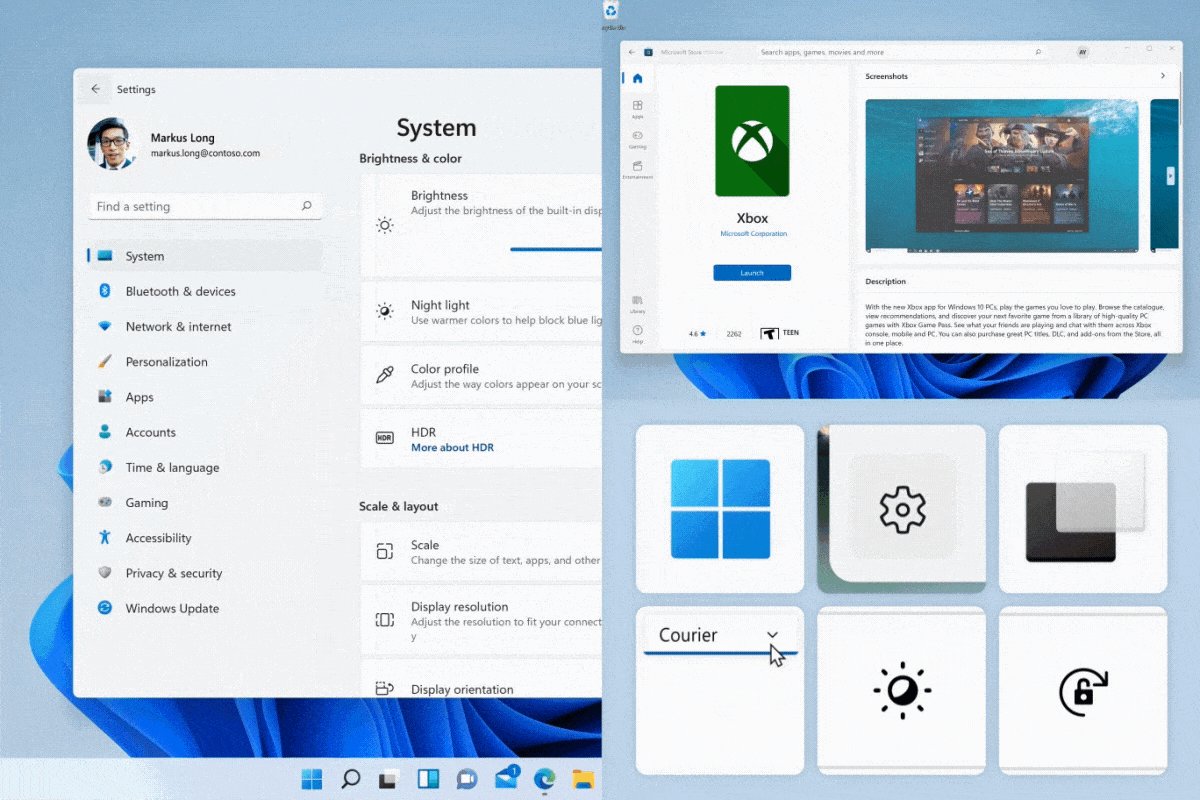
素材
素材 は、UI サーフェスを実際の人工物に似せる視覚効果です。 Windows 11 では、UI と環境とのつながりを保つために素材が使用されています。 素材は表面に命を吹き込み、フォーカスがあるアプリケーションとないアプリケーションを際立たせるのに役立ちます。

図形とジオメトリ
Geometry 画面上の UI 要素の形状、サイズ、位置を記述します。 これらの基本的なデザイン要素は、デザイン システム全体でエクスペリエンスの一貫性を持たせるのに役立ちます。 Windows 11 には、より近くて魅力的でモダンなエクスペリエンスを生み出す、更新されたジオメトリが搭載されています。
文字体裁
言語の視覚的表現として、 typography の主なタスクは情報を伝達することです。 Windows 11 書体システムを使用すると、コンテンツ内に構造と階層を作り出すのに役立ち、UI の読みやすさと読みやすさを最大限に高めます。

モーション
モーションにより、インターフェイスがユーザーの操作に対してどのようにアニメーション化して応答するかが表されます。 Windows のモーションは、反応的、直接的であり、状況に応じて変化します。 ユーザーの入力をフィードバックし、目的地まで分かりやすく誘導する配置の枠組みを強化します。
Windows developer に関するフィードバック
Windows developer はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。
トレーニング
認定資格
Microsoft Certified: Power Platform Developer Associate - Certifications
Microsoft Power Platform Developer を使用して、ビジネス タスクとプロセスを簡素化、自動化、変換する方法について説明します。