Button

ボタンは、Mixed Reality で最も基になる重要な UI 要素の 1 つです。 これにより、ユーザーは即時アクションをトリガーできます。 Mixed Reality には物理的なフィードバックは含まれていないため、ユーザーの対話式操作の信頼度を高めるのに十分な視覚効果とオーディオのフィードバックを提供することが重要です。
HoloLens 2 ボタン デザインでは、多くのデザインの反復、プロトタイプ作成、およびユーザー調査研究に基づいて、ユーザーの体感の深さと空の空間での対話式操作に役立つ複数の視覚的アフォーダンスとオーディオ キューを統合しました。
視覚的アフォーダンス

近接ライト

フォーカスの強調表示

圧縮用のケージ

トリガー時のパルス
オーディオ キュー
適切なオーディオ フィードバックにより、ユーザー エクスペリエンスが大幅に向上します。 HoloLens 2 ボタンは、次のキューを伝えるオーディオ フィードバックを提供します。
- 接触の開始: タッチが始まるときにサウンドを再生する (近接対話式操作)
- 接触の終了: タッチの終了時にサウンドを再生する (近接対話式操作)
- ピンチの開始: ピンチ選択時にサウンドを再生する (視線入力またはレイを使用した遠方対話式操作)
- ピンチの終了: ピンチ リリース時にサウンドを再生する (視線入力またはレイを使用した遠方対話式操作)
音声コマンド
Mixed Reality のボタンの場合は、代替の対話式操作オプションをサポートすることが重要です。 既定では、すべてのボタンで音声コマンドをサポートすることをお勧めします。 HoloLens 2 のボタン設計では、検出可能性を向上させるために、ホバー状態の間にヒントを提供します。

画像: 音声コマンドのツールヒント
サイズ設定に関する推奨事項
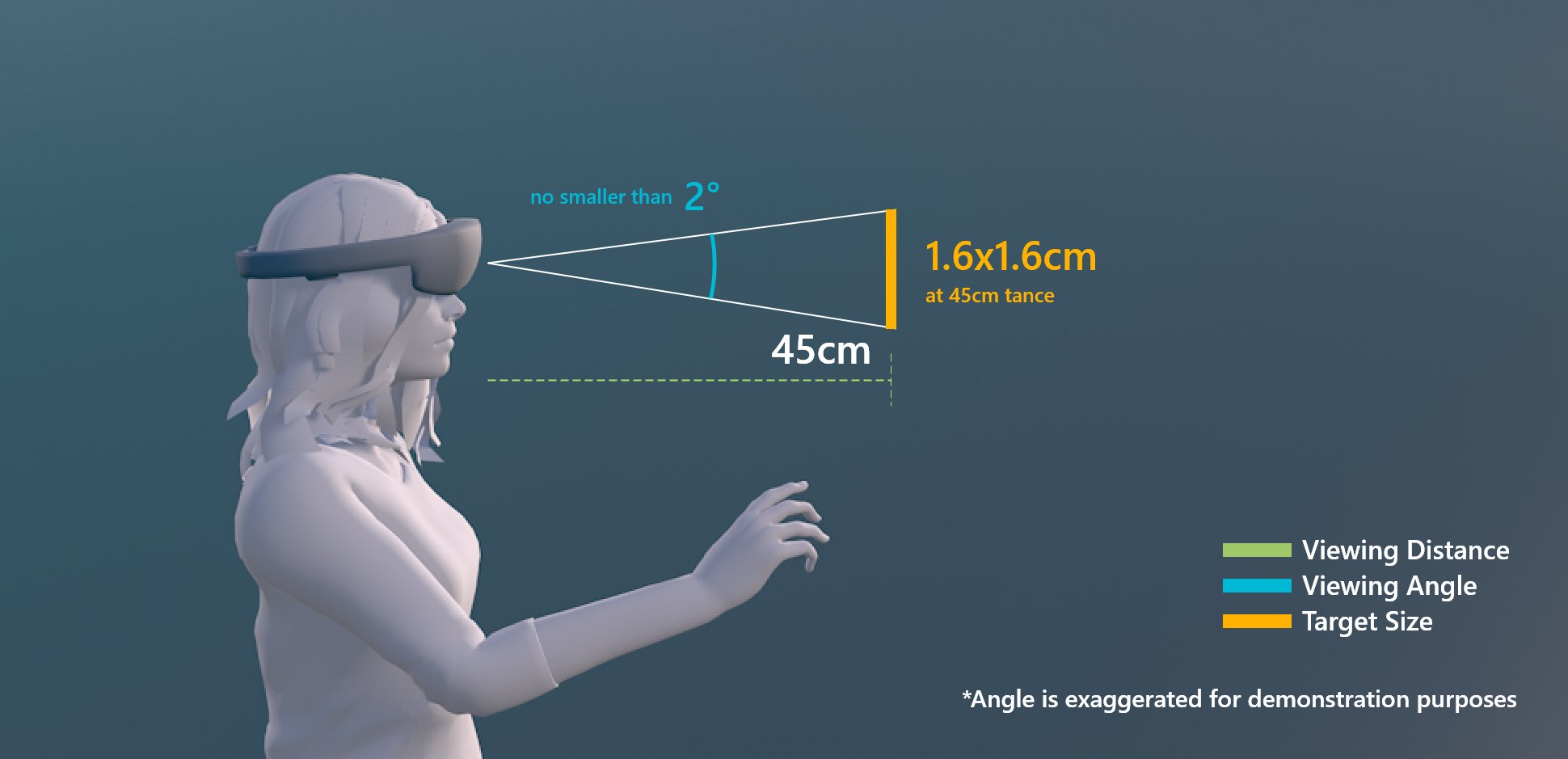
対話可能なすべてのオブジェクトに簡単に触れられるように、ユーザーからの距離に基づいて、対話可能なオブジェクトが最小サイズを確実に満たすようにすることをお勧めします。 視覚角度は、多くの場合、視覚円弧の角度で測定されます。視覚的な角度は、ユーザーの目と物体の間の距離に基づいており、一定のままですが、ユーザーからの距離が変化するとターゲットの物理的なサイズが変化する可能性があります。 ユーザーからの距離に基づいてオブジェクトの必要な物理サイズを決定するには、このようなビジュアル角度計算ツールを使用してみてください。
対話可能なコンテンツの最小サイズに関する推奨事項を次に示します。
直接ハンド対話のターゲット サイズ
| Distance | 表示角度 | サイズ |
|---|---|---|
| 45 cm | 2° 以上 | 1.6 x 1.6 cm |

直接ハンド対話のターゲット サイズ
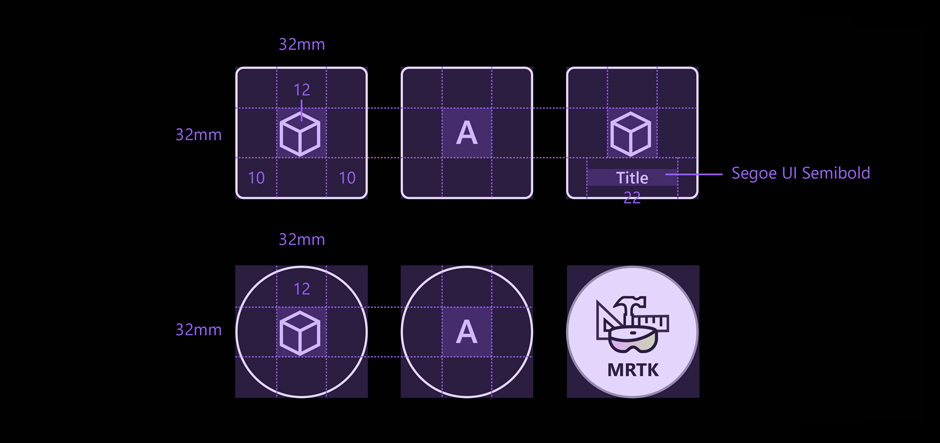
ボタンのターゲット サイズ
直接対話式操作用のボタンを作成する場合は、アイコンとテキストを含むのに十分な領域を確保するために、3.2 x 3.2 cm の最小サイズを拡大することをお勧めします。
| Distance | 最小サイズ |
|---|---|
| 45 cm | 3.2 x 3.2 cm |

ボタンのターゲット サイズ
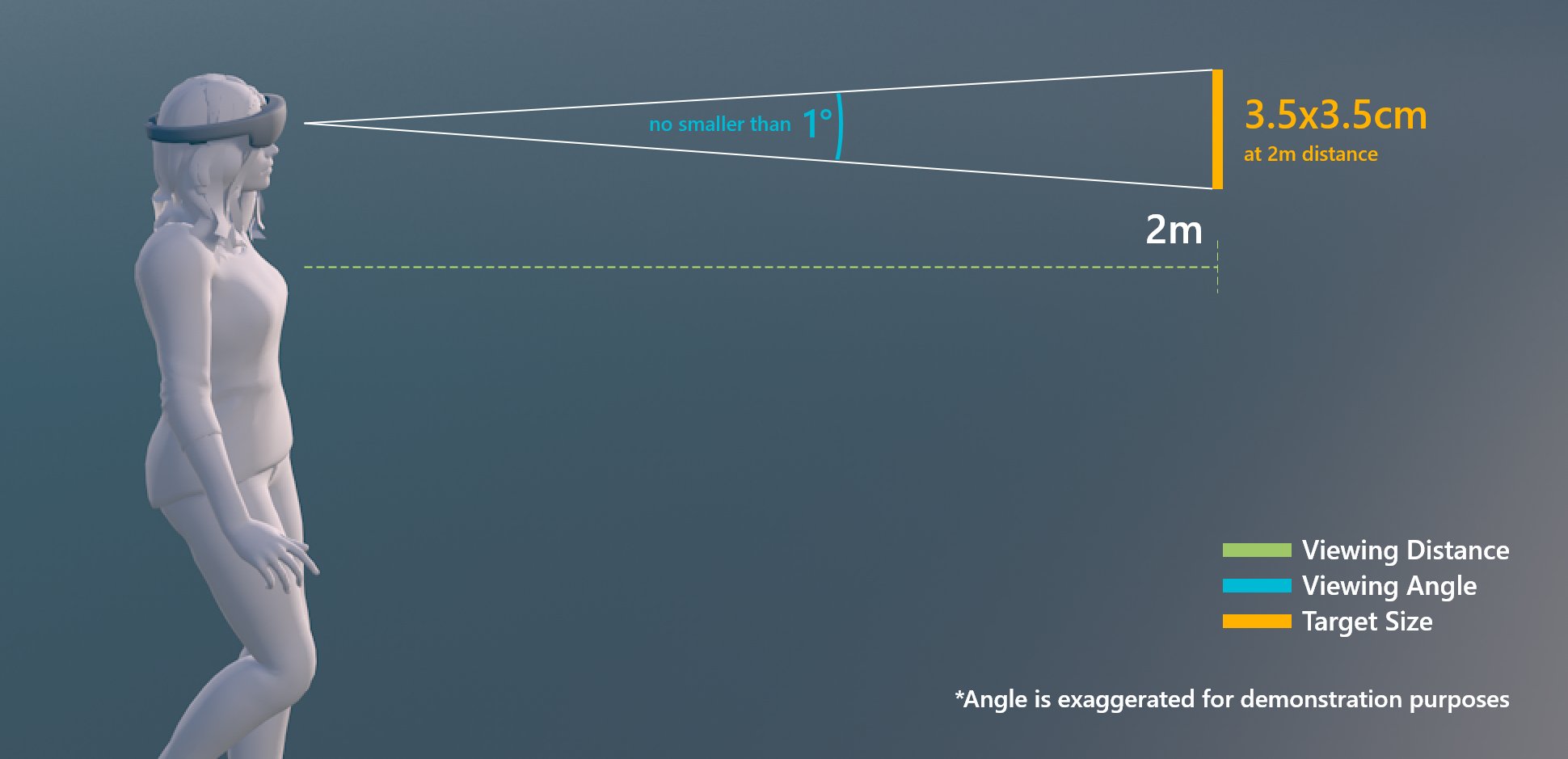
ハンド レイまたは視線入力の対話式操作のターゲット サイズ
| Distance | 表示角度 | サイズ |
|---|---|---|
| 2 m | 1° 以上 | 3.5 x 3.5 cm |

ハンド レイまたは視線入力の対話式操作のターゲット サイズ
設計ガイドライン
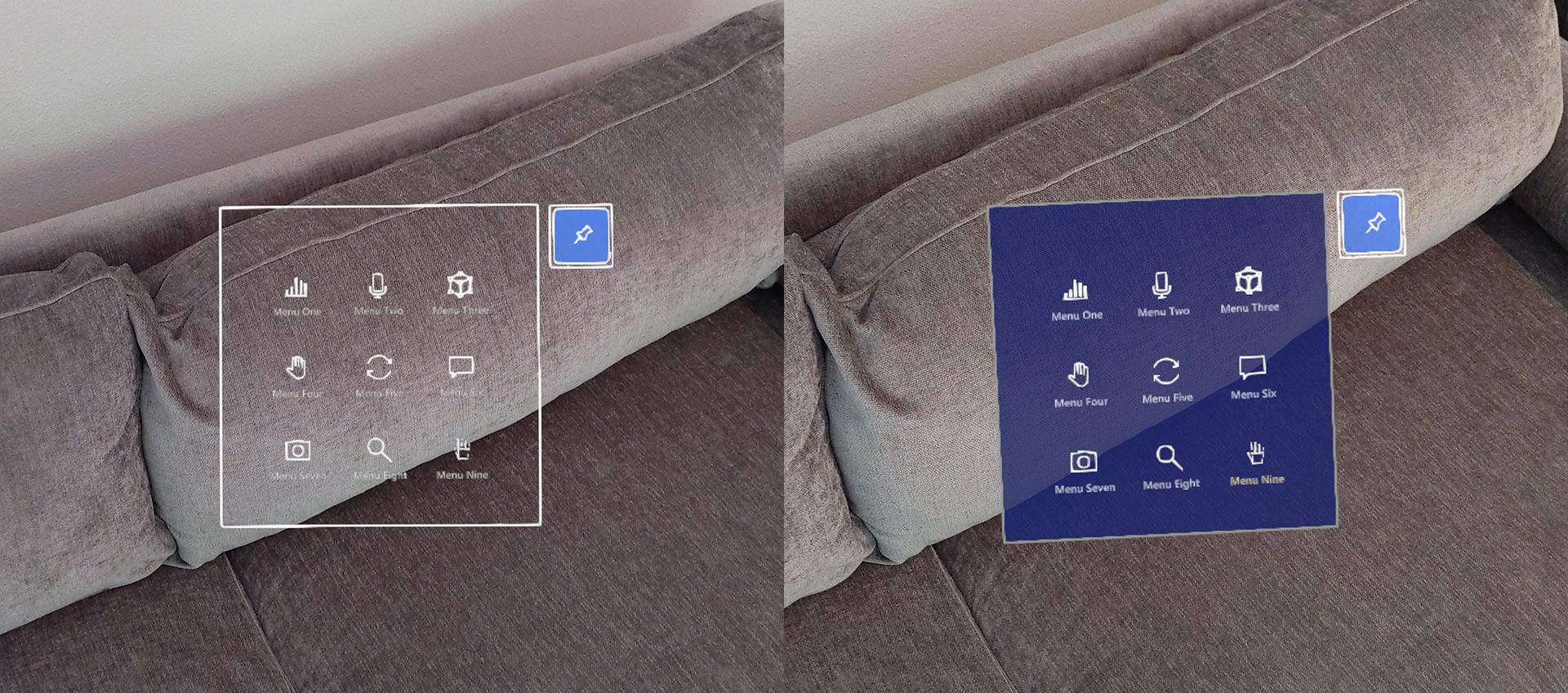
透明なバックプレートを避ける
ボタンを使用してメニュー UI をデザインする場合は、不透明なバックプレートを使用してください。 透過的なバックプレートは、次の理由から推奨されません。
- イベントをトリガーするためにボタンを押す必要がある深さについて理解するのが難しいため、操作が困難
- 複雑な物理環境での読み取りやすさの問題
- 透明なプレートを介して表示されたホログラムは、深度 LSR 安定化テクノロジと一緒に使用した場合に、波打つ効果の問題を示す可能性があります。
ホログラフィック ディスプレイの色の選択とガイドラインの詳細については、「ホログラフィック ディスプレイのコンテンツをデザインする」を参照してください。
 透明 UI バックプレートの例
透明 UI バックプレートの例
共有バックプレートを使用する
複数のボタンの場合は、個々のボタンのバックプレートではなく、共有バックプレートを使用してください。
- 視覚的なノイズと複雑さを軽減する
- グループ化をクリアする
 共有 UI バックプレートの例
共有 UI バックプレートの例
MRTK のボタン (Mixed Reality ツールキット)
Unity 用の MRTK と Unreal 用の MRTK では、HoloLens 2 スタイル ボタンを含むさまざまな種類のボタン プレハブが提供されます。 HoloLens 2 ボタン コンポーネントには、このページで導入された視覚的なフィードバックと対話式操作の詳細が含まれている必要があります。 それを使用することで、デザイナー、開発者、研究者が実施した多くのデザインの反復とユーザー調査の結果を活用できます。
詳細な手順とカスタマイズされた例については、MRTK - ボタンに関する記事を参照してください。