ベジエ スプライン
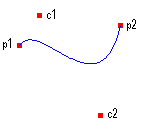
ベジエ スプラインは、4 つのポイント (2 つのエンドポイント (p1 と p2) と 2 つのコントロール ポイント (c1 と c2)) で指定された曲線です。 曲線は p1 で始まり、p2 で終了します。 曲線はコントロール ポイントを通過しませんが、コントロール ポイントは磁石として機能し、曲線を特定の方向に引っ張り、曲線の曲げ方に影響を与える。 次の図は、ベジエ曲線とそのエンドポイントおよびコントロール ポイントを示しています。

曲線は p1 から始まり、コントロール ポイント c1 に向かって移動します。 p1 の曲線の接線は、p1 から c1 に引かれた線です。 また、終点 p2 の接線は c2 から p2 に描画される線であることにも注意してください。
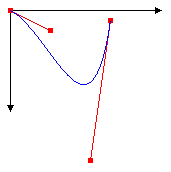
ベジエ スプラインを描画するには、 Graphics オブジェクトと Pen オブジェクトが必要です。 Graphics オブジェクトは DrawBezier メソッドを提供し、Pen オブジェクトには曲線の属性 (線の幅や色など) が格納されます。 Pen オブジェクトのアドレスは、引数の 1 つとして DrawBezier メソッドに渡されます。 DrawBezier メソッドに渡される残りの引数は、エンドポイントとコントロール ポイントです。 次の例では、開始点 (0、0)、コントロール ポイント (40、20)、および (80,150)、終了点 (100、10) を使用してベジエ スプラインを描画します。
myGraphics.DrawBezier(&myPen, 0, 0, 40, 20, 80, 150, 100, 10);
次の図は、曲線、コントロール ポイント、および 2 つの接線を示しています。

ベジエ スプラインは、もともと自動車業界での設計のために Pierre Bézier によって開発されました。 それ以来、彼らは多くの種類のコンピュータ支援設計で非常に有用であることが証明されており、フォントのアウトラインを定義するためにも使用されています。 ベジエ スプラインを使用すると、さまざまなシェイプを生成することができます。その一部を次の図に示します。