ベジエ スプラインの描画
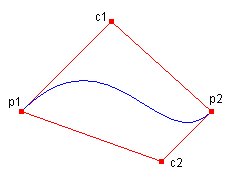
ベジエ スプラインは、始点、2 つのコントロール ポイント、終点の 4 つの点で定義されます。 次の使用例は、始点 (10, 100) と終点 (200, 100) を持つベジエ スプラインを描画します。 コントロール ポイントは (100、10) と (150、150) です。
Point p1(10, 100); // start point
Point c1(100, 10); // first control point
Point c2(150, 150); // second control point
Point p2(200, 100); // end point
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBezier(&pen, p1, c1, c2, p2);
次の図は、結果のベジエ スプラインとその始点、コントロール ポイント、終点を示しています。 この図には、スプラインの凸包も示されています。これは、4 つの点を直線で結んだ多角形です。

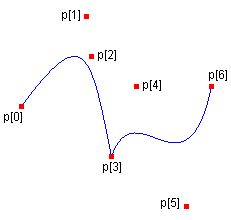
Graphics クラスの DrawBeziers メソッドを使用して、接続されたベジエ スプラインのシーケンスを描画できます。 次の例では、2 本の接続されたベジエ スプラインで構成される曲線を描画します。 最初のベジエ スプラインの終点は、2 番目のベジエ スプラインの始点です。
Point p[] = {
Point(10, 100), // start point of first spline
Point(75, 10), // first control point of first spline
Point(80, 50), // second control point of first spline
Point(100, 150), // end point of first spline and
// start point of second spline
Point(125, 80), // first control point of second spline
Point(175, 200), // second control point of second spline
Point(200, 80)}; // end point of second spline
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBeziers(&pen, p, 7);
次の図は、接続されたスプラインと 7 つの点を示しています。

フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示