重要
Mixed Reality Academy のチュートリアルは、HoloLens (第 1 世代)、Unity 2017、Mixed Reality イマーシブ ヘッドセットを考慮して設計されています。 そのため、それらのデバイスの開発に関するガイダンスを引き続き探している開発者のために、これらのチュートリアルをそのまま残しておくことが重要だと考えています。 これらのチュートリアルは、HoloLens 2 に使用される最新のツールセットや対話式操作を反映して更新されることは "ありません"。また、最新バージョンの Unity には対応していない可能性があります。 これらは、サポートされているデバイス上で継続して動作するように、保守されます。 HoloLens 2 向けには、新しいチュートリアル シリーズが投稿されています。
視線入力は最初の入力形式であり、ユーザーの意図と認識を明らかにします。 MR 入力 210 (プロジェクト エクスプローラーとも呼ばれます) は、Windows Mixed Reality の視線入力関連の概念を詳細に調査したものです。 コンテキストの認識をカーソルとホログラムに追加することにより、ユーザーの視線入力についてアプリで認識している内容を最大限に活用します。
ここに、視線入力の概念の学習を手助けする親しみやすい宇宙飛行士がいます。 MR 基本 101 では、単に視線入力についていくだけの単純なカーソルを使用しました。 ここでは、その単純なカーソルを超えた先にステップを踏み出します。
- カーソルとホログラムを視線入力に対応したものにします。どちらも、ユーザーが見ている場所、またはユーザーが見て "いない" 場所に基づいて変化します。 これにより、これらはコンテキスト対応になります。
- フィードバックをカーソルとホログラムに追加して、ターゲットに関するより多くのコンテキストをユーザーに提供します。 このフィードバックにはオーディオやビジュアルを使用できます。
- ユーザーがより小さなターゲットをヒットするのに役立つターゲット設定手法を示します。
- 方向インジケーターを使用してユーザーの注意をホログラムに惹きつける方法を示します。
- あなたの世界を動き回っているユーザーのホログラムを取得するための手法について説明します。
重要
以下の各章に埋め込まれているビデオは、古いバージョンの Unity と Mixed Reality ツールキットを使用して録画されたものです。 詳細な手順は正確であり現行のものですが、対応するビデオの台本とビジュアルが最新ではない可能性があります。 ビデオは、今後のユーザーのため、また説明されている概念がまだ適用されるため、埋め込んだままになっています。
デバイス サポート
| コース | HoloLens | イマーシブ ヘッドセット |
|---|---|---|
| MR 入力 210:視線入力 | ✔️ | ✔️ |
開始する前に
前提条件
- 正しいツールがインストールされている構成済みの Windows 10 PC。
- 基本的な C# プログラミングの能力。
- MR 基本 101 を完了している必要があります。
- 開発用に構成された HoloLens デバイス。
プロジェクト ファイル
- プロジェクトに必要なファイルをダウンロードします。 Unity 2017.2 以降が必要です。
- デスクトップなどのアクセスしやすい場所にファイルをアーカイブ解除します。
Note
ダウンロードする前にソース コードを確認する場合は、GitHub で参照できます。
エラーと注意事項
- コード内のブレークポイントにヒットするには、Visual Studio で、[ツール] -> [オプション] -> [デバッグ] の下にある [マイ コードのみ] を無効 (オフ) にする必要があります。
第 1 章 - Unity のセットアップ
目標
- HoloLens 用 Unity の開発を最適化する。
- アセットをインポートし、シーンをセットアップする。
- HoloLens で宇宙飛行士を表示する。
Instructions
- Unity を起動します。
- [新しいプロジェクト] を選択します。
- プロジェクトに ModelExplorer という名前を付けます。
- 場所を前にアーカイブ解除した Gaze フォルダーとして入力します。
- プロジェクトが [3D] に設定されていることを確認します。
- [プロジェクトの作成] をクリックします。
HoloLens 用の Unity の設定
今エクスポートしようとしているアプリでは 2D ビューではなく、イマーシブ ビューを作成する必要があることを Unity に認識させる必要があります。 それを、HoloLens を仮想現実デバイスとして追加することによって行います。
- [編集] > [プロジェクト設定] > [プレーヤー] の順に移動します。
- [プレーヤー設定] の [インスペクター] パネルで、[Windows ストア] アイコンを選択します。
- [XR Settings](XR 設定) グループを展開します。
- [Rendering](レンダリング) セクションで、 [Virtual Reality Supported](バーチャル リアリティ サポート) チェック ボックスをオンにして、新しいバーチャル リアリティ SDK の一覧を追加します。
- [Windows Mixed Reality] が一覧に表示されていることを確認します。 そうでない場合は、一覧の一番下にある + ボタンを選択し、[Windows Holographic] を選択します。
次に、スクリプト バックエンドを .NET に設定する必要があります。
- [編集] > [プロジェクト設定] > [プレーヤー] の順に移動します (前の手順からこのままになっている可能性があります)。
- [プレーヤー設定] の [インスペクター] パネルで、[Windows ストア] アイコンを選択します。
- [その他の設定] 構成セクションで、[Scripting Backend](スクリプト バックエンド) が [.NET] に設定されていることを確認します。
最後に、HoloLens 上の高速なパフォーマンスを実現するように品質設定を更新します。
- [編集] > [プロジェクト設定] > [品質] の順に移動します。
- [Windows ストア] アイコンの下にある [既定] 行の下向きの矢印をクリックします。
- [Windows ストア アプリ] の [非常に低い] を選択します。
プロジェクト アセットをインポートする
- [プロジェクト] パネルで [Assets] フォルダーを右クリックします。
- [パッケージのインポート] > [Custom Package](カスタム パッケージ) の順にクリックします。
- ダウンロードしたプロジェクト ファイルに移動し、[ModelExplorer.unitypackage] をクリックします。
- [開く] をクリックします。
- パッケージが読み込まれたら、[インポート] ボタンをクリックします。
シーンをセットアップする
- [階層] の [Main Camera] を削除します。
- [HoloToolkit] フォルダーで、[Input] フォルダーを開いてから [Prefabs] フォルダーを開きます。
- [MixedRealityCameraParent] プレハブを [Prefabs] フォルダーから [階層] にドラッグ アンド ドロップします。
- 階層で [指向性ライト] を右クリックし、[削除] を選択します。
-
[Holograms] フォルダーで、次のアセットを [階層] のルートにドラッグ アンド ドロップします。
- AstroMan
- 照明
- SpaceAudioSource
- SpaceBackground
- [再生モード] ▶ を起動して宇宙飛行士を表示します。
- 再び [再生モード] ▶ をクリックして停止します。
- [Holograms] フォルダーで、[Fitbox] アセットを見つけ、それを [階層] のルートにドラッグします。
- [階層] パネルで [Fitbox] を選択します。
- [AstroMan] コレクションを [階層] から [インスペクター] パネルにある Fitbox の [Hologram Collection] プロパティにドラッグします。
プロジェクトを保存する
- [ファイル] > [名前を付けてシーンを保存](Save Scene As) の順に選択して、新しいシーンを保存します。
- [新しいフォルダー] をクリックし、フォルダーに Scenes という名前を付けます。
- ファイルに "ModelExplorer" という名前を付け、それを [Scenes] フォルダーに保存します。
プロジェクトをビルドする
- Unity で、[ファイル] > [ビルド設定] の順に選択します。
- [開いているシーンを追加] をクリックしてシーンを追加します。
- [プラットフォーム] 一覧で [ユニバーサル Windows プラットフォーム] を選択し、[プラットフォームの切り替え] をクリックします。
- HoloLens 向けに特別に開発している場合は、[ターゲット デバイス] を [HoloLens] に設定します。 それ以外の場合は、[任意のデバイス] のままにします。
- [ビルドの種類] が [D3D] に設定され、[SDK] が [最新のインストール] に設定されていることを確認します (SDK 16299 以降である必要があります)。
- [ビルド] をクリックします。
- 「App」という名前の新しいフォルダーを作成します。
- [App] フォルダーを 1 回クリックします。
- [フォルダーの選択] をクリックします。
Unity での作業が終了すると、エクスプローラー ウィンドウが表示されます。
- [App] フォルダーを開きます。
- ModelExplorer Visual Studio ソリューションを開きます。
HoloLens に配置する場合:
- Visual Studio の上部ツールバーを使用して、ターゲットを [デバッグ] から [リリース] に変更し、[ARM] から [x86] に変更します。
- [ローカル コンピューター] ボタンの横にあるドロップダウン矢印をクリックし、[リモート コンピューター] を選択します。
- HoloLens デバイスの IP アドレスを入力し、認証モードを [ユニバーサル (暗号化されていないプロトコル)] に設定します。 [選択] をクリックします。 デバイスの IP アドレスがわからない場合は、[設定] [ネットワーク] & [インターネット>の詳細オプション] > を参照してください。
- 上部メニュー バーで [デバッグ] > [デバッグなしで開始] をクリックするか、Ctrl + F5 キーを押します。 初めてデバイスにデプロイしている場合は、Visual Studio とのペアリングが必要です。
- アプリが配置されたら、選ぶというジェスチャを使用して、Fitbox を閉じます。
イマーシブ ヘッドセットに配置する場合:
- Visual Studio の上部ツールバーを使用して、ターゲットを [デバッグ] から [リリース] に変更し、[ARM] から [x64] に変更します。
- 配置ターゲットが [ローカル コンピューター] に設定されていることを確認します。
- 上部メニュー バーで [デバッグ] > [デバッグなしで開始] をクリックするか、Ctrl + F5 キーを押します。
- アプリが配置されたら、モーション コントローラーでトリガーをプルして、Fitbox を閉じます。
第 2 章 - カーソルとターゲットのフィードバック
目標
- カーソルのビジュアル デザインと動作。
- 視線入力ベースのカーソルのフィードバック。
- 視線入力ベースのホログラムのフィードバック。
ここでは、次のような、いくつかのカーソルの設計原則に基づいて作業します。
- カーソルは、常に存在している。
- カーソルが小さすぎたり、大きすぎたりしないようにする。
- コンテンツの邪魔にならないようにする。
Instructions
- [HoloToolkit\Input\Prefabs] フォルダーで、[InputManager] アセットを見つけます。
- [InputManager] を [階層] にドラッグ アンド ドロップします。
- [HoloToolkit\Input\Prefabs] フォルダーで、[Cursor] アセットを見つけます。
- [Cursor] を [階層] にドラッグ アンド ドロップします。
- [階層] で [InputManager] オブジェクトを選択します。
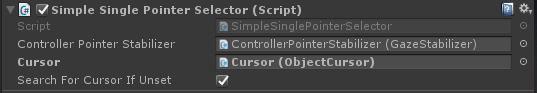
- [Cursor] オブジェクトを [階層] から ([インスペクター] の下部にある) InputManager の [SimpleSinglePointerSelector] の [Cursor] フィールドにドラッグします。

ビルドと配置
- [ファイル] > [ビルド設定] の順に選択して、アプリをリビルドします。
- [App] フォルダーを開きます。
- ModelExplorer Visual Studio ソリューションを開きます。
- [デバッグ] -> [デバッグなしで開始] の順にクリックするか、または Ctrl + F5 キーを押します。
- カーソルがどのように描画され、ホログラムに触れているときにその外観がどのように変化するかを観察します。
Instructions
- [階層] パネルで、[AstroMan]->[GEO_G]->[Back_Center] オブジェクトの順に展開します。
- Interactible.cs をダブルクリックして Visual Studio で開きます。
- Interactible.cs 内の IFocusable.OnFocusEnter() および IFocusable.OnFocusExit() コールバックの行のコメントを解除します。 これらは、特定の GameObject のコライダーに (視線入力またはコントローラーのポイントのどちらかによる) フォーカスが入ったり、出たりしたときに Mixed Reality ツールキットの InputManager によって呼び出されます。
/* TODO: DEVELOPER CODING EXERCISE 2.d */
void IFocusable.OnFocusEnter()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to highlight the material when gaze enters.
defaultMaterials[i].EnableKeyword("_ENVIRONMENT_COLORING");
}
}
void IFocusable.OnFocusExit()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to remove highlight on material when gaze exits.
defaultMaterials[i].DisableKeyword("_ENVIRONMENT_COLORING");
}
}
Note
ここでは、上記の EnableKeyword と DisableKeyword を使用します。 これらをツールキットの標準シェーダーと共に独自のアプリで使用するには、スクリプト経由で素材にアクセスするための Unity のガイドラインに従う必要があります。 この場合は、必要な強調表示された素材の 3 つのバリエーションが Resources フォルダーに既に含まれています (名前に highlight を含む 3 つの素材を探してください)。
ビルドと配置
- 前と同様に、プロジェクトをビルドし、HoloLens に配置します。
- 視線入力がオブジェクトに向けられているときと、そうでないときとでどうなるかを観察します。
第 3 章 - ターゲット設定手法
目標
- ホログラムを簡単にターゲットにできるようにする。
- 自然な頭の動きを安定したものにする。
Instructions
- [階層] パネルで、[InputManager] オブジェクトを選択します。
-
[インスペクター] パネルで、Gaze Stabilizer スクリプトを見つけます。 見てみたい場合は、それをクリックして Visual Studio で開きます。
- このスクリプトはレイキャスト データのサンプルを反復処理するものであり、厳密なターゲット設定のためにユーザーの視線入力を安定させるのに役立ちます。
- [インスペクター] で、Stored Stability Samples の値を編集できます。 この値は、安定した値を計算するためにスタビライザーで反復処理するサンプルの数を表します。
第 4 章 - 方向インジケーター
目標
- ホログラムを見つけやすくするためにカーソルに方向インジケーターを追加する。
Instructions
ここでは、次のことを行う DirectionIndicator.cs ファイルを使用します。
- ユーザーがホログラムを凝視していない場合は、方向インジケーターを表示する。
- ユーザーがホログラムを凝視している場合は、方向インジケーターを非表示にする。
- ホログラムを指すように方向インジケーターを更新する。
それでは、始めましょう。
- [階層] パネルで [AstroMan] オブジェクトをクリックし、矢印をクリックしてそれを展開します。
- [階層] パネルで、[AstroMan] の下にある [DirectionalIndicator] オブジェクトを選択します。
- [インスペクター] パネルで、[コンポーネントの追加] ボタンをクリックします。
- メニューの検索ボックスに「Direction Indicator」と入力します。 検索結果を選択します。
- [階層] パネルで、[Cursor] オブジェクトを [インスペクター] の [Cursor] プロパティにドラッグ アンド ドロップします。
- [プロジェクト] パネルの [Holograms] フォルダーで、[DirectionalIndicator] アセットを [インスペクター] の [Directional Indicator] プロパティにドラッグ アンド ドロップします。
- アプリをビルドしてデプロイします。
- 方向インジケーター オブジェクトが宇宙飛行士を見つけるためにどのように役立つかを観察します。
第 5 章 - ビルボード
目標
- ビルボードを使用してホログラムが常にユーザーに向けられるようにする。
ここでは、Billboard.cs ファイルを使用して、GameObject が常にユーザーに向けられるようにします。
- [階層] パネルで、[AstroMan] オブジェクトを選択します。
- [インスペクター] パネルで、[コンポーネントの追加] ボタンをクリックします。
- メニューの検索ボックスに「Billboard」と入力します。 検索結果を選択します。
- [インスペクター] で、[ピボット軸] を [Y] に設定します。
- 試してみる 前と同様に、アプリをビルドして配置します。
- 視点をどのように変更してもビルボード オブジェクトがこちらに向けられることを確認します。
- ひとまず、このスクリプトを [AstroMan] から削除します。
第 6 章 - 追従機能
目標
- 追従機能を使用してホログラムが部屋中ついてくるようにする。
この問題に取り組むときは、次の設計上の制約に従って行います。
- コンテンツは常に、一目離れた位置にある必要がある。
- コンテンツが邪魔になってはいけない。
- 頭が固定されるコンテンツは不快である。
ここで使用される解決策は "追従機能" アプローチの使用です。
追従機能オブジェクトがユーザーの視界を完全に離れることはありません。 追従機能は、輪ゴムでユーザーの頭に取り付けられたオブジェクトであると考えることができます。 ユーザーが動くと、コンテンツは、完全に離れることなく視界の端の方にスライドすることにより、簡単に一瞥できる範囲内にとどまります。 ユーザーが追従機能オブジェクトの方を凝視すると、それがさらに視界に入ってきます。
ここでは、次のことを行う SimpleTagalong.cs ファイルを使用します。
- 追従機能オブジェクトがカメラの境界内にあるかどうかを判定する。
- 視錐台の内部にない場合は、追従機能を部分的に視錐台の内部に入るように配置します。
- それ以外の場合は、追従機能をユーザーからの既定の距離に配置します。
これを行うには、まず TagalongAction を呼び出すように Interactible.cs スクリプトを変更する必要があります。
- コーディング演習 6.a を完了 (84 から 87 行目のコメントを解除) することによって、Interactible.cs を編集します。
/* TODO: DEVELOPER CODING EXERCISE 6.a */
// 6.a: Uncomment the lines below to perform a Tagalong action.
if (interactibleAction != null)
{
interactibleAction.PerformAction();
}
InteractibleAction.cs スクリプトは、Interactible.cs との組み合わせで、ユーザーがホログラムをタップしたときのカスタム アクションを実行します。 この場合は、これを追従機能のためにのみ使用します。
- [Scripts] フォルダーで、[TagalongAction.cs] アセットをクリックして Visual Studio で開きます。
- コーディング演習を完了するか、またはそれを次のように変更します。
- [階層] の一番上にある検索バーに「ChestButton_Center」と入力し、結果を選択します。
- [インスペクター] パネルで、[コンポーネントの追加] ボタンをクリックします。
- メニューの検索ボックスに「Tagalong Action」と入力します。 検索結果を選択します。
- [Holograms] フォルダーで、[Tagalong] アセットを見つけます。
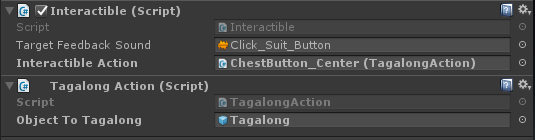
- [階層] で [ChestButton_Center] オブジェクトを選択します。 [TagAlong] オブジェクトを [プロジェクト] パネルから [インスペクター] の [Object To Tagalong] プロパティにドラッグ アンド ドロップします。
- [Tagalong Action] オブジェクトを [インスペクター] から Interactible スクリプトの [Interactible Action] フィールドにドラッグします。
- TagalongAction スクリプトをダブルクリックして Visual Studio で開きます。

次のものを追加する必要があります。
- TagalongAction スクリプト (InteractibleAction から継承されます) の PerformAction 関数に機能を追加します。
- 視線入力されたオブジェクトにビルボードを追加し、ピボット軸を XY に設定します。
- 次に、そのオブジェクトに単純な追従機能を追加します。
TagalongAction.cs のソリューションを次に示します。
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
using HoloToolkit.Unity;
using UnityEngine;
public class TagalongAction : InteractibleAction
{
[SerializeField]
[Tooltip("Drag the Tagalong prefab asset you want to display.")]
private GameObject objectToTagalong;
private void Awake()
{
if (objectToTagalong != null)
{
objectToTagalong = Instantiate(objectToTagalong);
objectToTagalong.SetActive(false);
/* TODO: DEVELOPER CODING EXERCISE 6.b */
// 6.b: AddComponent Billboard to objectToTagAlong,
// so it's always facing the user as they move.
Billboard billboard = objectToTagalong.AddComponent<Billboard>();
// 6.b: AddComponent SimpleTagalong to objectToTagAlong,
// so it's always following the user as they move.
objectToTagalong.AddComponent<SimpleTagalong>();
// 6.b: Set any public properties you wish to experiment with.
billboard.PivotAxis = PivotAxis.XY; // Already the default, but provided in case you want to edit
}
}
public override void PerformAction()
{
// Recommend having only one tagalong.
if (objectToTagalong == null || objectToTagalong.activeSelf)
{
return;
}
objectToTagalong.SetActive(true);
}
}
- 試してみる アプリをビルドしてデプロイします。
- コンテンツが視線入力点の中心に、連続的にではなく、またそれをブロックすることもなく、どのようについていくかを観察します。